Illustratorでフォントの輪郭をかすれさせたり、ラフな感じにする方法をお届けします。
この方法を使うと、簡単にフォントの輪郭をかすれさせたり、手描きっぽい雰囲気にしたりすることができます。

また、少し応用するとアニメ作品の「キルラキル」で使われていたような輪郭に「荒れ」を加えたロゴを作ることもできます。

簡単にできますので、よかったら参考にしてみてくださいね。
フォントの輪郭をラフな感じにする方法
輪郭をラフにする手順
1.好きな文字を入力し、選択した状態にします。

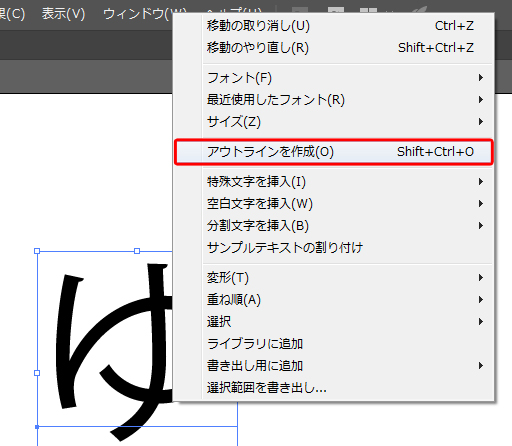
2.そのままの状態で右クリックをして、「アウトラインの作成」を選択します。

3.文字がアウトライン化されました。これで様々な効果を加えることができます。

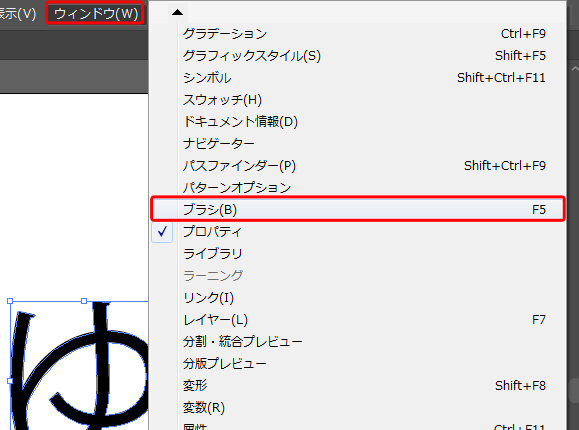
4.メニューバーの「ウインドウ」から「ブラシ」を選択します。

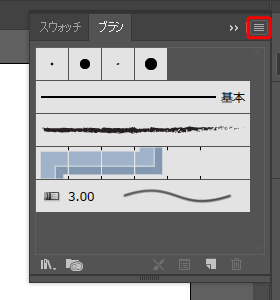
5.ブラシのパネルが表示されます。右上のアイコンをクリックします。

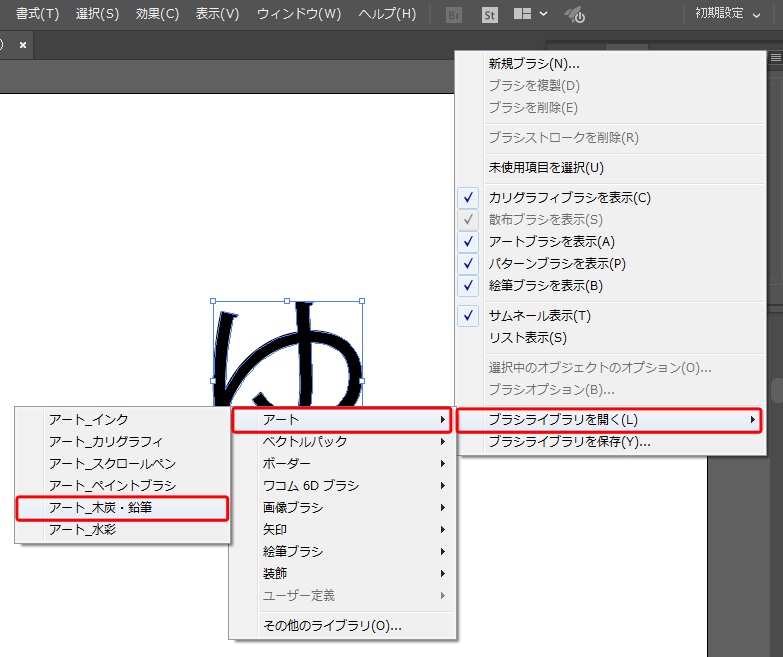
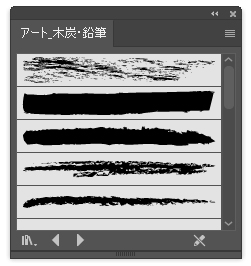
6.メニューが表示されますので、「ブラシライブラリを開く」→「アート」→「アート_木炭・鉛筆」とすすみます。

