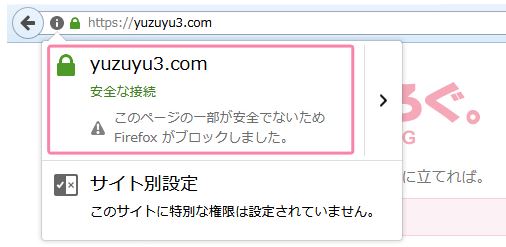
ブログを常時SSL化したあと、何気なくサイト情報をチェックしたら、次のような表示がでました。

・・・な、何これ!?
「このページの一部が安全でないためFirefoxがブロックしました」という警告が出ています。
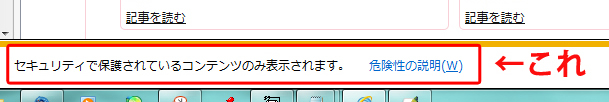
・・・続いて、Internet Explolerでみてみると、

・・・な、なんかさっきよりヤバそうなんですけど!
「セキュリティで保護されているコンテンツのみ表示されます。 危険性の説明」と書かれています。
というわけで、さっそく原因を調べて対策してみましたよ!
混在コンテンツが原因
この現象を調べてみると、どうやら「混在コンテンツ」というのが問題のよう。
混在コンテンツとは、すごくかんたんにいうと、
「https://~」のサイトの中に「http://~」が紛れ込んでいる!
というものです。
つまり、FirefoxもIEも、「http://~の部分は保証しないよ」ということで、ブロックしたり、危険性とかいって警告しているわけです。
http://~はどこだ?混在コンテンツをチェック
対策としては、サイト内をチェックして、「http://~」になっているところを修正すればOKです。
・・・が、バカ正直にやろうと思うと、かなり大変です。
というのも、「http://~」となっているのは、画像かもしれませんし、膨大なソースの中のどこかかもしれませんし、あるいはプラグインかもしれません。
それを全部チェックしようと思うと、相当な労力が必要になります。
というわけで、ここでは「F12→コンソール」を使って、混在コンテンツの原因となっている箇所をチェックします。
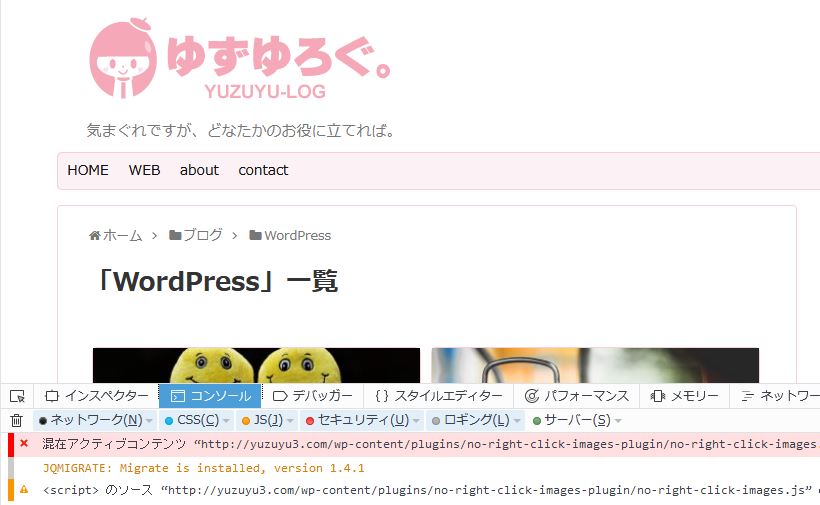
F12→コンソールで問題箇所を検出
FirefoxもIEもChromeもやり方は同じで、問題のページが出ている時にキーボードの「F12」を押し、そのあとに「コンソール(Console)」を選択します。
すると・・・

おお、問題の箇所がハイライトされています!
ブラウザごとでレイアウトは違いますが、このようにして問題箇所をピックアップして修正していきます。
混在コンテンツとなっていた問題を修正
「ゆずゆろぐ。」の場合は、古いプラグインが原因でした。
このプラグインを停止させたところ・・・

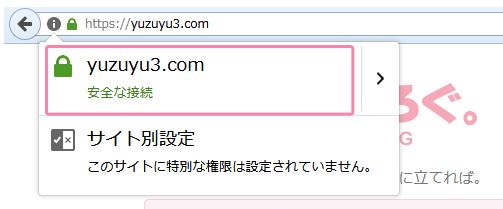
おお、安全な接続になりました!
IEでも正常に表示されるようになりましたよ!
まとめ
今回は、常時SSL化をした時に1つのヤマとなる「混在コンテンツ」のチェック方法でした。
ブロックや警告が出た場合も、「F12→コンソール」を使うと解決がしやすくなります。







