今回は、WordPressテーマ「Cocoon」にGoogleアドセンスの「関連コンテンツ」を設置する方法をお届けします。


記事の下などによく表示されていますね。
というわけで今回は、Cocoonにアドセンスの関連コンテンツを表示する方法をお届けします。
Googleアドセンス側でやること
Cocoonに関連コンテンツを表示させるには、まずGoogleアドセンスで「広告の設定」と「コードの取得」を行います。
関連コンテンツの設定画面にいく
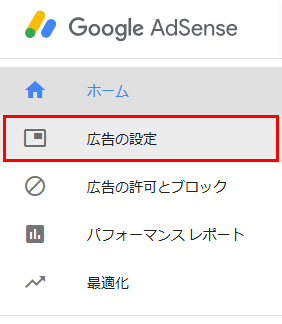
1.Googleアドセンスにログインし、ホーム画面のメニューから「広告の設定」をクリックします。

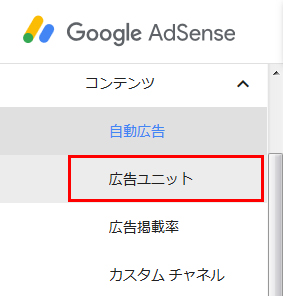
2.つづいて「広告ユニット」をクリックします。

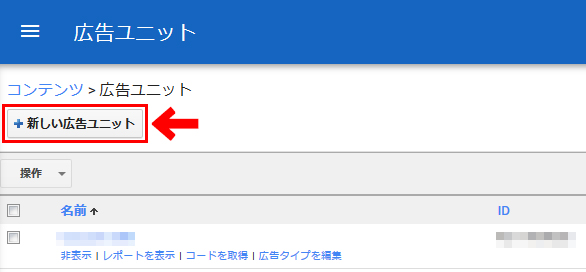
4.広告ユニットの設定画面になります。「新しい広告ユニット」をクリックします。

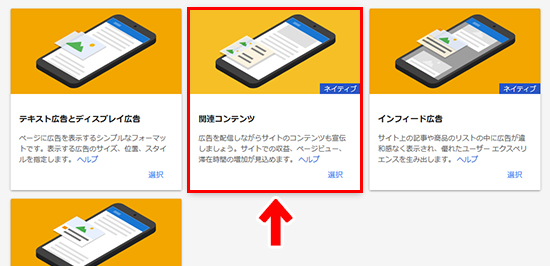
5.広告の種類を選ぶ画面になりますので、「関連コンテンツ」をクリックします。

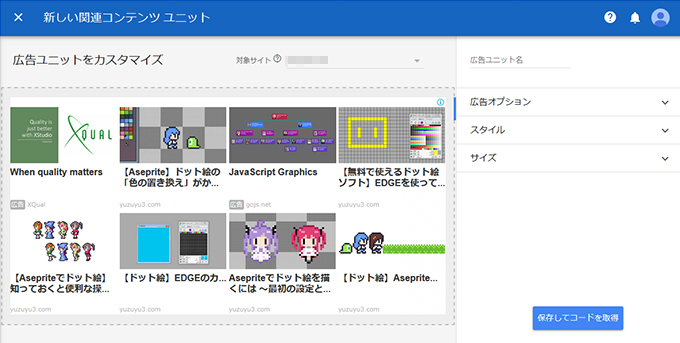
6.関連コンテンツの設定画面になります。

この画面から、関連コンテンツの設定をしていきます。
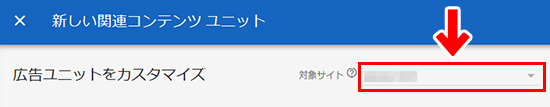
設置前の確認


複数のサイトが対象になっている場合は、サイドのタブをクリックすると表示されます。
関連コンテンツを設置できるのは、ここにURLがあるサイトのみとなります。URLが表示されていないサイトは設置できないので注意が必要です。
では、さっそく設定していきましょう。
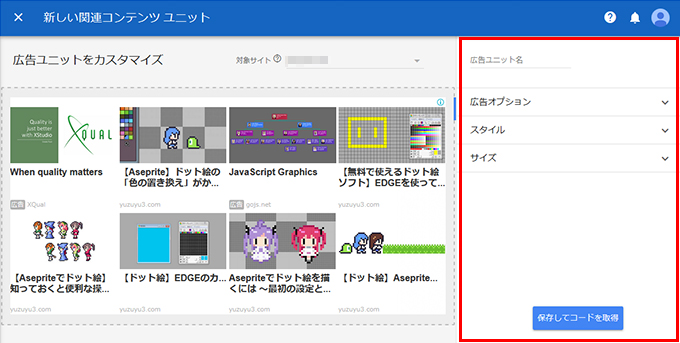
関連コンテンツを設定する
関連コンテンツの設定は、画面右側から行います。

1.まず「広告ユニット名」を設定します。

これは、自分が「何の広告か」「どこに貼った広告か」をわかりやすくするための名前です。
「○○サイト用」「○○サイトの関連コンテンツ」などとしておくと、わかりやすいかと思います。
2.次の「広告オプション」は関連コンテンツに広告を含むかどうかの設定です。