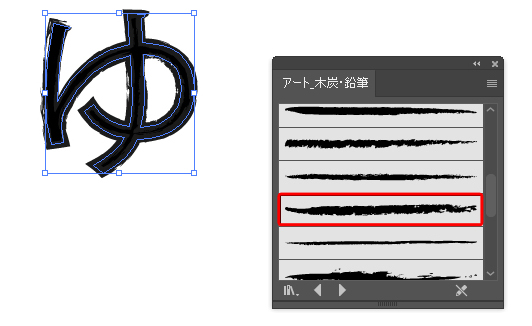
7.様々な線種が表示されます。ここで選択したものがフォントの輪郭になります。

ここでは、やや太めでかすれのあるものを選択してみました。

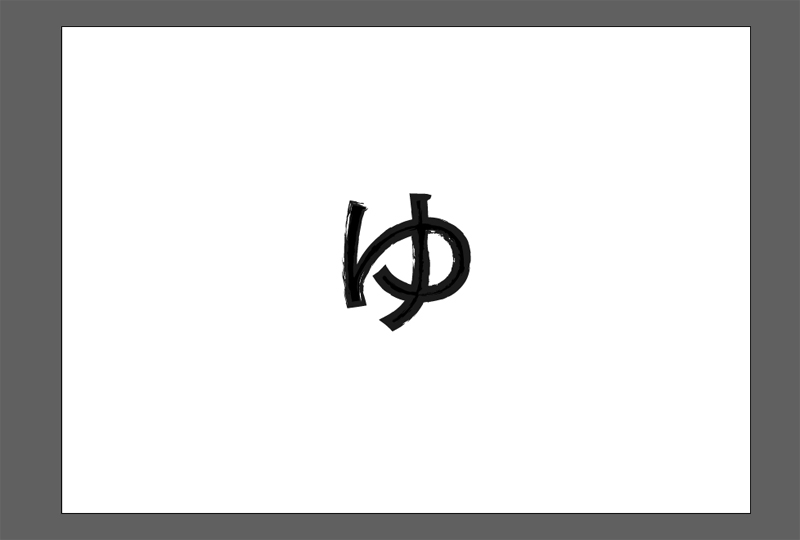
8.選択を解除すると、こんな感じになりました。

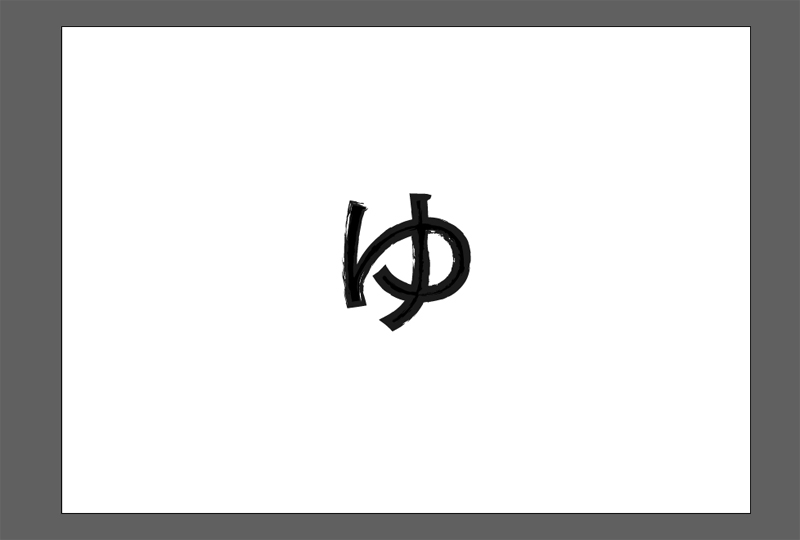
これで完成にしたいところですが、実はこのままこのフォントを縮小すると、こんな感じになってしまいます。

フォントの変化に輪郭の太さがついていかないんですね。
というわけで、アウトライン化という処理を行います。
必ずアウトライン化します
フォントの輪郭をラフにした時は、次のような作業を行います。

