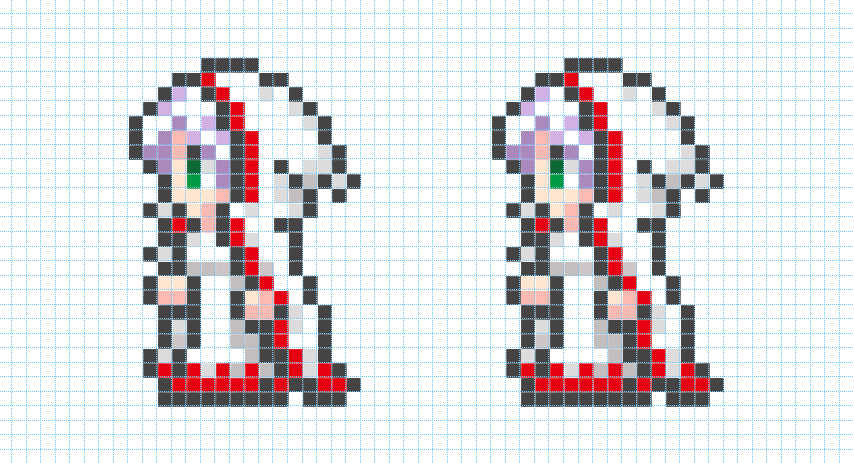
PhotoshopでFF風のドット絵をつくってみました。今回は白魔道士バージョンです。
![]()
![]()


いちばん左が原寸で、右の3つが拡大したものです。
ドット絵というと、EDGEやAsepriteなどの専用ソフトが有名ですが、Photoshopも描きやすいですね。
というわけで今回は、Photoshopでドット絵を描く方法をお届けします。
ドット絵用のカンバスのつくりかた
Photoshopでドット絵を描く時は、最初にドット絵用のカンバスをつくります。
はじめのうちは、カンバスサイズを小さめでつくるのがおすすめです。
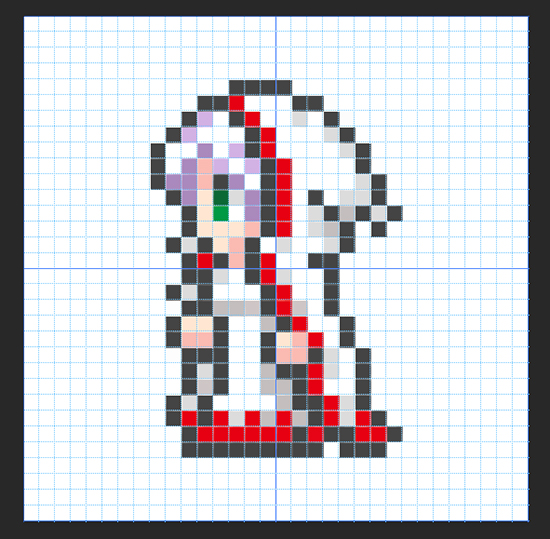
ここでは例として、マス目の入った「16×16px」のカンバスをつくってみます(画像は、マス目がわかりやすいように拡大しています)。

カンバスのつくりかた
1.メニューバーの「ファイル」から「新規」をクリックします。

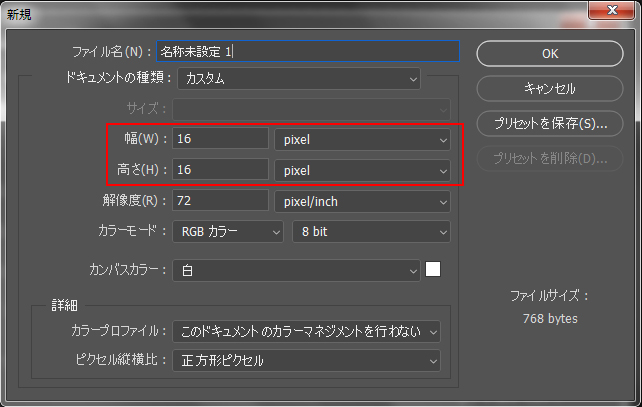
2.「幅」と「高さ」を設定します。単位は「Pixel」にします。今回は、16×16pxのものをつくってみます。

