Simplicityの後継テーマCocoonが公開されました。

Simplicity2からCocoonへの移行を考えている方もいるかと思います。
というわけで今回は、Simplicity2からCocoonに移行した際にやるべきことをまとめてみました。移行を考えている方はぜひ参考にしてみてくださいね。

移行する準備

CocoonはSimplicityの後継テーマですが完全互換ではありません。
一部設定は受け継がれますが、設定しなおす部分がいくつかあります。Cocoonに移行する前に次の点をメモ&バックアップを取っておくと便利です。
GoogleアナリティクスとサーチコンソールのIDをメモ
Cocoonに移行すると、GoogleアナリティクスのトラッキングIDとサーチコンソールのIDが貼り直しになります。
ですので、あらかじめSimplicity2に登録しているIDをメモしておくとスムーズです。
Simplicity2のダッシュボード画面から「外観」→「カスタマイズ」→「アクセス解析」とすすみ、それぞれのIDをメモしておきます。


これでCocoonへの移行作業がスムーズになります。
カスタマイズに使ったコードをバックアップ
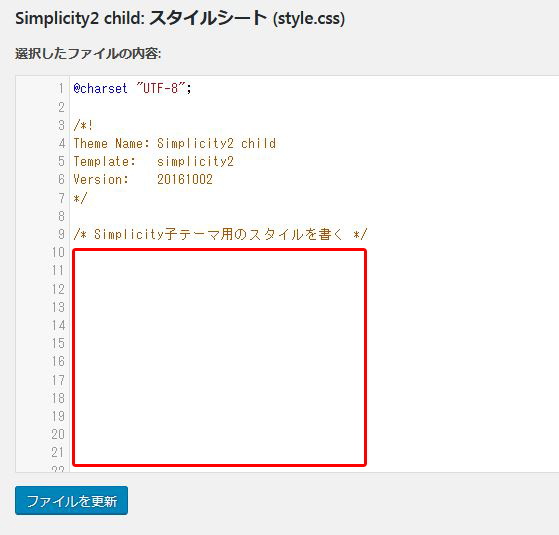
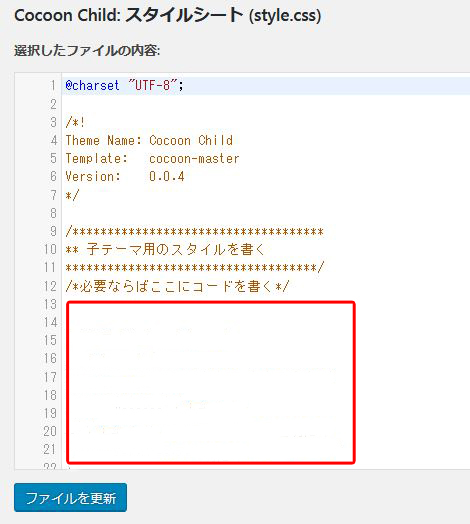
Cocoonに移行するとスタイルシートがリセットされますので、Simplicity2でカスタマイズをしていた方はもう一度コードを貼り直すことになります。
というわけでバックアップをとっておくと、作業がスムーズになります。


バックアップするのは、Simplicity2の子テーマ「style.css」の「Simplicity子テーマ用のスタイルを書く」以降の部分です。
バックアップできたら移行前の準備は完了です。
Cocoonをテーマに設定する

「Cocoon」を使うにはまず公式サイトから親テーマと子テーマをダウンロードします(現在はβ版なのでユーザー登録した方のみダウンロード可能になっています)。

ダウンロードしたテーマはこのようにzipファイルになっています。

この2つをWordPressにインストールして有効化するとCocoonが使えるようになります。
インストール、子テーマを有効化
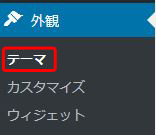
1.データがダウンロードできたら、WordPressのダッシュボード画面の「外観」→「テーマ」とすすみます。

