ゲームのスクリプトを書く際に「Visual Studio Code(VS Code)」を使っています。
非常に使いやすいコードエディタなのですが、最初は画面の色に戸惑いました。
というのも初期設定では、UIもスクリプトを書く画面も黒バックなんですね。

「見やすくていいじゃん」という方もいるかもしれませんが、私は黒バックで作業をするのが苦手で、いまいち見づらいなあと思ってしまいます。
そこで今回はVisual Studio Code(VS Code)の配色テーマを変える方法をお届けします。
配色テーマを変えてみよう
1.Visual Studio Code(VS Code)を起動します。

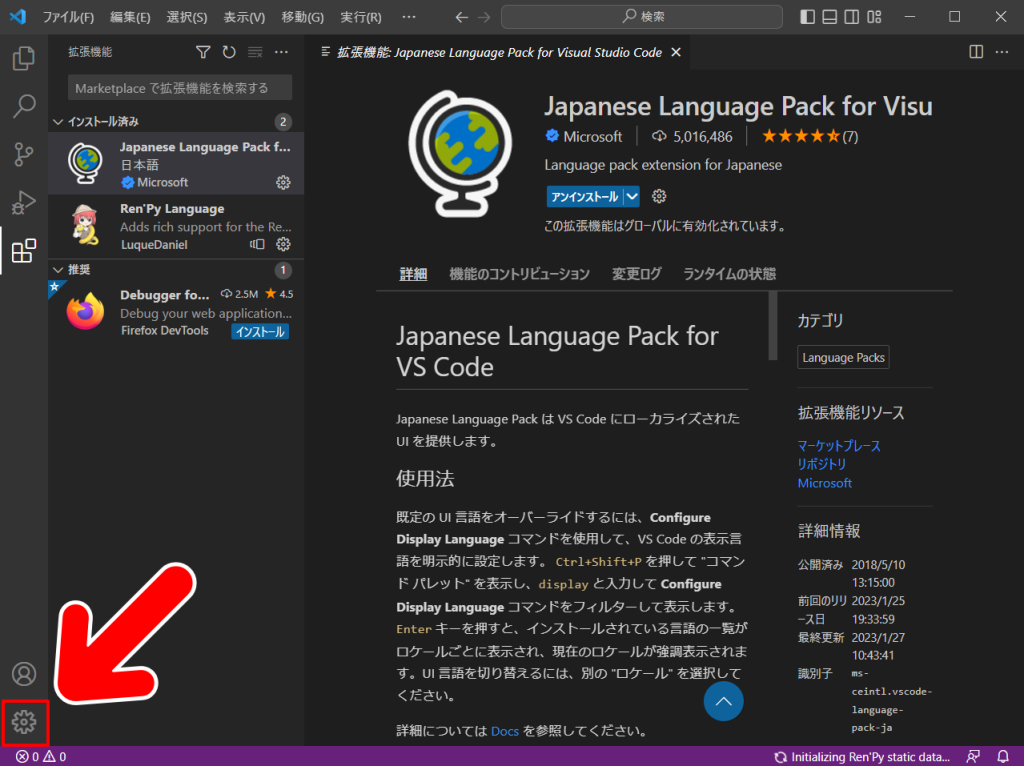
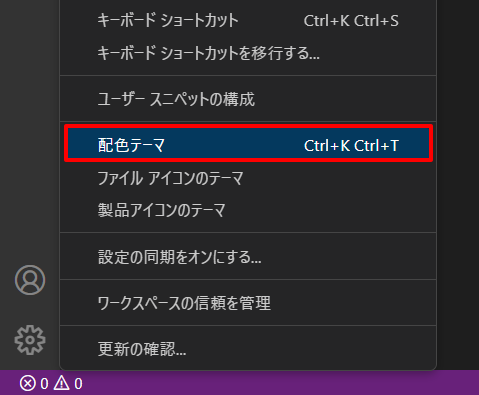
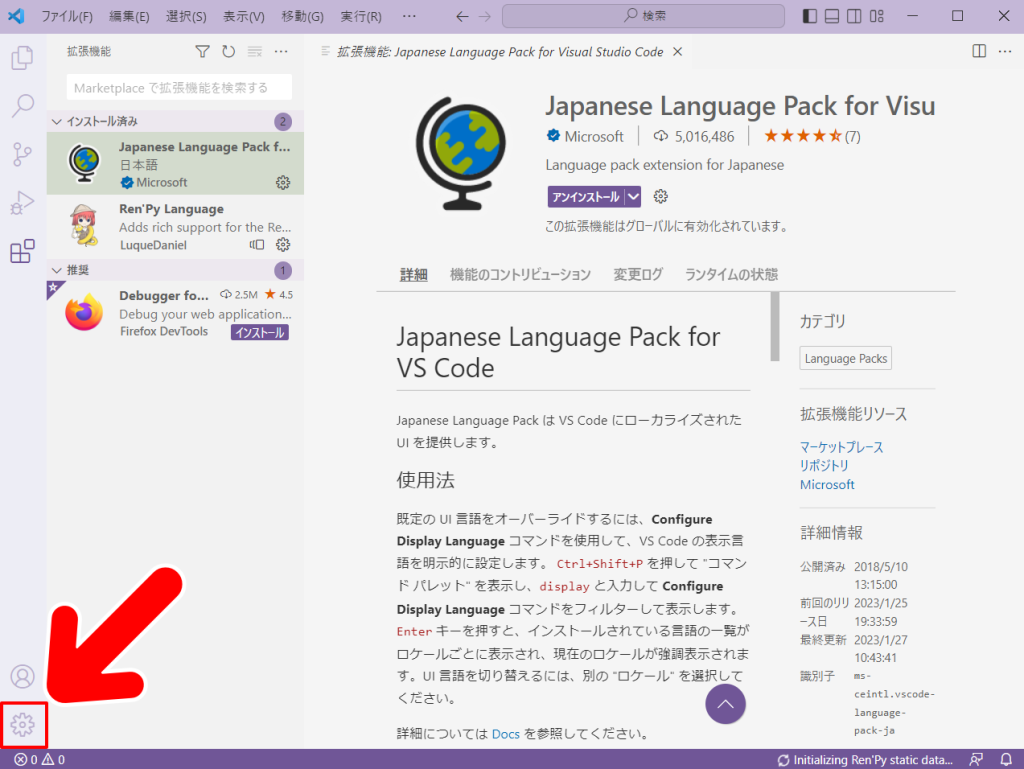
2.画面左下の歯車アイコンをクリックします。

