このところ、ゲーム制作でスクリプトを書く際に「Visual Studio Code(VS Code)」を使っています。
マイクロソフトが開発した無料で使える高機能なコードエディタです。

さて、このVisual Studio Code、使いやすくて非常に便利なエディタなのですが、1つだけネックに感じる部分があります。
それは、デフォルトだとUIのすべてが英語表記なんですね。そのため、操作に戸惑ってしまうことがあったりします。
が、実はこのVisual Studio Code、かんたんに日本語化ができます。
というわけで今回はVisual Studio Code(VS Code)を日本語化する方法をお届けします。
とてもかんたんにできますよ。
日本語化する手順
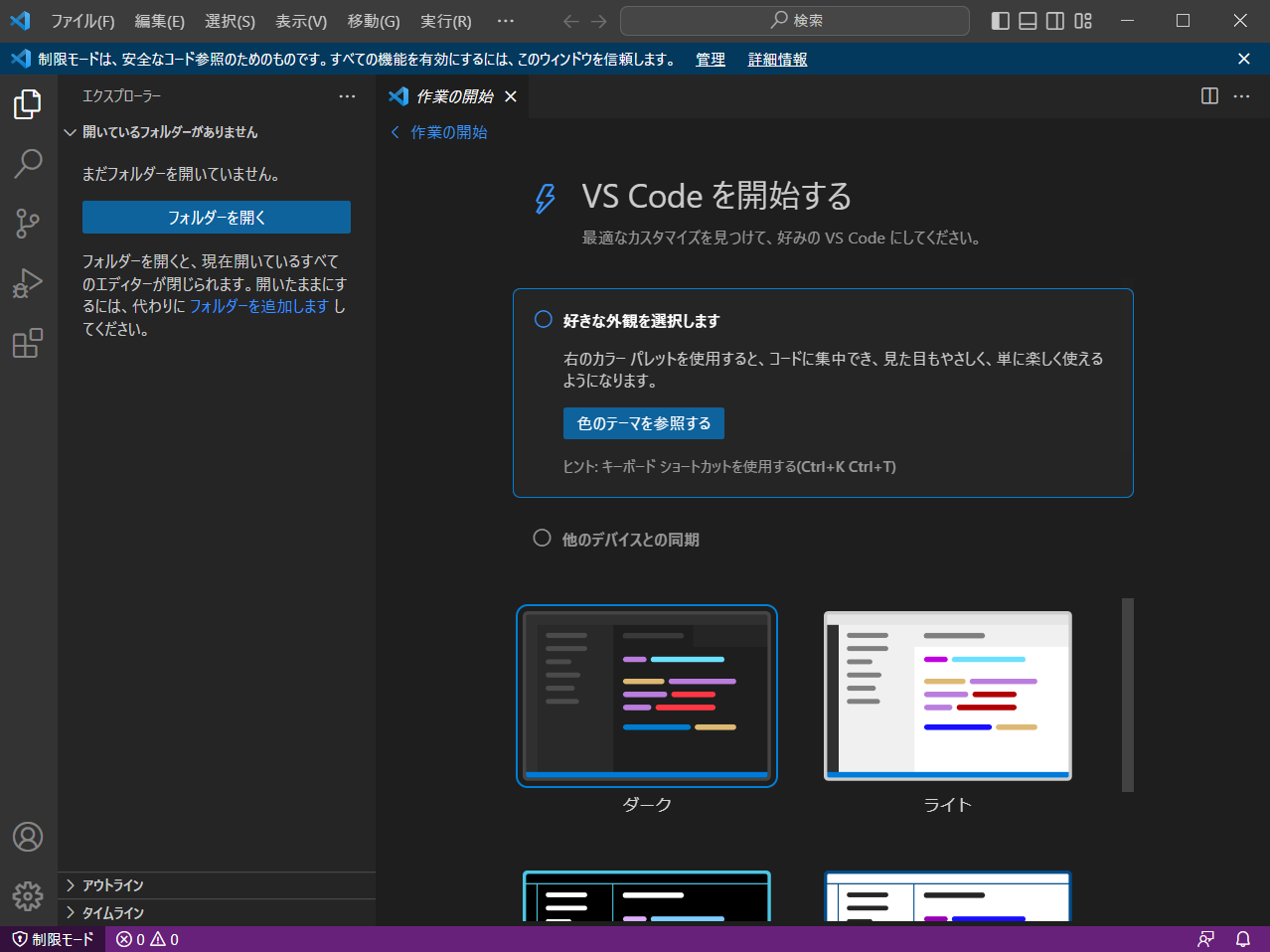
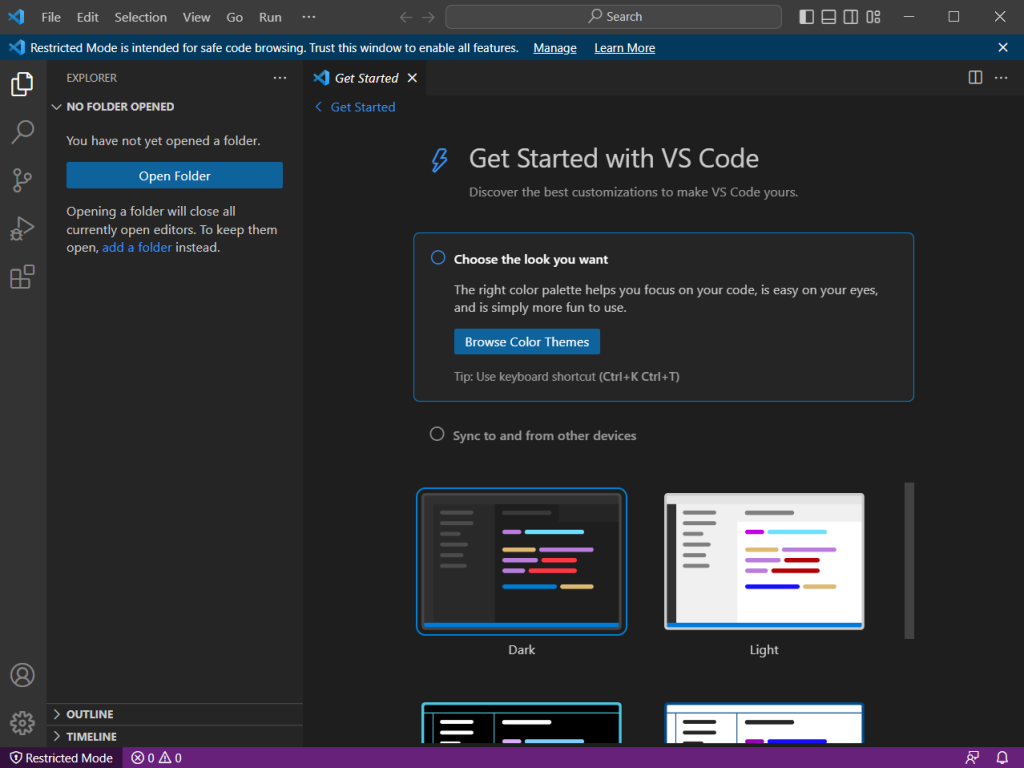
1.Visual Studio Code(VS Code)を起動します。