3.カンバスができました(わかりやすいように拡大しています)。

・・・が、これは「背景用のレイヤー」なので、このままドット絵を描くと、あとから背景とドット絵を切り離すのが大変になってしまいます。
それを防ぐために、このレイヤーの上にドット絵用のレイヤーをつくります。
ドット絵用のレイヤーをつくる
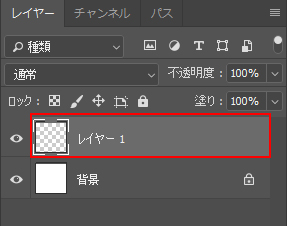
1.レイヤーパレットの下のアイコンから「新規レイヤー」を作成します。
![]()
2.するとこのように、背景レイヤーの上に新しいレイヤーができます。

このレイヤー上にドット絵を描いていきます。
見た目は同じですが、ドット絵を描く時は、このように専用のレイヤーをつくって作業していきます。

つづいて、カンバスにマス目(グリッド線)を表示します。
マス目を表示する
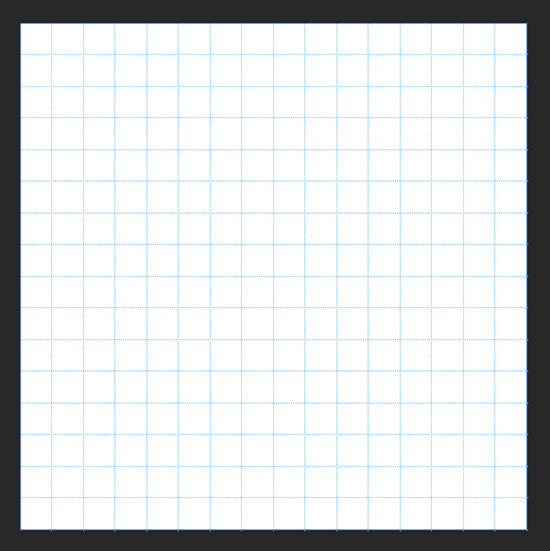
ドット絵を描く時は、このようにカンバスにマス目を表示しておくと、ドットを打つ位置がわかりやすくなります。

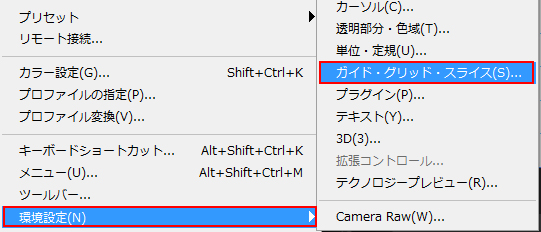
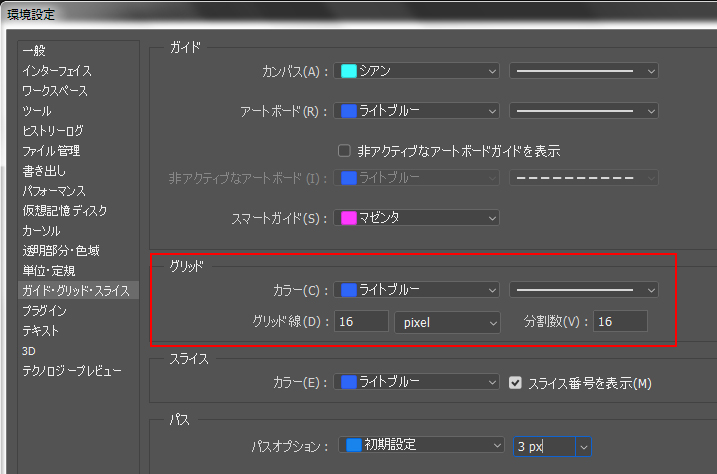
1.メニューバーから「編集」→「環境設定」とすすみ、「ガイド・グリッド・スライス」をクリックします。
![]()

