WordPressテーマ「Cocoon」は、子テーマの「style.css」にコードを追加するだけで、様々なカスタマイズができます。
当サイトでもいろいろなカスタマイズ方法を紹介していますが、時々「CSSが反映されないのですが・・・」という質問をいただくことがあります。
というわけで今回は、CocoonでCSSが反映されない場合の対処法をお届けします。お困りの方がいましたら、よかったら参考にしてみてください。
ページを更新(再読み込み)する
まずはページを更新(再読み込み、リロード)してみましょう、これだけでCSSが反映されることがあります。

やり方はかんたん、ブラウザの更新ボタンを押すだけです。これでページが更新されます。
ちなみにF5キーを押しても、同じ効果があります。
ハード再読み込み(スーパーリロード)する
ページを更新してもCSSが反映されない場合は、さらに強力な方法で再読み込みをかけます。
「ハード再読み込み」や「スーパーリロード」、「強制再読み込み」と呼ばれる方法です。
ハード再読み込みの方法
「ハード再読み込み」は、ショートカットキーを使うとかんたんです。
FirefoxやChromeなら
- Firefox:Ctrl+F5
- Chrome:Ctrl+F5 または Shift+F5
という操作で、「ハード再読み込み」ができます。
この方法を使うと、ブラウザのキャッシュの影響を受けずに読み込みできるため、CSSが反映されやすくなります。ほとんどの場合、これでCSSが反映されるかと思います。
Chromeの場合は
Chromeの場合、上で紹介した「ハード再読み込み(スーパーリロード)」でもCSSが反映されないことがあります。
その時は、さらに強力な方法「キャッシュの消去とハード再読み込み」を使います。
1.該当ページで F12 キーを押して、デベロッパーツールを表示します。

2.更新ボタンを長押しします。

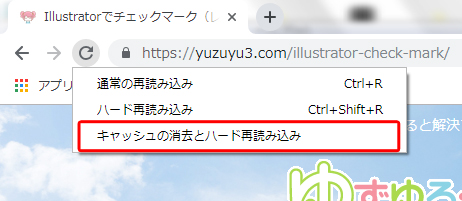
3.「キャッシュの消去とハード再読み込み」を選択します。

これでさらに強力な再読み込みができます。
間接的なものも含めて、そのページに関わるキャッシュを削除して再読み込みをするので非常に強力です。
キャッシュ系のプラグインを使っている場合
上で紹介した方法を使ってもCSSが反映されない時は、キャッシュ系のプラグインが影響している場合があります。
ブラウザによっては、キャッシュ系のプラグインで「キャッシュの有効期限」を設定していると、この設定が優先されることがあります。
その場合は、次のいずれかの方法で対応します。
- キャッシュの有効期限がすぎるまで待つ
- 該当ページのキャッシュを削除する
- キャッシュ系プラグインをいったん無効にする
プラグインの設定をあまりいじりたくない方は、「キャッシュの有効期限がすぎるまで待つ」のがおすすめです。
その他考えられる原因
上記の方法をためしてもCSSが反映されない時は、次の原因が考えられます。
- コードを貼る場所が間違っている
- コード自体に間違いがある
- コードの一部が欠けている
特に気をつけたいのが、「コードの一部が欠けている」状態です。
コードのコピーや編集をする際にやってしまいがちなことなので、細心の注意を払って行うようにします。
まとめ
CSSを編集する時は万が一のことを考えて、サイトのバックアップしてから行うのがおすすめです。

今回は、CocoonでCSSが反映されない場合の対処法をお届けしました。
CSSが反映されずに困っている方がいましたら、よかったら参考にしてみてください。



