今回はAffinity Designerで文字のふちどりをぼかす方法をお届けします。
この方法を使うと、文字のふちどりを好きな色で自由にぼかすことができます。

ふちどりだけをぼかすので、どれだけぼかしても文字はしっかりとみえるのが特長です。
また、文字ごとに色を変えたり、位置や大きさなどを変えることもできます。


作例では文字の色を白にしていますが、どんな色でもできますよ。というわけで、さっそくやってみましょう。
文字のふちどりをぼかしてみよう
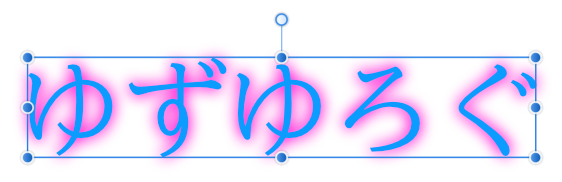
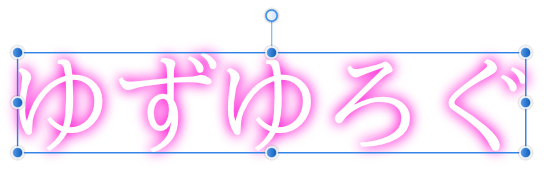
まずは、こんな感じでふちどりをぼかした文字をつくってみます。

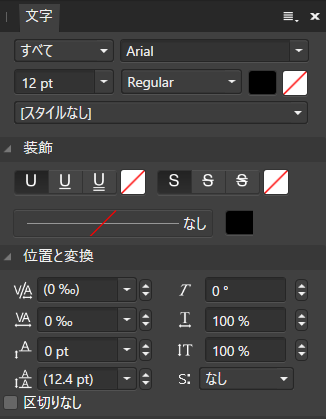
作業中に文字の色を変えやすいように、文字パネルを表示しておきましょう。
1.メニューバーの「テキスト」から「文字を表示」を選択します。

2.文字パネルが表示されればOKです。

では、さっそく文字のふちどりをぼかしてみましょう。
文字のふちどりをぼかす手順
1.左サイドのツールパネルから「アーティスティックテキストツール」を選択します。
![]()
2.キャンバスに好きな文字を書きます。色はなんでもOKです。

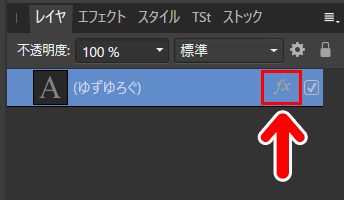
3.ここでレイヤーパネルをみてみましょう。今書いた文字のレイヤーが選択状態になっています。

