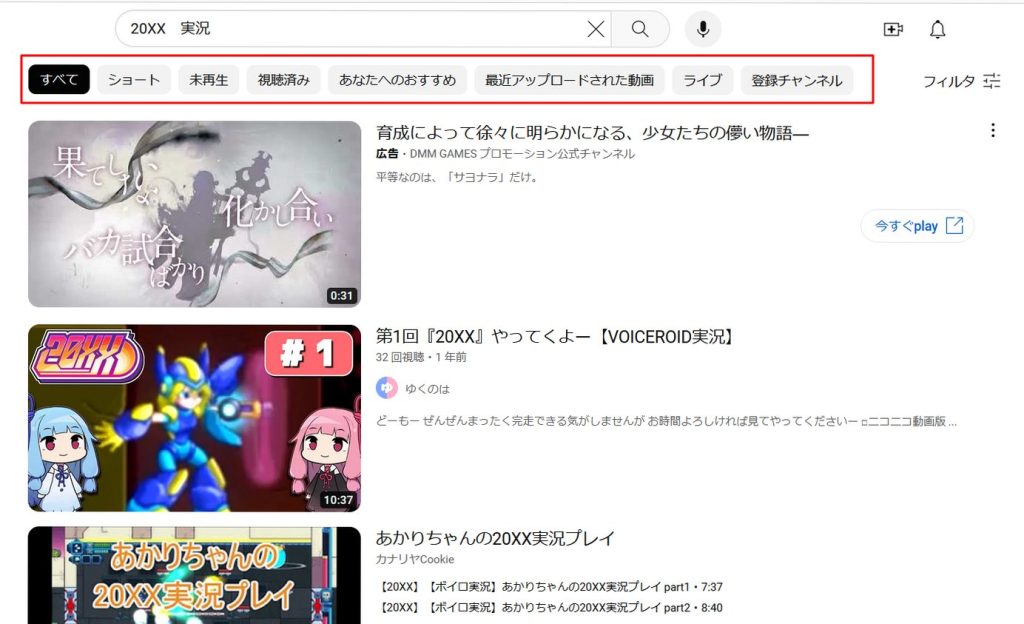
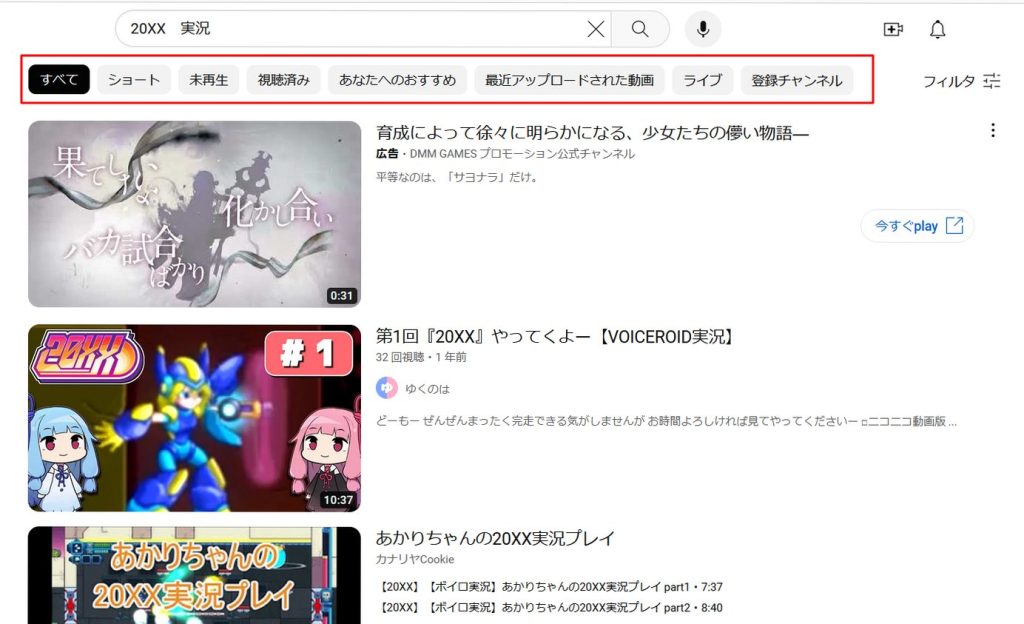
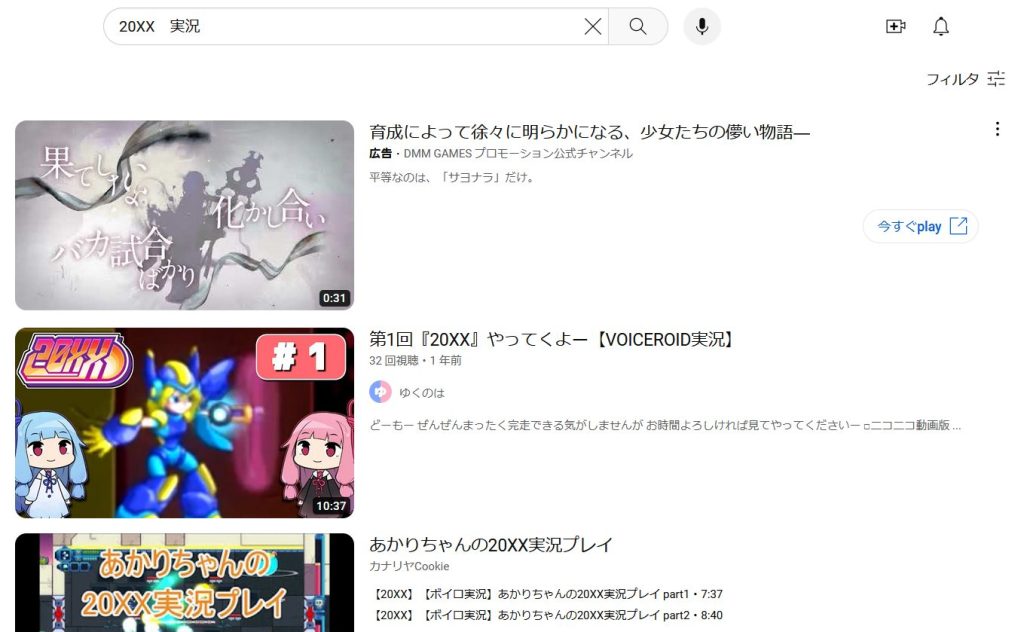
YouTubeで検索をしていると、検索窓の下に「すべて」「ショート」「未再生」「視聴済み」「あなたへのおすすめ」などのフィルターボタンが表示されます。

