「AviUtl」は動画の中で、オブジェクトをかんたんに動かすことができます。
特に「縦や横への移動」は、動画をたのしく演出してくれます。
AviUtlの「移動」を活用してつくってみました。アイデア次第でいろいろな遊び方ができます。
というわけで今回は、AviUtlでオブジェクトを動かす方法をお届けします。
まずはAviUtlの準備から

作業を行う前に、まずはAviUtlの準備をします。
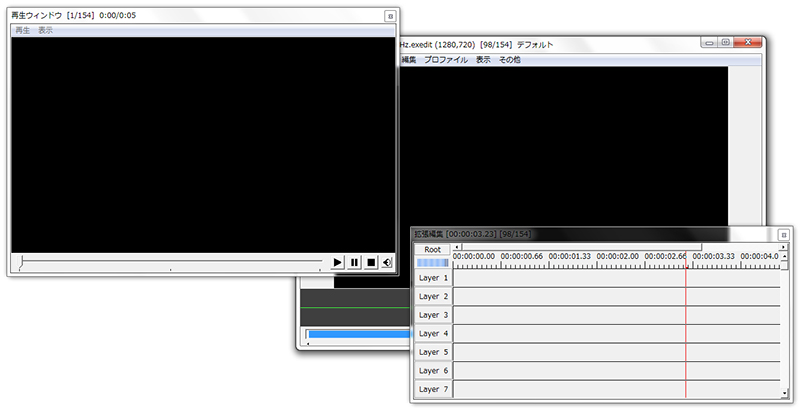
1.AviUtlを起動したら、「タイムライン(拡張編集)」と「再生ウインドウ」を表示します。

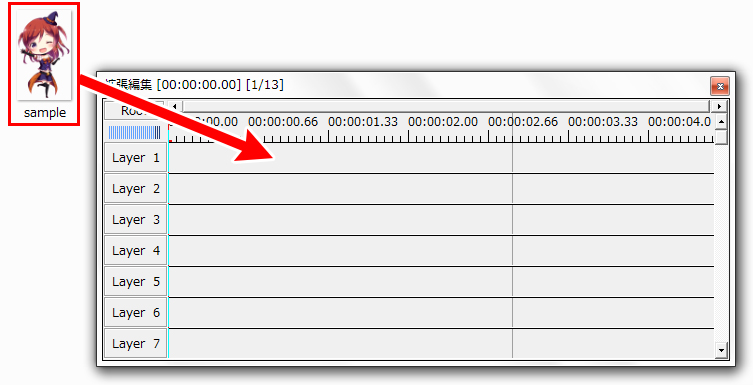
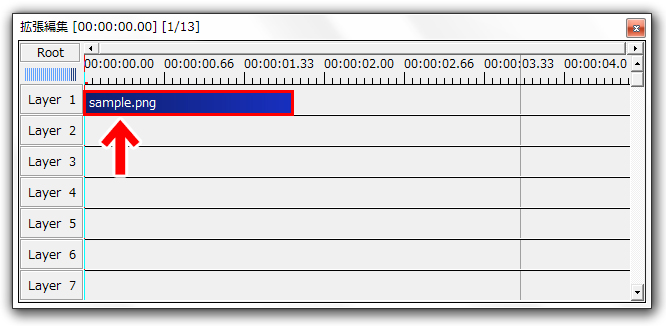
2.動かしたいオブジェクトのデータをタイムラインにドロップします。

