前回の記事では、SRPG Studioのマップチップサイズを48×48にする方法をお届けしました。

1つ1つのマップチップが大きくなり、見栄えがずいぶんと変わりました。
さっそくこの仕様でゲーム制作!……といきたいところですが、マップチップサイズを48×48にした場合、それにあわせて次の各パネルも48×48仕様にする必要があります。
- マップカーソル
- 出撃パネル
- 移動パネル
- 範囲パネル
というわけで今回はSRPG Studioで「マップカーソル」「出撃パネル」「移動パネル」「範囲パネル」を48×48仕様にする方法をお届けします。
使用する素材
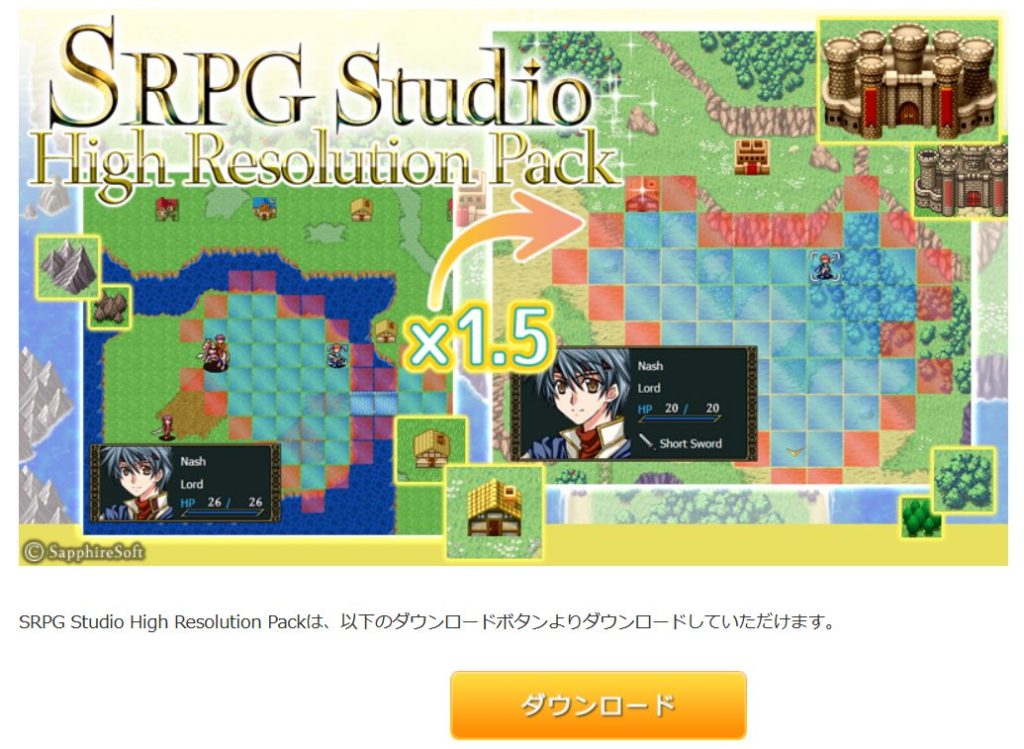
今回の記事で使用する素材は、SRPG Stduioの公式サイトで配布されている「SRPG Studio High Resolution Pack」の中に入っています。
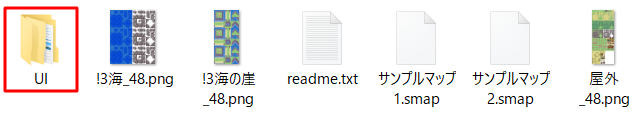
ダウンロードしたファイルを解凍すると、次のようなファイルが表示されます。

「【公式】高解像度サンプル」という名前のファイルです。
今回の記事は、このファイルの中にある素材を使って作業をしていきます。
SRPG Studioに各パネルの画像を登録しよう
1.「【公式】高解像度サンプル」フォルダを開きます。