2.いろいろな項目が表示されますが、ここでは「グリッド」の項目を設定していきます。

まずは、マス目の線の色から決めていきましょう。
マス目の線の色を決める
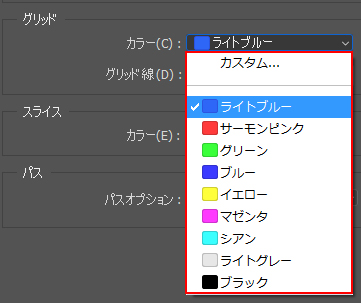
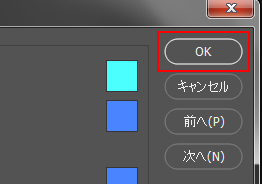
1.「カラー」の横のタブをクリックします。

2.色の選択ができるようになります。

色は好きなものでOKです。今回は「ライトブルー」を選択してみます。
つづいて、マス目の数を決めていきます。
マス目の数を決める
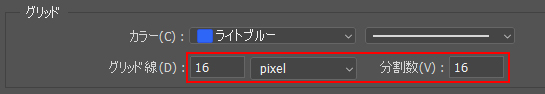
今回は「16×16px」なので、それにあわせてマス目を入れます。
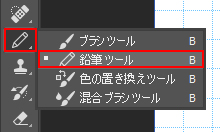
1.「グリッド線」と「分割数」の両方に「16」を入れます。

2.ここまで設定できたら「OK」をクリックします。

・・・が、この段階ではまだマス目が反映されていません。表示させるには、もうひと手間必要です。

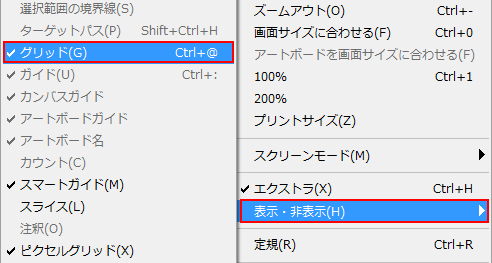
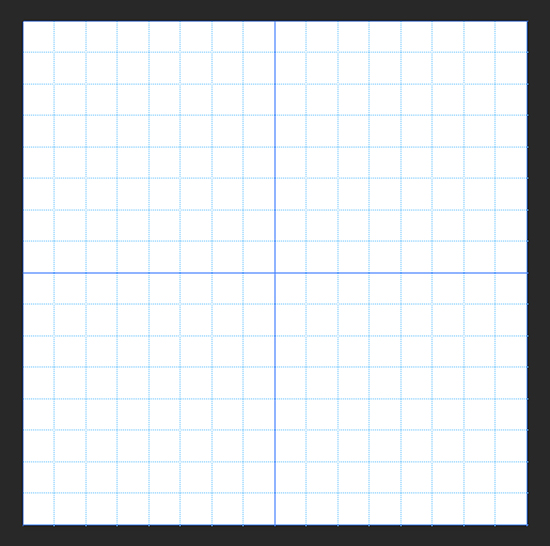
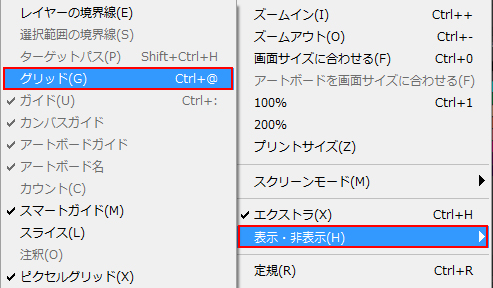
3.メニューバーから「表示」→「表示・非表示」とすすみ、「グリッド」にチェックを入れます。
![]()