2.「新規追加」をクリックします。

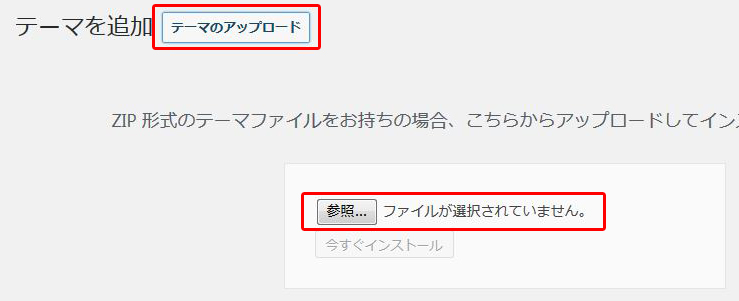
3.「テーマのアップロード」をクリックし、「参照…」から先ほどダウンロードした2つのzipファイルをアップロードします。

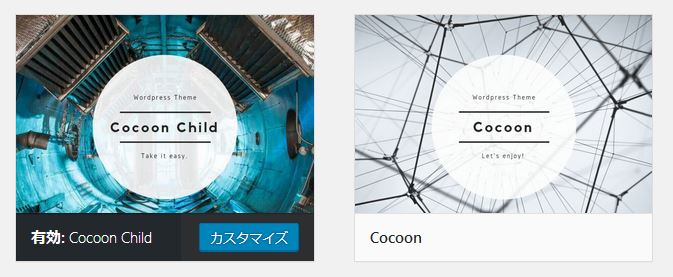
4.インストールできたら子テーマを有効化します。

これでCocoonがテーマに設定されました!
初期設定で必ずやること

Googleアナリティクス・サーチコンソールの設定
まずはGoogleアナリティクスとサーチコンソールのIDを登録します。
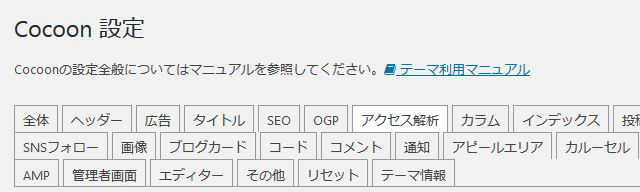
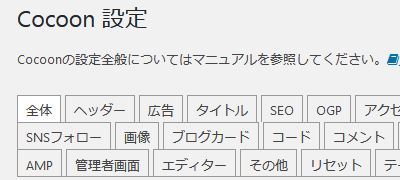
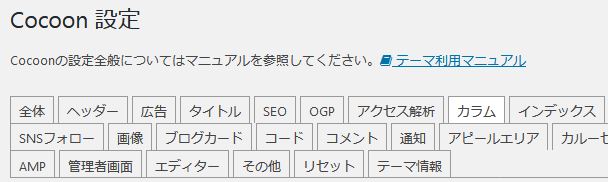
1.ダッシュボード画面から「Cocoon設定」をクリックします。

2.「アクセス解析」のタブをクリックします。

3.GoogleアナリティクスのトラッキングIDとサーチコンソールのIDを入力します。

入力したら保存でこの作業は完了です。
広告の設定

Cocoonではレスポンシブ広告がメインになりますので、まずはGoogleアドセンスでレスポンシブ広告のコードを取得します。
広告コードの取得
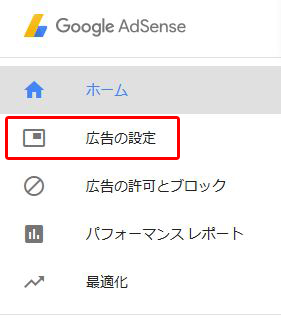
1.Googleアドセンスにログインし「ホーム」→「広告の設定」とすすみます。

