WordPressテーマ「Cocoon」を使い始めたら、ぜひカスタマイズしたいのが「ページネーション」です。
ページネーションとは、記事一覧などの下に表示される「別ページへのリンク」のことです。

デフォルトではシンプルなデザインになっていますが、ちょっとしたカスタマイズを加えると、より自分らしいサイトになります。
というわけで今回は、Cocoonのページネーションをカスタマイズする方法をお届けします。
今回のカスタマイズでできること
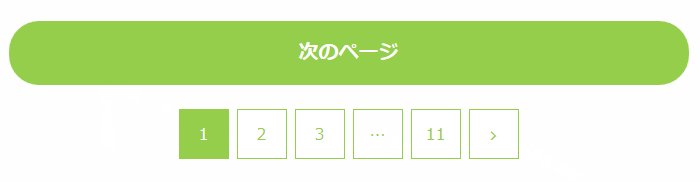
今回のカスタマイズでは、次のようなデザインのページネーションをつくることができます。
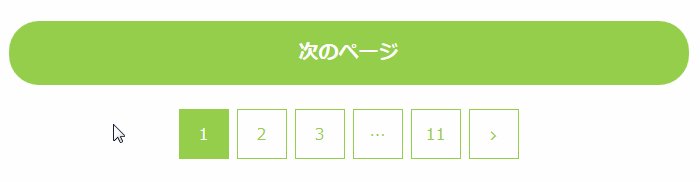
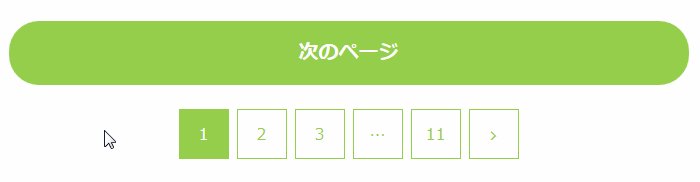
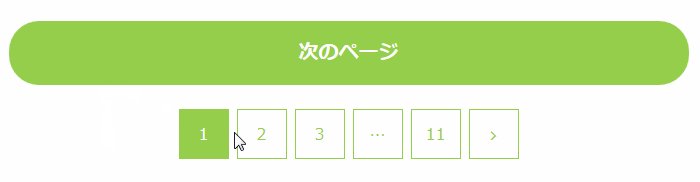
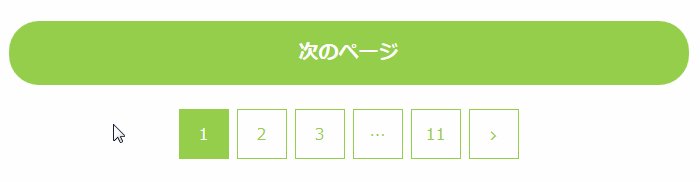
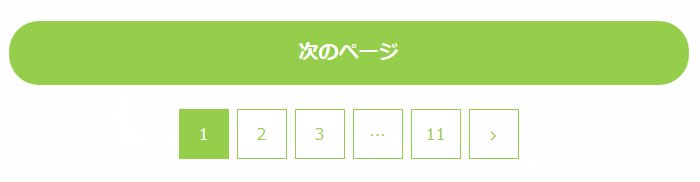
【その1】