これらのボタンを不要と感じている方も多いかと思います。
ユーザーライクなボタンかと思いきや、しれっと「ショート」や「あなたへのおすすめ(という名のYouTubeがプッシュしたい動画)」ボタンをまぎれこませているのも、なんだかなあと思うところです。
というわけで今回は、YouTubeの検索窓の下に出る「すべて」「ショート」「未再生」「視聴済み」「あなたへのおすすめ」などのフィルターボタンを非表示にする方法をお届けします。
今回の方法の概要
YouTubeの設定では検索窓の下に出るフィルターボタンを非表示にする項目がありません。
そのため、今回の方法では、ブラウザの拡張機能を使って検索窓の下のフィルターボタンを非表示にします。
使用するのは「Stylebot」というアドオンです。
このアドオンのすごいのは、Webページの外観をかんたんに変更できちゃうところ。
今回のような操作であれば、コードをちょっと書き加えるだけでOK。それだけで任意の項目をかんたんに非表示にすることができちゃいます。
StylebotにはFirefox版、Chrome版、Edge版があります。私のブラウザはFirefoxですので、今回はFirefox版でのやり方をお届けします。
Stylebotの導入方法
「Stylebot」の導入方法はとてもかんたんです。Firefoxでしたら所要時間は1~2分。あっという間に導入が完了します。
Firefoxでの導入方法はこちらの記事で解説しています。

では、さっそく「Stylebot」を使って、検索窓の下に出るフィルターボタンを非表示にしてみましょう。
検索窓の下のフィルターボタンを非表示にする
1.YouTubeでなんらかのキーワードで検索します。すると、検索窓の下にフィルターボタンが表示されます。

