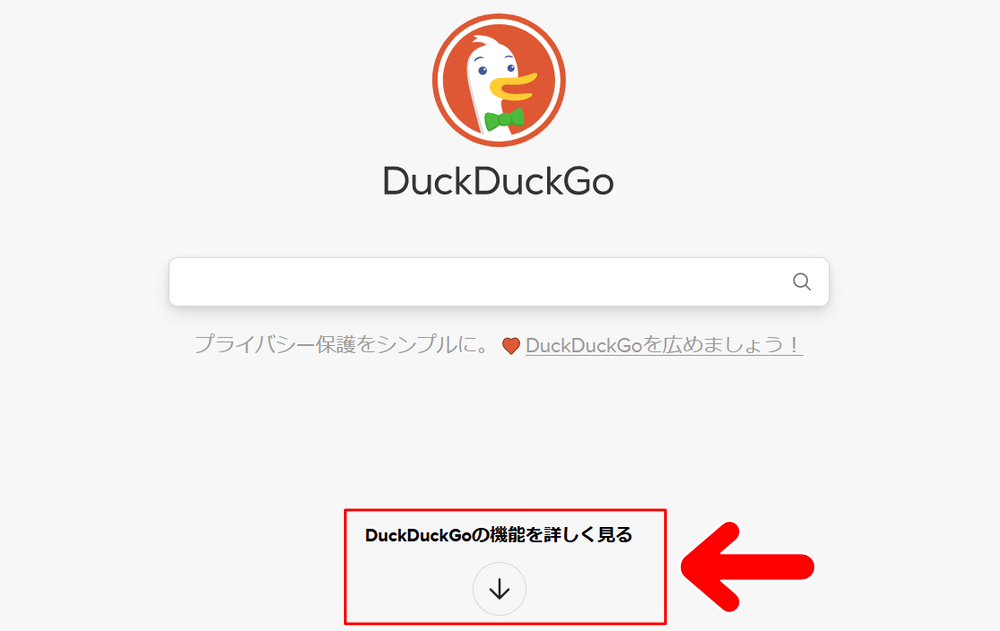
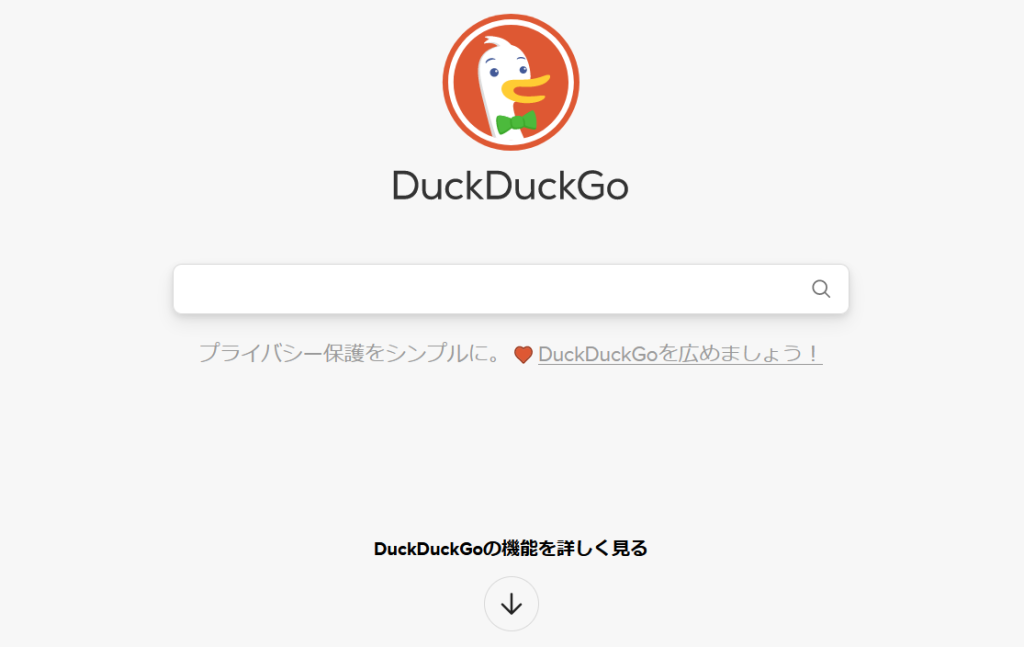
先日、DuckDuckGoにアクセスしたところ、画面の下部に「DuckDuckGoの機能を詳しく見る」という項目が表示されていました。
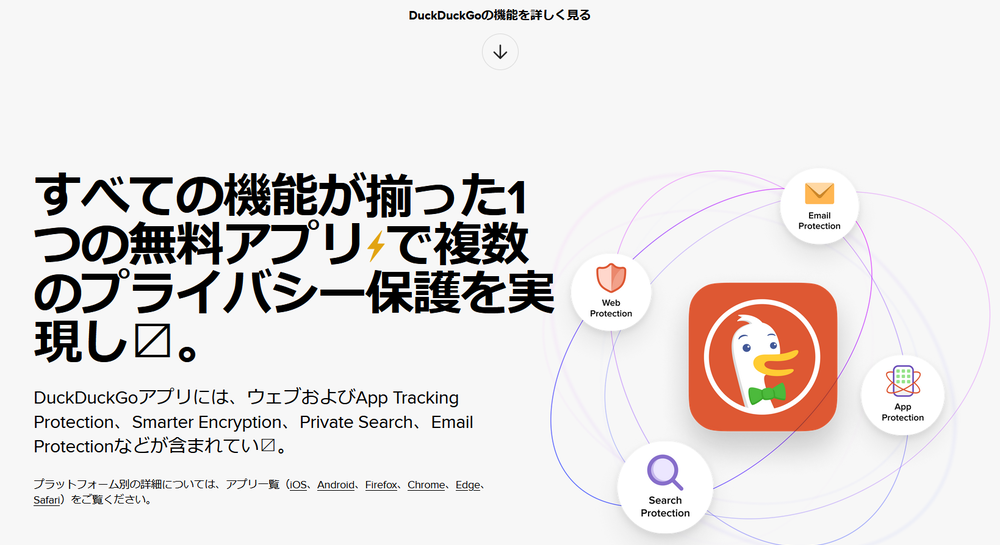
下にスクロールしてみると、その文言通り、DuckDuckGoの機能紹介がでかでかと表示されます。

