WordPressテーマ「Cocoon」は、エディタ画面(投稿画面)で記事のURLを入力すると、その記事のブログカードが表示されます。
たとえば、こんな感じでURLを入力すると

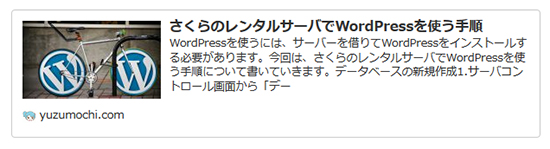
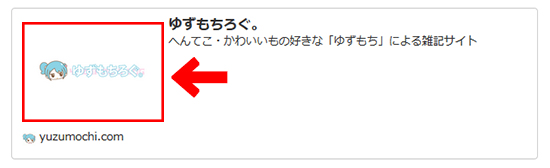
このようにURLの部分がブログカードになって表示されます。

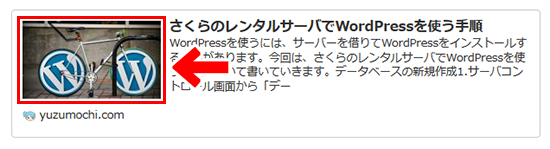
そして、矢印の部分には記事で設定した画像(アイキャッチ画像またはSNS画像)が表示されます。

・・・が、注意したいのはトップページ(フロントページ)の設定です。
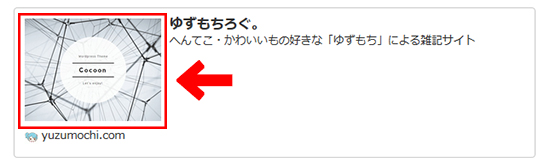
Cocoonをデフォルトの設定のままで使っていると、自分のサイトのトップページ(フロントページ)のURLを入れた時に

このようにアイキャッチのところにCocoonのデフォルト画像が表示されてしまいます。

これは自分が入力した時だけでなく、ほかの人に自分のサイトを紹介してもらうときも、この画像が表示されます。
Cocoonの画像はかっこいいのですが、やはり「オリジナルの画像を使いたい」という方も多いかと思います。
というわけで今回は、Cocoonのホームイメージの設定方法をお届けします。

ホームイメージの設定方法

Cocoonのホームイメージの設定は、「Cocoon設定」から行います。
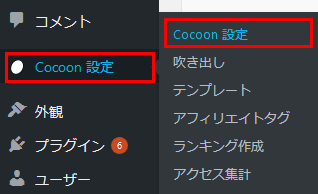
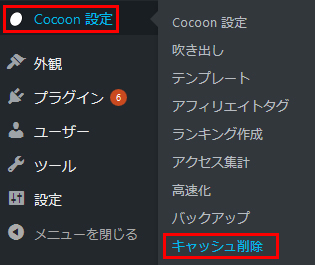
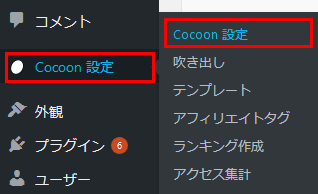
1.WordPressのダッシュボード画面の「Cocoon設定」から「Cocoon設定」をクリックします。

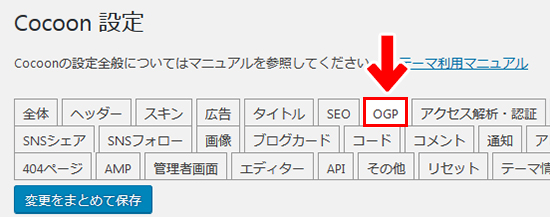
2.Cocoon設定の画面になりますので、「OGP」のタブをクリックします。

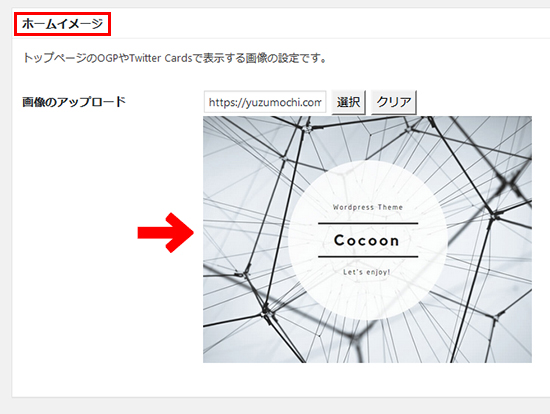
3.そして画面を下にスクロールしていくと「ホームイメージ」という項目があります。