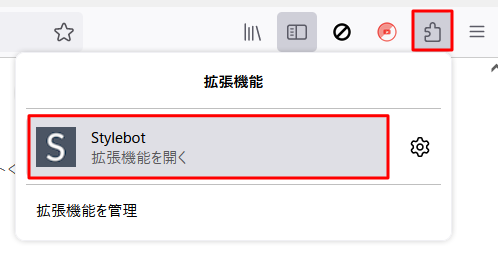
2.その状態で、Firefoxの画面右上のアドオンのアイコンをクリックします。

すると、拡張機能に「Stylebot」が表示されますので、これをクリックします。
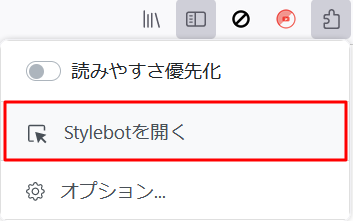
3.「Stylebotを開く」を選択します。

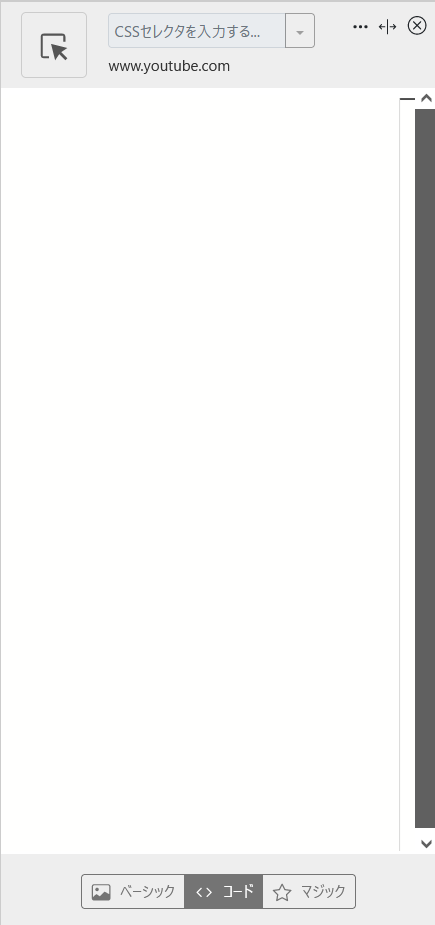
4.画面上に「Stylebot」のエディタが表示されます。

今回はCSSのコードを書き加えますので、エディタの下部で「コード」を選択します。

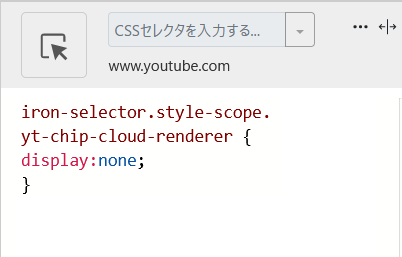
5.エディタに次のコードを記載します。
iron-selector.style-scope.yt-chip-cloud-renderer {
display:none;
}
こちらが実際に記載したところ。

