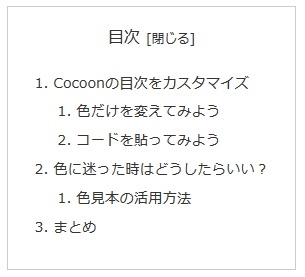
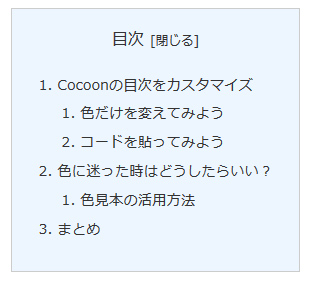
WordPressテーマ「Cocoon」では、記事内に目次を表示する機能があります。初期設定だと次のようなデザインになっています。

バランスのいいデザインなので、「この形はくずさずに、色だけを変えたい」という方もいるかと思います。
そこで今回は「Cocoonの目次のデザインはそのままに、背景・枠・文字の色を変える」カスタマイズをお届けします。

目次のカスタマイズのやり方
今回紹介するカスタマイズは、どれもコピペでできます。
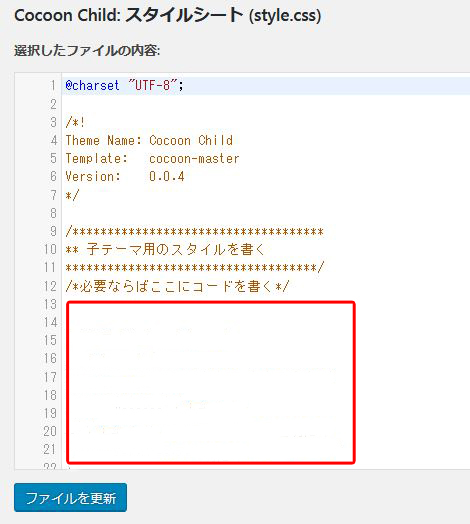
紹介したコードをコピーして、Cocoonの子テーマの「style.css」に貼りつけるだけなので、とてもかんたんです。


目次の背景色だけを変える

まずは、目次の背景の色だけを変えるカスタマイズです。色は好きなものに変えられます。
次のコードを子テーマの「style.css」に貼り付けます。
/*---------------------------------
目次の背景の色だけを変える
--------------------------------*/
.toc {
background-color: #EDF6FF; /*背景の色*/
}
『backgroundcolor』の後ろにある『#○○○○○○』を変えると、目次の背景色が変わります。色は、WEB色見本を参考にすると便利です。
ご自身のサイトデザインに合わせて、お好きな色に変えてみてください。
枠線の色を変える
つづいて、目次の枠線の色を変えるカスタマイズです。
枠線の色だけを変える

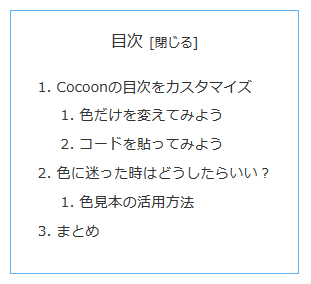
背景色は初期設定のままで、枠線の色だけを変える方法です。線の色は好きなものに変えられます。
次のコードを子テーマの「style.css」に貼り付けます。
/*---------------------------------
背景色はそのままで枠の色だけを変える
--------------------------------*/
.toc {
border: solid 1px #E9F5F3; /*枠線の種類 太さ 色*/
}
『1px』の後ろにある『#○○○○○○』を変えると、枠を好きな色に変えられます。色は、WEB色見本を参考にすると便利です。
また、『solid』の後ろにある『○px』で枠の太さを変えられます。
ご自身のサイトデザインに合わせて、お好きな色に変えてみてください。
背景と枠の色を変える

背景と枠の色を変えたい時は、上で紹介した2つのコードを合体させればOKです。
次のコードを子テーマの「style.css」に貼り付けます。
/*---------------------------------
背景と枠の色を変える
--------------------------------*/
.toc {
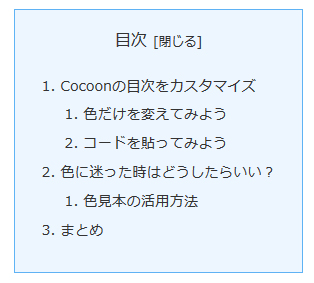
background-color: #EDF6FF; /*背景の色*/
border: solid 1px #5FB3F5; /*枠線の種類 太さ 色*/
}
目次の背景と枠の色の組み合わせで、雰囲気がガラッと変わります。WEB色見本を参考にして、自分のサイトらしい組み合わせを探してみよう。
ご自身のサイトデザインに合わせて、お好きな色に変えてみてください。
枠線をなくす

目次の枠線をなくす方法です。背景の色は好きなものに変えられます。
次のコードを子テーマの「style.css」に貼り付けます。
/*---------------------------------
枠線をなくす
--------------------------------*/
.toc {
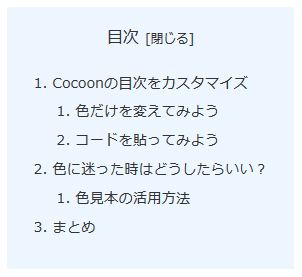
background-color: #EDF6FF; /*背景色*/
border-style: none; /*枠線をなくす*/
}
目次の枠線をなくすと、すっきりとした雰囲気になります。背景になじみやすく、邪魔にならないデザインになるのもメリットです。
ご自身のサイトデザインに合わせて、お好きな色に変えてみてください。
目次の文字の色やサイズを変える

目次の文字色やサイズを変えるカスタマイズです。色は好きなものに変えられます。
次のコードを子テーマの「style.css」に貼り付けます。
/*---------------------------------
目次の文字サイズを変える
--------------------------------*/
.toc-title {
font-size: 20px; /*目次の文字サイズ*/
color: #333333; /*目次の文字の色*/
}
.toc .toc-list li a {
font-size:14px; /*見出しの文字サイズ*/
color: #333333; /*見出しの文字の色*/
}
.toc .toc-list li{
font-size:14px; /*数字部分の文字サイズ*/
color: #1E73BF; /*数字部分の文字色*/
}

文字のサイズ・色は、『目次(タイトル)』『見出しの色』『見出しの数字』それぞれ設定できます。
ご自身のサイトデザインに合わせて、お好きな色に変えてみてください。
まとめ:かんたんなのに、いい感じ!

今回は、Cocoonの目次のデザインはそのままに、色を変えるカスタマイズをお届けしました。少しアレンジするだけでも、サイトの雰囲気が大きく変わります。よかったら参考にしてみてくださいね。