しかもこの機能紹介、1画面だけでなく、下に長々と続きます。
さすがにこれは鬱陶しいということで、DuckDuckGoの設定画面から消そうとしたところ、なんと消せなくなっています。
以前は「すべての設定」から、こうした余計な表示を消すことができたのですが、それができなくなった模様。
というわけで今回は、「DuckDuckGoの機能を詳しく見る」を非表示にする方法をお届けします。
今回の方法の概要
今回の方法は、「Stylebot」というブラウザの拡張機能を使って「その他の質問」を非表示にします。
Stylebotは、Webページの外観をかんたんに変更できるというすぐれもの。
今回のような操作であれば、コードをちょっと書き加えるだけで任意の項目をかんたんに非表示にすることができます。
ちなみに非表示になるのは、自分のブラウザ上だけです。
DuckDuckGoの本体をいじったり、怪しいことをするわけではないので、「自分用のカスタマイズ」という感覚で気楽に使うことができます。
StylebotにはFirefox版、Chrome版、Edge版があります。私のブラウザはFirefoxですので、今回はFirefox版でのやり方をお届けします。
Stylebotの導入方法
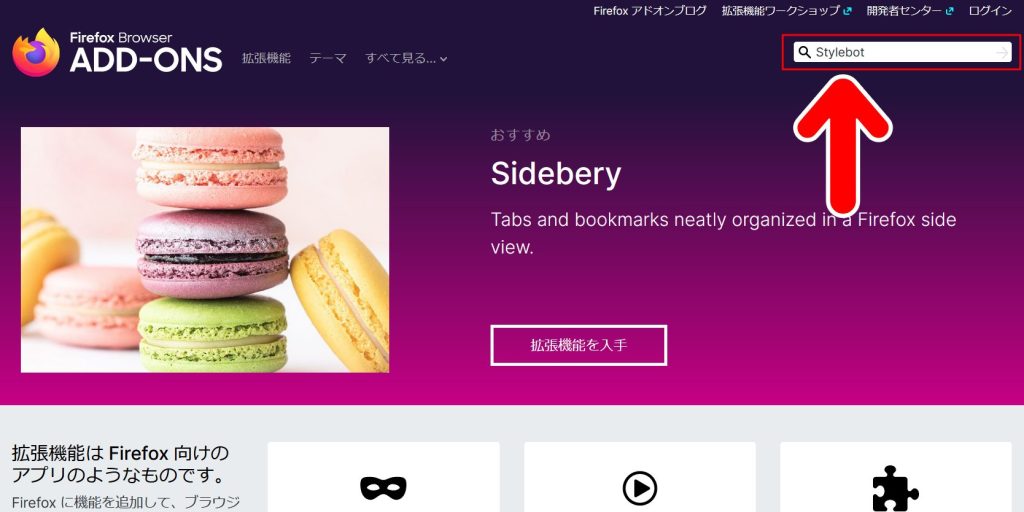
1.Firefoxのアドオンのページにアクセスし、検索窓に「Stylebot」と入力して検索します。