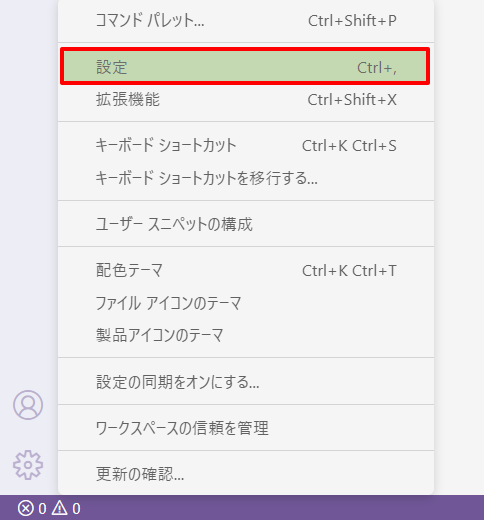
するとメニューが開きますので「配色テーマ」を選択します。

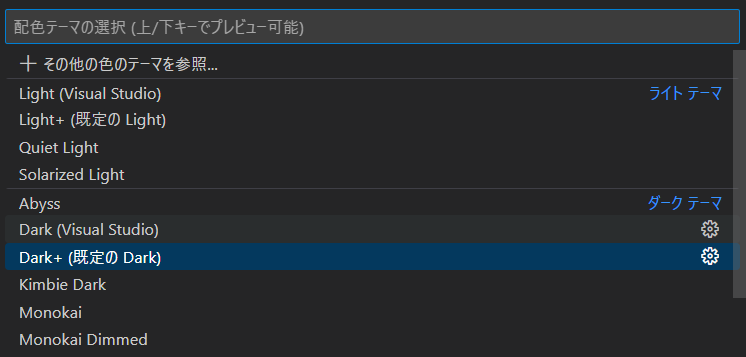
3.すると、配色テーマを設定できる画面が表示されます。

この段階では「Dark+(既定のDark)」が選択されています。デフォルトで設定されている配色テーマですね。
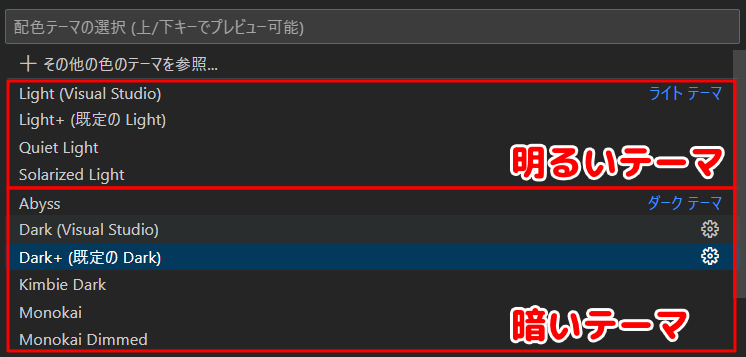
表示されているテーマは、次のように分類されています。

画面の上段がライトテーマ(明るい配色のテーマ)、下段がダークテーマ(暗い配色のテーマ)ということですね。
テーマを選択すると、画面の配色が変わります。いろいろと試してみて気に入ったものを探してみましょう。
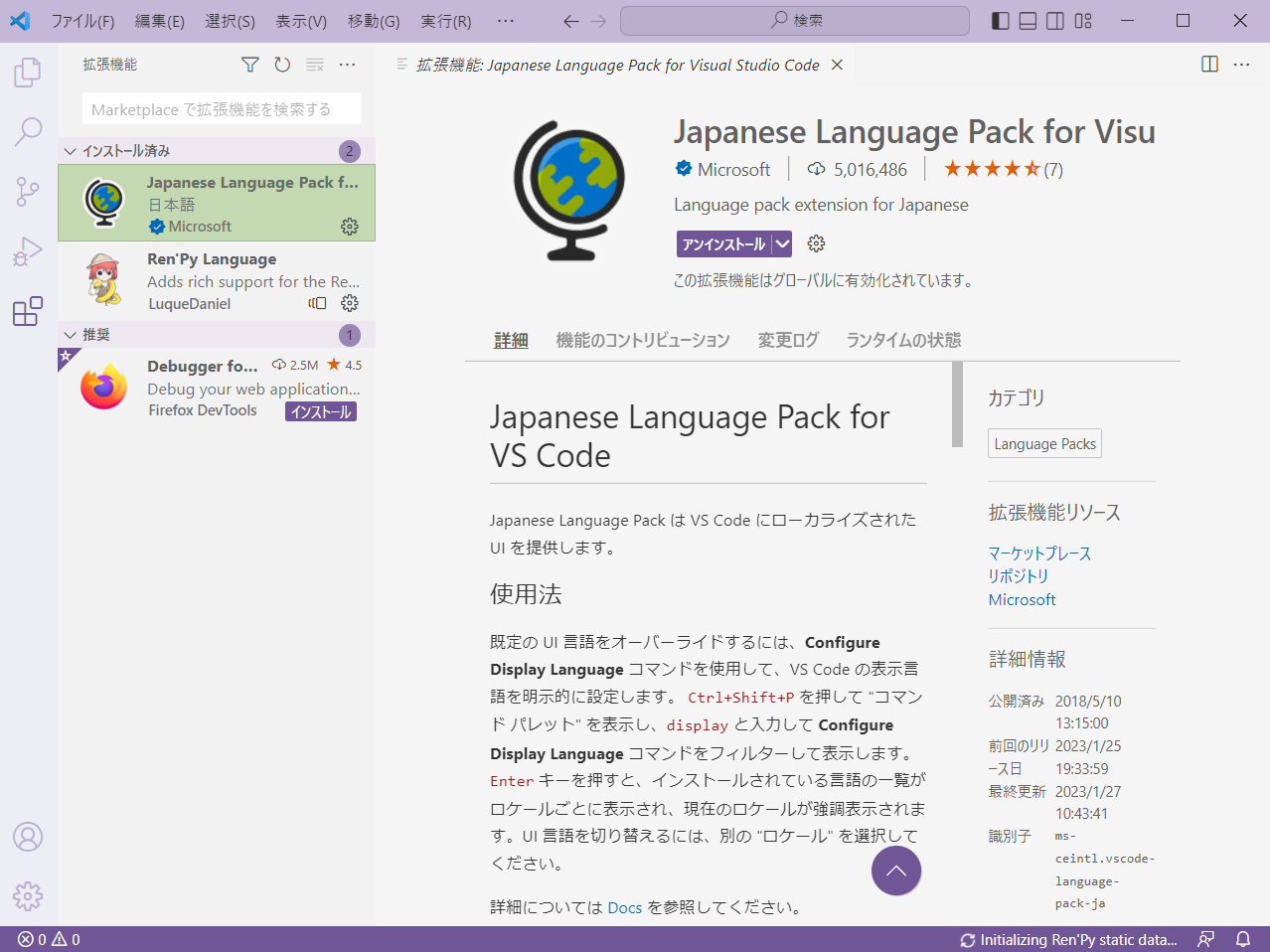
4.ちなみに私が使っているのはライトテーマの「Quiet Light」です。