デフォルトだとすべてが英語表記になっています。
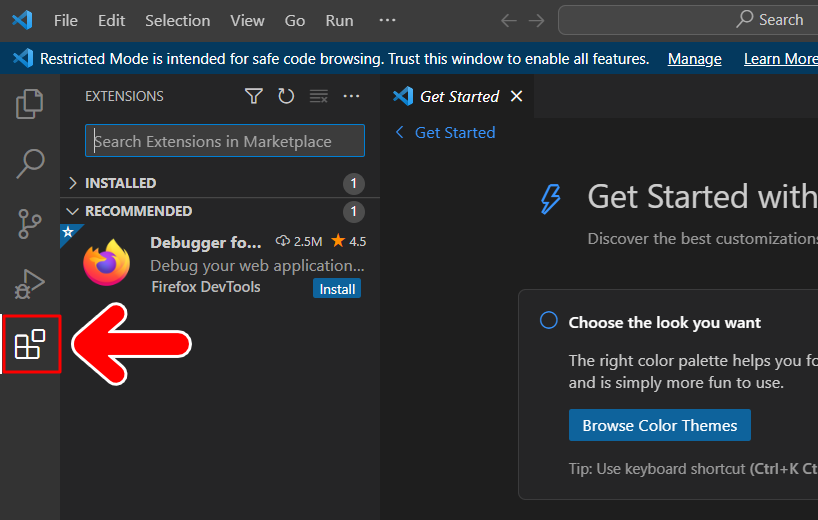
2.画面左をみてみましょう。縦にいくつかアイコンが並んでいます。