ここで設定されている画面が、トップページ(フロントページ)のURLを入力した時に表示される画像になります。

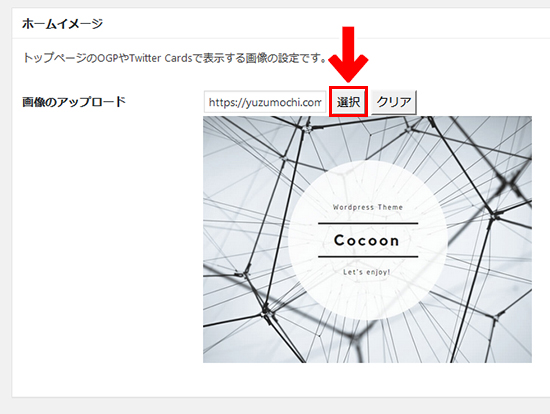
4.画像の変更は「選択」をクリックして、任意の画像を選びます。

画像のサイズはお好みでOKですが、横と縦の比率を4:3ぐらいにするとキレイに見えやすいかと思います。
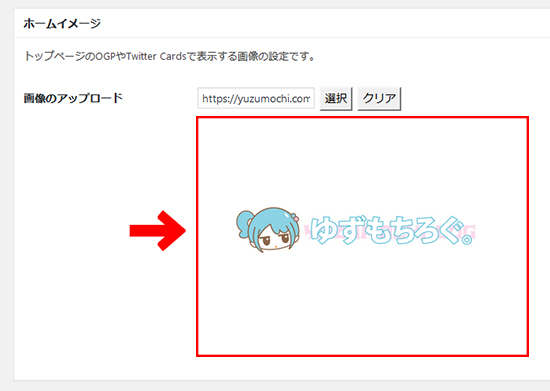
5.画像を選択すると、すぐ下に画像が表示されます。

別の画像にする時は、「選択」をクリックすると選択し直すことができます。また、「クリア」をクリックすると、デフォルトの画像に戻ります。
6.画像に間違いがなければ、「変更をまとめて保存」をクリックします。

これでホームイメージの設定は完了です。さっそく確認してみましょう。
ホームイメージを確認してみよう
ホームイメージの確認方法
1.エディタ画面でサイトのトップページ(フロントページ)のURLを入力します。

2.エディタの右にある「プレビュー」をクリックします。

3.アイキャッチの部分が、選択した画像になっていればOKです。

ホームイメージが反映されないときは
上記のように設定しても「ホームイメージが前の画像のまま」ということが時々あります。
その場合は、Cocoonのキャッシュを削除すると解消します。
1.WordPressのダッシュボード画面から「Cocoon設定」→「キャッシュ削除」とすすみます。

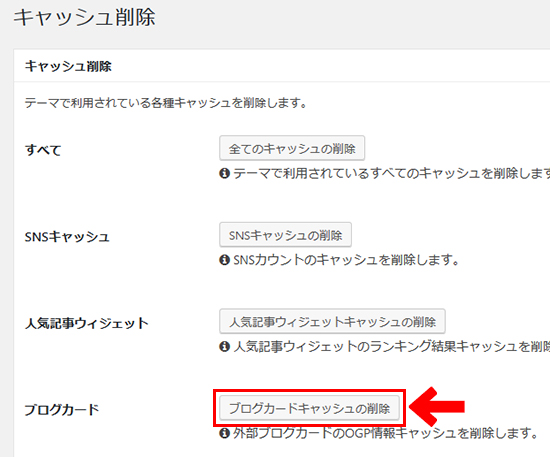
2.「ブログカード」の欄にある「ブログカードキャッシュの削除」をクリックします。

これで、前の画像のデータが削除され、新しい画像データが反映されるようになります。
サイトの説明文を入れる
ホームイメージが設定できたら、お好みに応じて「サイトの説明文」も入れてみましょう。

1.WordPressのダッシュボード画面から「Cocoon設定」を選択します。

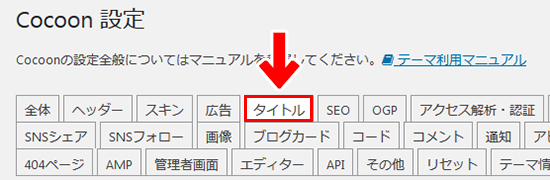
2.Cocoon設定の画面になりますので、「タイトル」のタブをクリックします。

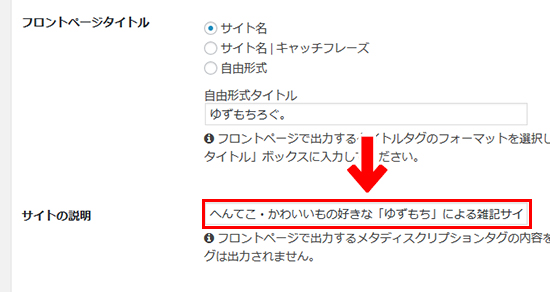
3.「フロントページタイトル」の下にある「サイトの説明」に説明文を入力します。

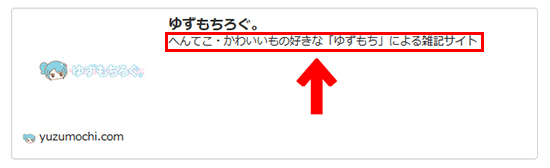
入力したら「変更をまとめて保存」をクリックすると、このようにフロントページのブログカードに説明文が表示されるようになります。

また、「サイトの説明」を空欄にすると、タイトルのみの表示になります。お好みで設定してみてください。

おしまいに
今回はCocoonのホームイメージの設定方法でした。
ホームイメージの設定は意外と忘れがちな部分かと思います。簡単にできますので、よかったら参考にしてみてくださいね。