バックが淡いグレーの配色テーマです。
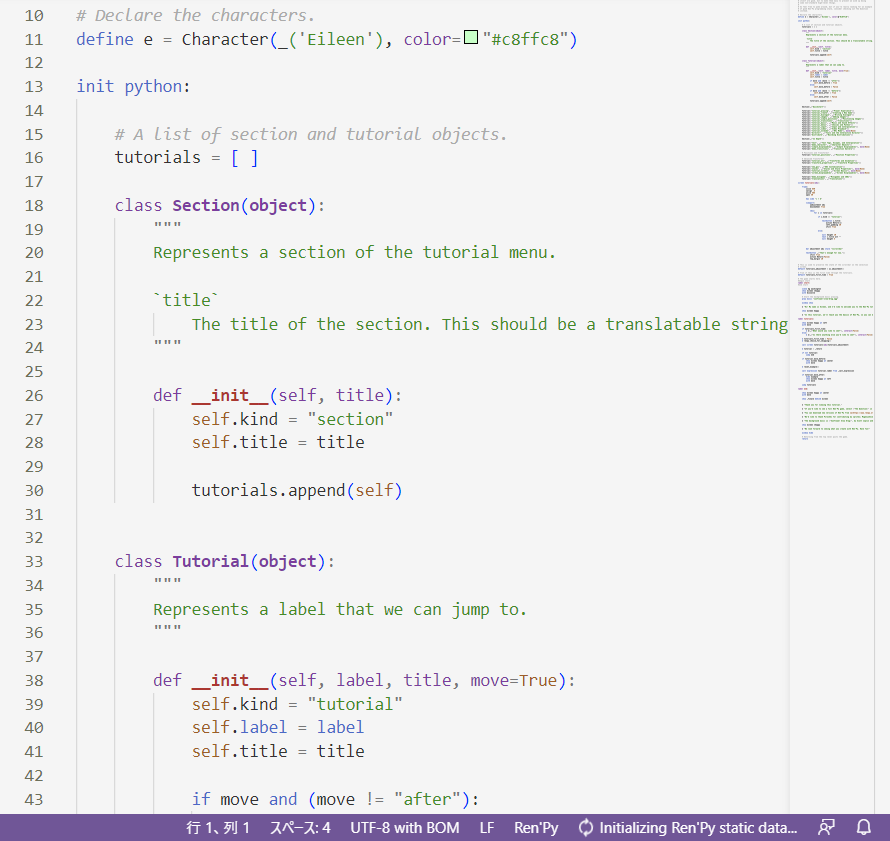
スクリプトを書く画面はこんな感じ。

控えめな色で構成されており、見やすいところが気に入っています。
フォントサイズを変えてみよう
つづいてエディターのフォントサイズを使いやすい大きさに変えてみましょう。
1.画面左下の歯車アイコンをクリックします。