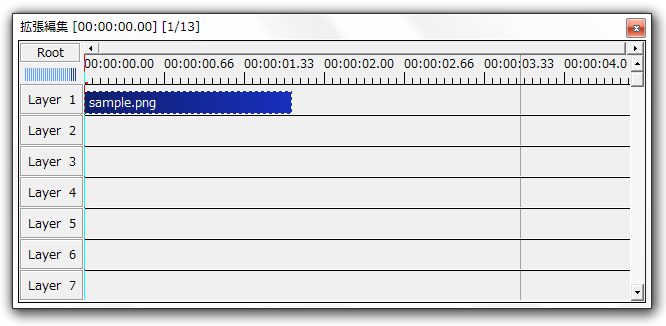
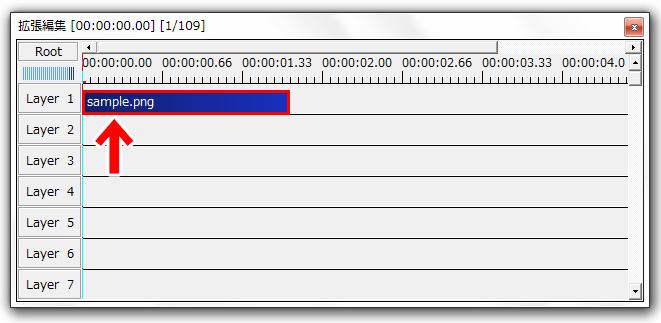
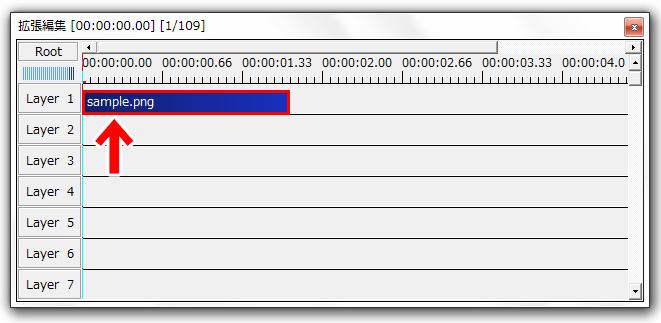
3.すると、タイムラインに今入れたオブジェクトのバーが表示されます。

