このブログではWordPressテーマ「Simplicity2」のカスタマイズをいろいろと紹介しています。
Simplicity2はデフォルトのままでも美しいデザインですが、少しカスタマイズをするだけでもずいぶんと見栄えが変わります。
今回は、このブログで行っているSimplicity2のカスタマイズをまとめてみました。
どれもコピペでできますよ。よかったら参考にしてみてくださいね。
カスタマイズのやり方

コードを貼る場所
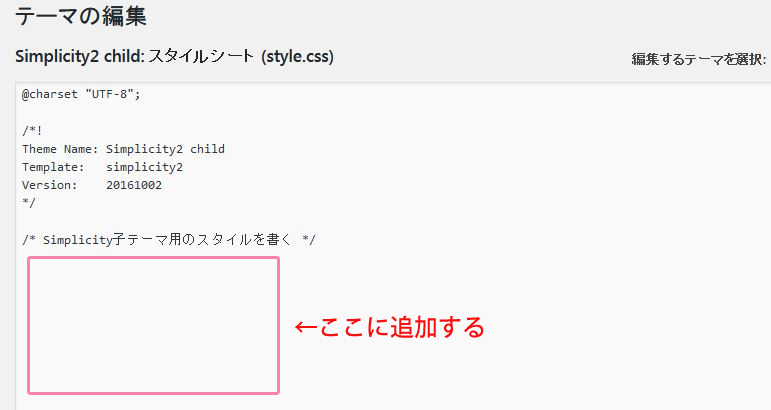
コードは、Simplicity2の子テーマの「style.css」に貼りつけます。
「style.css」は、WordPressのダッシュボード画面から「カスタマイズ」→「テーマの編集」にすすむとあります。

コードは特に指定がなければ、後ろに追加していけばOKです。
Simplicityをつかいはじめた方におすすめ
かんたんにできて、自分なりのカラーを出せます。
フォントカラー(文字の色)を変える
現在のWEBデザインでは、フォントカラーに黒を使う場合、真っ黒ではなく少しグレー寄りにすることが主流になっています。
特に背景を白にする場合は、この点に注意してみましょう。そのほか、好きなフォントカラーに変える方法も紹介しています。

見出しのカスタマイズ
Simplicity2は記事の見出しを変えるだけでも、全体の雰囲気がガラっと変わります。
また、見出しのカスタマイズはブログのカラーを出しやすい部分でもあります。アレンジ方法も紹介していますので、ぜひ自分のカラーの見出しをつくってみてください。

記事やサイドバーの枠線を消す
Simplicity2はデフォルトだと、記事やサイドバーのまわりに枠線が表示されます。
枠線をなくすと、全体に開放感が出て広がりのある印象になります。また、枠線は消さずに、好きな色にすることもできます。

すこし凝ったカスタマイズ
グローバルナビのカスタマイズ
パソコンで見た時に、タイトル下に出るメニューバーのことを「グローバルナビ」といいます。
Simplicity2のグローバルナビはデフォルトのままでもキレイですが、少し手を加えるとおもしろい効果が出ます。

アイコンフォントを使う
現在のWEBデザインでは、アイコンは画像よりも「アイコンフォント(WEBアイコン)」を使うことが増えてきました。
画像を用意しなくても手軽に使えて、色やサイズの変更も簡単にできます。ここでは、アイコンフォント「Font Awesome」の使い方を紹介しています。


特定のページから日付表示をなくす
WordPressの記事ページや固定ページでは、タイトル下に日付(投稿日・更新日)が表示されます。
「お問い合わせ」や「プロフィール」など、日付を表示したくないページもあるかと思います。この記事では、特定のページから日付表示を消す方法を紹介しています。

デザインを調整するカスタマイズ
スマホでみた時の「ヘッダー下の空白」を消す
Simplicity2はスマホで表示すると、ヘッダー下に広めの空白が入ることがあります。
感覚的なものもありますが、この空白が気になる方もいるかと思います。この記事では、ヘッダー下の空白の消し方や調整方法を紹介しています。

スポンサーリンク(ラベル)と広告の間に空白ができる場合
WordPressは随時バージョンアップが行われています。バージョンによっては、意図しないところに空白が入ることがあります。
ここではスポンサーリンクの文字と広告の間に広い空白ができてしまった場合の対処法を紹介しています。

【Simplicity2】記事下の「日付とカテゴリ」を小さくする方法
Simplicity2は記事のタイトル下に、日付やカテゴリが表示されます。この部分の大きさを変えると、全体の見栄えがすっきりとします。
この記事では表示サイズの変更方法を紹介しています。

WordPress全般で使えるカスタマイズ
Simplicity2だけでなく、WordPress全般で使えるカスタマイズです。
目次をおしゃれなデザインにする
WordPressには「Table of conents Plus」という目次を表示するプラグインがあります。
デフォルトのデザインもキレイですが、CSSでデザインを変えることもできます。この記事ではおしゃれなデザインにするカスタマイズを紹介しています。

ほしいものリストをのせる
プロフィールページに、Amazonのほしいものリストをのせたい方もいるかと思います。
自分の好みが発信でき、時には思いがけない贈り物も・・・なんてこともあるかもしれませんね。

まとめ
今回は、Simplicity2のカスタマイズを紹介しました。色やサイズを変えるだけでも、ずいぶんと雰囲気が変わります。
いろいろためして、ぜひ自分らしいブログをつくってくださいね。






