WordPressには「Table of Contents Plus」という目次を表示するプラグインがあります。
かんたんに目次を入れることができる反面、ややシンプルすぎるデザインに物足りなさを感じる方もいると思います。
というわけで、今回は「Table of Contents Plus」をカスタマイズして、おしゃれな目次にする方法です。
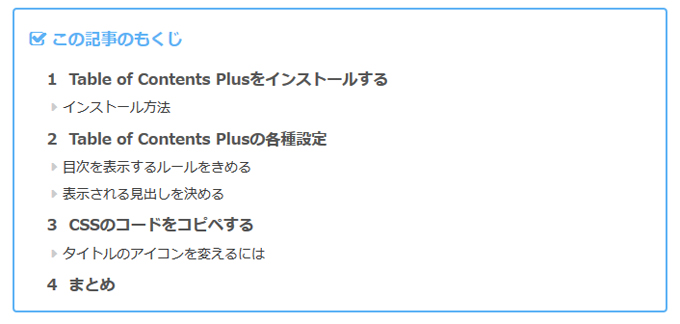
コピペするだけで、こんな感じの目次ができちゃいますよ。

もちろん自分好みにアレンジすることもできますよ。というわけで実装方法です。
Table of Contents Plusをインストールする
まず最初に「Table of Contents Plus」のインストール・設定をします。
★すでにインストールしている方は、「Table of Contents Plus」の各種設定へどうぞ。
インストール方法
WordPressのダッシュボード画面から「プラグイン」→「新規追加」とすすみます。
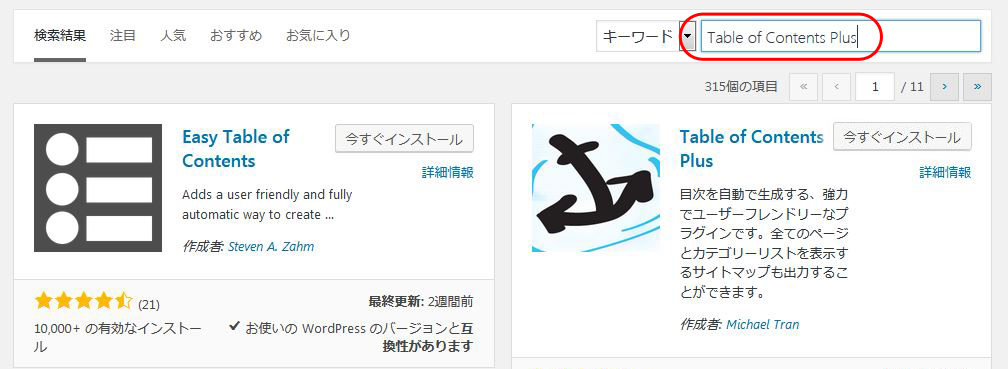
検索窓に「Table of Contents Plus」と入力します。

検索結果には、似たような名前のプラグインもでてきますので、きちんと名前を確認してからインストールします。
上の画像でしたら、右側が「Table of Contents Plus」ですね。インストールできたら有効化して、準備は完了です。
Table of Contents Plusの各種設定
つづいて、「Table of Contents Plus」の各種設定をしていきます。
ダッシュボード画面から「設定」→「TOC+」とすすみます。
目次を表示するルールをきめる
まずはじめに、どんなときに目次を表示したいかを決めていきます。

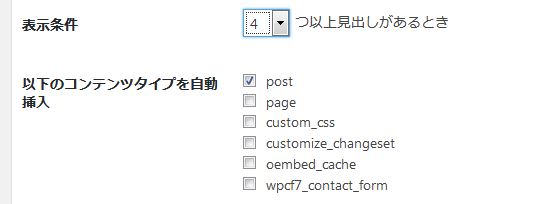
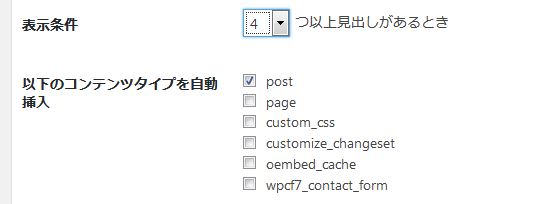
「表示条件」「以下のコンテンツタイプを自動挿入」という項目があります。

この項目は、次のような意味があります。
- 【表示条件】見出しがこの数以上になると、目次が表示されます
- 【以下のコンテンツタイプを自動挿入】「表示条件」を満たすと、チェックを入れたページに自動で見出しが入ります
どちらもお好みで決めてOKですが、「以下のコンテンツタイプを自動挿入」が少しわかりにくいかと思います。
目次を記事のページに入れたい場合は、「post(投稿記事)」にチェックをいれます。そうすると、見出しの数が条件に達すると、目次が記事のページに自動で表示されるようになります。
「page」は、固定ページです。
これらをふまえて、さきほどの例をみてみてみましょう。