AviUtl本体にもオブジェクトが表示されます。

これで準備ができました。
さっそくオブジェクトを動かしてみましょう。
オブジェクトを動かしてみよう
今回は、例としてオブジェクトを横に移動させてみます。

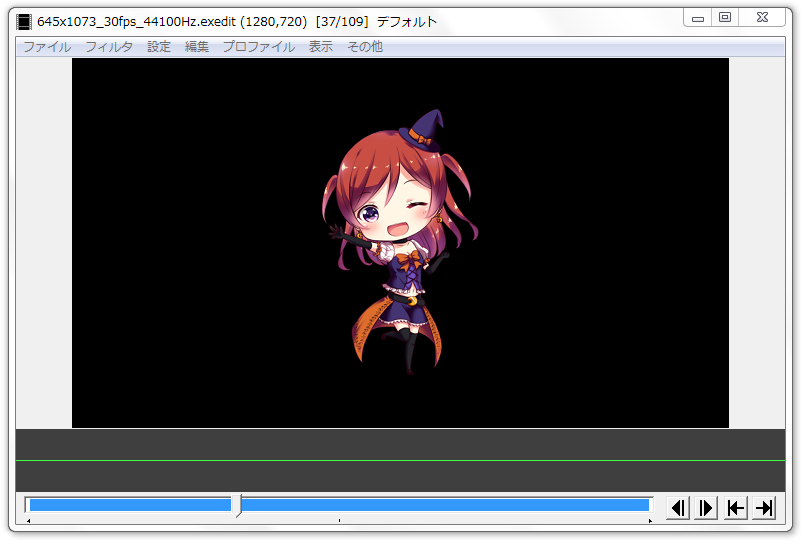
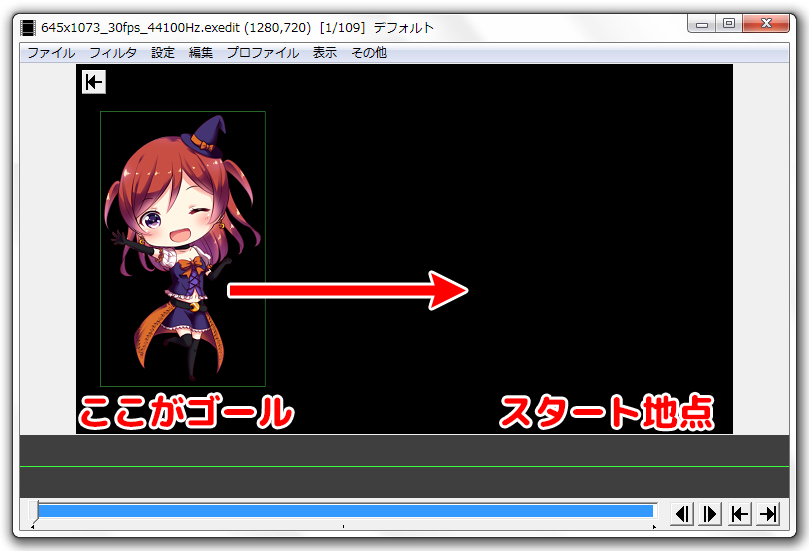
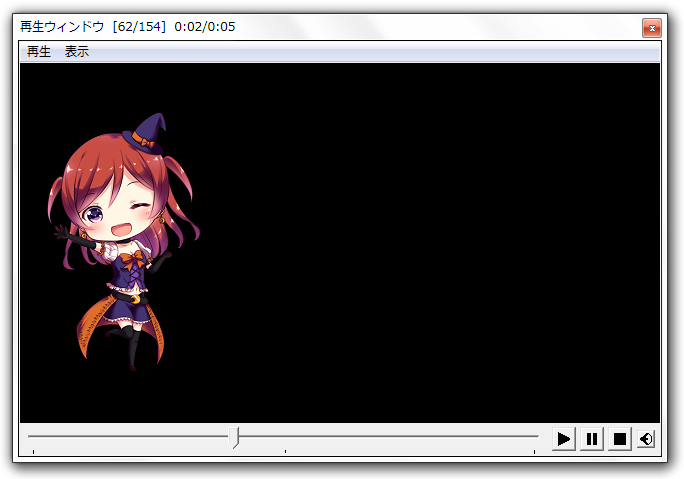
このキャラクターを右から左へ移動させてみます。
オブジェクトを動かす設定
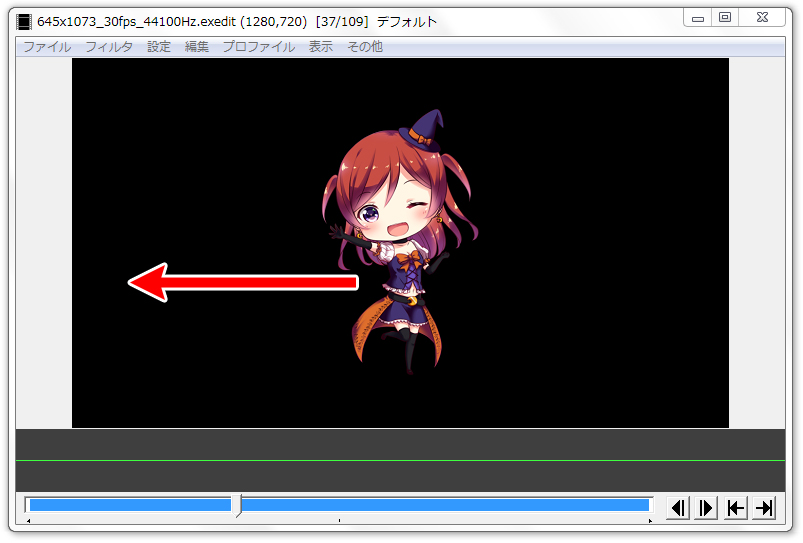
1.オブジェクトをドラッグして、最終的に表示させたい位置にもっていきます。