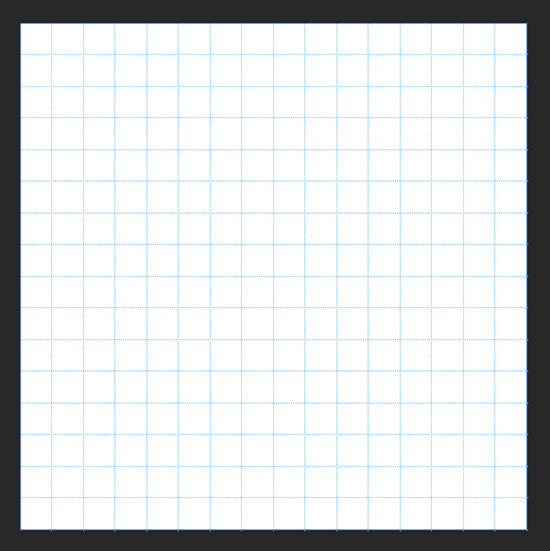
これでマス目(グリッド線)が表示されるようになりました。

マス目のつくりかた 応用編
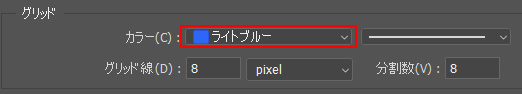
マス目のほかに、カンバスに中心線を入れることもできます。

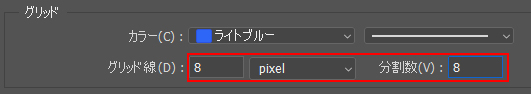
設定は簡単で「グリッド線」と「分割数」に、カンバスの一辺の半分の数字を入れます。

今回は一辺が16pxなので、半分の「8」を入れるというわけですね。
するとこのように、カンバスにガイド線が入ります。

中心線は必須ではありませんが、慣れるまではひいておくといいかもれません。
入れる数字は32×32pxなら「16」、64×64pxなら「32」というように、一辺の半分の数字を入れればOKです。
これでカンバスの準備ができました。
ドット絵を描く準備
では、さっそくドット絵を描いてみましょう。

ドット絵は「鉛筆ツール」を使って描いていきます。
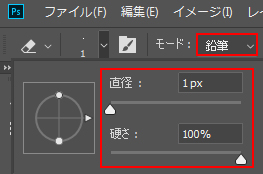
鉛筆ツールの設定
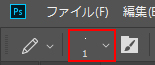
1.ツールバーから「鉛筆ツール」を選択します。

2.メニューバーの下の赤で囲んだ部分をクリックします。

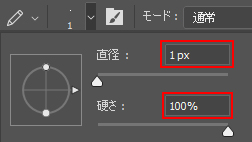
3.鉛筆の直系を設定できる画面になります。直径を「1px」に設定し、硬さを「100%」にします。

色を決めよう
つづいて、ドット絵を描く色を決めます。最初は「線」の色から決めるとやりやすいかと思います。
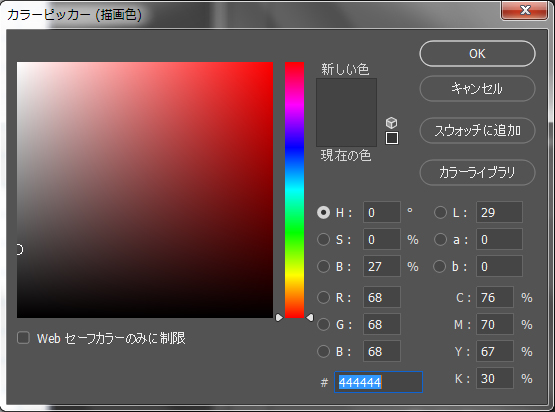
ツールバーから「カラー設定」をクリックすると
![]()
カラーピッカーが開きます。ここで色を決めることができます。

