無料で使えるデジタルペイントツール「Krita」には、「ベクターレイヤー」が実装されています。
ベクターレイヤーは描いた線を自由に変形できるレイヤーです。

CLIPSTUDIOを使っている方には、おなじみのレイヤーですね。
通常のレイヤーよりも、自由度の高い線の変形ができるのでとても便利です。……が、Kritaのベクターレイヤーは操作が独特で、すこしわかりにくい部分があります。
そこで今回は、デジタルペイントツール「Krita」のベクターレイヤーの基本的な使い方をお届けします。

ベクターレイヤーを作ってみよう

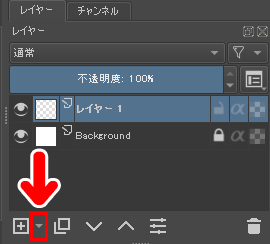
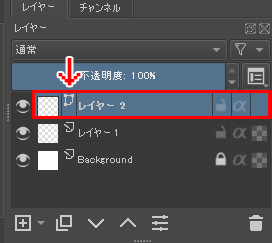
1.レイヤーパネルの「+」の横にある「▼」をクリックします。

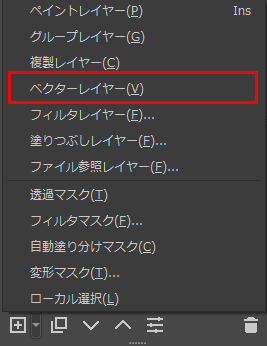
2.レイヤーメニューが開きますので「ベクターレイヤー」を選択します。

3.これでベクターレイヤーができました。

キャンバスの見た目は同じですが、レイヤーのアイコンが通常のものとは違っているのがポイントです。
Kritaのベクターレイヤーはどう使う?
ベクターレイヤーは、線画に使えるツールに制限があります。
特に、通常のレイヤー(ペイントレイヤー)で活躍する「フリーハンドペンツール」は使えないので注意が必要です。
ベクターレイヤーに線を描くときは、主に次のツールを使います。
- フリーハンドパスツール
- ベジェ曲線ツール
- 折れ線ツール
- 直線ツール
- カリグラフィーペン
が、癖のあるものが多いので、今回はこの中から最も使いやすいフリーハンドパスツールを使って描いていきます。

ベクターレイヤーに描いてみよう

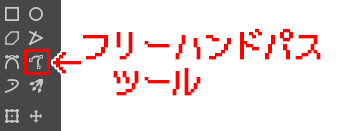
ツールボックスの「フリーハンドパスツール」を選択します。

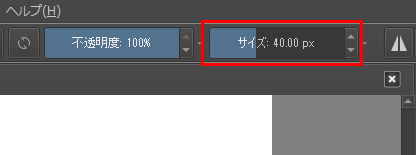
線の太さは、メニューバーの下の「サイズ」のところで調整できます。サイズの数値はバーをドラッグして設定するほか、右クリックで任意の数値を入れても設定できます。

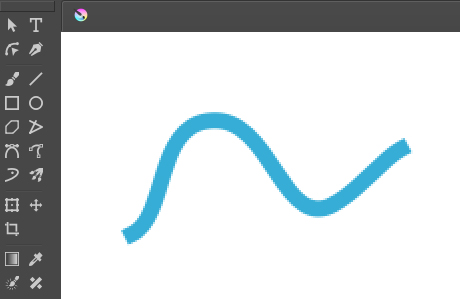
アバウトでOKなので、キャンバスに線を描いてみましょう。フリーハンドパスツールで描いた線は、線の中の太さが一定なのがポイントです。
では、さっそくこの線を変形させてみましょう。
拡大・縮小・回転

