先日、CLIP STUDIO PAINTの「質感合成」という機能を使ってみました。
これ、面白い機能ですね。イラストにテクスチャ素材の質感をかんたんに反映できちゃいます。
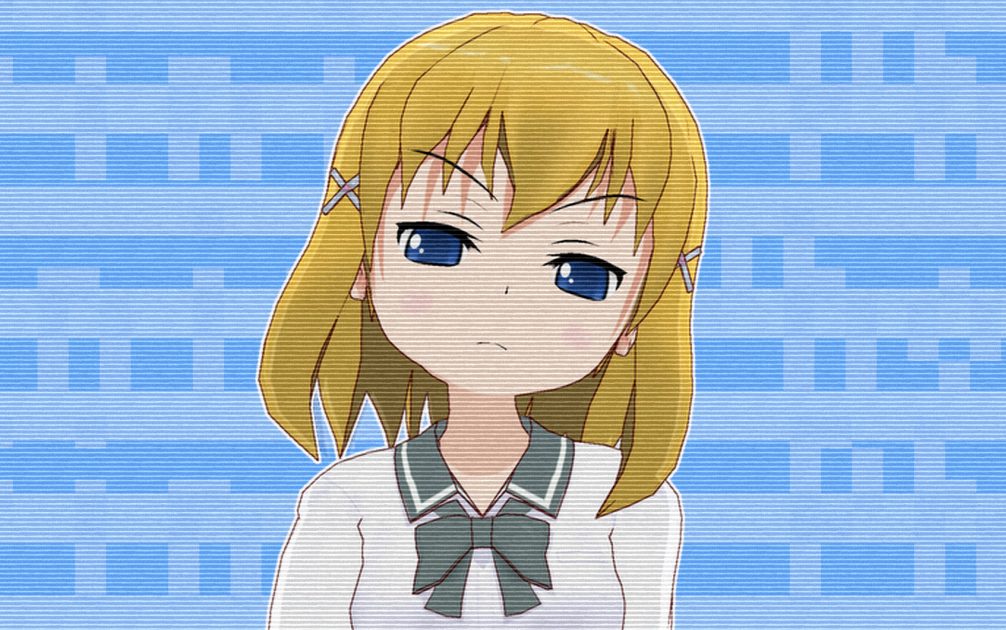
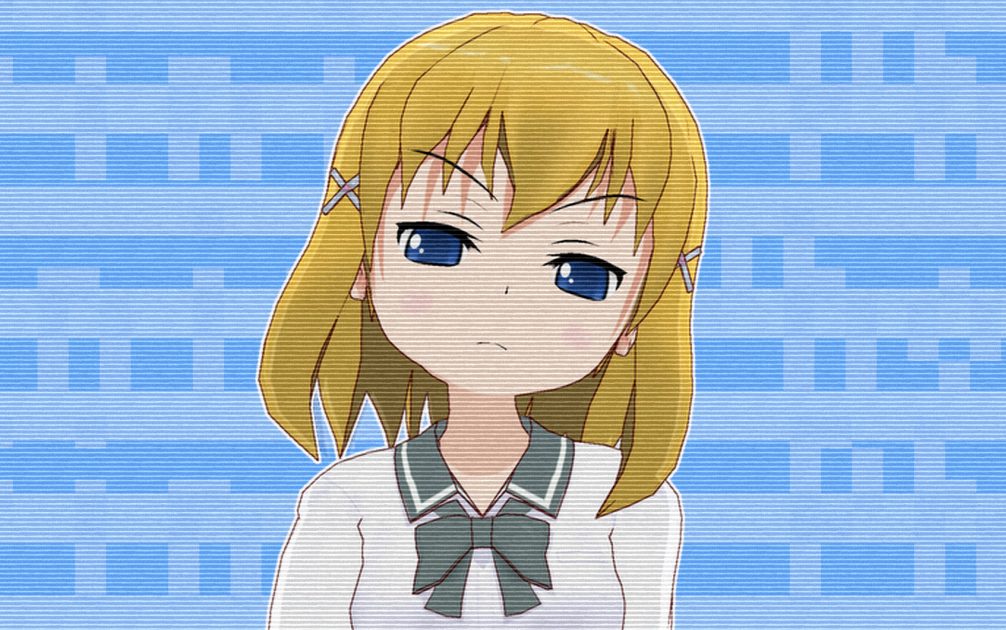
「質感合成」はたとえばこんな感じで使います。こちらは元の画像。