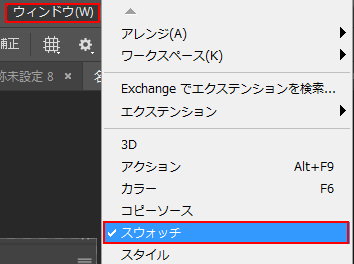
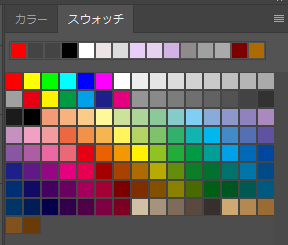
また、メニューバーの「ウインドウ」から「スウォッチ」にチェックを入れておくと

このようなパレットから色を選ぶことができます。

線の色は好きな色でOKですが、はじめのうちは黒っぽい色がやりやすいかと思います。
これで準備は完了です。さっそく描いてみましょう。
ドット絵を描いてみよう
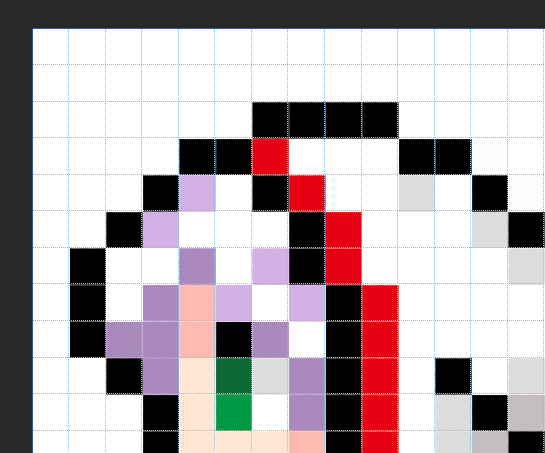
マス目をクリックすると、1マス(1ドット)に色が入ります。また、ドラッグすると、線をひくことができます。

また、Shiftキーを押しながらドラッグすると、まっすぐな線が引けます。
うまくいかない時は、線を引き始めてからShiftキーを押すようにするとうまくいきます。
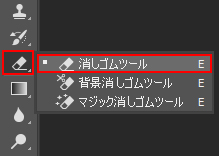
ドットを間違って打ってしまった時は、ツールバーの「消しゴムツール」を使います。

直径を「1px」、モードを「鉛筆」、硬さを「100%」にしておくと、1クリックで1マス消せるようになります。

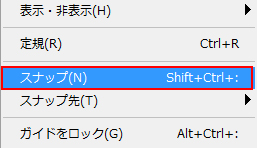
また、描いている際に、ドットが思うように打てない時は、メニューバーの「表示」から「スナップ」のチェックをはずすと、補正が解除されて描きやすくなります。
![]()

便利なショートカットキー
ドット絵を描いていると、描く・消す・色を変えるなど、ツールの切り替えが多くなります。
そこで便利なのが「ショートカットキー」です。これを使うと、ツールバーなどをいちいちクリックしなくても、瞬時にツールを切り替えることができます。
よく使われるのは、次のショートカットキーです。
- Bキー 鉛筆ツール
- Eキー 消しゴムツール
- Iキー スポイトツール
- Mキー 選択ツール
- Vキー 移動ツール
全部を覚えなくても、「B:鉛筆ツール」と「E:消しゴムツール」を使うだけでも、作業がかなりスムーズになります。
ドット絵を確認する
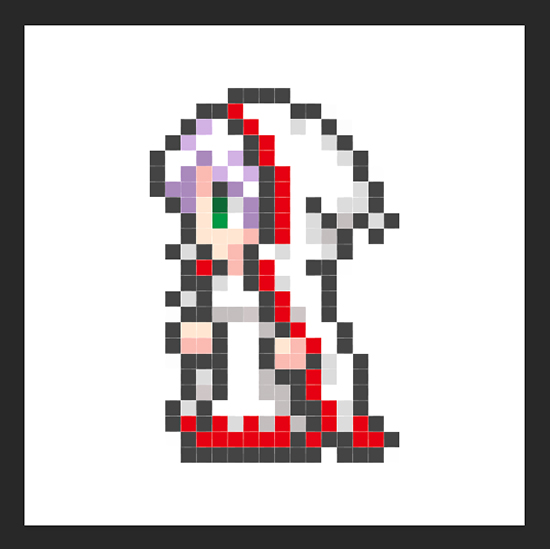
ドット絵が描けたら、マス目の表示を消してみて、全体を確認してみましょう。
ここでは16×16pxよりも少し大きいサイズでつくってみました。