2.メニューが開きますので「設定」をクリックします。

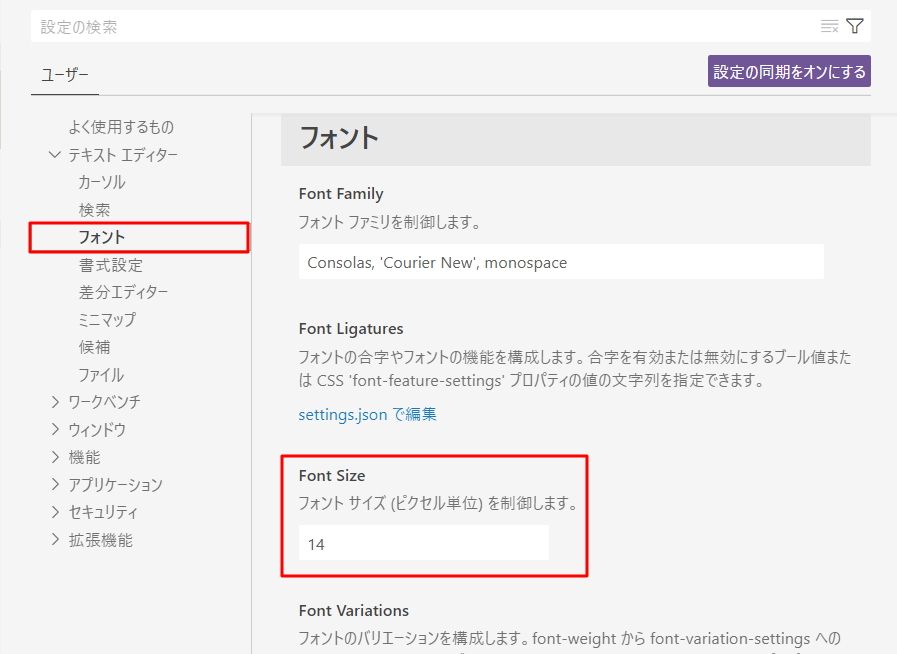
3.設定画面が開きます。左メニューの「テキストエディター」の中にある「フォント」をクリックしてみましょう。フォントの設定ができるようになります。

