Dropboxを使うと、Youtubeを使わなくてもサイトに動画を埋め込むことができます。
が、ただ埋め込むだけだと簡単にダウンロードができてしまいます。

Chromeの場合は、画面の右下のアイコンを押すと・・・

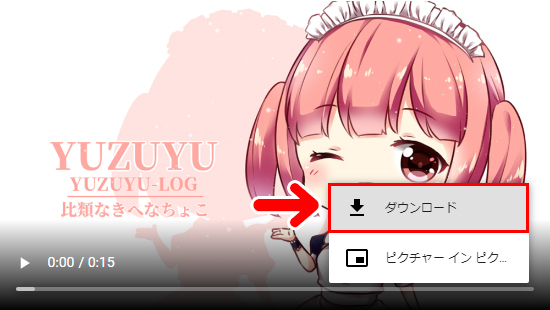
このようにダウンロードボタンが表示されて、動画をダウンロードできてしまいます。

また、Chromeだけでなく、ほかのブラウザでも画面を右クリックすると、動画を保存できてしまいます。
そこで今回は、Dropbox経由でサイトに埋め込んだ動画をダウンロードできないようにする方法をお届けします。
今回の作業のながれ
以前の記事で、Dropbox経由でサイトに動画を貼るコードを紹介しました。
<video controls="controls" width="550" height="auto">
<source src="修正した共有用のURL" type="video/mp4">
</video>★コードのくわしい解説はこちら↓

上のコードを使うと、次のような感じでサイトにDropboxの動画を埋め込むことができます(画面幅は任意で設定できます)。
今回はこのコードに手を加えていきます。
【重要】作業場の注意点
WordPressの場合、今回のコードをテキストエディタで貼ったあとは、ビジュアルエディタに切り替えずに記事の作成・保存・編集を行ってください。
ビジュアルエディタに切り替えると、WordPressの仕様でコードが書き換わってしまい、「ダウンロードができる動画」になってしまいます。
記事の保存・投稿後も同様で、記事に今回のコードを入れたあとは、必ずテキストエディタのみで編集・保存を行ってください。
Chromeのダウンロードボタンを非表示にする
まずは、Chromeでダウンロードボタンが出ないようにしてみましょう。
元のコードに次のものを加えるだけでOKです。
controlslist="nodownload"
元のコードに加えると、こんな感じになりますね。
<video controls="controls" controlslist="nodownload" width="550" height="auto">
<source src="修正した共有用のURL" type="video/mp4">
</video>さっそくテキストエディタに貼って、チェックしてみましょう。
Chromeで、右下のアイコンを押しても・・・

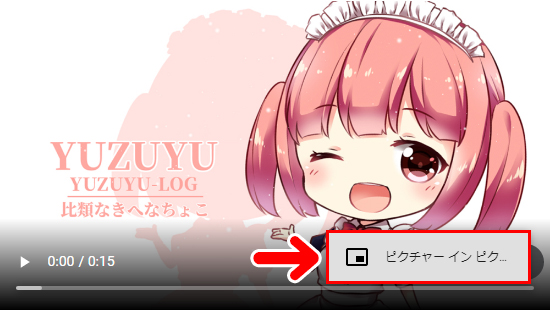
ダウンロードボタンが表示されなくなりました!

これでChromeでダウンロードボタンが出なくなりました。
・・・が、この段階では、どのブラウザでも右クリックすると動画をダウンロードできてしまいます。

というわけで、動画を右クリック禁止にしてみましょう。
動画を右クリックできないようにする
動画を右クリックできないようにするには、次のコードを加えます。
oncontextmenu="return false;"
元のコードに加えると、こんな感じですね。
<video controls="controls" controlslist="nodownload"
oncontextmenu="return false;" width="550" height="auto">
<source src="修正した共有用のURL" type="video/mp4">
</video>これで右クリックしてもメニューが表示されなくなり、動画をダウンロードできなくなります。
おしまいに
今回は、Dropbox経由でサイトに埋め込んだ動画をダウンロードできないようにする方法をお届けしました。動画のBGMは「魔王魂」さんよりお借りしました。
WordPressの場合は、コードを貼ったあとにエディタの切り替えに注意する必要がありますが、動画のダウンロードを防ぐのにとても有用な方法だと思います。
よかったら参考にしてみてくださいね。



