先日読んだ「HTML&CSSとWebデザインが 1冊できちんと身につく本」がとてもよかったので紹介します。
こんな表紙の本です。
実際にサイトをつくりながらHTML5とCSS3を学べる本で、とてもわかりやすい1冊です。
解説も丁寧で、これからHTML5とCSS3を学ぶ方にとてもいい本だと思います。
「HTML&CSSとWebデザインが 1冊できちんと身につく本」の内容

「HTML&CSSとWebデザインが 1冊できちんと身につく本」は、いきなりサイトをつくりながら、HTML5とCSS3を学んでいくという構成になっています。
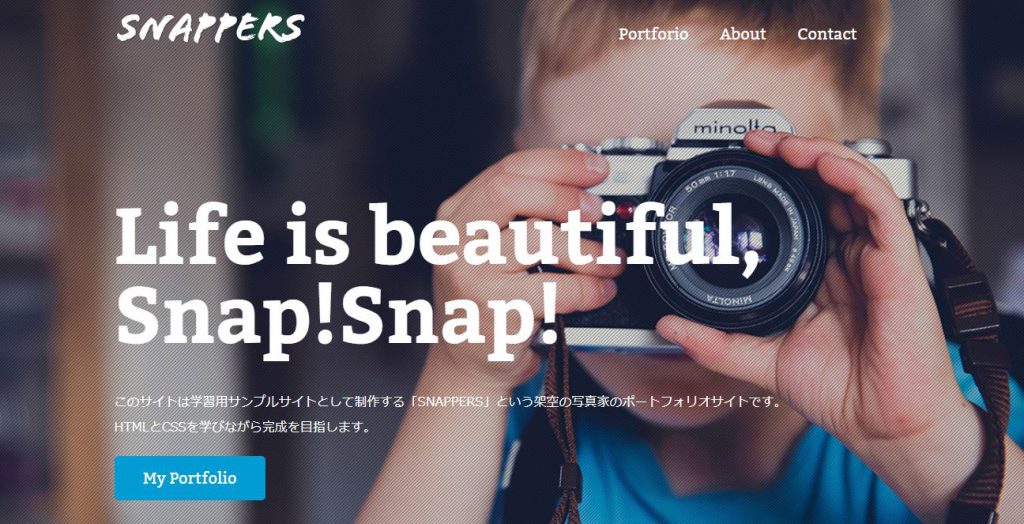
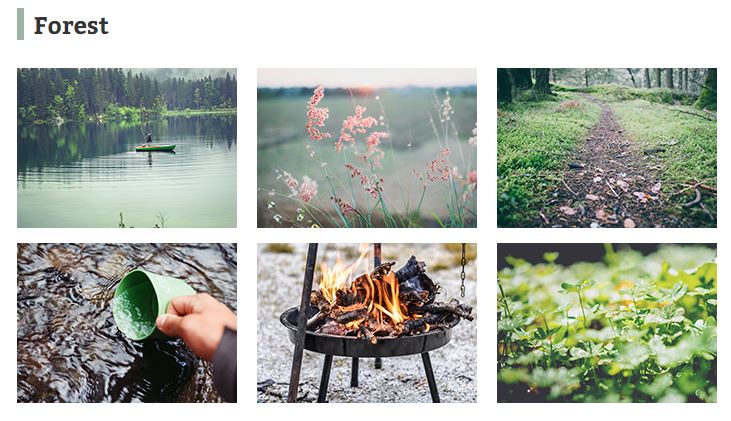
HTML5とCSS3を使って、こんなサイトを作ることができます

この本では1つ1つ段階を追いながら、フルスクリーン、シングルカラム、2カラム、グリッドデザインとすすみ、レスポンシブデザインも学ぶことができます。

 ページをつくりながら、その場ごとで必要な知識を覚えていくので、無理なくすすめることができます。
ページをつくりながら、その場ごとで必要な知識を覚えていくので、無理なくすすめることができます。
説明もわかりやすく、初心者がつまずきがちなところもきちんと解説してくれていますよ!

画像は出版社のサイトからダウンロードできるので、自分で用意しなくても大丈夫ですよ
本の難易度は?
非常にやさしく、どなたでもとっつきやすいかと思います。むずかしい用語もわかりやすく解説してくれています。
わたし自身、「HTMLはほんの少し、CSSの知識はゼロ」というレベルでのぞみましたが、8時間ほどで完走することができました。
何よりも、つくるのがおもしろい!どんどんできることが増えてきて、どんどんかっこいいページになっていくので、コードを打つのがすごくたのしいんですね。
もちろん、「この1冊で何でもできるようになる」というわけではありませんが、アレンジや応用をすればかなりのことができると思います。
気になった点は
最後までやってみて気になった点も書いてみます。
買ったのは「初版」でしたが、解説に誤字脱字や、記載されているコードにもいくつか誤りがあります。
致命的というほどではありませんが、これから読む人は、まず出版社のサイトで正誤表を確認してから取り組むことをオススメします。
また、HTMLもCSSもこの本でつくるデザインに必要な知識のみに絞っていますので、より深く学びたい方は「この次の1冊」も考える必要があります。
どんな人にむいている本?
「HTML&CSSとWebデザインが 1冊できちんと身につく本」を完走して感じたのは、これは「1からサイトをつくりたい方のための入門書」だなあということ。
ですので、「CSSを覚えて、WordPressのカスタマイズしたい」という方は、ちょっと方向性が違うかも。
少し古い本ですが、WordPressのカスタマイズに関しては、私はこの本が役立ちました。
カスタマイズ目的ならこっちのほうがいいかも。
まとめ
気になる点も書きましたが、「HTML&CSSとWebデザインが 1冊できちんと身につく本」は、「CSSは難しそう」という気持ちを「たのしい」に塗り替えてくれる良書だと思います。
サイトをつくりながら自然に覚えていけるのもよかったですよ。






