今回は、WordPressテーマ「Simplicity2」の枠線部分のカスタマイズ方法です。
Simplicity2は、デフォルトだと記事のまわりに枠線が入ります。

メインカラムの枠線
この枠線を消したい、または色を変えたいという方もいるかと思います。
というわけで今回は、記事とサイドバーの枠線をカスタマイズする方法を紹介します。
枠線をカスタマイズする手順

今回のカスタマイズは、CSSにコードを追加して行います。
コードを貼る場所は、Simplicity2の子テーマの「style.css」になります。
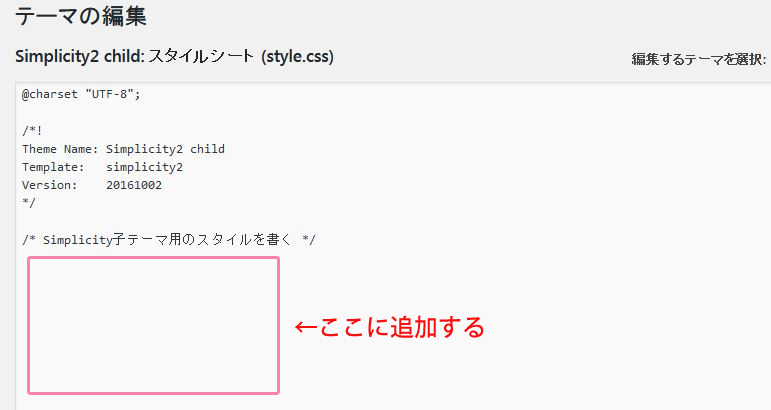
「style.css」は、WordPressのダッシュボード画面から「カスタマイズ」→「テーマの編集」にすすむとあります。

コードは、特別な理由がない限り、後ろに追加していけばOKです。
記事部分(メインカラム)の枠線

記事部分の枠線を消す
まずは記事部分(メインカラムといいます)の枠線の消し方です。
次のコードを、子テーマの「style.css」にコピペすると、記事部分(メインカラム)の枠線を消すことができます。
/* メイン部分の枠を消す */
#main {
border: none;
}
枠線が消えると画面に広がりが出て、すっきりとした印象になります。
記事部分の枠線の色を変える
つづいては、記事の枠線は消さずに色や太さを変える方法です。
記事部分の枠線の色を変える時は、次のコードを子テーマの「style.css」にコピペします。
/* メイン部分の枠の色を変える */
#main{
border:1px solid #dddddd;
}
カスタマイズする際には次の点を変えると、自分好みのデザインにできます。
- 上のコードの「1px」が枠線の太さです。数字を大きくすると線が太くなります。
- 「#dddddd」で枠線の色を指示しています。色を選ぶ時は「WEB色見本」を参考にすると便利です。
- 「solid」を「dotted」に変えると、点線になります。
色はサイトのメインカラーにあわせると、デザインしやすいかと思います。
サイドバー(サイドウィジェット)の枠線

サイドバーの枠線を消す
Simplicity2は、設定によってはサイドバー(サイドウィジェット)に枠線がつくことがあります。
サイドバーの枠線を消す時は、子テーマの「style.css」に次のコードをコピペします。
/* サイドバーの枠線を消す */
#sidebar{
border:none;
}サイドバーの枠線がなくなると、画面の印象がずいぶんと変わります。
見た目がシュッとした感じになるのでおすすめです。
サイドバー(サイドウィジェット)の枠線の色を変える
次のコードを子テーマのstyle.cssにコピペすると、サイドバー(サイドウィジェット)の枠線の色を変えることができます。
/* サイドバーの枠線の色を変える */
#sidebar {
border:1px solid #dddddd;
}こちらも、メインカラムの枠線の色と考え方は同じです。カスタマイズする際には次の点を変えると、自分好みのデザインにできます。
- 上のコードの「1px」が枠線の太さです。数字を大きくすると線が太くなります。
- 「#dddddd」で枠線の色を指示しています。色を選ぶ時は「WEB色見本」を参考にすると便利です。
- 「solid」を「dotted」に変えると、点線になります。
ちなみに「#dddddd」は淡いグレーになります。
枠の色に迷ったときは、淡いグレー系の色にしておくと、どのデザインにでもなじみやすくなります。
記事とサイドバーの枠線をまとめてカスタマイズする

「記事」と「サイドバー(サイドウィジェット)」の枠線を、同じように変更する時は、一括でカスタマイズすることもできます。
枠線を消す
次のコードを、子テーマの「style.css」に貼りつけます。
/* メイン部分とサイドバーの枠を消す */
#main,#sidebar{
border:none;
}これで記事とサイドバーの枠線がいっぺんに消えます。
別々に指定するよりもコードを短くまとめることができます。
枠線の色を変える
また、記事とサイドバーの色を一括で変える時は、次のコードを子テーマの「style.css」に貼りつけます。
/* メイン部分とサイドバーの枠線の色を変える */
#main,#sidebar {
border:1px solid #dddddd;
}こちらも、個別で指定した時と同じように考えます。次の点を変えると、自分好みのデザインにできます。
- 上のコードの「1px」が枠線の太さです。数字を大きくすると線が太くなります。
- 「#dddddd」で枠線の色を指示しています。色を選ぶ時は「WEB色見本」を参考にすると便利です。
- 「solid」を「dotted」に変えると、点線になります。
一括で指定すると、コードをまとめて管理できるので便利です。
まとめ
ちなみにこのブログではどちらの枠線も消しています。
Simplicityはデフォルトのデザインが秀逸なので、何を足すのか何を引くのかを考えるのがたのしいテーマですね。
カスタマイズで迷っている方はぜひ参考にしてみてくださいね。