「表示条件」が4つ以上、「post」のところにチェックが入っていますね。
これは「見出しが4つ以上あると、記事ページに自動で目次が入る」ということです。
また、「page(固定ページ)」をみると、チェックが入っていません。これは、固定ページでは、見出しが4つ以上になっても、目次は入らないということです。
表示される見出しを決める
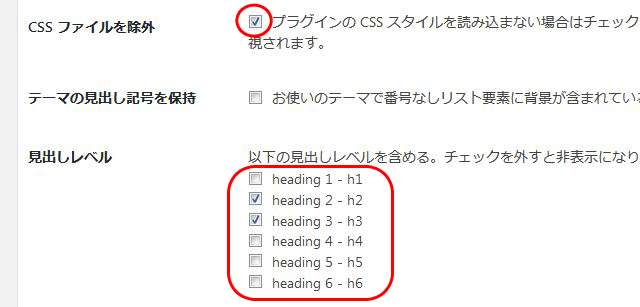
つづいて、「上級者向け」の項目を設定します。
ここで設定する項目は次の2つです。

「CSSファイルを除外」は必ずチェックをいれてください。
スタイルシートを使って「Table of Contents Plus」をカスタマイズする場合は、必ずここにチェックを入れておこないます。
次の「見出しレベル」は、目次に表示させたい見出しの種類を選ぶ項目です。
表示される数があまり多いと煩雑ですので、通常はh2、h3にチェックでよいかと思います。

CSSのコードをコピペする
いよいよラストです。下記のコードを、スタイルシート(style.css)に加えます 。
/* TOC もくじのカスタマイズ */
#toc_container{
margin-top:25px;
margin-bottom:35px;
border-radius: 4px;
font-size: 16px; /* 文字の大きさ */
padding-right: 16px;
padding-left: 16px;
background-color: #FFFBF4; /* 背景色 */
border: 2px solid #F89174; /* 外枠の設定 */
}
#toc_container .toc_title{
font-size: 18px; /* タイトルの文字の大きさ */
font-weight:bold;
color: #F89174; /* タイトルの文字色 */
text-align: left;
}
/* タイトル前のアイコン FontAwesomeの設定 */
#toc_container .toc_title:before{
content: "\f046"; /* FontAwesomeのコード */
font-family: FontAwesome;
padding-right: 6px;
font-size:18px; /* アイコンの大きさ */
color: #F89174;
}
#toc_container .toc_toggle a{
color: #F89174;
}
#toc_container ul{
counter-reset:number;
list-style:none;
}
#toc_container ul li{
line-height: 1.25em;
margin-bottom: 0.9em;
margin-top:10px;
}
#toc_container ul li:before{
counter-increment: number;
content: counter(number);
font-weight: bold;
color: #555555;
padding-right:12px;
margin-left:-25px;
}
#toc_container ul li a{
font-weight: bold;
color: #555555;
text-decoration:none;
}
#toc_container ul li a:hover{
text-decoration:underline
}
#toc_container ul ul{
margin-top: 0.5em;
}
#toc_container ul ul li{
line-height: 1.25em;
margin-bottom: 0.5em;
font-size:14px;
margin-left:-50px;
}
#toc_container ul ul li:before{
content: "\f0da";
font-family: FontAwesome;
padding-right: 6px;
margin-left:0px;
color: #CCC;
margin-left:-10px;
}
#toc_container ul ul li a{
color: #3D3D3D;
font-weight: normal;
padding-right:6px;
text-decoration:none
}
#toc_container ul ul li a:hover{
text-decoration:underline
}
これで「Table of Contents Plus」のカスタマイズは完了です。
お好みでアレンジできるように、コード内に「/* 文字の大きさ */」など変えるポイントをのせてあります。
数字を変えるなどして、自分好みのオシャレな目次をつくってみてくださいね。
タイトルのアイコンを変えるには

FontAwesomeを使っているのは、タイトル横のアイコンです。

すでにFontAwesomeを使っている方は、こちらの記事を参考にすると、かんたんにアイコンを変えることができます。
まだ使ったことがないという方は、「FontAwesome 4.7.0の使い方」で使い方を解説していますので、参考にしてみてくださいね。
★Simplicity2をお使いの方は、デフォルトで設定されていますので、初期設定なしで使うことができますよ。

まとめ
今回は、「Table of Contents Plus」をカスタマイズして、オシャレな目次をつくる方法でした。色やアイコン、線の太さを変えるだけでも、見栄えがガラっと変わりますよ。
こちらの記事もどうぞ