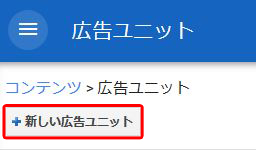
2.「新しい広告ユニット」をクリックします。

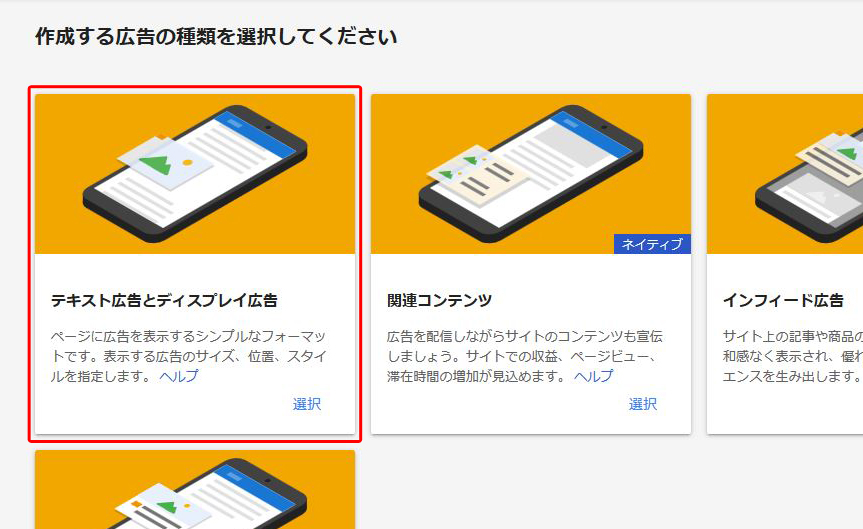
3.「テキスト広告とディスプレイ広告」を選択します。

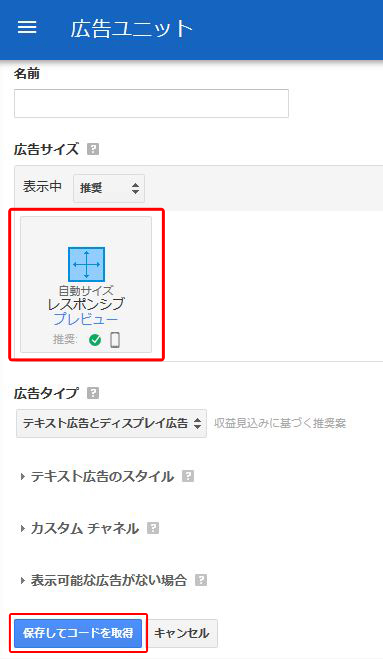
4.広告サイズ「レスポンシブ」を選び、「保存してコードを取得する」をクリックします。