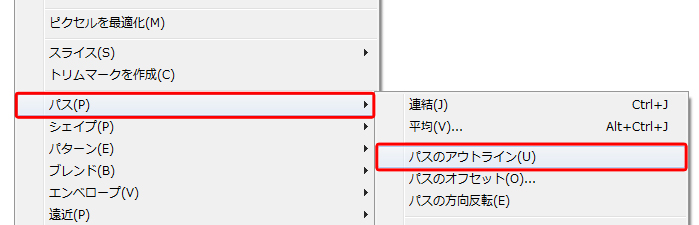
1.フォントを選択した状態で、メニューバーの「オブジェクト」から「パス」→「パスのアウトライン」とすすみます。
![]()

2.これでアウトライン化されました。

大きくしても小さくしても、輪郭のかすれやラフさが保たれています。

このように、輪郭をラフにした場合は、必ずパスのアウトライン化を行います。
文字を太らせたくない場合
上で紹介した方法は、フォントの輪郭に太さを足すため、少なからず文字が太くなります。
・・・が、文字によっては太らせたくない場合もあるかと思います。
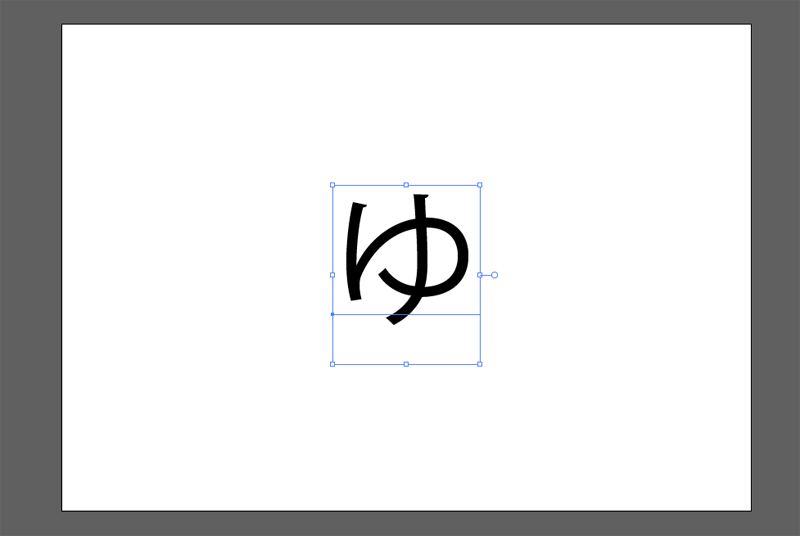
たとえば、こんなフォントがあったとします。

そのままでもかなり太いので、ここに輪郭を足すと文字がつぶれてしまいそうです。
こうしたケースでは、まず文字を細らせる作業をしてから輪郭をラフにします。
文字を細くする手順
1.文字を選択した状態で右クリックをし、「アウトラインを作成」をクリックします。

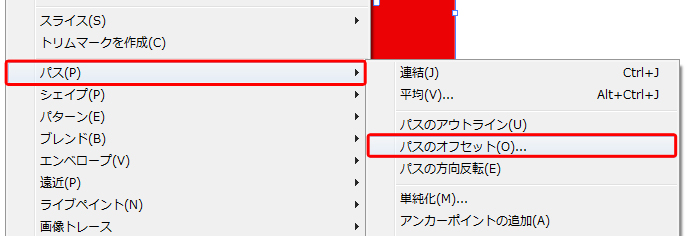
2.メニューバーのオブジェクトから「パス」→「パスのオフセット」を選択します。
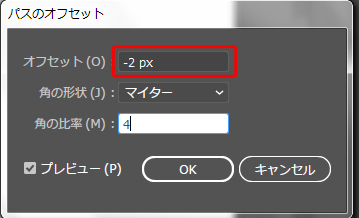
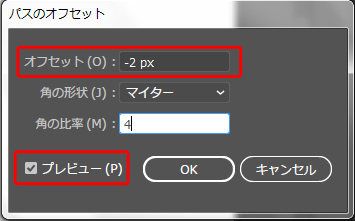
![]()


