このブログでは、フォントカラーを黒に近いグレーにしています。
背景が白なので、フォントが真っ黒だとコントラストがきつくなってしまうんですね。
文字と背景のコントラストが強すぎると、
- 目が疲れやすくなる
- ギラギラしてみえる
など、あまりよいことがありません。

WEBデザイン的にも、背景と文字とのコントラストを意識したサイトが増えてきています。
このサイトでもデフォルトの黒から少しグレーの入った#333333に変更しています。
というわけで今回は、フォントカラーについて&Simplicity2のフォントカラーの変更方法についてです。
フォントカラーの違い
フォントカラーを黒からグレー(灰色)に寄せていくと、次のような感じになります。
これがフォントカラー #000000 です。
これがフォントカラー #111111 です。
これがフォントカラー #222222 です。
これがフォントカラー #333333 です。
これがフォントカラー #444444 です。
これがフォントカラー #555555 です。
これがフォントカラー #666666 です。
これがフォントカラー #777777 です。
これがフォントカラー #888888 です。
こうしてみると、けっこうな違いがあることがわかるかと思います。

現在のWEBデザインでは、#111111以降がよく使われる傾向があります。
フォントカラーの例
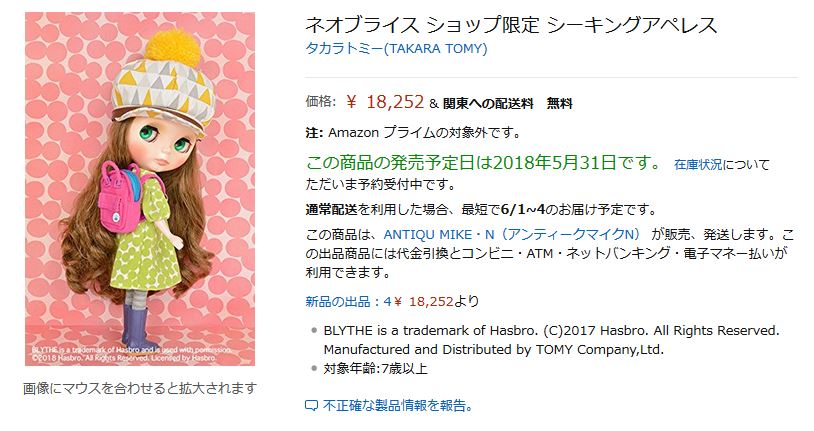
どの色が使われるのかは、サイトデザインにもよりますが#111111を使っているところでは、Amazonがあります。

Amazonの黒系のフォントは #111111
また、Yahoo!ではニュースに#333333、検索結果では#444444を使っています。

Yahoo! ニュースは#333333、検索は#444444
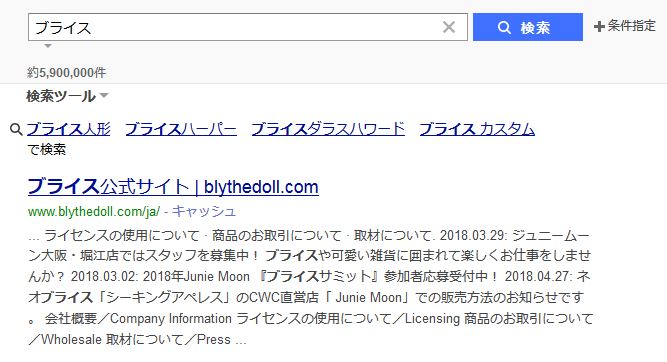
Googleは、AmazonやYahoo!よりも薄い #545454を使っています。

Googleは #545454
自分のサイトのデザインにあわせて、いちばん見やすい色にするのがよいですね。

Simplicity2のフォントカラーを変える方法

コードの貼り方
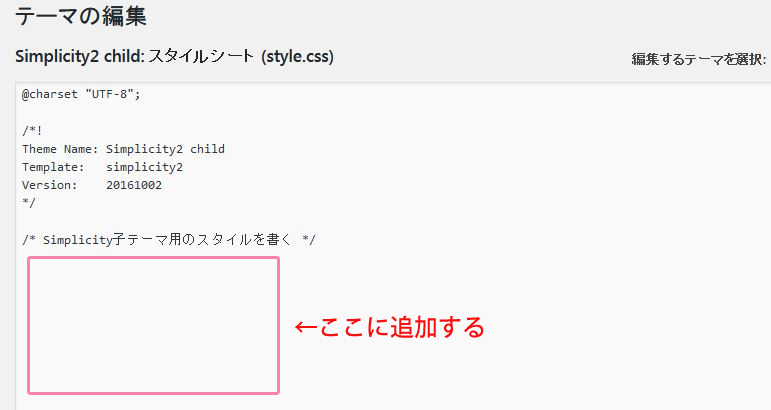
コードを貼る場所は、Simplicity2の子テーマの「style.css」になります。
「style.css」は、WordPressのダッシュボード画面から「カスタマイズ」→「テーマの編集」にすすむとあります。

コードは特に指定がなければ、後ろに追加していけばOKです。
本文のフォントカラーを変える
次のコードを子テーマの「style.css」にコピペします。
/* フォントカラーを変更する */
body {
color:#333333 !important;
}「#333333」の部分を変えると、好きなフォントカラーにできます。
「WEB色見本」を参考にすると選びやすいですよ。
見出しのフォントカラーを変更する
次のコードを子テーマの「style.css」にコピペします。
/* 見出しのフォントカラーを変更する */
.article h3 {color: #333333;}
このコードは「h3」のフォントカラーを変更する場合になっています。
それ以外に使う場合は、「h3」の部分を変更したい見出し(h2やh4など)に置き換えてください。
#333333の部分を変えると、好きなフォントカラーにできます。色に迷った時は「WEB色見本」を参考にすると便利ですよ。
まとめ
今回は、Simplicity2のフォントカラーを変更する方法でした。
少しグレー寄りにするだけでも見やすさがずいぶんと変わります。いろいろと試してみてくださいね。