手軽にWebアイコンフォントを使える「Font Awesome」が新しくなり、バージョン5となりました。
レイアウトだけでなく文字コードも、これまでのバージョン4.7.0と大きく変わり、混乱している人も多いかと思います。
そこで今回は、新しくなったFont Awesomeで旧バージョンの4.7.0を使う方法を紹介します。
Font Awesomeの旧バージョン4.7.0を使うには
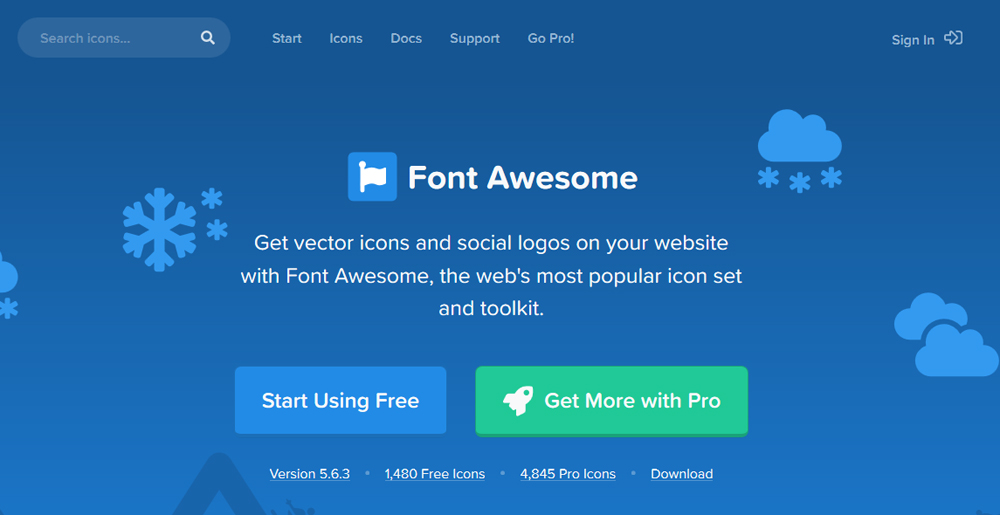
1.まずは、Font Awesomeにアクセスしてみましょう。デザインも操作も新しくなった「バージョン5」の画面がでてきます。

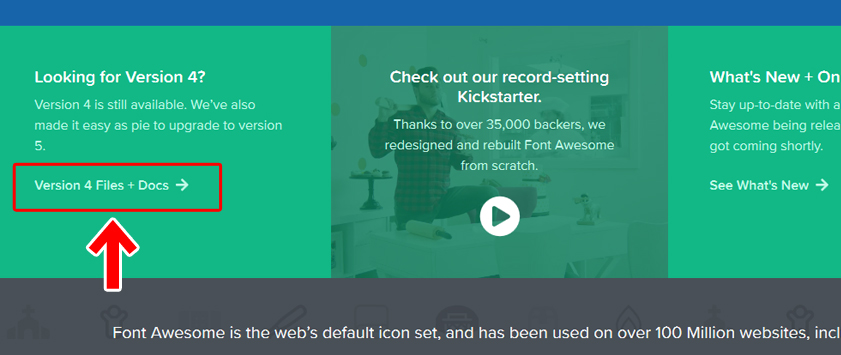
2.旧バージョンの4.7.0を使いたい時は、画面を下にスクロールし、「Version 4 files+Docs」をクリックします。

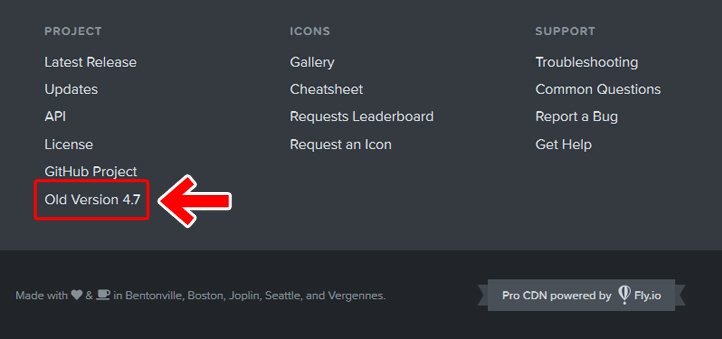
または、画面を一番下までスクロールして「Old Version 4.7」をクリックでもOKです。