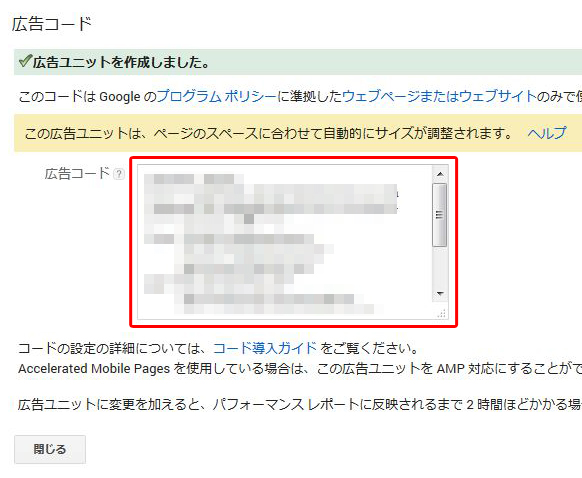
5.広告コードが表示されるのでコピーします。

これでコードの取得は完了です。
Cocoonに広告を設定する

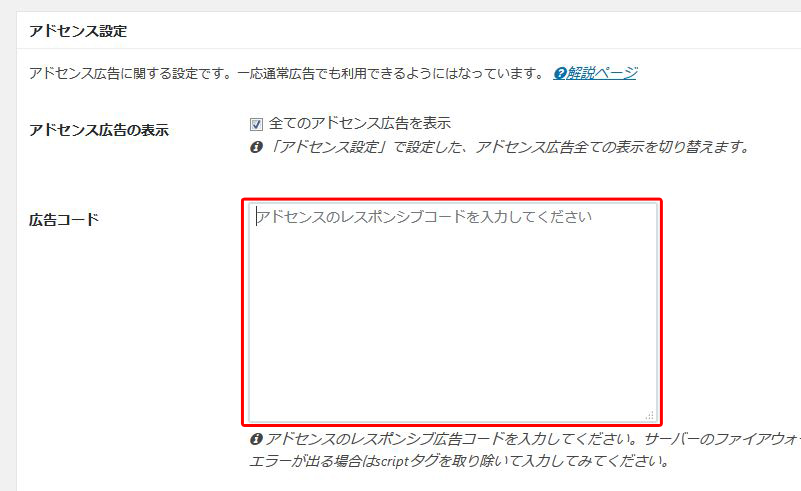
1.Cocoon設定から「広告」をクリックします。

2.広告コードに、先ほどコピーしたコードを貼ります。

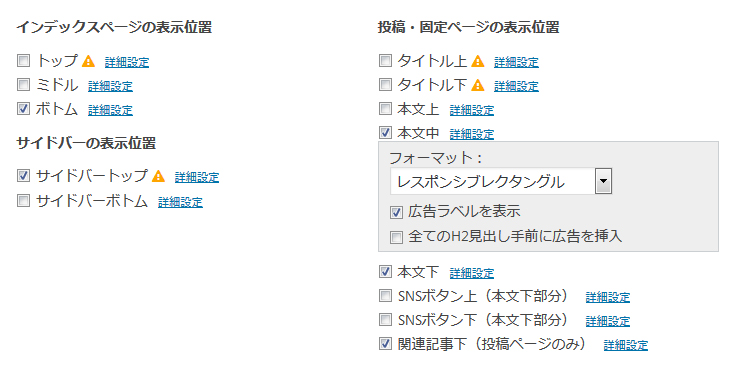
3.広告の表示位置を選択すると、任意の場所に広告を入れることができます。


フォントサイズ・投稿設定の確認
Cocoonは、Simplicity2よりメインカラムが横に広くなりました。1行に表示される文字数やフォントサイズも変わり、ずいぶんと見栄えが変わりました。

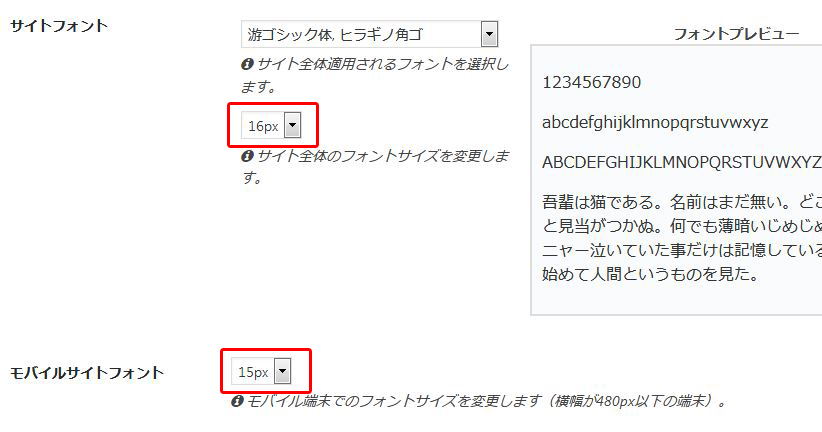
フォントサイズの確認・変更
1.フォントサイズは「Cocoon設定」→「全体」から設定します。