3.「パスのオフセット」を入力する画面になります。オフセットのところに「-(マイナス)」の数値を入れると、その分だけ文字が細くなります。

プレビューにチェックを入れておくと、どのぐらい細くなるかを見ながら作業できます。

入力できたら「OK」をクリックします。
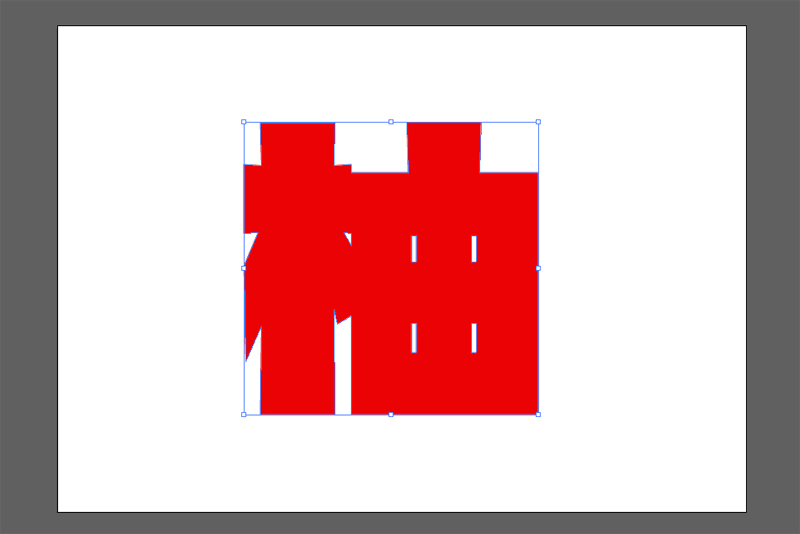
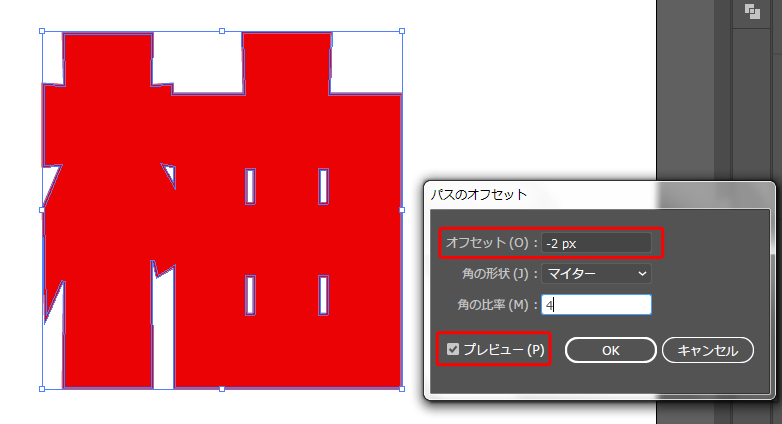
4.文字の中身をドラッグすると、細くなった文字が抽出できます。

・・・が、この状態だと2つの文字がグループ化されていますので、それぞれを個別に動かせません。
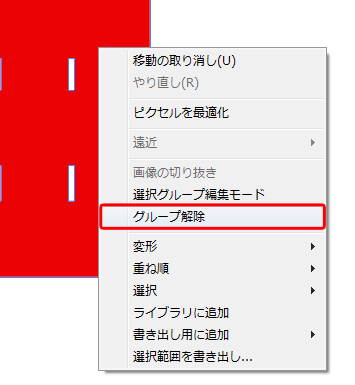
ですので、右クリックしてメニューを出し「グループ解除」をクリックします。