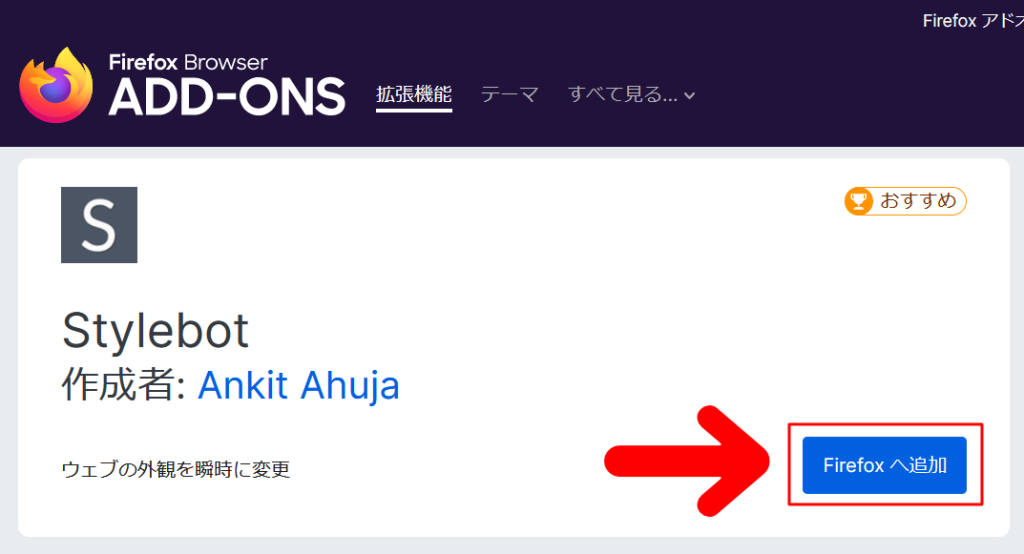
2.「Stylebot」のページを表示し、「Firefoxへ追加」を押します。

3.すると「Stylebotを追加しますか?この拡張機能は以下の権限が必要です」という表示が出ます。内容を確認した上でOKであれば「追加」を押します。

「Stylebotが追加されました」という表示がでますので「OK」を押します。

これで「Stylebot」の導入は完了です。
では、さっそく「Stylebot」を使ってみましょう。
「DuckDuckGoの機能を詳しく見る」を非表示にする
1.DuckDuckGoにアクセスします。

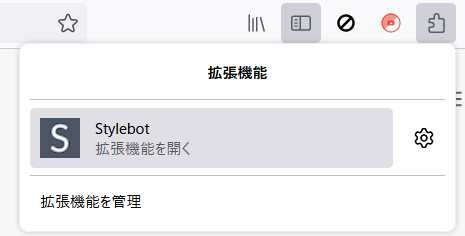
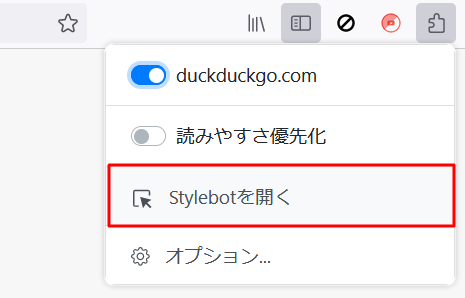
2.画面右上の「拡張機能」のアイコンをクリックして「Stylebot」をクリックします。

3.「Stylebotを開く」をクリックします。

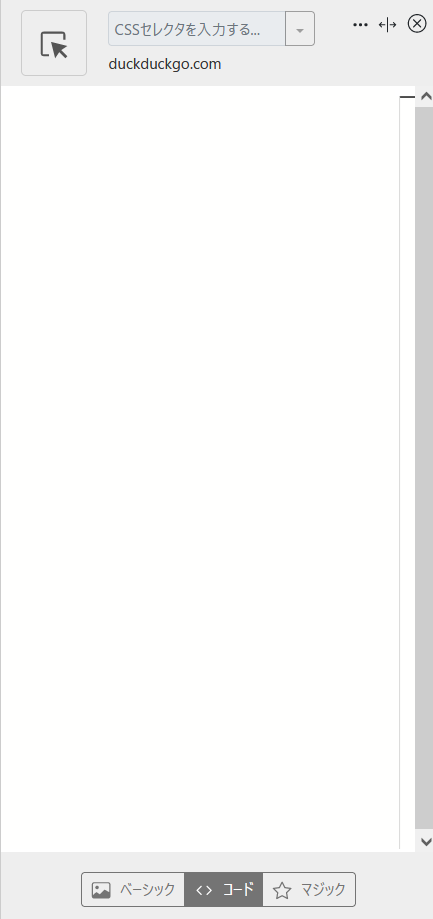
4.画面上にStylebotのエディタが表示されます。

5.今回はCSSのコードを書き加えますので、エディタの下部で「コード」を選択します。

5.エディタに次のコードを記載します。
div.legacy-homepage-variants_scrollCta__hNjqv.home_exploreFeatureScroller__V5a9G.center_root__Uf1xM.center_intrinsic__mk_Ab.center_andText__ejUnC {
display: none;
}
div.home_belowTheFoldMinimalHomepage__jqULp.legacy-homepage-variants_belowTheFoldWrapper__7_DL2 {
display: none;
}
コードはリアルタイムで反映されます。「DuckDuckGoの機能を詳しく見る」が非表示になりました。

作業が終わったら「Stylebot」を閉じます。
6.これで「DuckDuckGoの機能を詳しく見る」が非表示になりました。

記事で使用したツール
今回の記事で使用したツールは次の通りです。

今回はFirefoxのアドオン「Stylebot」を使って、「DuckDuckGoの機能を詳しく見る」を非表示にする方法をお届けしました。
同じことで困っている方がいましたらよかったら参考にしてみてください。