「Font Size」のところに任意の数値を入力すると、フォントの大きさが変わります。ちなみにデフォルトでは「14」が設定されています。
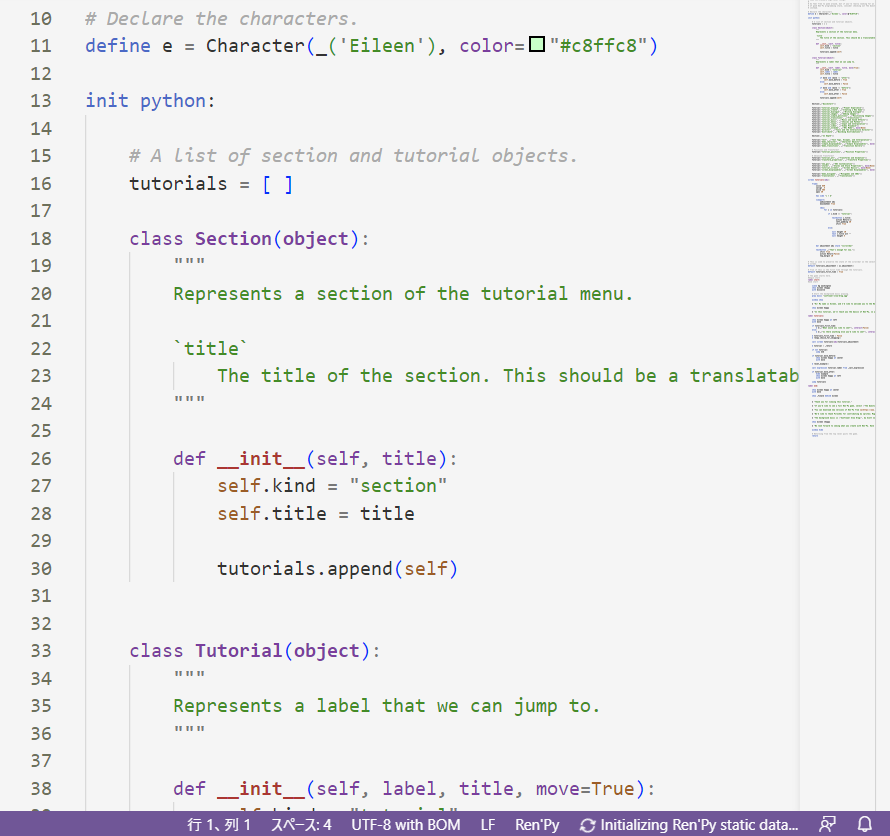
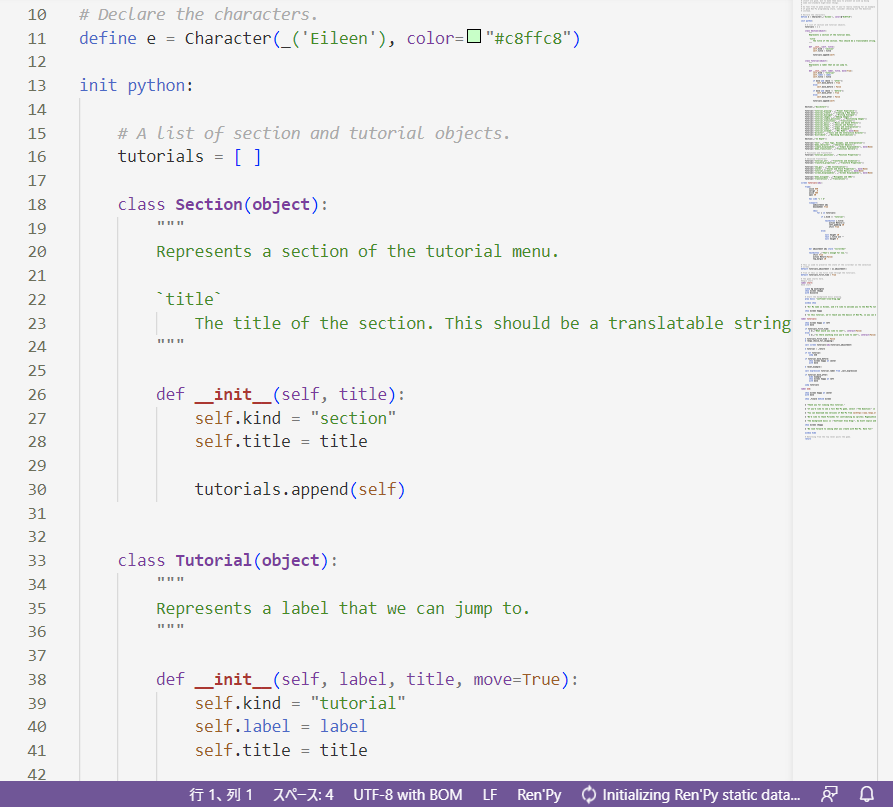