2.「【公式】高解像度サンプル」の中には、次のようなファイルが入っています。「UI」フォルダを開きます。

3.すると「mapcursor」フォルダと「panel」フォルダが入っています。

4.「mapcursor」フォルダを開いてみましょう。「角丸カーソル_48.png」という画像ファイルが入っています。

5.今度は「panel」フォルダを開てみましょう。「青_48.png」「赤_48.png」という画像ファイルが入っています。

これらの画像ファイルをSRPG Studioで使えるようにしていきます。
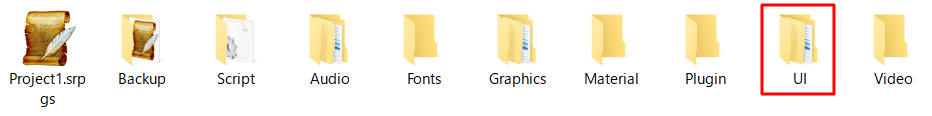
6.今回の作業で使用しているSRPG Studioのフォルダを開きます。

7.すると、いろいろなファイルが表示されます。その中に「UI」という名前のフォルダがありますので、これを開きます。

8.「UI」フォルダの中には複数のフォルダがあります。その中から「mapcursor」フォルダと「panel」フォルダを探します。

9.「mapcursor」フォルダの中に「角丸カーソル_48.png」を入れます。

「panel」フォルダの中に「青_48.png」と「赤_48.png」を入れます。

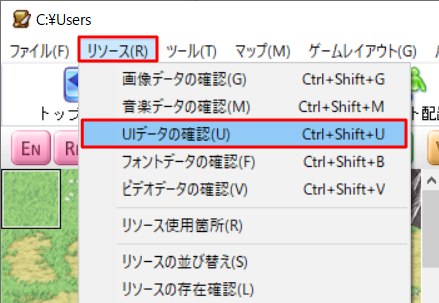
10.つづいて、今入れた画像ファイルをSRPG Studioで使えるようにしていきます。画面上部のメニューにある「リソース」から「UIデータの確認」を選択します。

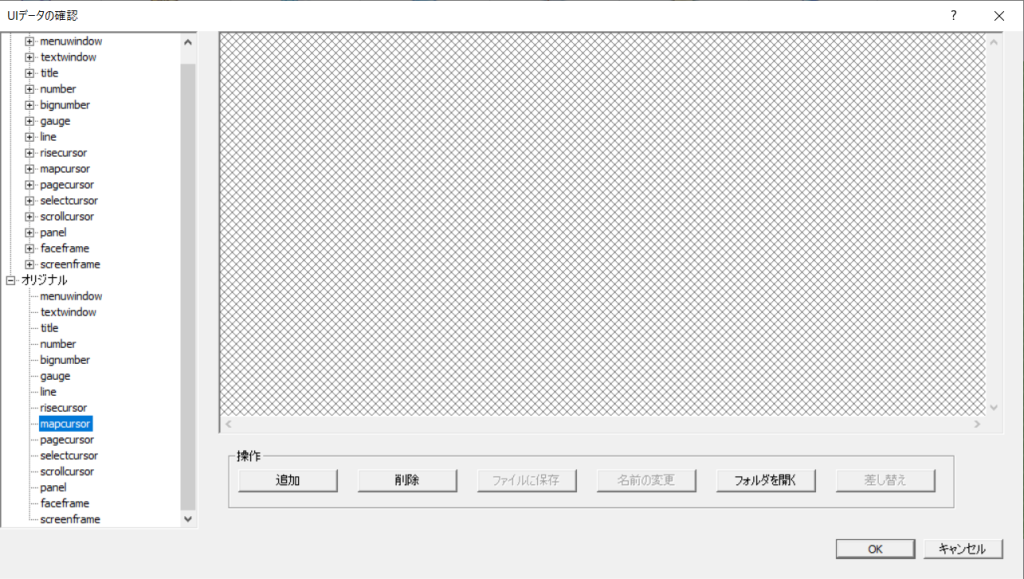
11.「UIデータの確認」というウインドウが開きます。

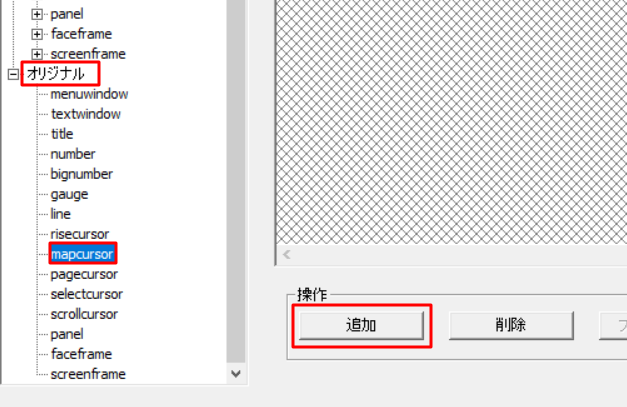
12.画面左側のメニューの「オリジナル」から「mapcursor」を選択し、「追加」ボタンを押します。

