前回の記事では、ペイントツールSAI Ver.2(SAI2)で貼り付けを使った画像の挿入方法をお届けしました。

貼り付けは便利ですが、手数が多くなりやすいのが玉にキズ。
というわけで今回は、貼り付けを使わずに画像を挿入する方法をお届けします。
今回の方法でめざすところ
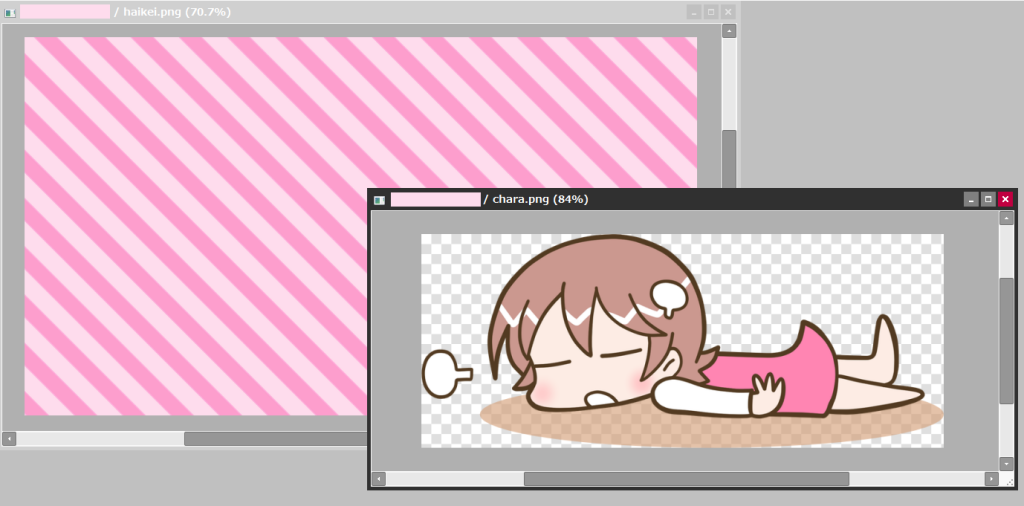
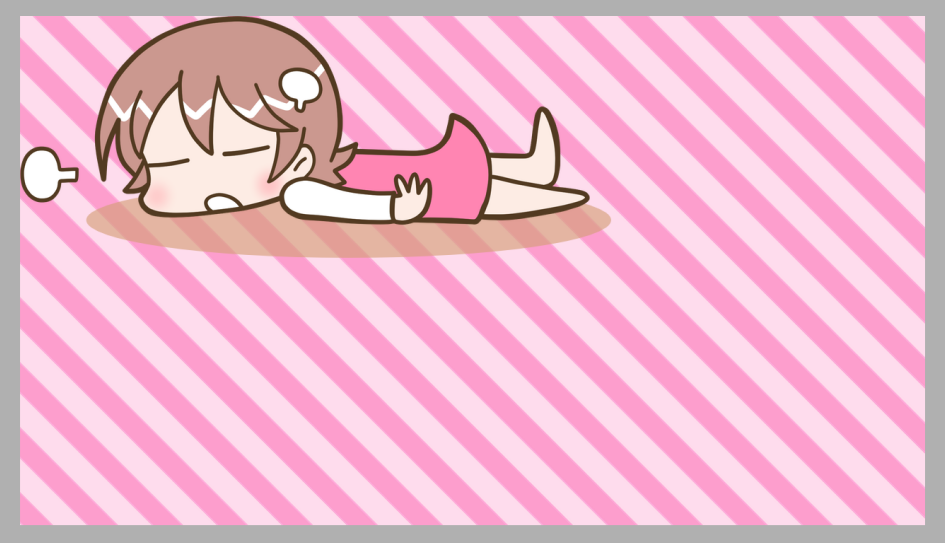
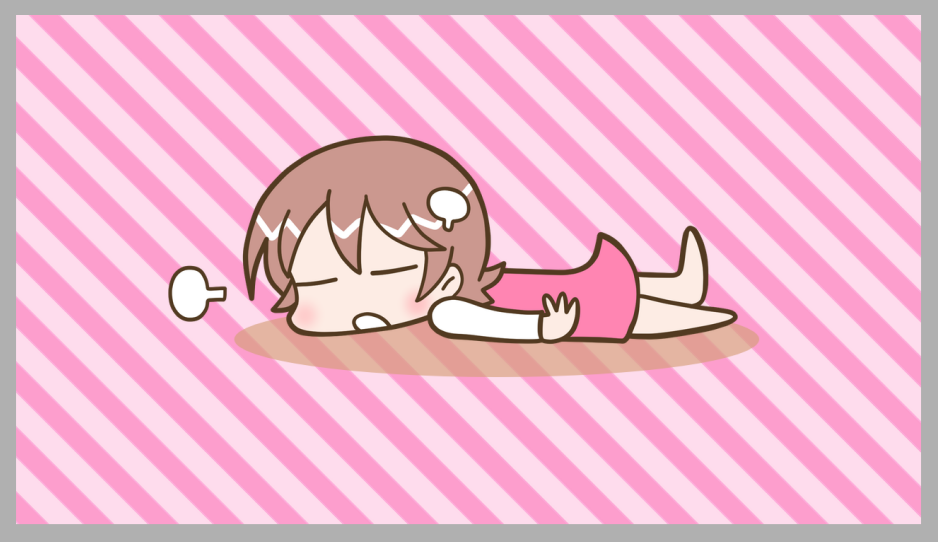
今回は例として、次の画像を使ってみます。