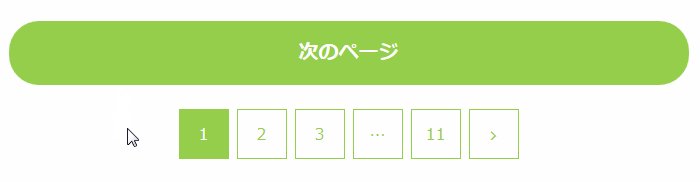
ボタンのデザインに曲線を加え、カラフルにしたものです。色は好きなものに変えられます。「次のページ」にマウスのポインタをのせると、色が反転します。
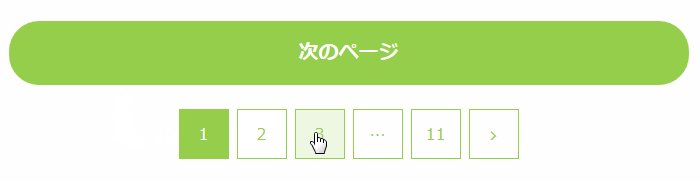
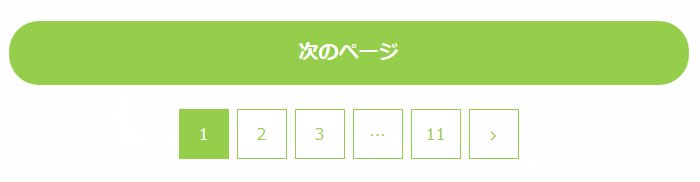
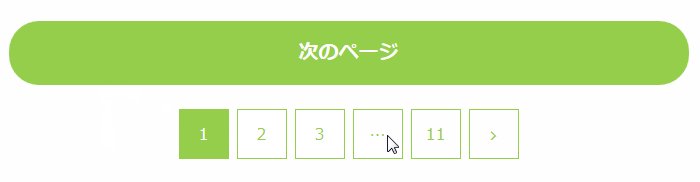
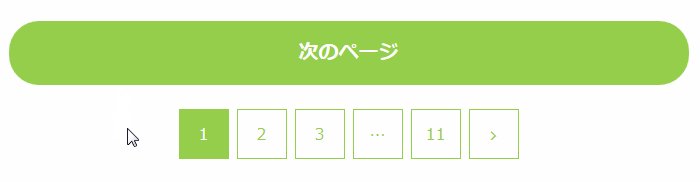
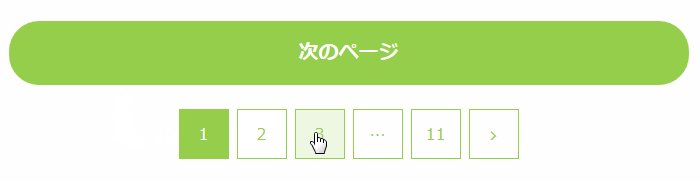
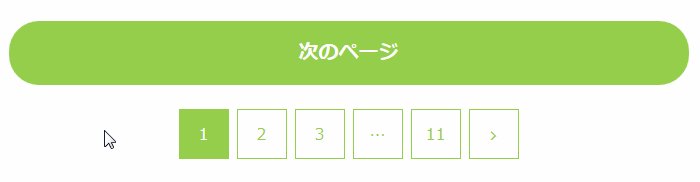
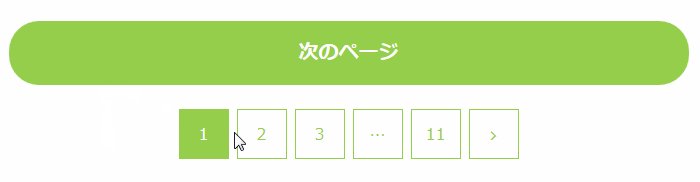
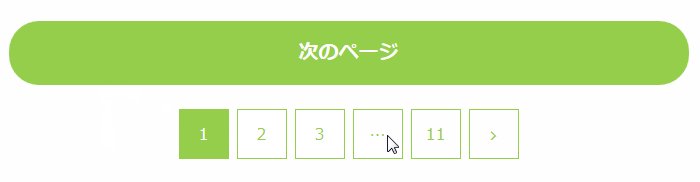
【その2】

その1のアレンジバージョンです。「次のページ」にマウスのポインタをのせると、背景の色が薄くなります。薄くなる度合いは、お好みで調整できます。
ページネーションのカスタマイズをしてみよう

カスタマイズはCSSを使って行います。
やり方はとってもかんたん。紹介するコードをCocoonの子テーマの「style.css」に貼るだけでできます。

すでに何らかのコードを入れている方は、後ろに貼ればOKです。
では、さっそくカスタマイズをしてみましょう。
コピペでOK!カスタマイズ用コード その1
まずは「その1」バージョンです。