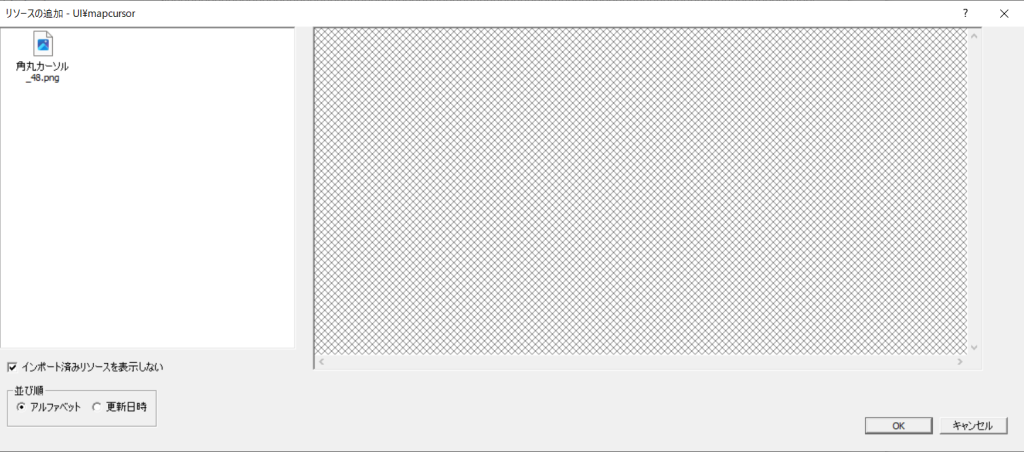
13.すると、画面左側のパネルに「角丸カーソル_48.png」が表示されます。

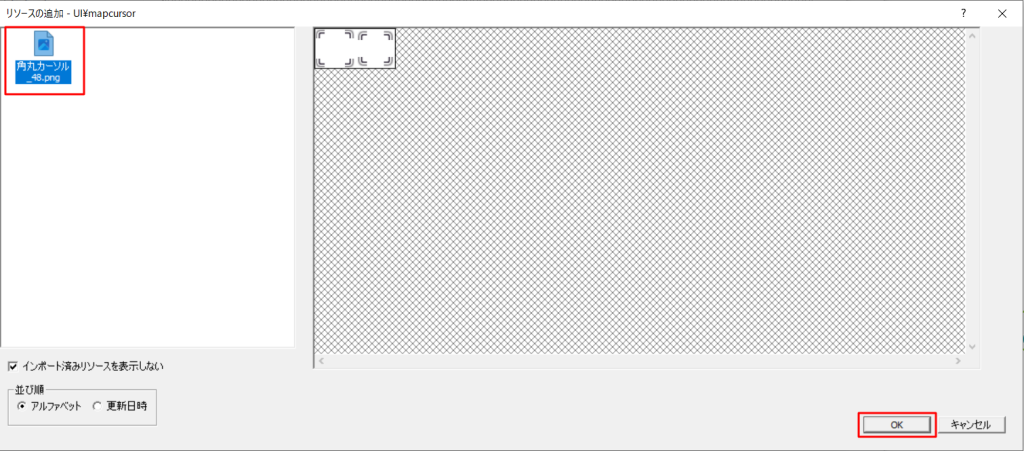
14.画面左側のパネルの「角丸カーソル_48.png」をクリックして選択状態にして、ウインドウの右下にある「OK」ボタンを押します。

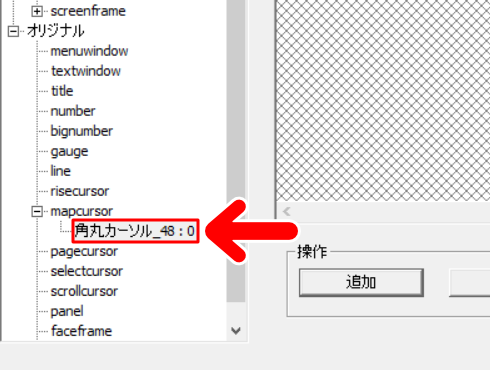
15.これでSRPG Studioの「オリジナル」素材の「mapcursor」に「角丸カーソル_48.png」が登録されました。