スイッチを青(右)にしておくと、広告が含まれます。
3.「スタイル」は、関連コンテンツのデザインを設定する項目です。

フォントや背景など、お好みによって様々な設定ができます。デフォルトのままで問題なければ、特にいじらなくても大丈夫です。
4.「サイズ」は関連コンテンツを表示するサイズを設定する項目です。

「レスポンシブ」にすると、画面の横幅に応じたレイアウトになります。また、「カスタム」にすると、自分の好きなサイズに設定することができます。
サイトのデザインに合わせて、お好みでよいかと思います。

5.すべて設定できたら、「保存してコードを取得」をクリックします。

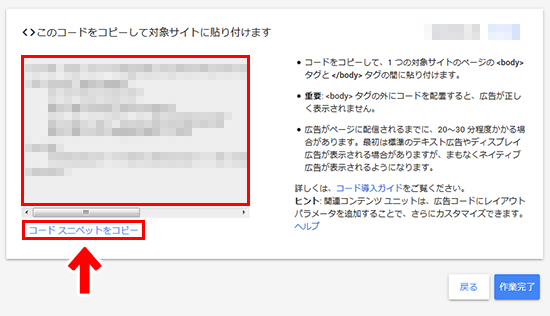
6.次の画面で、コードが表示されます。「コードスニペットをコピー」をクリックして、コードをコピーします。

これでアドセンス側の設定は完了です。
さっそくCocoonにコードを貼ってみましょう。
Cocoon側でやること
ここではCocoonの本文下に貼ってみます。
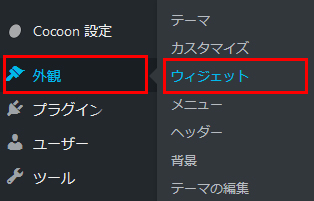
1.WordPressのダッシュボード画面から「外観」→「ウィジェット」とすすみます。

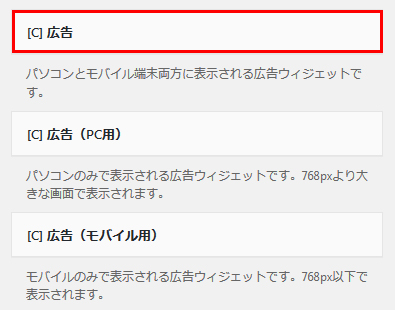
2.コードを貼るウィジェットを選びます。ここではPCとモバイルの両方に表示される「広告」を選んでみます。

※今回は「広告」ウィジェットを使っていますが、「テキスト」ウィジェットなどでもOKです。
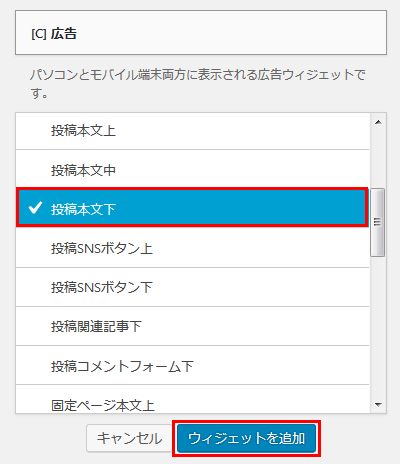
4.「広告」をクリックすると、ウィジェットの挿入場所が選べます。「投稿本文下」を選択し「ウィジェットを追加」をクリックします。

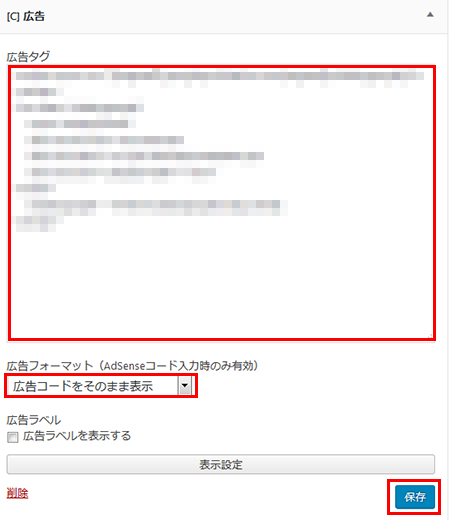
5.「投稿本文下」に「広告」ウィジェットが挿入されて、コードを入力できるようになります。

「広告タグ」のところにコードを貼り付けて、「広告フォーマット」を「広告コードをそのまま表示」にして、保存をします。
これでCocoonの設定は完了です。
表示の確認をしてみよう
サイトを確認して、関連コンテンツが表示されていればOKです。


タイミングによっては、表示されるまでに時間がかかることもあります。設定ができていれば、しばらく経つと表示されますので、あせらずに待ちましょう。
間に含まれる広告は、最初は「?」というものが入ることもありますが、次第に記事と関連した内容になっていきます。
おしまいに
今回は、WordPressテーマ「Cocoon」にGoogleアドセンスの関連コンテンツを設置する方法でした。
よかったら参考にしてみてくださいね。



