Adobe Illustratorでは、様々な方法でチェックマーク(レ点)を表示することができます。
というわけで今回は、Illustratorでチェックマークを表示する方法を紹介します。
「入力して出す方法」と「自作する方法」の両方をお届けします。どちらもかんたんにできますので、よかったら参考にしてみてください。
文字ツールでチェックマークを表示する
まずは「文字ツール」でチェックマークを出す方法です。
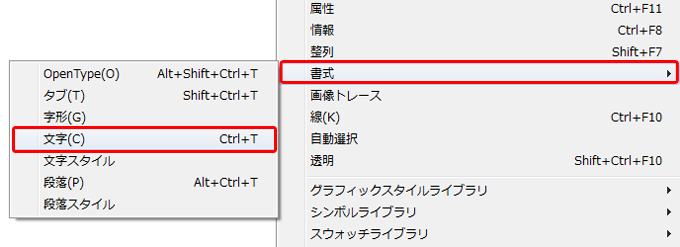
1.メニューバーの「ウインドウ」から「書式」→「文字」を選択します。

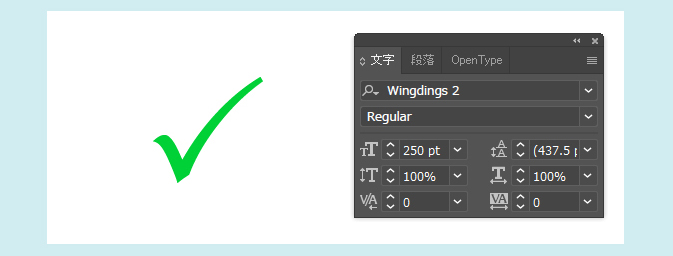
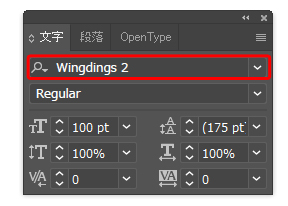
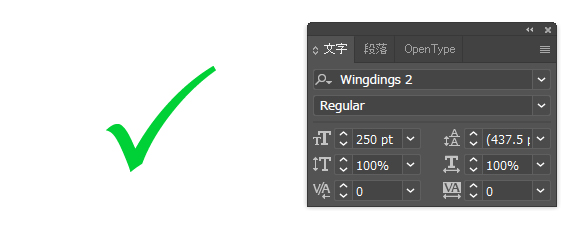
2.文字ウインドウが表示されますので、フォントを「Wingdings 2」にします。

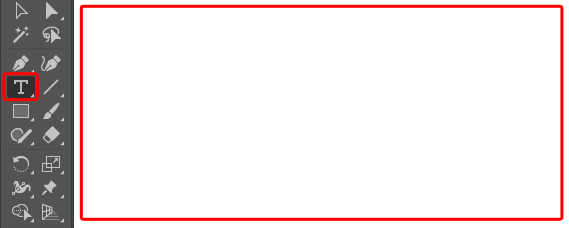
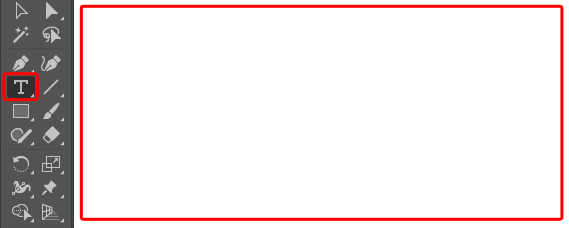
3.ツールパネルで「文字ツール」を選択し、チェックマークを表示したいところをクリックします。

4. Shift+Pを押すと、チェックマーク(レ点)が表示されます。

この方法で表示されたチェックマーク(レ点)は、通常のフォントと同じように色やサイズを変えることができます。
字形を使ってチェックマークを表示する
つづいては「字形」を使った方法です。
1.文字ツールを選択し、チェックマークを表示したいところをクリックします。

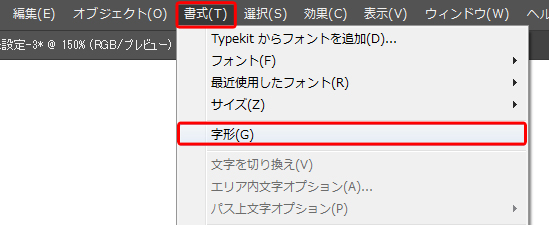
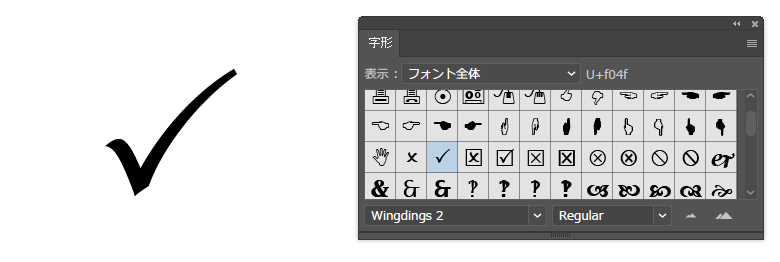
2.メニューバーの「書式」から「字形」を選択します。