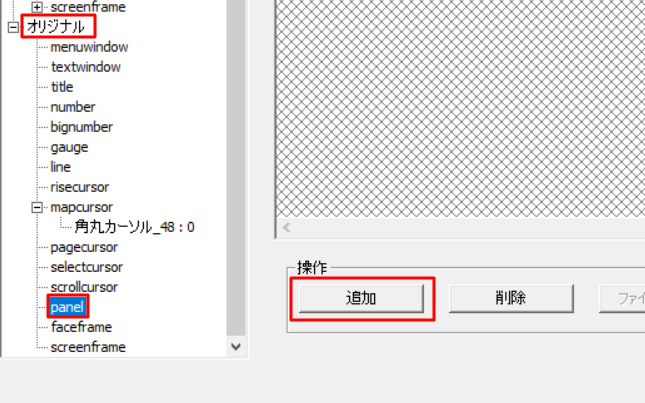
16.同じ要領で「オリジナル」の「panel」に「青_48.png」「赤_48.png」を登録していきます。画面左側のメニューで「オリジナル」の「panel」を選んで「追加」ボタンを押します。

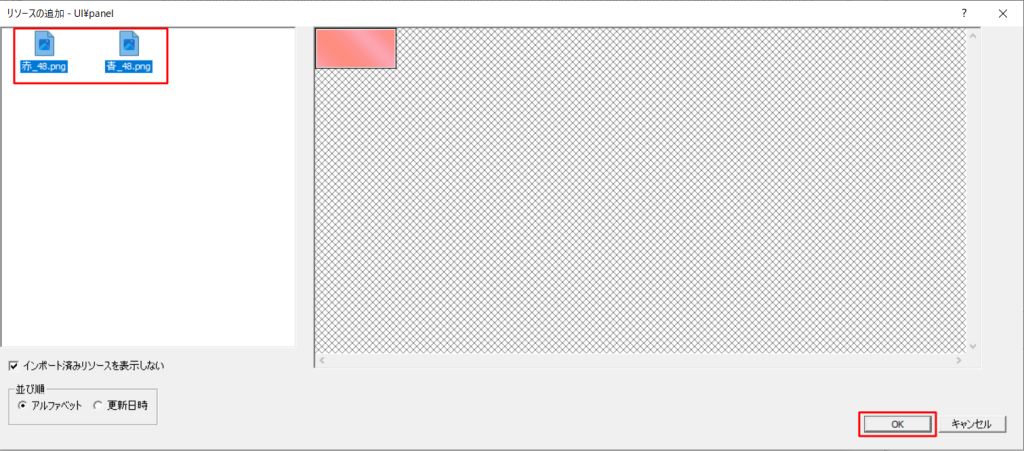
17.画面左側のパネルに「青_48.png」と「赤_48.png」が表示されますので、それらを選択状態にして、ウインドウ右下の「OK」ボタンを押します。

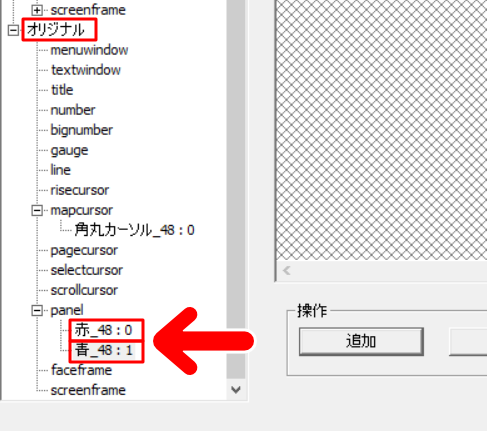
18.これでSRPG Studioの「オリジナル」素材の「panel」に「青_48.png」と「赤_48.png」が登録されました。

