Simplicity2で404ページをカスタマイズしてみました。
通常、404ページはphpや.htaccessファイルなどをいじってカスタマイズするのですが、Simplicity2は簡単でいいですね。
管理画面からカスタマイズできるので、ややこしい操作をすることなく404ページをデザインすることができます。初心者にも安心なつくりですね。
というわけで今回は、Simplicity2で404ページをカスタマイズする方法です。
404ページとは
404 ページとは、サイト上にないURLにアクセスした時に表示されるページのことです。
たとえばこんな感じのものですね。

「Not Found」、そのURLは存在しないという表示です。そのほか「お探しのページは見つかりません」というものも有名かと思います。
Googleが推奨する方法
Googleは、こうした404ページを「自分のサイトに合わせてカスタマイズすること」を推奨しています。
たとえば
- そのURLのページがみつからないことを明確に伝える。
- 親しみやすい言葉、魅力的な言葉を使う。
- 404 ページを、サイトのその他の部分と同じデザインにする。
- 人気記事へのリンクや、トップページへのリンクを追加する。
といったことをすれば、ユーザーにやさしく&よりよい404ページになるのではというわけですね。
また、404ページにトップページなどへのリンクを貼っておくと、検索エンジンのクローラーがスムーズに巡回できるようになります。
よりくわしく知りたい方は、Search consoleヘルプ「404ページのカスタマイズ」をご覧ください。
Simplicity2で404ページをカスタマイズする手順
Simplicity2では、管理画面から404ページをカスタマイズすることができます。
404ページの本文をつくる
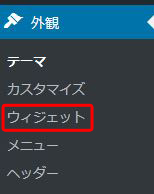
1.WordPressのダッシュボード画面から「外観」→「ウィジェット」とすすみます。

2.左側の列にある「利用できるウィジェット」から「テキスト」を選びます(クラシックテキストでもOKです)。

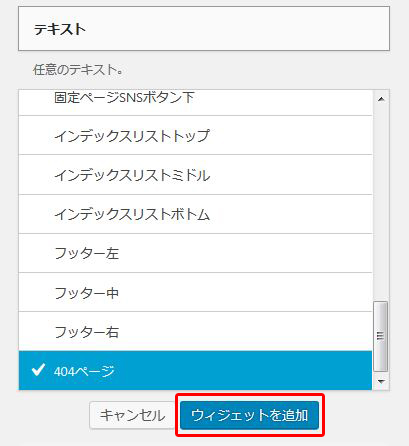
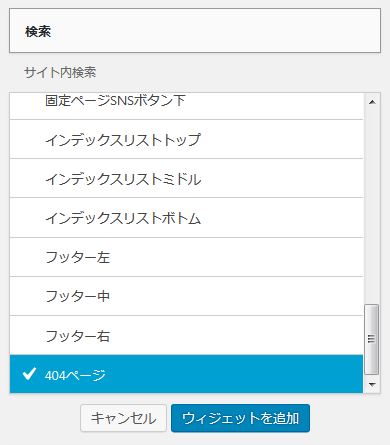
3.「404ページ」を選択し、ウィジェットを追加をクリックします。

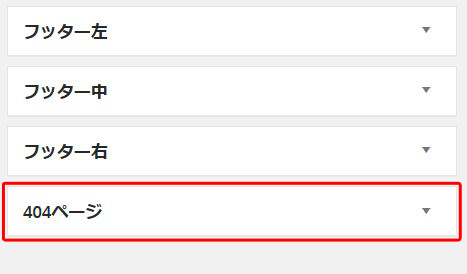
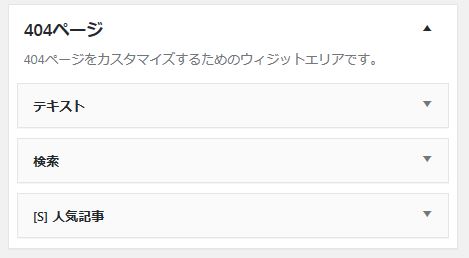
4.右の列の「サイドバーウィジェット」の下のほうにある「404ページ」をクリックします。

5.先ほど追加したテキスト欄が追加されているのを確認します。

6.テキストをクリックします。

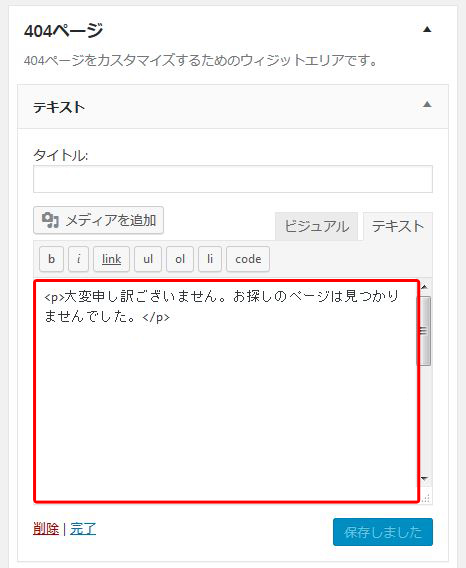
7.ここで、404ページを自由につくることができます。


404ページにコンテンツを追加する
404ページには、テキスト以外のコンテンツも追加することができます。テキストの時と同じ手順でOKです。

このような感じで、必要に応じてコンテンツを追加することができます。

404ページ用の画像を設定する
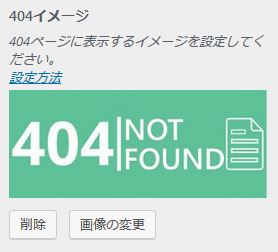
1.404ページに使いたい画像を用意します。ここでは、この画像を例にすすめていきます。

メインカラムに大きく表示される画像ですので、横幅が680px以上あると安心です。
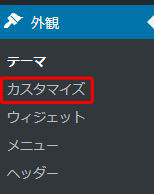
2.WordPressのダッシュボード画面から「外観」→「カスタマイズ」とすすみます。

3.レイアウト(全体・リスト)を選択します。

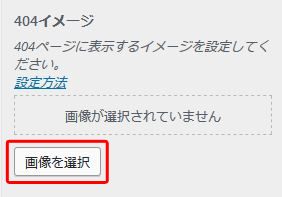
4.画面の下のほうにある「404イメージ」の「画像を選択する」をクリックして、用意した画像を選択します。

5.画像に間違いがなければ、画面の上のほうにある「公開する」を押します。これで保存されます。

404ページの表示を確認してみよう
ここまできたら、404ページがどのように表示されるか確認してみましょう。
自分のサイトにアクセスして、URLの後ろに「/(スラッシュ)」とありえない文字列を入れてみます。
存在しないURLなら何でもいいので、私の場合は
- yuzuyu3.com/ありえない
と入れてみました(笑)。
すると、こんな感じで表示されました。

デザインはもう少し考える必要がありますが(汗)、サイト内の1ページらしく表示されるようになりました。
まとめ
今回は、Simplicity2で404ページをカスタマイズする方法でした。
404ページがデフォルトのままだと、検索エンジンのクローラーがそこで止まっちゃいますので、トップページなどへリンクを貼るだけでもやっておくと安心ですよ。
興味のある方はぜひ参考にしてみてくださいね。