まずは拡大・縮小・回転をさせてみます。ツールボックスの「ベクター図形ツール」を選択します。

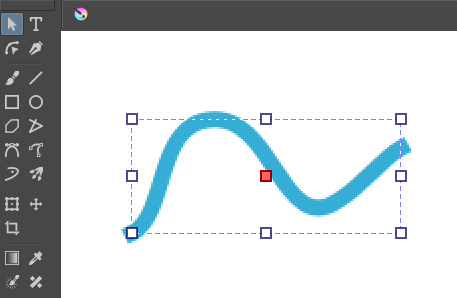
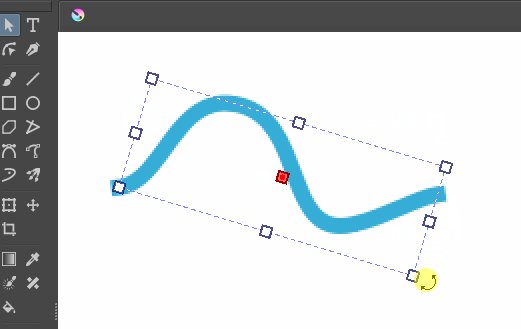
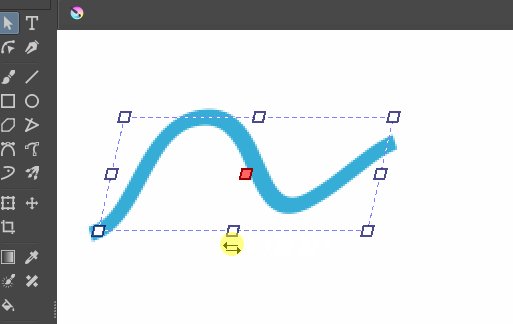
先ほど描いた線をクリックしてみましょう。すると、このように小さな□や点線が表示されます。

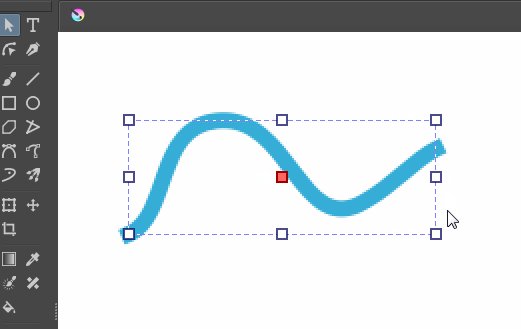
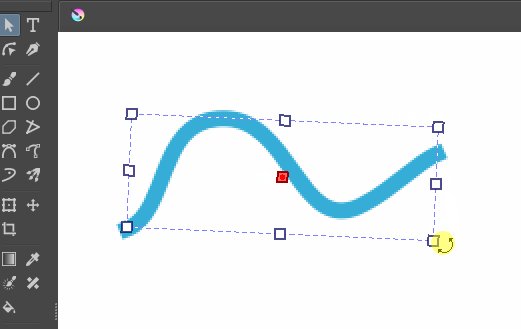
□マークをドラッグすると、拡大や縮小ができます。また、マウスのポインタをコーナーに持っていくと回転ができます。
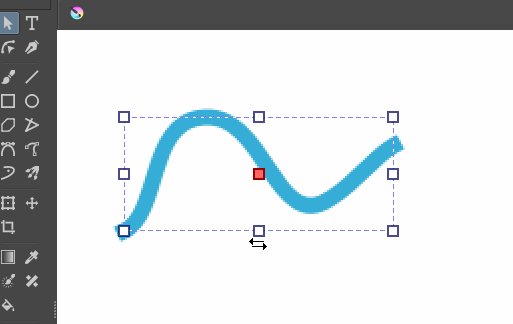
また、□マークを Shiftキーを押しながらドラッグすると、縦横の比率を維持したまま拡大・縮小ができます。

