Simplicityには、「Font Awesome」がデフォルトで使えるようになっています。
「Font Awesome」とは、手軽に使えるアイコンフォントのことで、たとえば手紙なら「」、電車なら「」など、サイト上に簡単にアイコンを表示することができます。
というわけで、今回はSimplicityで「Font Awesome」の使い方についてです。

この記事ではFont Awesomeのバージョン4.7.0の使い方を紹介しています。4.7.0の使い方はこちらをご覧下さい。
メニューバーにFont Awesomeを表示してみる

上の画像のようにメニューバー(グローバルナビ)に「」を表示してみます。
1.Font Awesomeでアイコンを探す
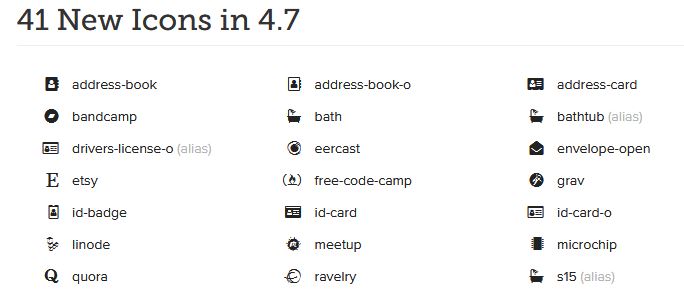
まずは「Font Awesome」にアクセスして、使いたいアイコンを探します。
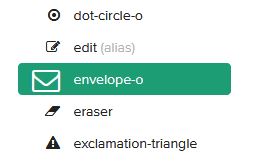
「Font Awesome」には、WEB上でよくみるアイコンが数百種類あります。使いたいアイコンがみつかったら、クリックしてみましょう。
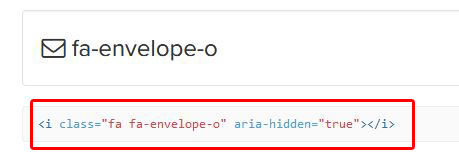
今回は手紙マークを使いますので「」をクリックします。

すると、コードが出ますので、これをコピーします。

コピーできたら、Simplicityのダッシュボード画面から「外観」→「メニュー」へとすすみます。
2.Simplicityのメニュー設定
ここまできたら、あとは簡単です。
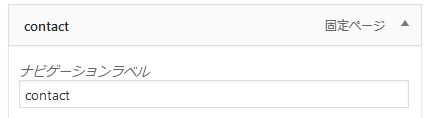
メニューから、アイコンをつけたい項目を開いて・・・

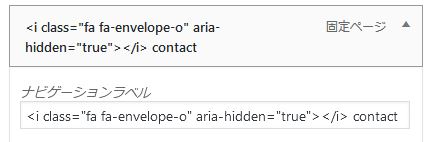
ナビゲーションラベルのところに、さきほどのコードを貼り付ければOKです。

今回は「contact」の前に入れたいので、コードも「contact」の前に貼ります。うしろにつけたい時は、うしろですね。
そして、確認してみると・・・

おお、「contact」の前にちゃんと入っています!

今回はアイコンをメニューバーに入れてみましたが、もちろん記事の本文にも使えます。入れたいところにコードを貼るだけでOKですよ!
まとめ
今回はSimplicityで「Font Awesome」の使い方でした。こんな簡単にアイコンを入れることができます。便利ですね!