つづいて、今登録した画像が移動パネルなどのUIで使えるように割り当てていきます。
リソース使用箇所の設定をしよう
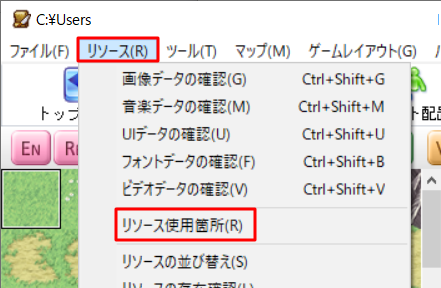
1.画面上部のメニューにある「リソース」から「リソース使用箇所」を選択します。

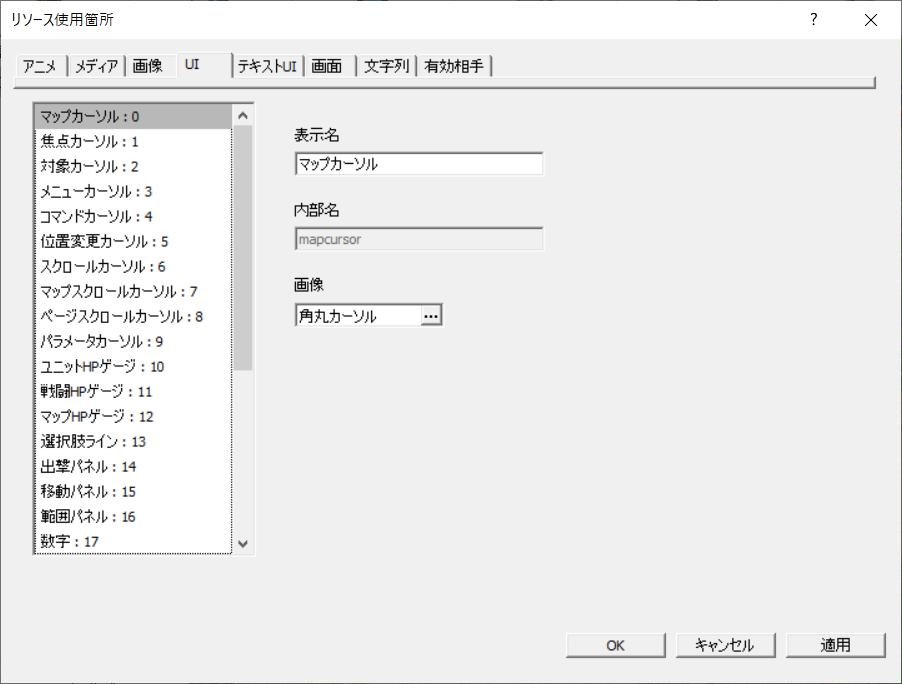
2.「リソース使用箇所」のパネルが開きます。

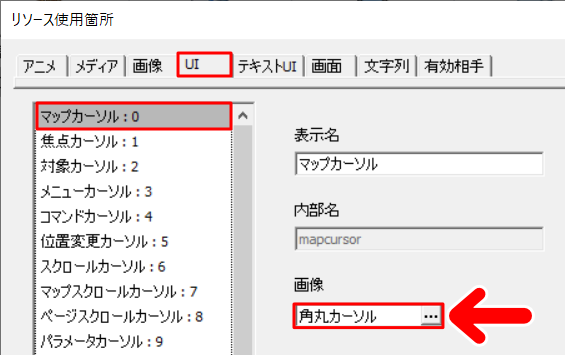
3.上のタブで「UI」を選択し、左側のメニューで「マップカーソル」を選択します。

右側にある「画像」をみると「角丸カーソル」と表示されています。これはデフォルトで入っている32×32仕様の「角丸カーソル」のことです。
ですので、これを先ほど登録した48×48仕様の「角丸カーソル_48.png」に変更します。
「角丸カーソル」をクリックします。
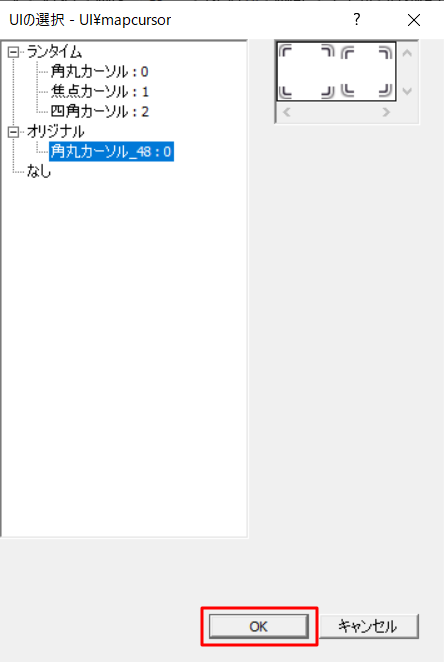
4.「UIの選択」画面になります。「オリジナル」のところにある「角丸カーソル_48.png」を選択し、「OK」ボタンを押します。