ここでは、左にもっていきました。ここがゴール地点になります。

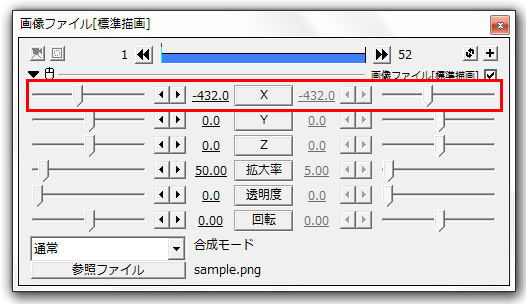
2.タイムラインに表示されている「オブジェクトのバー」をダブルクリックします

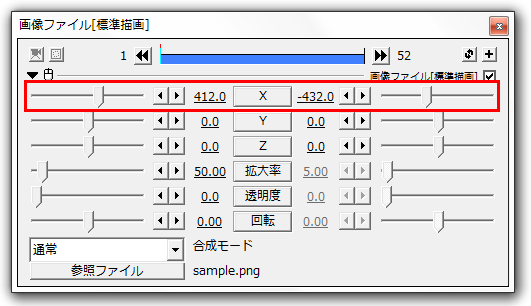
3.すると、オブジェクトの設定ウインドウが開きます。「X」のところが横移動に関する項目です。

これからこの「X」の部分を設定していきます。
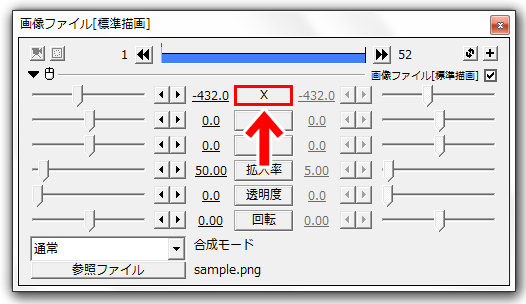
4.「X」のボタンをクリックします。

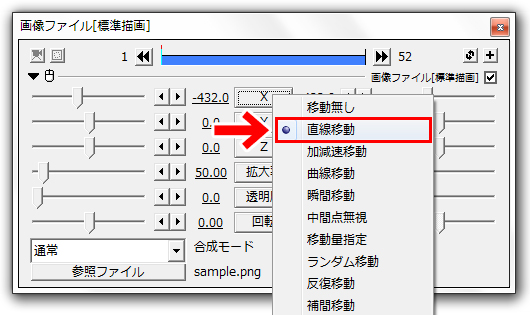
5.メニューが開きますので、「直線移動」を選択します。

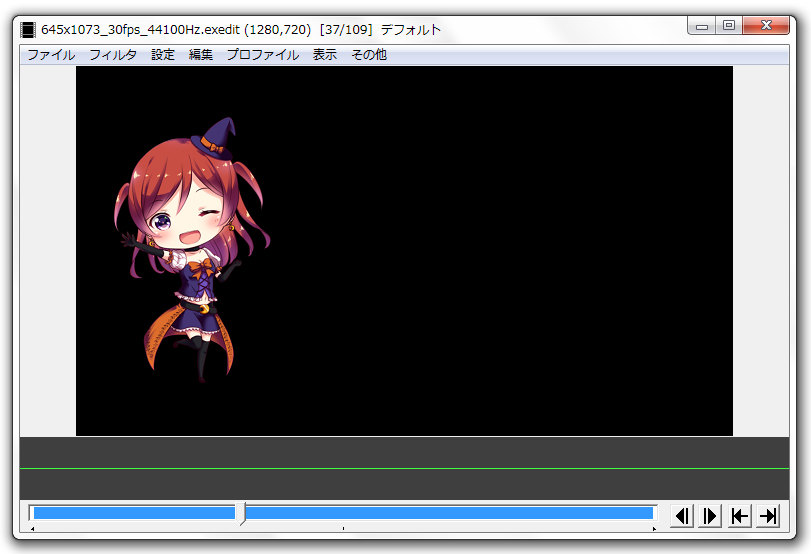
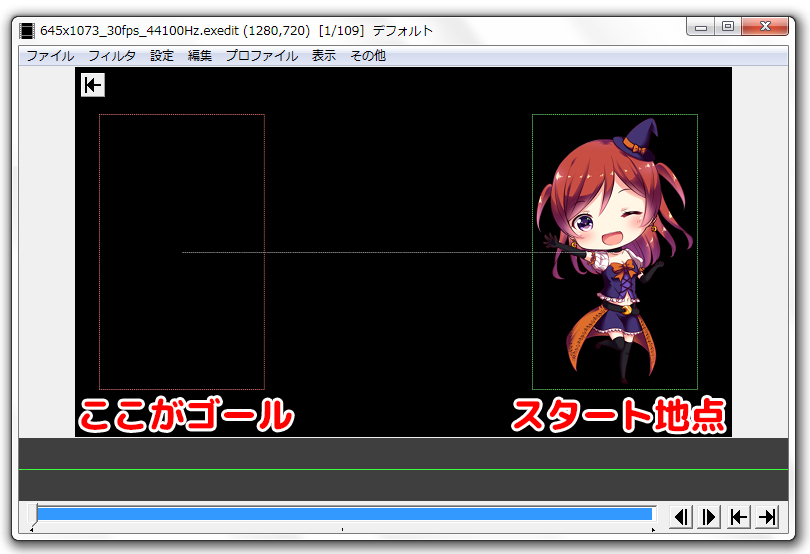
6.オブジェクトをドラッグして、オブジェクトを最初に出現させたい場所まで持っていきます。