これで元の太さのものと、細くしたものとが別々に動かせます。
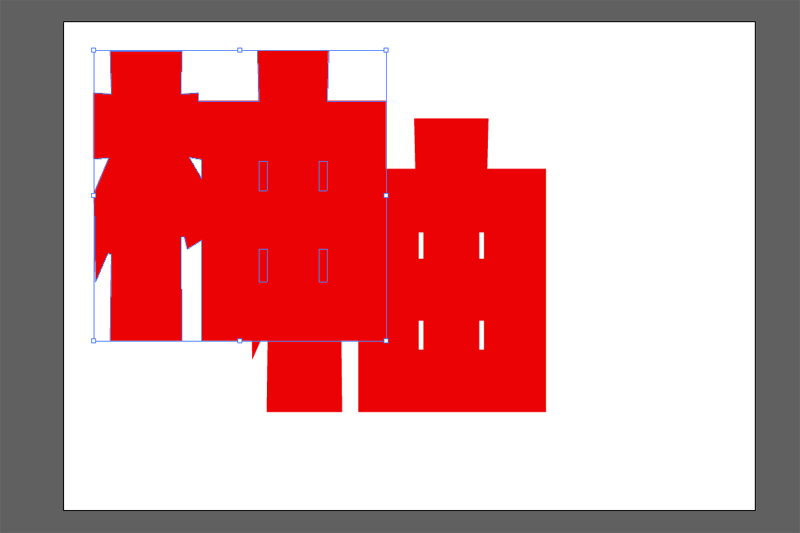
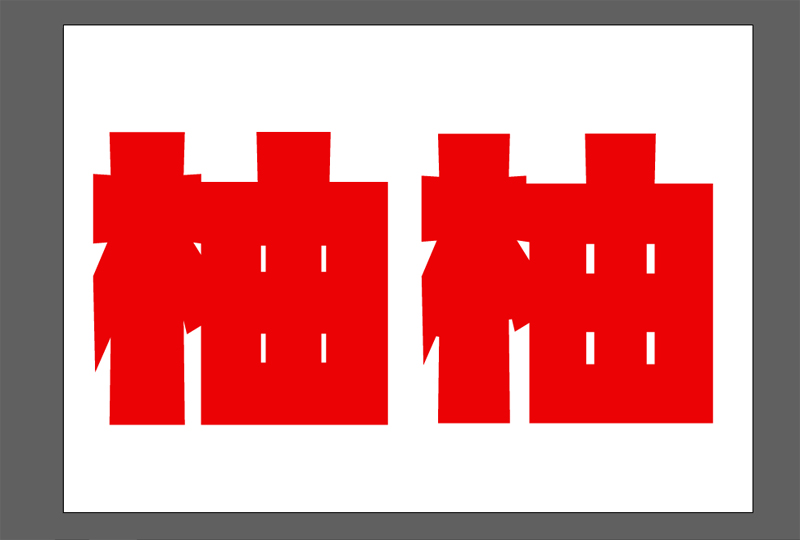
5.元のものと比較してみましょう。

左が元の太さのもの、右が細くしたものです。
今回は2pxほど細くしただけですが、元のものに比べると、空白部分にかなり余裕ができました。
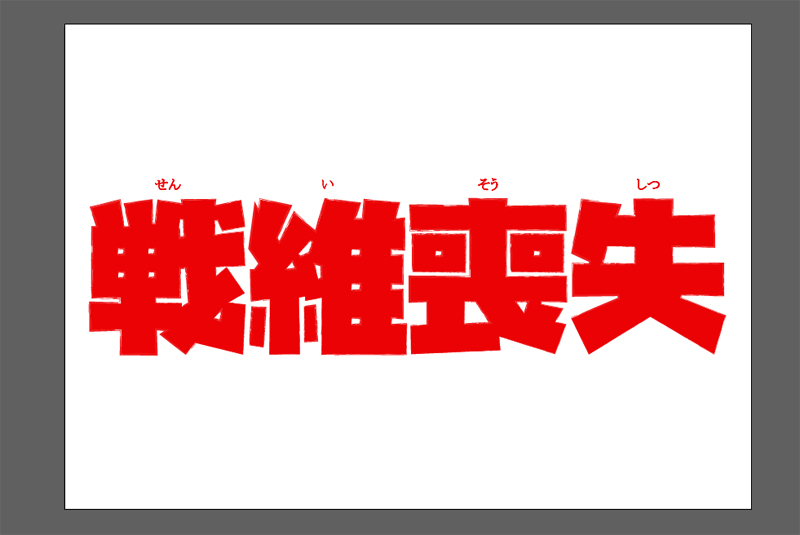
6.あとは先ほどのように好きなブラシで輪郭をラフにしていきます。最後にアウトライン化すればOKです。

ここでは、こんな感じで輪郭に「荒れ」を加えてみました。ブラシによって様々な雰囲気になりますので、いろいろと試してみてください。
この方法使うとあれこれと遊べますね。


こちらの記事では「フリーフォントでキルラキル風のロゴ」を作る方法を紹介しています。興味のある方はぜひとも。

おしまいに
今回はIllustrator CCで文字の輪郭をラフにする方法でした。
今回はブラシを「木炭・鉛筆」でやってみましたが、ほかのものにすると、また違った雰囲気がたのしめます。
興味のある方がいましたら、よかったら参考にしてみてくださいね。