6.コードを書くとリアルタイムで反映されます。検索窓の下に表示されていたフィルターボタンが非表示になりました。

この設定は、ほかのキーワードで検索した際にも、もちろん有効です。
検索は「検索フィルタ」があれば十分
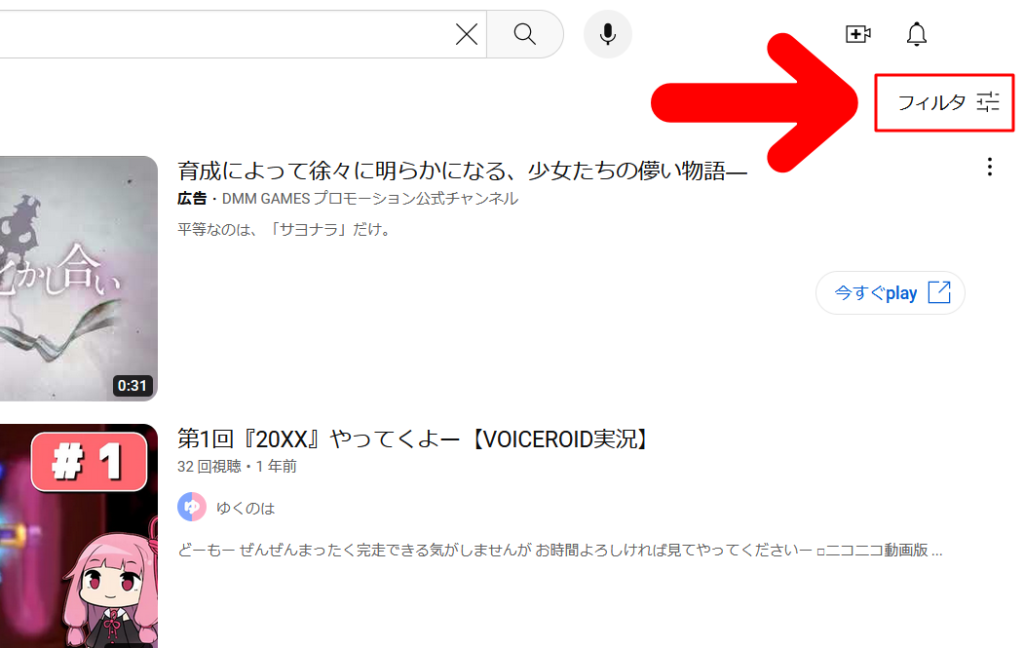
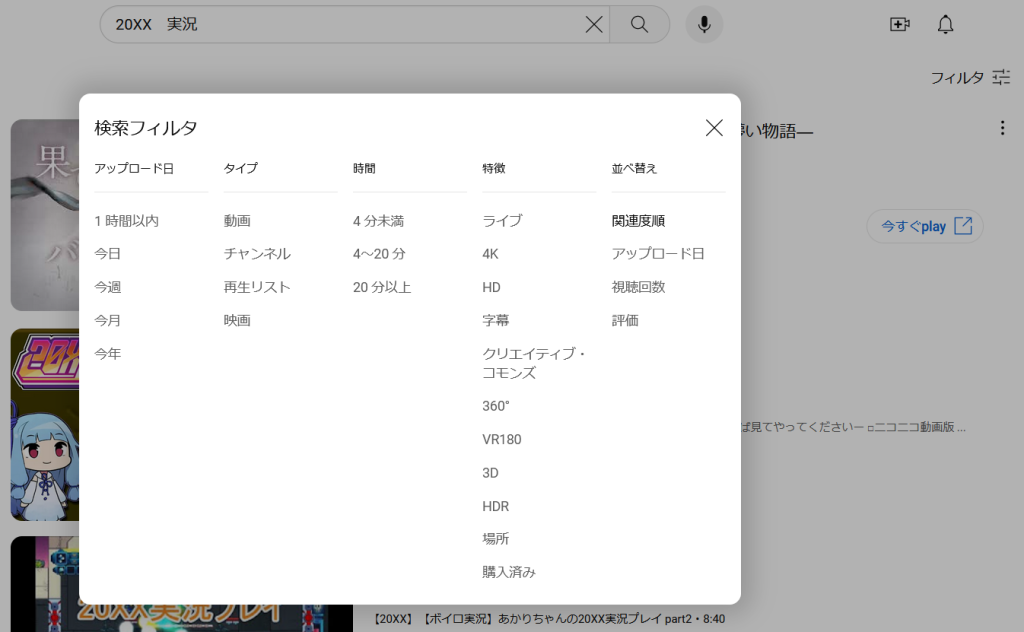
ちなみに、今回の操作で非表示になるのは、検索窓の下に表示されるフィルターボタンだけです。右端にある「検索フィルタ」は有効になっています。

そう、検索する際にはこの検索フィルタさえあれば十分なんですよね。

設定した内容を無効にするには
「Stylebot」で設定した内容を無効にしたいときは、次のいずれかの方法を使うと便利です。
コードを削除する
書き込んだコードを削除すればOKです。
今回の場合でしたら、
iron-selector.style-scope.yt-chip-cloud-renderer {
display:none;
}を削除するわけですね。
これでこの設定に関しては無効になります。
任意のサイトを指定してオフにする
任意のサイトを指定して、「Stylebot」を有効にするか否かを決めることもできます。
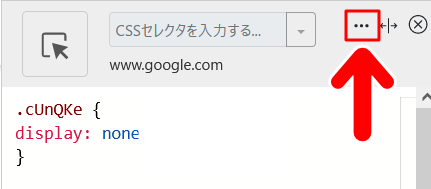
1.「Stylebot」の「…」をクリックします。