先にゴールを決めたので、今度はスタート地点を決めるというわけですね。
ここでは例として、右端あたりにもっていきました。

オブジェクトを真横に移動させたい時は、Shiftキーを押しながらドラッグすると真横に移動させることができます。
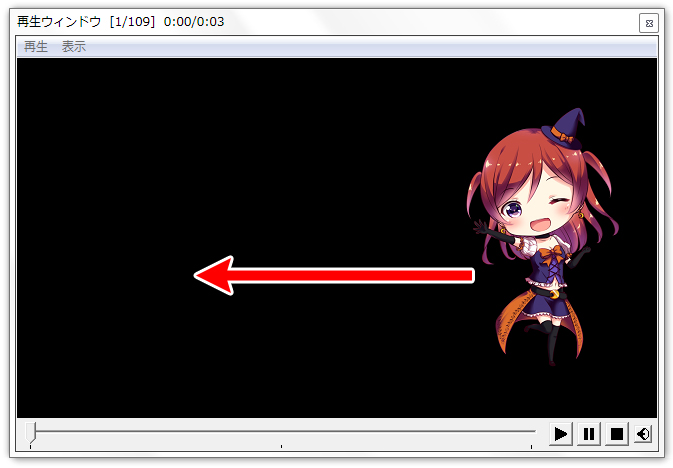
また、オブジェクトを画面の外までドラッグすると、再生した時に画面外からオブジェクトが出てくるようになります。
7.オブジェクトの設定ウインドウをみると、「X」の左右にそれぞれ数字が入っています。

左側がスタートの位置、右がゴールの位置(座標)を表しています。ちなみに、この数字は直接入力することもできます。
これで準備ができました。さっそく再生してみましょう。
さっそく再生してみよう
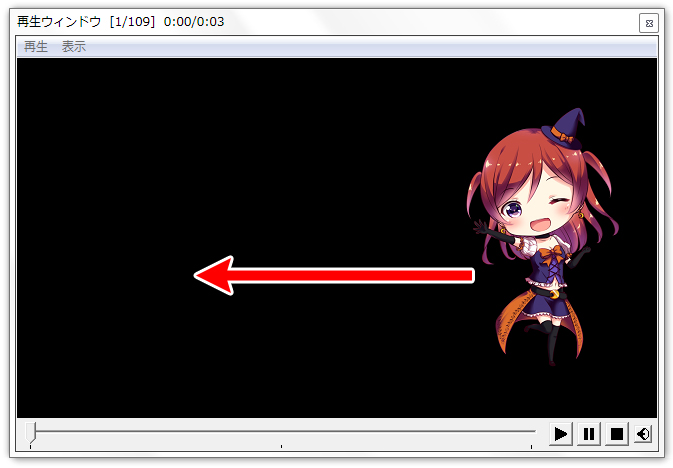
再生すると、オブジェクトが右から左へ動いていきます。