「キャラクターの画像(chara.png)」と「背景の画像(haikei.png)」です。
まずはSAI2で「背景の画像(haikei.png)」を開き、そこに「背景の画像(haikei.png)」を入れて、次のように仕上げるのが目標です。

つまり、SAI2で画像を開き、そこに別の画像を挿入するわけですね。
では、さっそくやってみましょう。
SAI2で画像を開く方法
まずはSAI2で画像を開く方法です。SAI2で画像を開くときは「キャンバスを開く」を使います。
手順
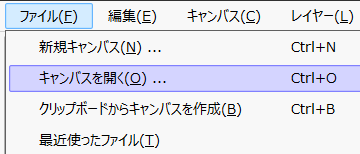
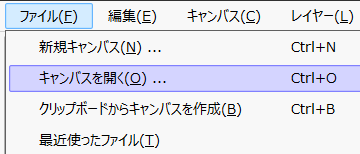
1.画面上部のメニューの「ファイル」から「キャンバスを開く」を選択します。

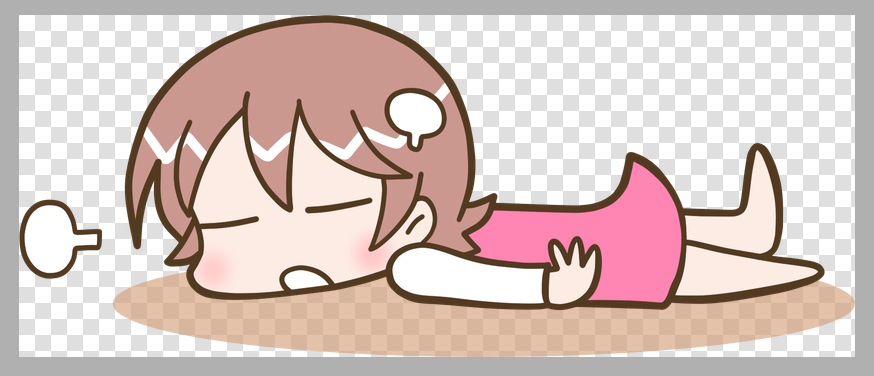
2.開きたい画像を選択します。今回は例として「背景に使いたい画像(haikei.png)」を開いてみます。