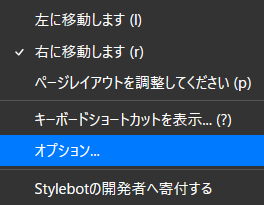
2.するとメニューが開きますので「オプション」を選択します。

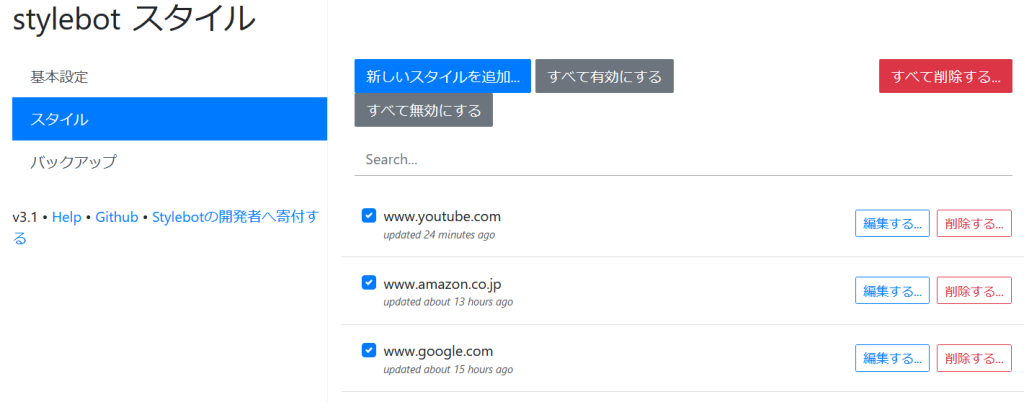
3.「スタイル」を選ぶと、「Stylebot」を使用したサイトごとに、設定した内容を適用するかどうかを決められます。

Firefoxで「Stylebot」自体を無効にする
あるいは、Firefoxで「Stylebot」自体を無効にする方法もあります。その場合は、次の手順で行います。
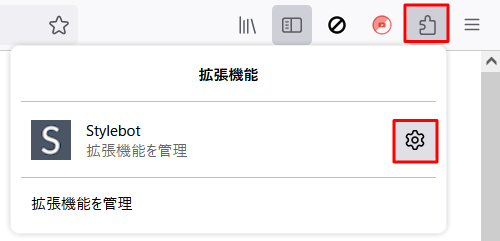
1.Firefoxの画面右上のアドオンのアイコンをクリックし、「Stylebot」の歯車マークをクリックします。

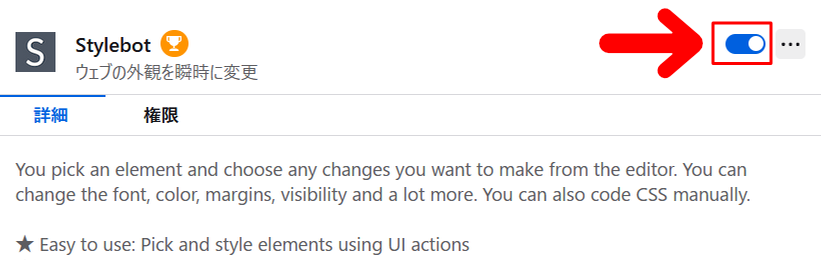
2.すると、Firefoxの「Stylebot」の設定ページに移行します。

右側にあるスイッチで、「Stylebot」のONとOFFを切り替えることができます。無効にしたいときは、このスイッチをオフにすればいいわけですね。
記事で使用したツール
今回の記事で使用したツールは次の通りです。

今回はFirefoxのアドオン「Stylebot」を使って、YouTubeの検索窓の下に表示されるフィルターボタンを非表示にする方法をお届けしました。
興味のある方はよかったら参考にしてみてください。