いちばん下にあるアイコンをクリックします。すると、すぐ横に「EXTENTIONS」という項目が表示されます。
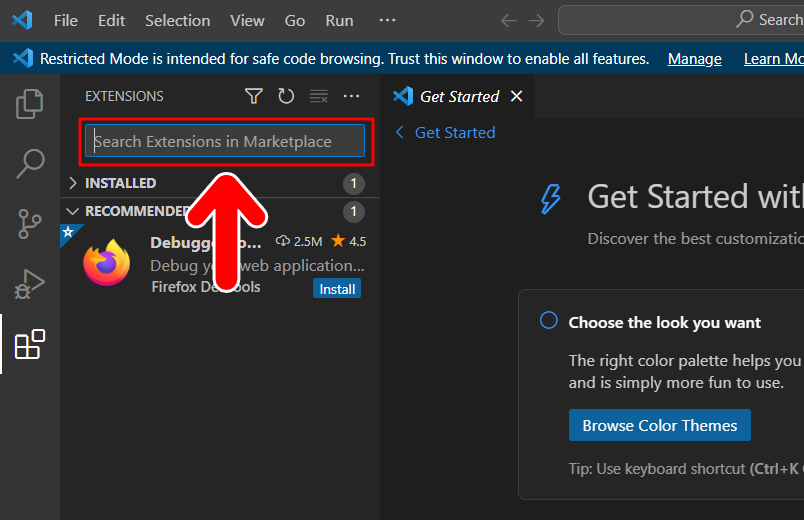
3.上部をみてみましょう。検索窓があります。

この検索窓では、Visual Studio Codeに追加可能な「拡張機能」を検索できます。
これからやることは、そう、ここで「日本語化する機能」を探して追加するわけですね。
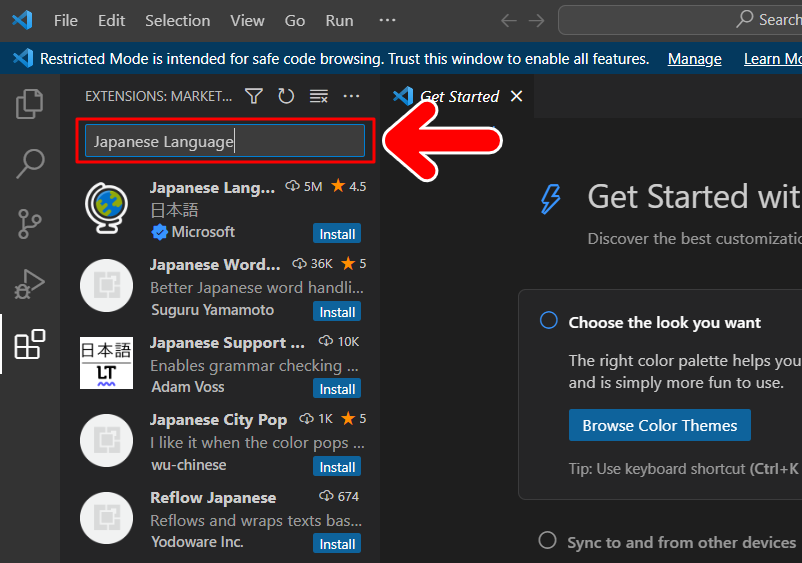
4.というわけでさっそく探してみましょう。検索窓に「Japanese Language(またはJanapese Language Pack)」と入れてみます。