3.SAI2で画像を開くことができました。

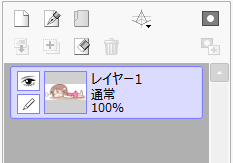
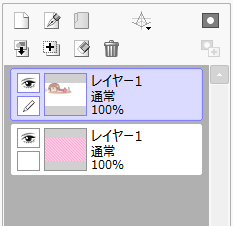
レイヤー構成は次の通りです。

つづいて、画像を挿入する方法をみていきます。
画像を挿入する
SAI2には、画像を直接挿入するコマンドがありません。そのため、挿入したい画像をいったん別のキャンバスで画像を開いてから作業を行います。
手順
1.まずは挿入したい画像を開いてみましょう。画面上部のメニューの「ファイル」から「キャンバスを開く」を選択します。

2.挿入したい画像を選択します。今回は例として「キャラクターの画像(chara.png)」を選択してみます。

3.先ほどのキャンバスとは別のキャンバスにキャラクターの画像が開きました。

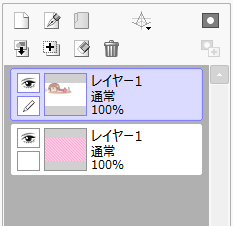
レイヤー構成は次の通りです。

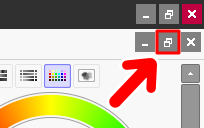
4.つづいて、今開いた画像をウインドウ表示にします。面右上の最大化ボタンを押してウインドウ表示にします。

5.すると、最初に開いたキャンバスとともにウインドウ表示になります。

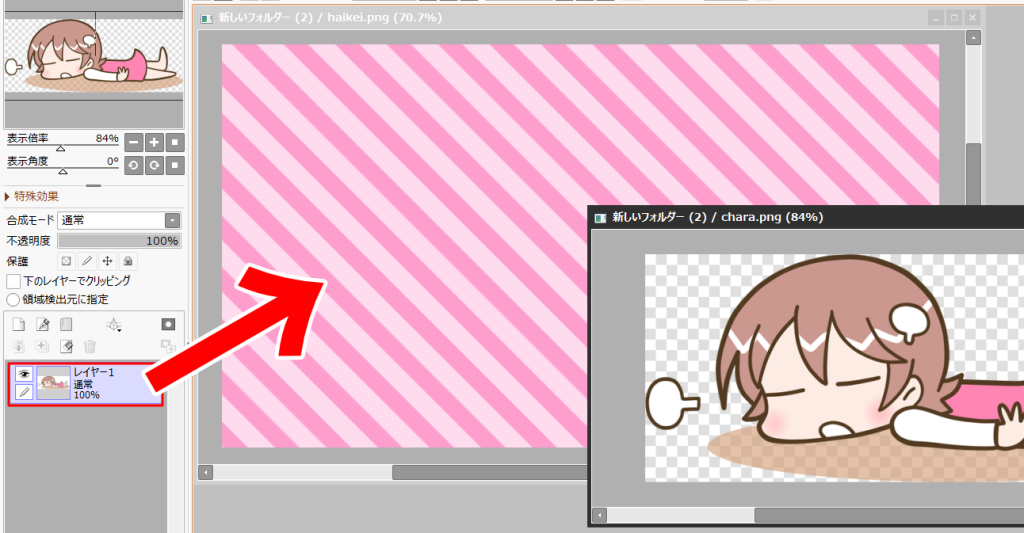
6.挿入したい画像のレイヤーを、背景の画像を表示したキャンバスにドラッグします。