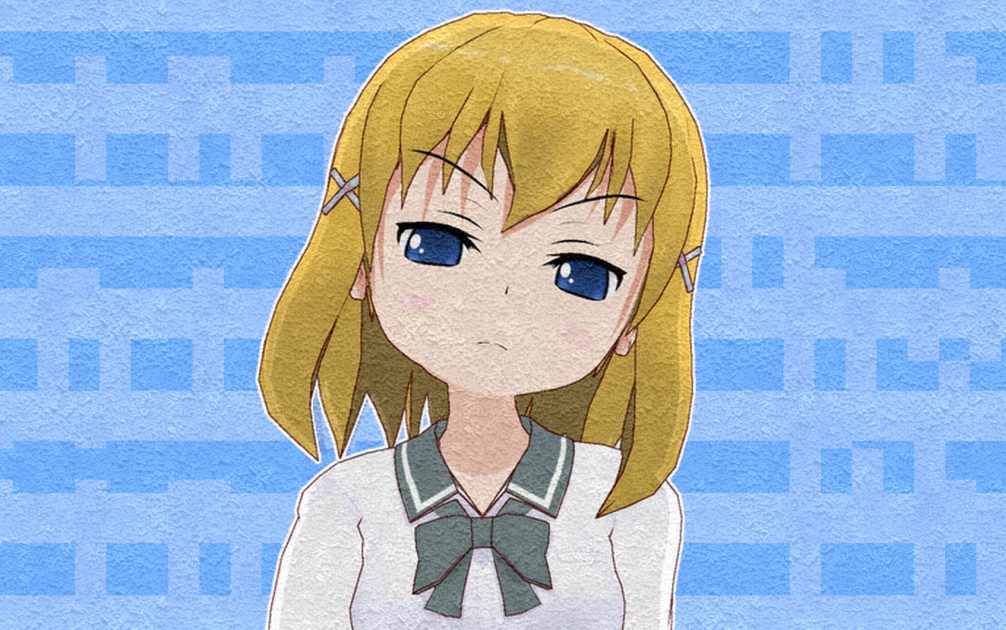
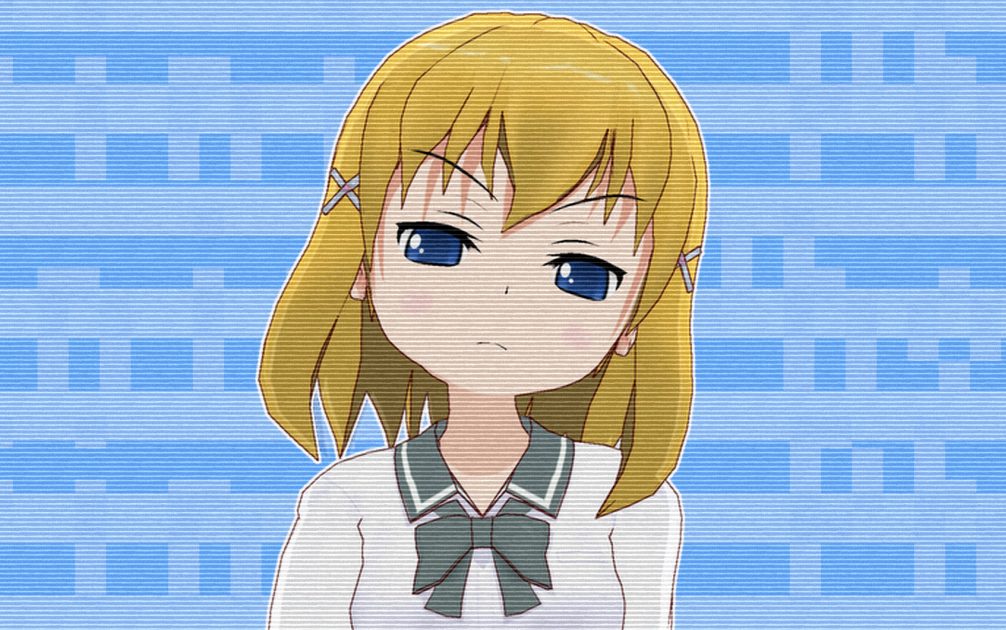
ここに【コットン】のテクスチャ素材を質感合成するとこんな感じ。

イラスト全体がコットン生地のような質感になります。
つづいて、こちらは【インパスト】のテクスチャ素材を質感合成したもの。

油絵やアクリル絵の具などで、絵の具を厚く塗り重ねて描いたような質感になります。
CLIP STUDIO PAINTには、こうした効果をたのしめるテクスチャ素材がデフォルトでいろいろ入っています。
というわけで今回はCLIP STUDIO PAINTの「質感合成」の使い方をお届けします。
質感合成を使ってみよう
今回は例として次の画像を「コットン生地」風の質感にしてみます。