すると、検索窓の下に複数の候補が表示されます。
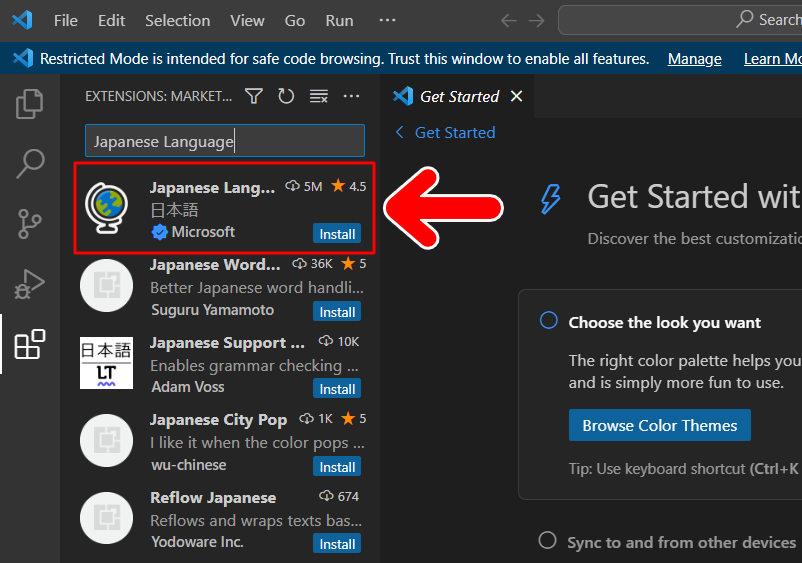
5.今回導入するのは、地球儀がアイコンの「Japanese Language Pack」です。これをクリックしてみましょう。

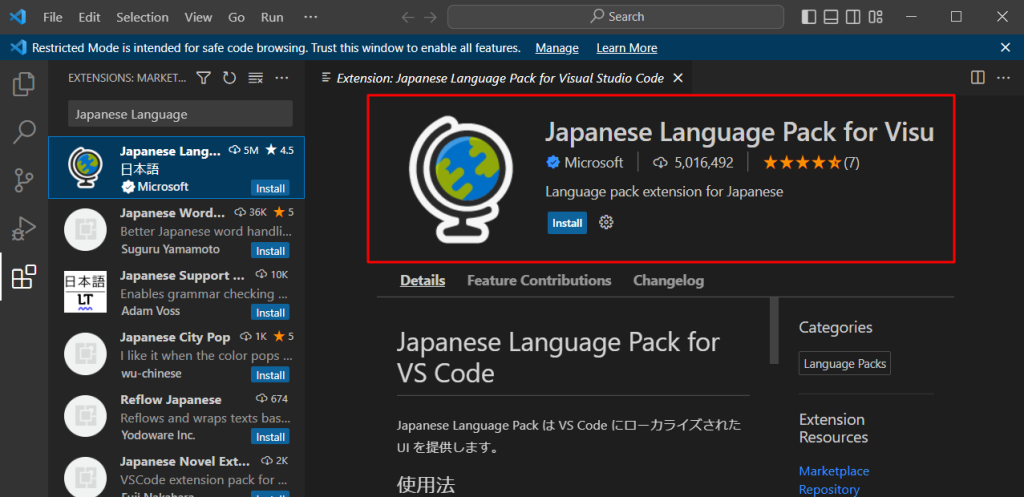
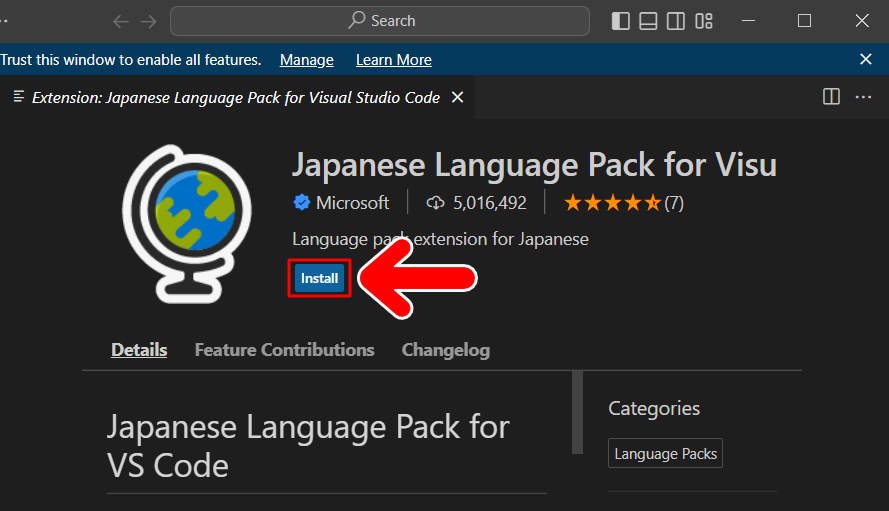
6.すると、画面の右に「Janapese Language Pack for Visual Studio Code」の詳細が表示されます。