2.サイト全体のフォントサイズとモバイル端末でのフォントサイズが設定できます。


投稿設定の引き継ぎ
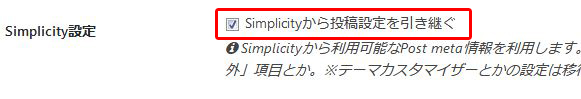
Cocoon設定から「その他」にすすむと、「Simplicityから投稿設定を引き継ぐ」という項目があります。

チェックを入れておくと、Simplicity2から利用可能なpost meta情報を引き継ぐことができます。
投稿画面の「SEO設定」「広告除外」「AMP除外」項目などが適用されますので、チェックを入れておくと便利かと思います。
カラムの横幅の調整
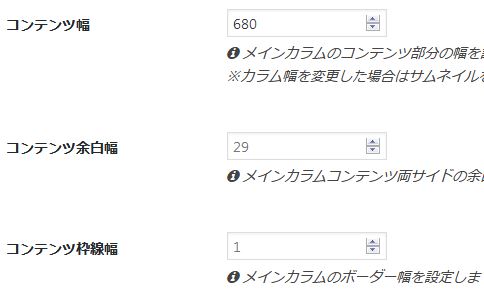
メインカラム(記事の表示される部分)やウィジェット(サイドバー)の横幅が気になる場合は「Cocoon設定」の「カラム」から調整できます。

ここではメインカラムやサイドバーの幅や余白を調整することができます。


ヘッダーの設定
Simplicity2のヘッダー設定やヘッダー画像もリセットされているので、「Cocoon設定」の「ヘッダー」から設定しておきましょう。


ウィジェットの確認
Cocoonに移行すると、ウィジェット(サイドバー)の表示項目が変わっている場合がありますので確認しておきましょう。
1.ダッシュボード画面から「外観」→「ウィジェット」とすすみます。

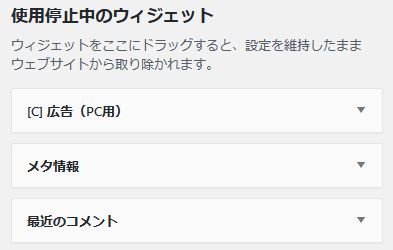
2.サイドバーウィジェットの項目をみて、表示項目を確認します。

3.消えている項目がある場合は「利用停止中のウィジェット」を確認してみましょう。


【お好みに応じて】やっておくといいこと
お好みに応じて次の点もやってみましょう。
ホームイメージの設定
サイトのオリジナリティを出すために、ホームイメージの設定をしておきましょう。

カスタマイズ用のコードを貼り直す
見出しのカスタマイズなどSimplicity2で使っていたコードを使う場合は、子テーマの「style.css」に貼っていきます。

コメント欄の表示・非表示
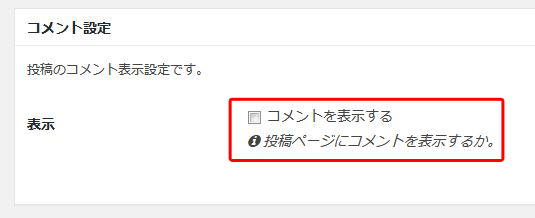
コメント設定はデフォルトで「表示する」になっています。
非表示にする場合は「Cocoon設定」→「投稿(または固定ページ)」とすすみます。

チェックをはずすとコメントが表示されなくなります。

パンくずリストの表示位置
Cocoonでは、パンくずリストの表示位置も細かく選べます。
パンくずリストとは、ページに表示されるこんな感じのものです。
![]()
デフォルトではメインカラム下に表示されるようになっています。表示位置を変える場合は「Cocoon設定」→「投稿」とすすみます。

「パンくずリスト設定」で表示位置を決めることができます。


まとめ
今回は、Simpliciy2からCocoonに移行した時に最初にやることをまとめてみました。
Simplicity2のアップデートと違い、いろいろと設定し直す部分もありますが、私の場合は2時間ほどで完全移行できました。
移行を考えている方はぜひ参考にしてみてくださいね。



