YouTubeなどの動画をWordPressに埋め込むと、スマホでみたときに「あれ?」と思うことがあります。
パソコンでは普通にみえていたはずの動画が、やたら縦長になっていたりします。

これは、スマホなどの「画面の幅が狭い端末」で起こる現象で、ちょっとした工夫をすることで対策できます。
というわけで今回は、YouTubeなどの埋め込み動画をレスポンシブ対応にする方法をお届けします。
埋め込み動画をレスポンシブ対応にする方法

今回の方法では、画面の幅が変わっても「動画の比率を変わらないようにする」ことで対応します。
いわゆる「レスポンシブ対応」のことで、CSSを使って行います。
CSSにコードを貼ってみよう
まずは次のコードをスタイルシートに貼ります。
/*---------------------------------
埋め込み動画をレスポンシブにする
--------------------------------*/
.douga{
position:relative;
width:100%;
padding-top:75%; /* 画面の比率によって変えます */
}
.douga iframe{
position:absolute;
top:0;
right:0;
width:100%;
height:100%;
}
コード内の「画面の比率によって変えます」のところは、動画の画面比率によって次のように変更します。
- 16:9の動画:56.25%
- 4:3の動画:75%
- 16:10の動画:62.5%
ちなみに、上のコード例では、75%(画面比率4:3の場合)になっています。YouTubeの場合は、56.25%(16:9)だとちょうどよくなります。
コードをスタイルシートに貼りつけたら、さっそくWordPressの記事に動画を埋め込んでみましょう。
記事に動画を埋め込んでみよう
WordPressに動画を貼るときは、YouTubeなどで取得した「埋め込み用のコード」をそのまま貼るのではなく、次のようにします。

<div class=”douga”>動画の埋め込み用のコード</div> とするわけですね。
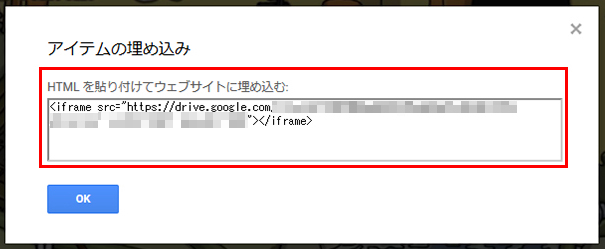
たとえば、今回の動画でしたらこれが埋め込み用のコードです。

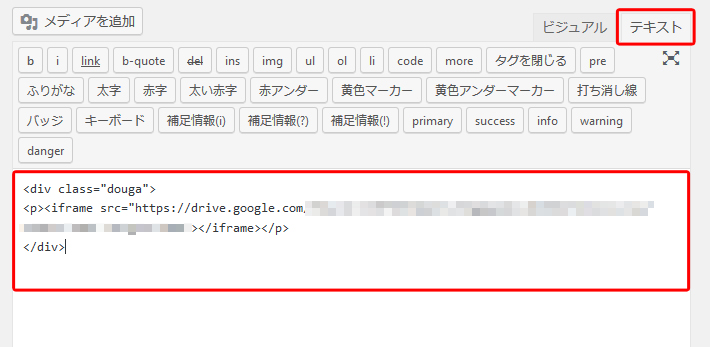
これをWordPressに貼るときは、次のようにします。

<div>タグの間に「動画の埋め込み用のコード」を入れるだけですね。
これを動画を埋め込みたいところに貼りつければOKです。ビジュアルではなく、テキストエディタのほうに貼りつけます。

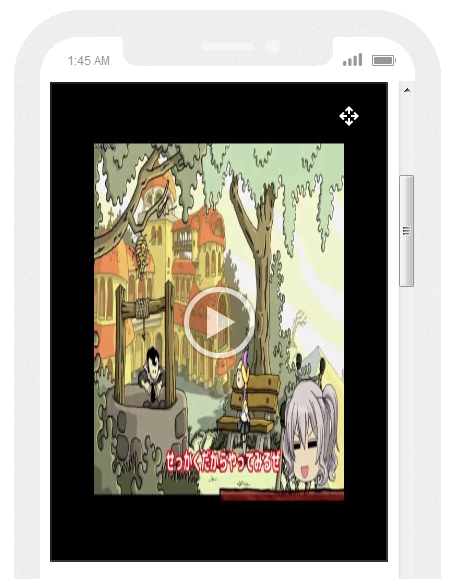
するとこのように、スマホなどの画面の幅が狭い端末でも、同じ比率でみることができます。

まとめ
今回は、YouTubeなどの埋め込み動画をレスポンシブ対応にする方法をお届けしました。
紹介したコードはこちらの記事を参考に組ませていただきました。
レスポンシブ表示は、パソコンでみているとなかなか気づきにくい部分かと思います。よかったら参考にしてみてくださいね。
\ こちらの記事もおすすめ /

また、記事内で紹介した動画は「ゆっくりMoviemaker」を使って作っています。
\ 動画の作り方 /
よかったら参考にしてみてくださいね。