使用するにはインストールする必要がありますので、「Install」と書かれているボタンを押します。

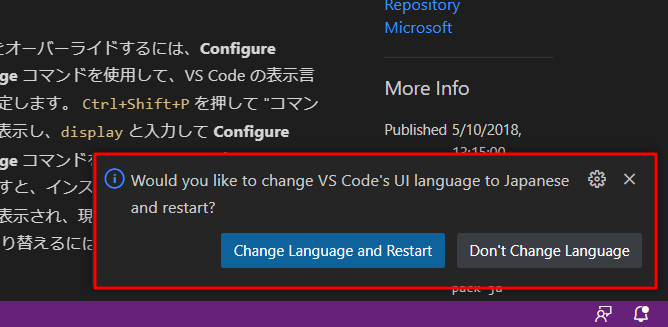
7.すると画面の下にダイアログが表示されます。

「言語を変更(このパックを適用)するには、Visual Studio Codeの再起動が必要です」といったことが書かれています。
というわけで、左側にあるボタン「Change Lanuage and Restart」を押します。
すると、Visual Studio Codeがいったん終了し、自動で再起動します。
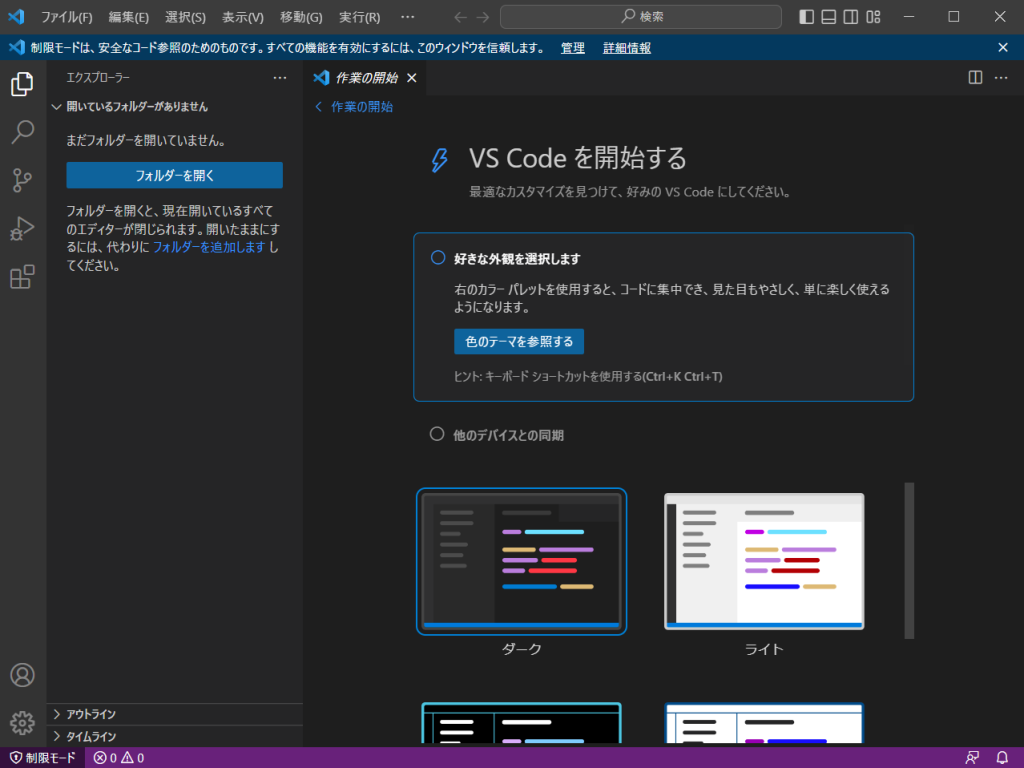
8.画面をみてみましょう。UIの表記が日本語化されています。

記事で使用したツール
記事で使用したツールは次の通りです。

今回の記事でお届けしたように、Visual Studio CodeはUIをかんたんに日本語化することができます。
操作が直感的になってスムーズに作業ができますよ。よかったら参考にしてみてください。
Visual Studio Codeを使い始めるときには入門書もあると便利ですよ。