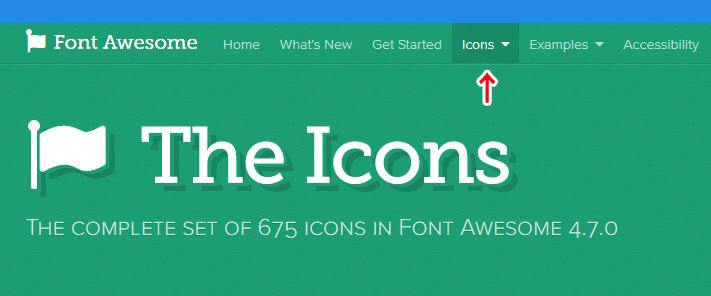
3.すると、これまでのバージョンの4.7.0の画面がでてきます。

4.メニューにある「Icons」をクリックすれば・・・

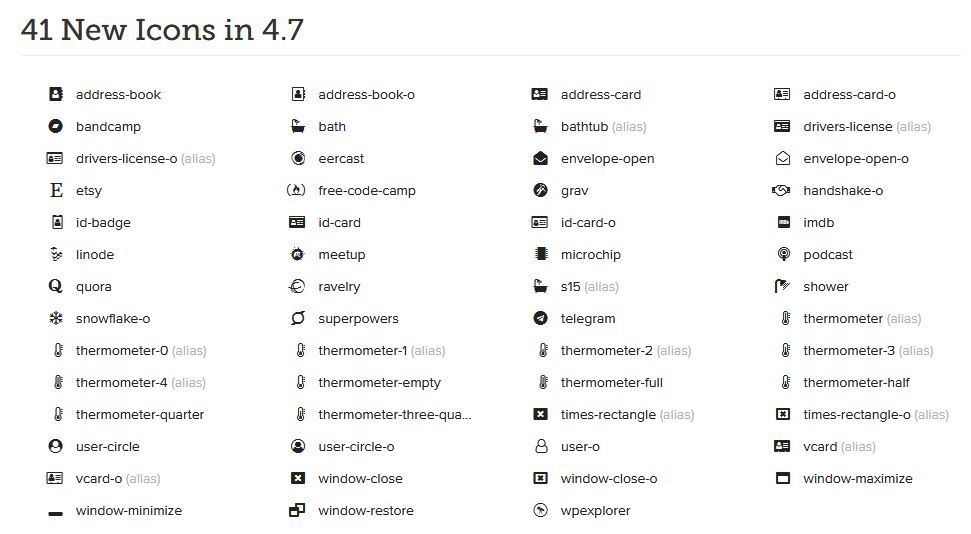
これまでと同じように使えますよ!


これなら文字コードもそのままで、今までどおりに使えるので安心ですね。
FontAwesome 4.7.0の使い方
では、FontAwesome 4.7.0の使い方をみてみましょう。
記事などで使う場合(HTML)
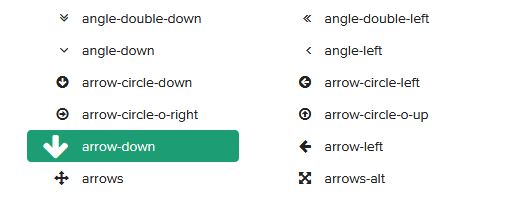
1.アイコンの並んでいる画面で、使いたいアイコンを探します。

2.使いたいアイコンをクリックします。ここでは「下むきの矢印」を選んでいます。

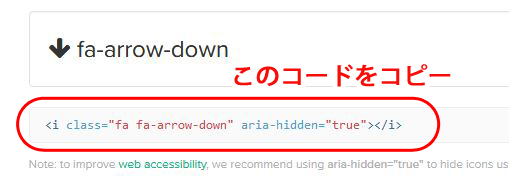
3.コードが表示されるので、それをコピーします。

4.アイコンを入れたいところに、先ほどのコードを入力します。
![]()
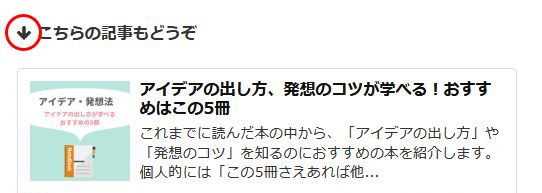
5.下向きの矢印が表示されました!


このように、画像を用意しなくても簡単にアイコンを入れることができるのが、Webアイコンの利点ですよ!
CSSで使う場合
FontAwesomeをCSSで使う場合は、HTMLとは入力の仕方がかわります。
/(スラッシュ) のあとに、指定のコードを入れて使います。
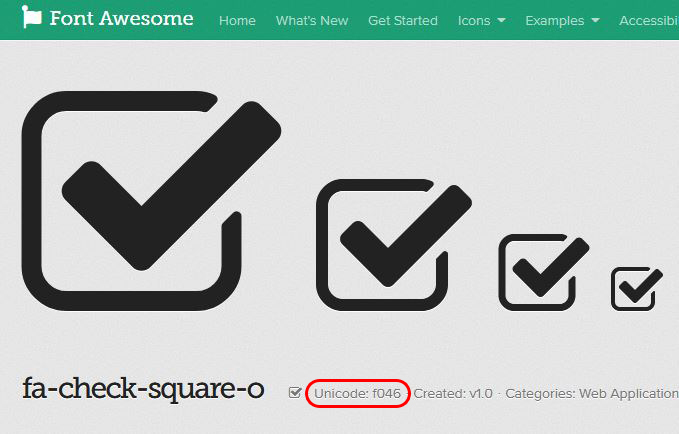
コードはアイコンを選んだ画面の、この部分に出ています。

この場合は「f046」ですね。
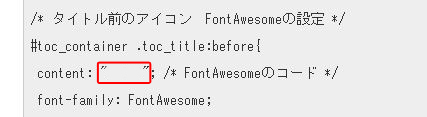
このコードを「content:」のうしろにある 「 ” ” 」の中に、「/f046」というようにスラッシュにつづけて入れます。

表示されました!

このようにすると、CSSでもFontAwesomeが使うことができます。

CSSのコードを調べるのが面倒な場合は、一覧になったページもありますよ!
まとめ
今回はバージョン5になったFont Awesomeで、旧バージョンの4.7.0を使う方法でした。
バージョン5になって便利になったものの使い方が大きく変わったFont Awesome。従来のバージョンから変更する場合は、文字コードの再取得などいろいろと大変です。
4.7.0を使いたいという方はぜひ参考にしてみてくださいね。