これでマップカーソルが48×48仕様の「角丸カーソル_48.png」なりました。
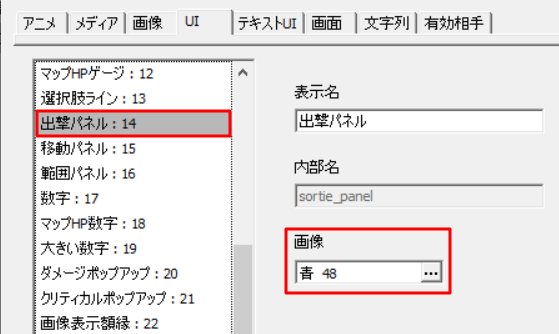
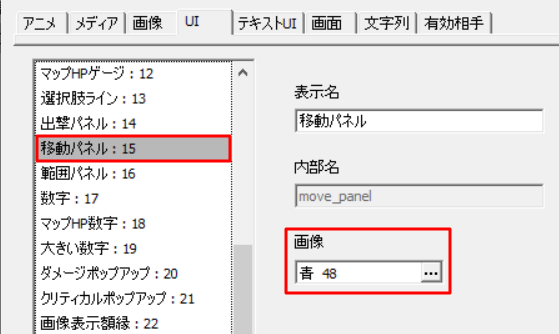
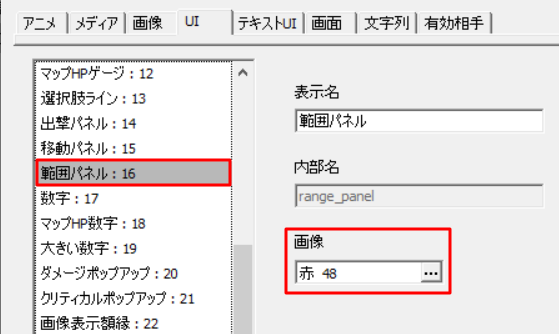
5.あとは同様の手順で次のようにパネルの設定をします。
「出撃パネル」を「オリジナル」の「青_48.png」に変更