次のコードをコピーして、Cocoonの子テーマの「style.css」に貼ればOKです。
/*---------------------------------
「次のページ」のカスタマイズ
--------------------------------*/
.pagination-next-link {
background-color: #95CE4B; /* 背景色 */
font-weight:bold;
color: #ffffff; /* 文字の色 */
border: 2px solid #95CE4B; /* 枠線の太さ、色 */
border-radius: 30px;
}
.pagination-next-link:hover {
background-color: #ffffff; /* ホバー時の背景色 */
color: #95CE4B; /* ホバー時の文字の色 */
border: 2px solid #95CE4B; /* ホバー時の枠線の太さ、色 */
}
/*---------------------------------
数字の部分のカスタマイズ
--------------------------------*/
.page-numbers {
color: #95CE4B; /* 数字の色 */
border: 1px solid #95CE4B; /* 枠線の太さ、色 */
}
.pagination .current {
background-color: #95CE4B; /* 現在のページの背景色 */
color: #ffffff; /* 現在のページの文字色 */
}
.page-numbers.dots {
opacity: 1;
background: none;
}
.pagination a:hover {
background-color: #EAF5DB; /* ホバー時の背景色 */
color: #95CE4B; /* ホバー時の文字の色 */
}
このコードを貼ると、上で紹介しているものと同じデザインのページネーションができます。
コードの中の次の部分を変えると、自分好みのデザインをたのしむことができます。
色
「背景色」や「文字の色」と記載されているところは、好きな色に変えることができます。色は「WEB色見本」を参考にすると選びやすいかと思います。
ホバー時
「ホバー時」は、マウスのポインタを乗せたときの色のことです。こちらも「WEB色見本」を参考にすると選びやすいかと思います。
枠線の太さ
「枠線の太さ」は、「1px」「2px」といった形で書かれているところです。数字を大きくするほど線が太くなります。
コピペでOK!カスタマイズ用コード その2
つづいて、「その2」バージョンです。

こちらは「その1」のアレンジバージョンで、「次のページ」にマウスのポインタをのせると、背景の色が薄くなります。
次のコードをコピーして、Cocoonの子テーマの「style.css」に貼ればOKです。
/*---------------------------------
「次のページ」のカスタマイズ 2
--------------------------------*/
.pagination-next-link {
background-color: rgba( 149, 206, 75, 1.0 ); /* 背景色 */
font-weight:bold;
color: #ffffff; /* 文字の色 */
border: 2px solid #95CE4B; /* 枠線の太さ、色 */
border-radius: 30px;
}
.pagination-next-link:hover {
background-color: rgba( 149, 206, 75, 0.8 ); /* ホバー時の背景色 */
color: #ffffff; /* ホバー時の文字の色 */
border: 2px solid #95CE4B; /* ホバー時の枠線の太さ、色 */
}
/*---------------------------------
数字の部分のカスタマイズ 2
--------------------------------*/
.page-numbers {
color: #95CE4B; /* 数字の色 */
border: 1px solid #95CE4B; /* 枠線の太さ、色 */
}
.pagination .current {
background-color: #95CE4B; /* 現在のページの背景色 */
color: #ffffff; /* 現在のページの文字色 */
}
.page-numbers.dots {
opacity: 1;
background: none;
}
.pagination a:hover {
background-color: #EAF5DB; /* ホバー時の背景色 */
color: #95CE4B; /* ホバー時の文字の色 */
}
このコードを貼ると、上で紹介しているものと同じデザインのページネーションができます。
「その1」バージョンと違うのは、マウスのポインタを乗せると「次のページ」の背景が薄くなることです。
これはコードの中にある
- background-color: rgba( 149, 206, 75, 1.0 ); /* 背景色 */
- background-color: rgba( 149, 206, 75, 0.8 ); /* ホバー時の背景色 */
という部分で指定しています。
「background-color:」の後にある4つの数字は、次のような意味があります。

最初の3つの数字が、RGBカラーです。ここでは「R:149 G:206 B:75」を指定している、ということですね。
RGBカラーは、「WEB色見本」でお好みの色をクリックすると表示されます。
4つめの数字は背景の透明度を指示する部分です。1.0が通常の濃さで、数字が小さくなるほど薄く(透明に近く)なります。

まとめ
今回は、Cocoonのページネーションをカスタマイズする方法をお届けしました。
ちょっとしたカスタマイズをするだけで、ずいぶんと雰囲気が変わりますよ。よかったら参考にしてみてくださいね
\ まだまだあります /