オブジェクトの移動速度は、バーの長さで決まります。長いほど、ゴールに到着する時間が遅くなります。

これでオブジェクトが移動するようになりました。
・・・が、再生をしてみると、ゴールに着いたあと、オブジェクトが消えていることに気づくかと思います。
ゴールに着いたあともオブジェクトを表示する場合は、次のように設定します。
移動後もオブジェクトが表示されるようにする
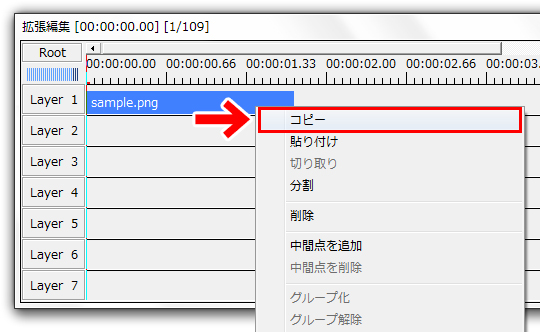
1.オブジェクトのバーを右クリックします。

2.メニューが出ますので、「コピー」を選択します。

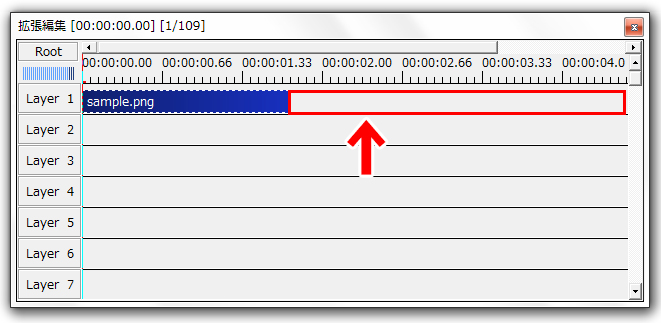
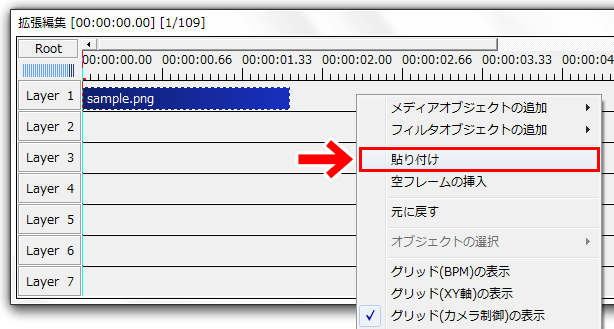
3.バーの後ろの空白部分を右クリックします。

4.「貼り付け」を選択します。

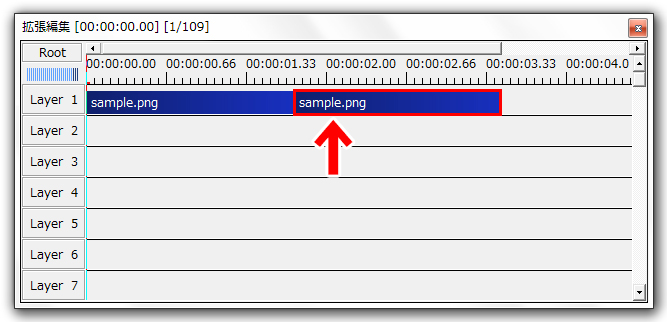
5.前のバーと同じものが、後ろにも入りました。これをダブルクリックします。

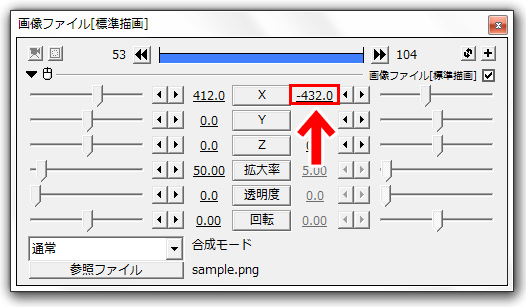
6.設定画面が出ますので、「X」の右側の数字(ゴールの位置)をメモしておきます。