4.ここでは例として、同じスクリプトを「フォントサイズを16に変更したもの」と「初期設定のフォントサイズ14のもの」とを比較してみます。
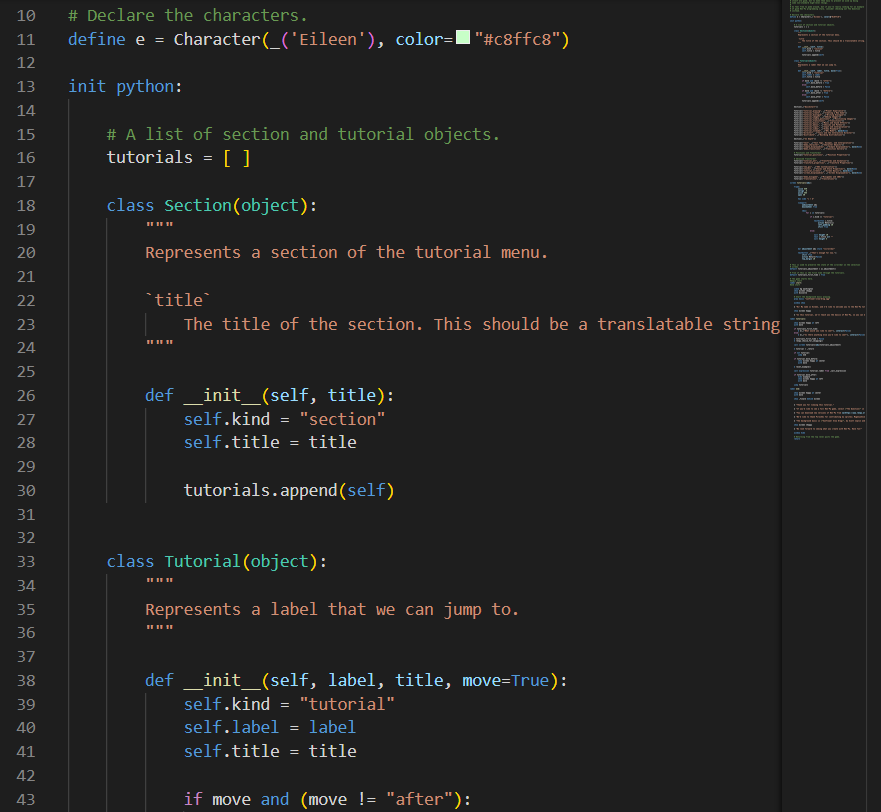
【フォントサイズを16に変更したもの】