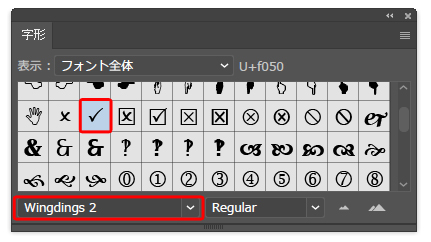
3.字形ウインドウが出ますので、フォントを「Wingdings 2」にして、チェックマークをダブルクリックします。

3.チェックマークが表示されました。

この方法で出したチェックマーク(レ点)も、通常のフォントと同じようにサイズや色を変えることができます。
シンボルを使ってチェックマークを表示する
チェックマークは「シンボル」を使って表示することもできます。
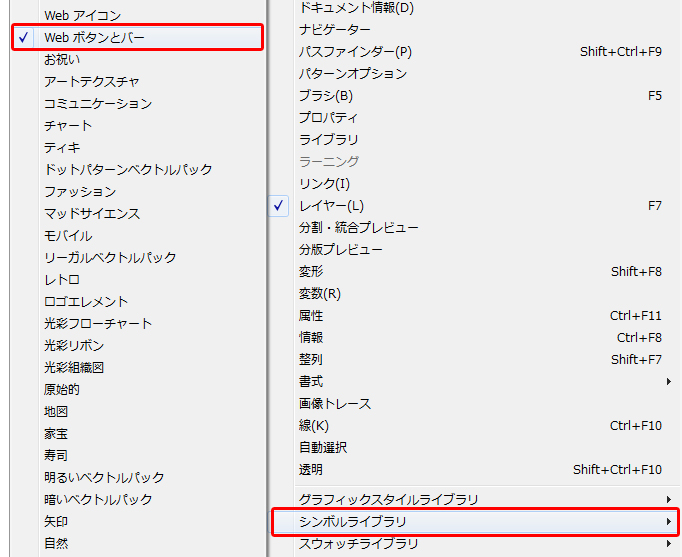
1.メニューバーの「ウインドウ」から「シンボルライブラリ」→「Webボタンとバー」とすすみます。

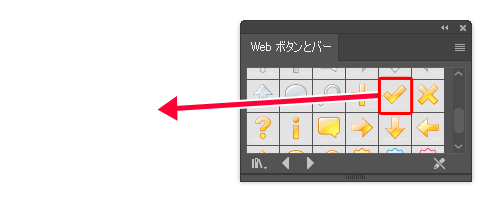
2.チェックマークのシンボル(アイコン)を探し、アートボード上にドラッグ&ドロップします。

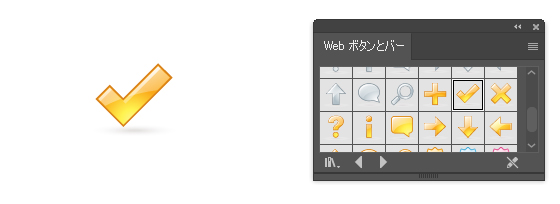
3.チェックマークのシンボルが表示されました。

チェックマークを自作する方法
チェックマークは、Illustratorならかんたんに自作できます。
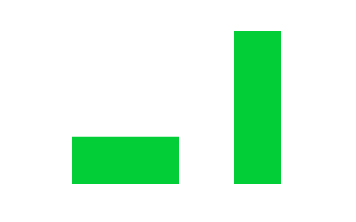
1.長方形を2つつくります。

2.長方形を組み合わせて、グループ化します。

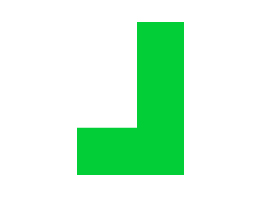
3.時計回りで45度回転させます。

とてもシンプルですが、実際に使ってみると、文字とよくなじみます。

WordPressのリスト表示などにも使えますね。

おしまいに
今回は、Illustratorでチェックマークを表示する方法をお届けしました。
チェックマークは何かと使いどころが多いので、表示方法を知っておくと便利だと思います。
ちなみに私は自作派。サイズが小さければ、ベタ塗りの図形を組み合わせるだけでもキレイにみえますよ。
チェックマークの出し方で困っている方がいましたら、よかったら参考にしてみてくださいね。