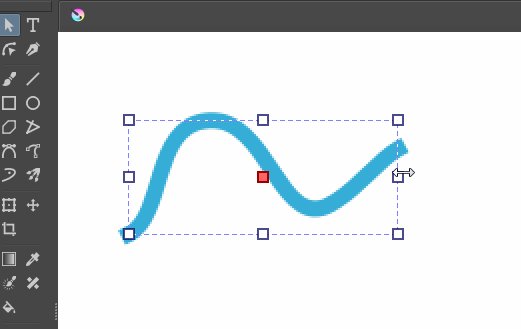
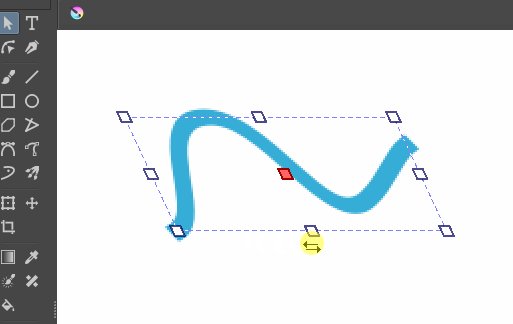
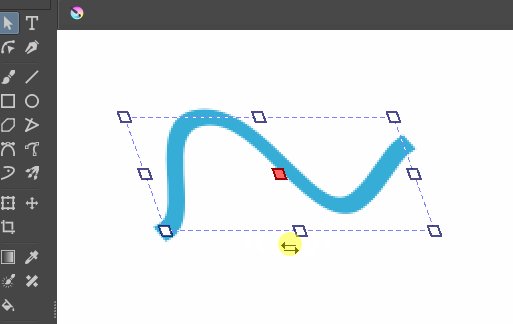
□マークのそばにマウスのポインタを持っていくと、ポインタが矢印マークになります。そのままドラッグすると、左右または上下に変形することができます。
線を自由に変形させる

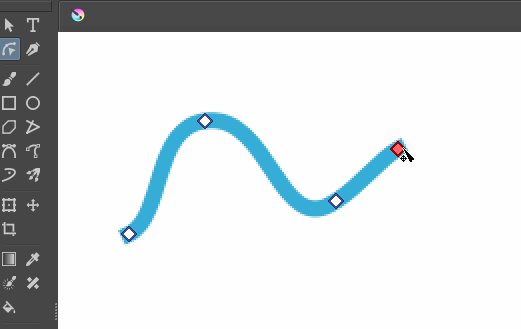
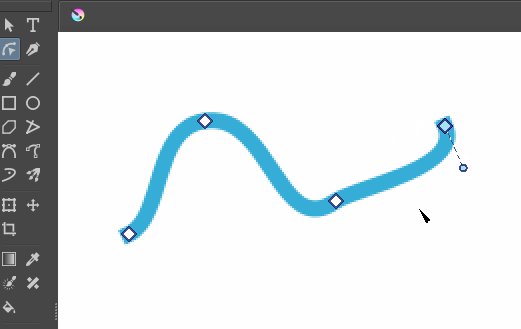
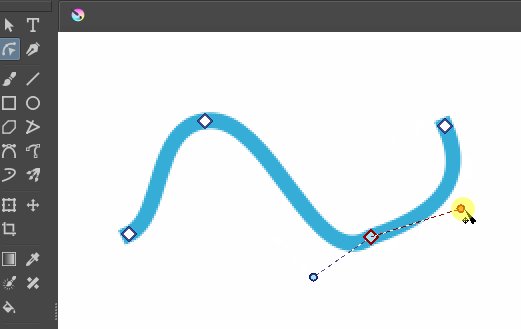
線を自由に変形させたいときは、ツールボックスの「ベクター図形編集ツール」を選択します。

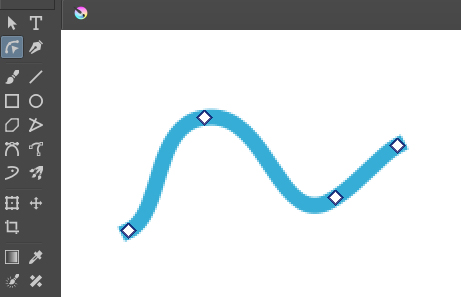
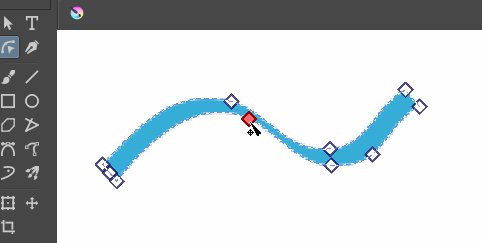
先ほど描いた線をクリックすると、このように線の中に□マークが表示されます。