メニューバーから「表示」→「表示・非表示」とすすみ、「グリッド」のチェックをはずします。
![]()

マス目の表示がなくなり、全体のようすがわかるようになりました。

ドット絵を保存してみよう
ドット絵ができたら、画像として保存します。
・・・が、ここでひとつ問題があります。
Photoshopで作業しているとあまり気づかないのですが、ドット絵というのはすごく小さいんですね。
上のドット絵でいえば、これが原寸です。
![]()
そう、本当に小さいんですね。
画像として保存するときは、これを拡大する必要があります。
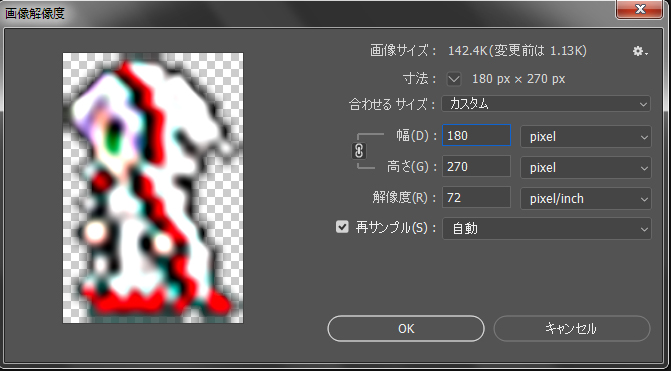
ですが、Photoshopの「画像解像度」から拡大しようとすると、このようにぼやけてしまうことが多くあります。

これは、保存形式が「自動」になっている時に起こりやすい現象で、次の設定をすることで解消できます。
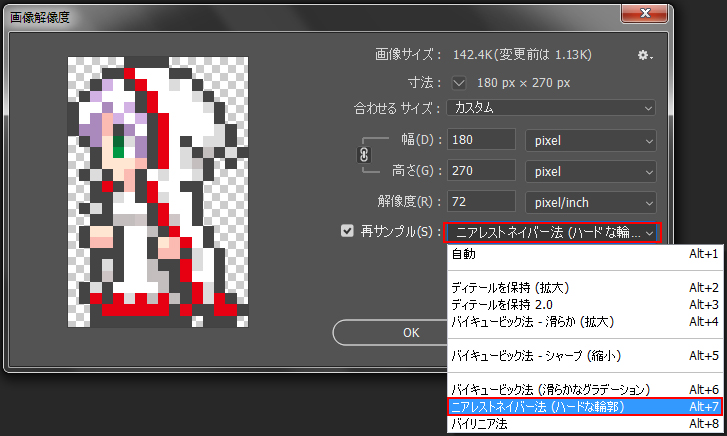
「再サンプル」のところを「ニアレストネイバー法(ハードな輪郭)」に設定します。

これで、ぼやけることなく拡大することができます。
![]()
![]()


▼ドット絵の拡大のしくみについては、こちらの記事でくわしく解説しています。

おしまいに
今回は、Photoshopでドット絵を描く方法でした。
カンバスの準備など少し手間がかかる部分はありますが、描くこと自体は非常にやりやすいかと思います。
よかったら参考にしてみてくださいね。