【初期設定のフォントサイズ14のもの】

フォントサイズが変わると、見栄えがずいぶんと変わることがわかりますね。1画面に表示される行数も変わっています。
記事で使用したツール
記事で使用したツールは次の通りです。

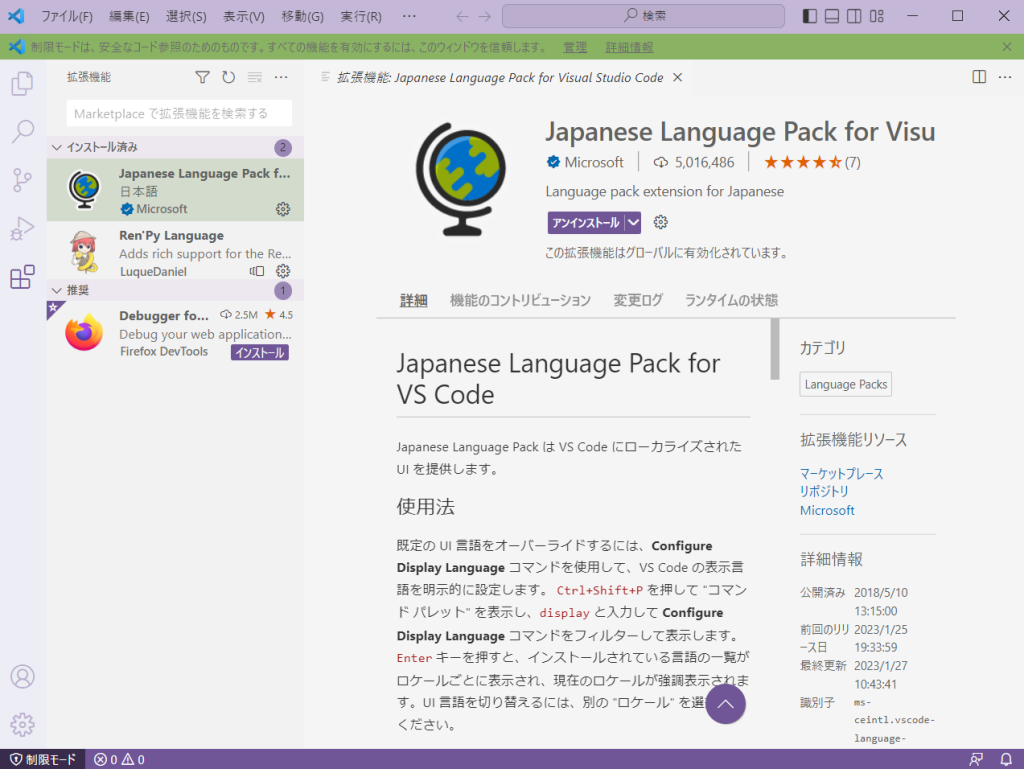
今回の記事でお届けしたように、Visual Studio CodeはUIをかんたんに日本語化することができます。
操作が直感的になってスムーズに作業ができますよ。よかったら参考にしてみてください。
Visual Studio Codeを使い始めるときには入門書もあると便利ですよ。