「移動パネル」を「オリジナル」の「青_48.png」に変更

「範囲パネル」を「オリジナル」の「赤_48.png」に変更

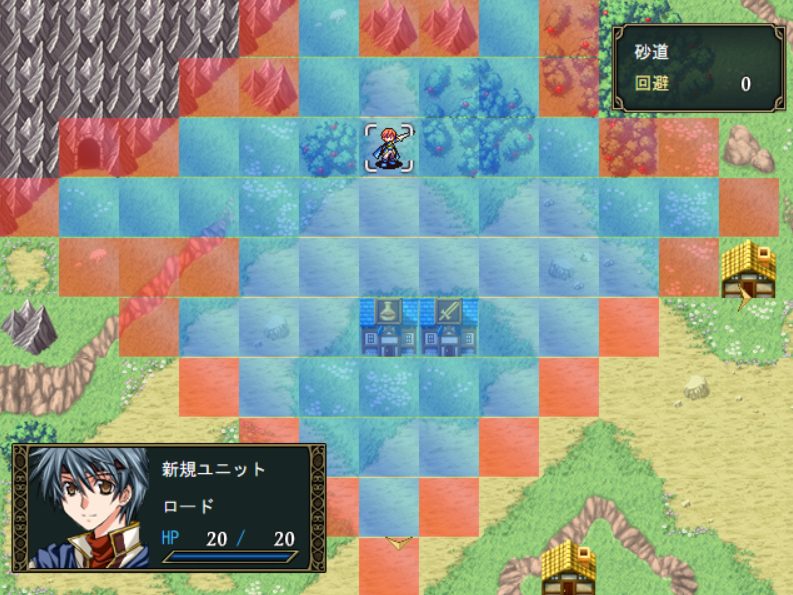
これでマップで使う各種パネルが48×48仕様になりました。
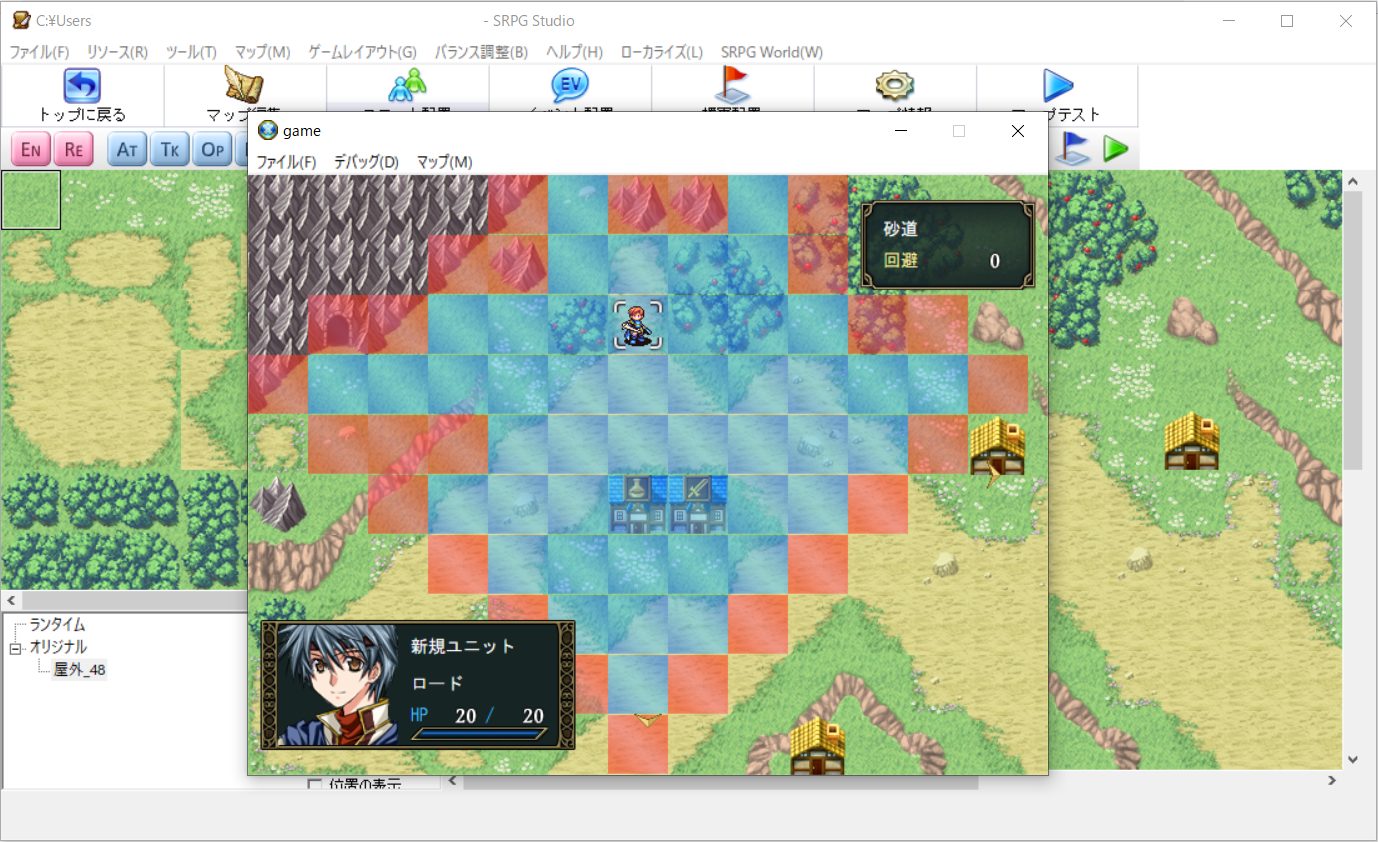
6.ためしにマップテストでみてみましょう。「マップカーソル」「青パネル」「赤パネル」が48×48仕様になっています。

記事で使用したツール
今回の記事で使用したツールは次の通りです。
【SRPG Studio】
今回はSRPG Studioで「マップカーソル」「出撃パネル」「移動パネル」「範囲パネル」を48×48仕様にする方法をお届けしました。よかったら参考にしてみてください。