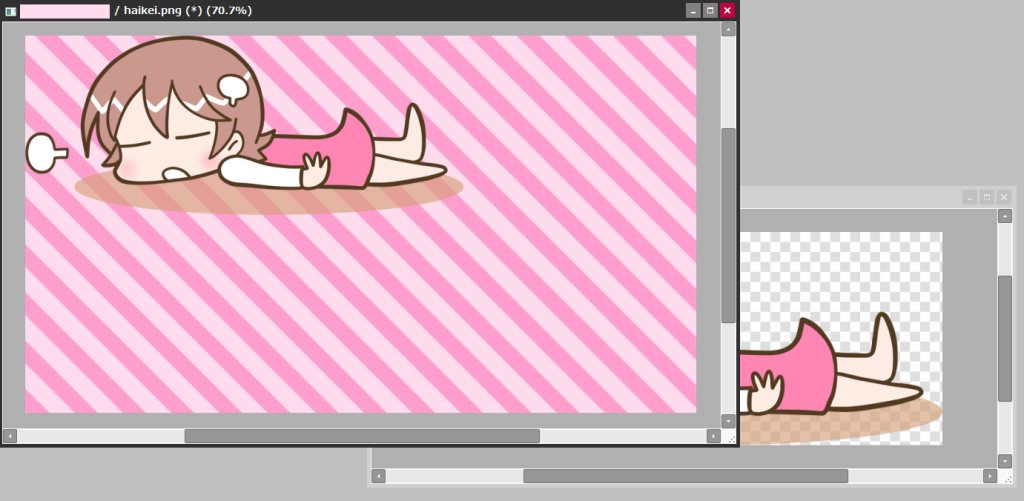
7.これで画像の挿入ができました。

……が、この段階では「背景にキャラクターの画像を挿入しただけ」という状態なので、挿入した画像の位置や大きさが不自然なことがほとんどかと思います。

というわけで画像の位置や大きさを調整していきましょう。
挿入した画像の位置や大きさを調整しよう
現段階でのレイヤー構成は次のようになっています。

「背景画像のレイヤー」の上に「キャラクター画像のレイヤー」がある状態です。
今回は例としてキャラクター画像の位置と大きさを変更してみます。
手順
1.レイヤーパネルで「キャラクター画像のレイヤー」が選択されていることを確認します。

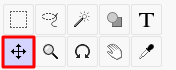
2.画像の位置を変えるときは、ツールボックスの「移動」を選択します。

その状態で画像をドラッグすると、任意の場所に移動させることができます。

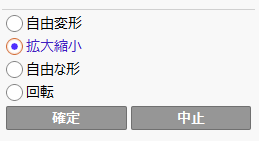
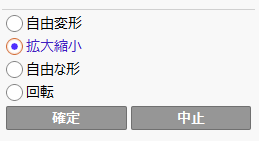
3.画像の大きさを変えたいときは、ツールボックスで「領域選択」を選択し、「拡大縮小」にチェックを入れます。


すると、画像のまわりにバウンディングボックスが表示されます。

バウンディングボックス上に表示されている矩形をドラッグすると、画像の大きさが変わります。
4.画像の大きさが決まったら「確定」を押します。

5.お好みのサイズになったら完成です。

これで「背景の画像」に「キャラクターの画像」を挿入することができました。
まとめ
今回の方法はドラッグするだけで画像を挿入できるので、貼り付けを使うよりも少ない手数で作業を完了することができます。
CLIP STUDIO PAINTでしたら「読み込み」というコマンドから、画像を開いたり挿入したりすることができますが、SAI2には同様のコマンドがありません。
そのため、SAI2で画像を挿入するときは、挿入したい画像をいったん別キャンバスで開く必要があります。最初はちょっと手間のように感じるかもしれませんが、慣れればスムーズに作業をすすめることができます。
SAI2はなんといっても動作が軽いので、こうした作業もサクサクすすめることができます。興味がある方はよかったら参考にしてみてください。
【ペイントツールSAI Ver.2(SAI2)公式サイト】
SAI おすすめ書籍
SAI2は、基本的な操作や仕様をSAIから引き継いでいます。そのため、技法はSAIのものがほぼそのまま使えます。
技法書も同様で、古い書籍でも役に立つ情報が多く載っています。
私が手にした本の中では次の2冊が気に入っています。
どちらの本も絵柄は今の流行とは違っていますが、SAIの基本的な操作や技法が丁寧に解説されており、SAIのことを知るのによい本かと思います。