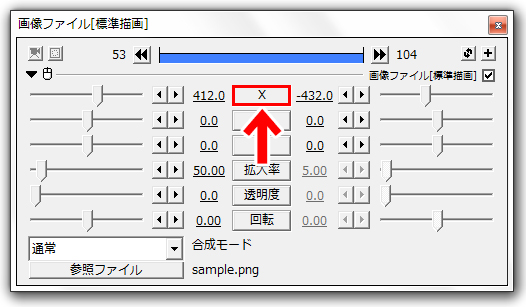
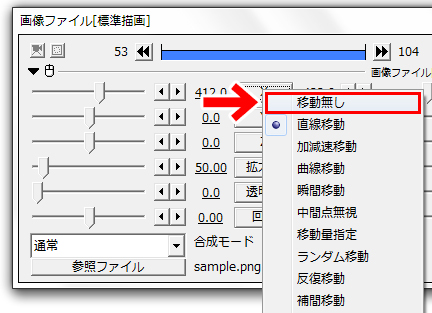
7.「X」を押します。

8.メニューが出ますので、「移動無し」を選択します。

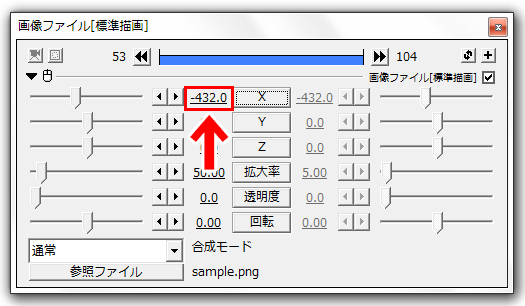
9.「X」の左側に、先ほどメモした数字(ゴールの位置)を入力します。

これでゴールに着いたあとも、オブジェクトが表示されるようになります。


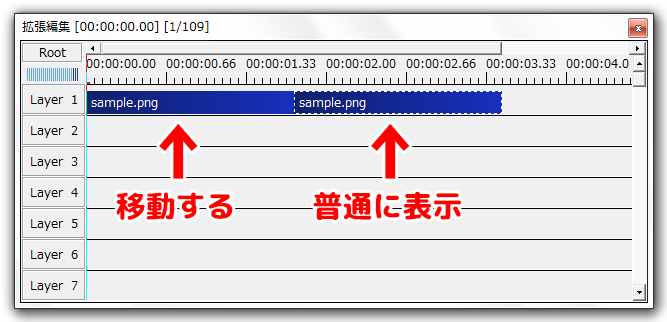
今やった処理は、「前のバー」と「後ろのバー」それぞれに役割を持たせる方法です。
- 前のバー:スタートからゴールに移動する役割
- 後ろのバー:オブジェクトを動かさずに、普通に表示する役割
これで移動後も、オブジェクトが消えることなく表示されるという考え方です。
今回は、後ろにバーを貼りましたが、同じような形になればいいので、最初に長いバーを作ってから分割してもOKです。
まとめ
今回は、AviUtlでオブジェクトを動かす方法をお届けしました。
ちなみに「X」ではなく「Y」を設定すると、縦への移動ができようになります。もちろん組み合わせて使うこともできます。
動画のバックの音楽は「魔王魂」さんよりお借りしました。動画は自作ですが、一部ゲームのパロディが入っています。
AviUtlの「移動」機能はとても便利ですので、ぜひいろいろと遊んでみてください。
\ まだまだあります /