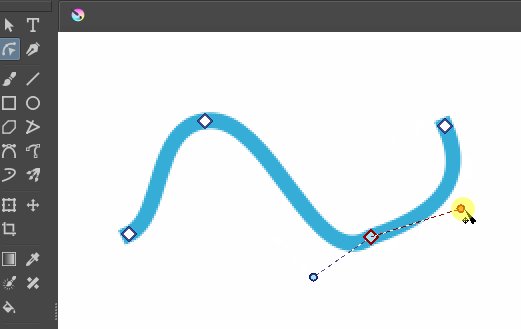
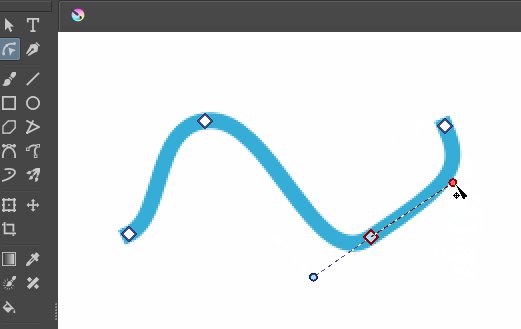
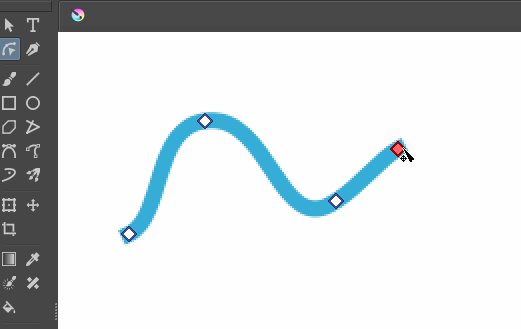
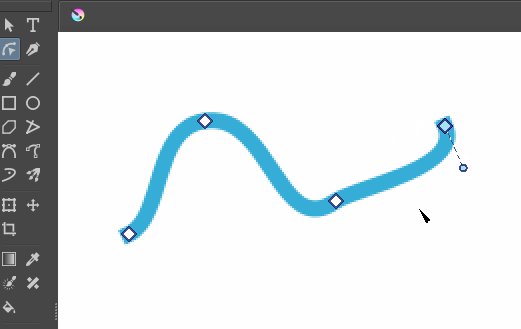
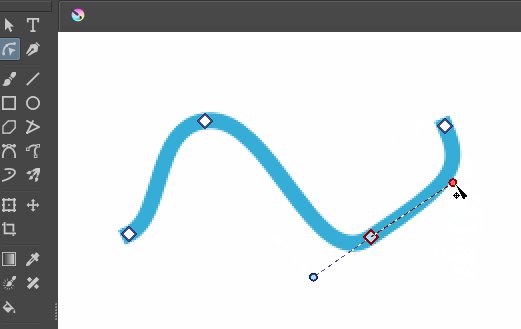
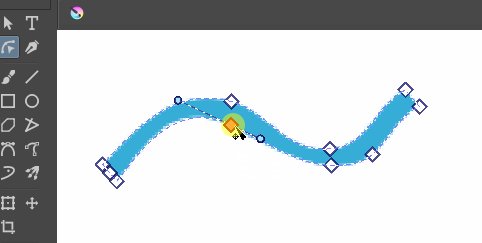
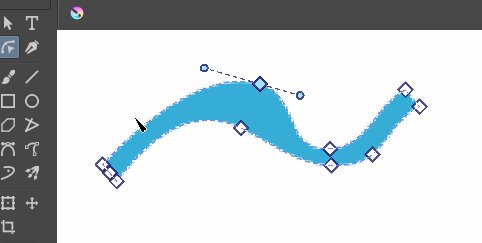
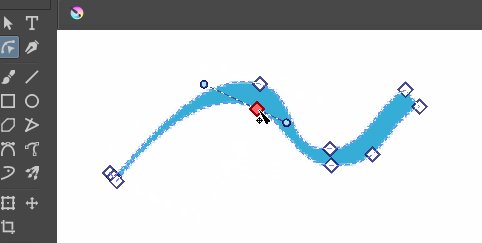
□マークをドラッグすると、その方向に線が変形します。○マークをドラッグすると線の長さや角度(または向き)を変えることができます。