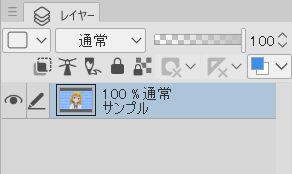
レイヤー構成は次の通りです。

「サンプル」という名前になっているのが今回の画像です。
合成するテクスチャは、CLIP STUDIO PAINTにはじめから入っているテクスチャ素材を使っていきます。
手順
1.CLIP STUDIO PAINTで任意のイラストを開きます。

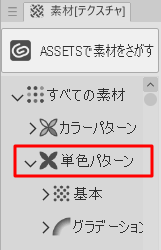
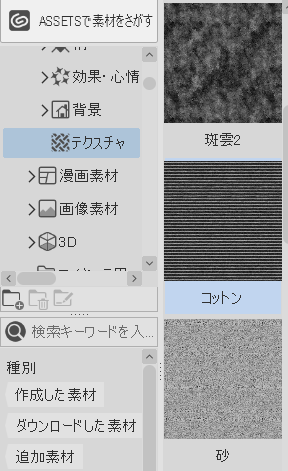
2.素材パレットの「単色パターン」から「テクスチャ」を選択します。


3.すると、右側にデフォルトで入っている様々なテクスチャ素材が表示されます。

使いたいテクスチャ素材を選び、キャンバスにドロップします。
4.イラストの上に「コットン」のテクスチャ素材が表示された状態になります。

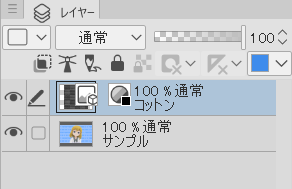
ここでレイヤーパネルをみてみましょう。イラストのレイヤーの上に、先ほどキャンバスにドロップしたテクスチャ素材のレイヤーができています。

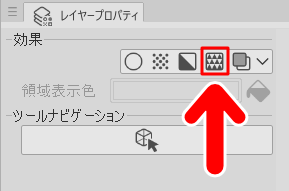
5.その状態でレイヤープロパティをみてみましょう。

左から4番目に「質感合成」のボタンがありますので、これをクリックします。
6.すると、テクスチャ素材の質感がイラストに合成されます。

今回の例では「コットン」のテクスチャ素材を使いましたので、イラスト全体が「コットン生地」のような質感になりました。
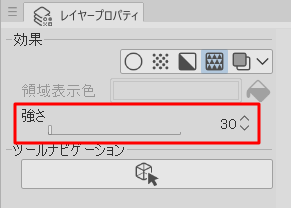
7.「質感合成」を行うと、レイヤープロパティで質感の「強さ」を調整できるようになります。

数値を変えると、効果をかける強さを変えることができます。数値を上げると効果の度合いが強くなり、数値を下げると効果の度合いが弱くなります。お好みによって調整してみてください。
8.お好みの仕上がりになったら完成です。

今回の例では、イラストのレイヤーを1つにまとめていたので、全体に効果をかける形になりましたが、「質感合成」はレイヤー単位で行うことができます。
レイヤーをわけていれば、「背景だけに」あるいは「人物だけに」など、任意のレイヤーに効果をかけることができます。
質感の効果を無効にしたいときは
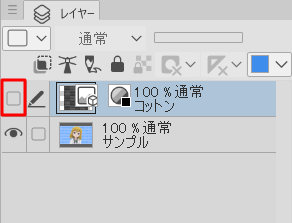
「質感合成」をしたあとに、質感の効果を無効にしたいときはレイヤーパネルで「テクスチャ素材のレイヤー」を非表示にします。

これだけの操作で、もとのイラストに戻すことができます。

「質感合成」は、もとのイラストを直接加工せずに行っている効果ですので、かんたんにもとに戻せるのがうれしいところですね。
記事で使用したツール
今回の記事で使用したツールは次の通りです。
【CLIP STUDIO PAINT PRO】
【コミPO!(作例のキャラクター画像の制作に使用)】
【服装を増やすなら】
コミPO!本体で「服の数が物足りないなあ」と感じたときは、服装のデータが販売されています。
今回はCLIP STUDIO PAINTでテクスチャの質感合成を使う方法をお届けしました。よかったら参考にしてみてください。

![コミPo! [ダウンロード]](https://m.media-amazon.com/images/I/5127YDSp4ZL._SL160_.jpg)
![コミPo! データコレクションVol.1『私服』(女) [ダウンロード]](https://m.media-amazon.com/images/I/513moI5VpEL._SL160_.jpg)
![コミPo! データコレクションVol.2『夏制服』 [ダウンロード]](https://m.media-amazon.com/images/I/51XKGMs1pkL._SL160_.jpg)