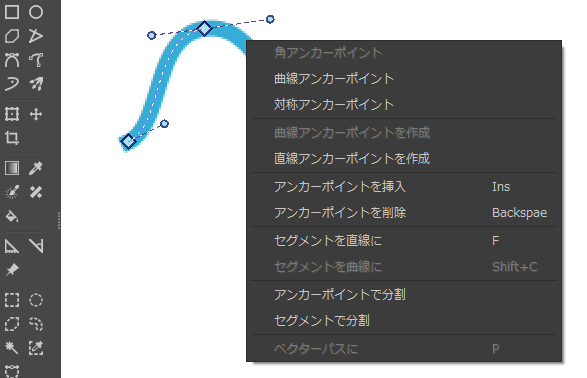
□マークを増やしたい、または減らしたいときはその箇所で右クリックします。すると、画像のようなメニューが表示されます。
□マークを増やすときは「アンカーポイントを挿入」、減らすときは「アンカーポイントを削除」を選択します。
ベクターレイヤーで線の強弱をつける
ここまで紹介したように、Kritaのベクターレイヤーは非常に便利ですが、「1本の線の太さは一定」になるため、線の強弱をつけられません。
そこで裏技的な方法ですが、次のようなやり方をすると、線の強弱をつけることができます。
パスを使った変形方法

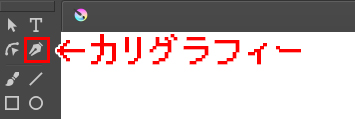
ツールボックスの「カリグラフィー」を選択します。

先ほどと同じように、線を描いてみます。すると、線の強弱がついています。……が、このツールで描くと自動でカリグラフィー風になってしまうので、狙って強弱をつけるのはむずかしいです。
そこで次のように手を入れていきます。

ツールボックスの「ベクター図形編集ツール」を選択します。

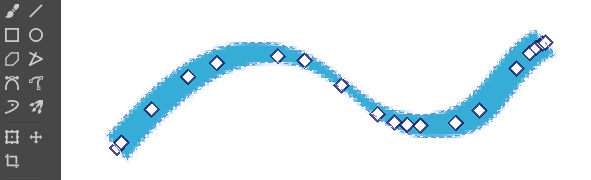
線をクリックすると、このように線の中に□マークが表示されます。

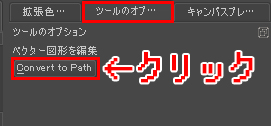
画面の右上のほうにある「ツールのオプション」を選択し、「Convert to Path」をクリックします。これは「線をパス化する機能」です。

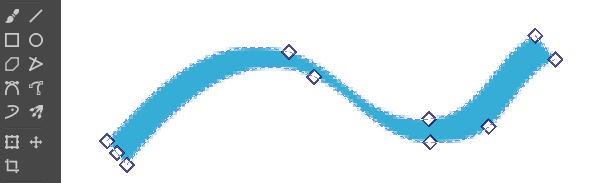
これで、先ほどは線の中にあった□マークが、線の輪郭に表示されるようになりました。

□マークをドラッグすると、輪郭部分が変形します。これで線の強くしたいところを太く、弱くしたいところを細くしていきます。
○マークの使い方や、□マークの増減方法はこれまでと同じです。これで擬似的ではありますが、強弱のついた線をつくることができます。
まとめ

今回は、Kritaでベクターレイヤーを使う方法をお届けしました。線の変形が自由にできるので非常に便利です。
Kritaは随時アップデートが行われています。今回は「カリグラフィー」をパス化して線の強弱をつけましたが、より便利な方法が実装される可能性もあります。


\ Krita公式サイトはこちら /