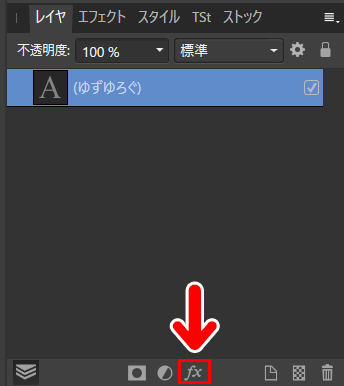
この状態で「レイヤエフェクト」アイコンをクリックします。

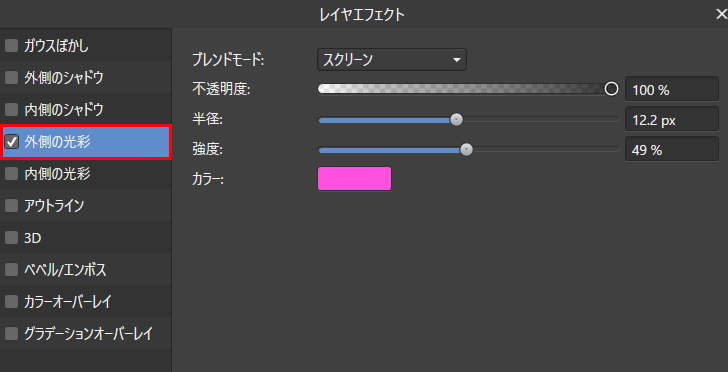
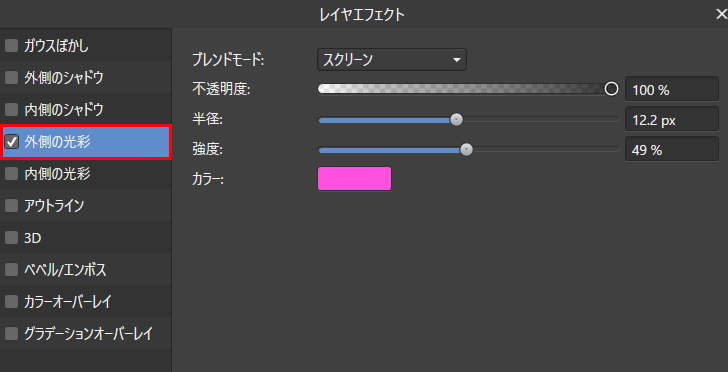
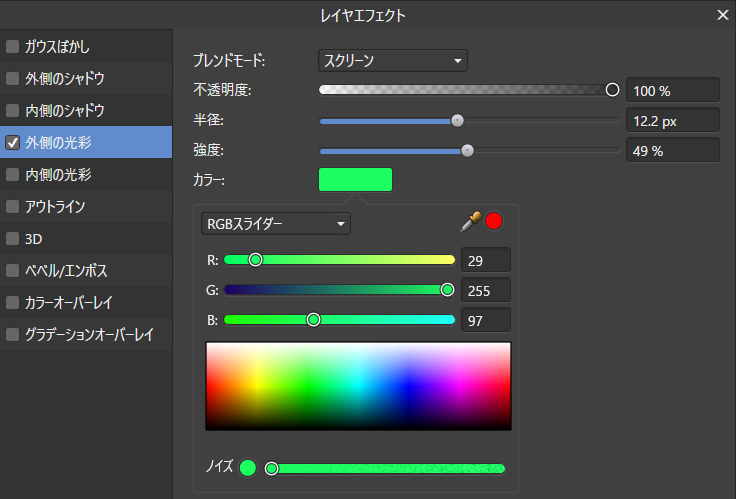
4.すると、「レイヤエフェクト」のウインドウが表示されます。

左メニューの「外側の光彩」を選択してチェックを入れます。
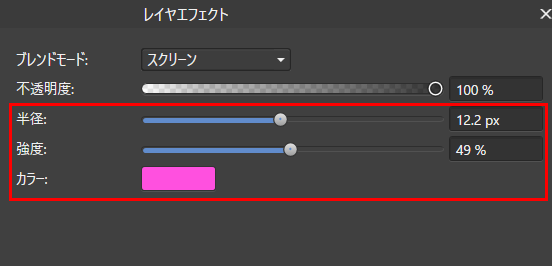
5.ここでは、ふちどりの設定をします。

「カラー」でふちどりに使いたい色を選びます。「半径」と「強度」の数値を変えると、ふちどりの範囲やぼかし具合が変わります。
キャンバスをみながら、好みの雰囲気になるように調整してみましょう。

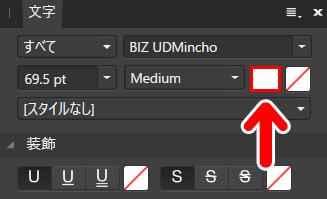
6.ぼかしの色や範囲が決まったら「文字パネル」で文字の色を白にします。

7.これで完成です。

ふちどりを修正したり、色を変えたいときは、レイヤーの横に表示されている「レイヤエフェクト」のアイコンをダブルクリックします。

「外側の光彩」で修正や色の変更ができます。

文字ごとの色を変えてみよう

つづいては、文字ごとの色を変える方法です。先ほどつくった「ふちどりをぼかした文字」を使っていきます。
文字ごとの色を変える準備
1.ふちどりをぼかした文字をつくります。

2.文字を選択状態にします。

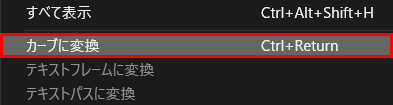
3.メニューバーの「レイヤ」から「カーブに変換」を選択します。
![]()

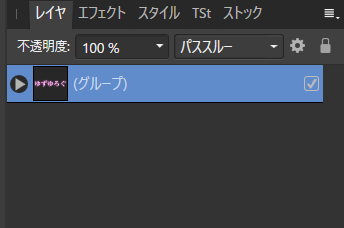
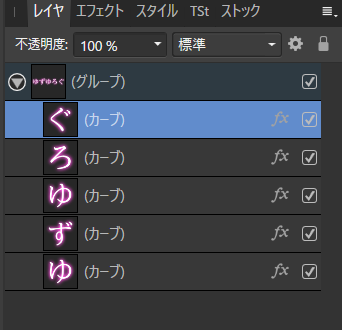
4.ここでレイヤーパネルをみてみましょう。レイヤー名が「グループ」に変わっています。

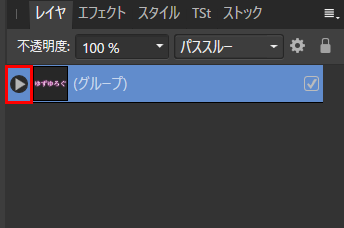
左端のアイコンをクリックしてみましょう。

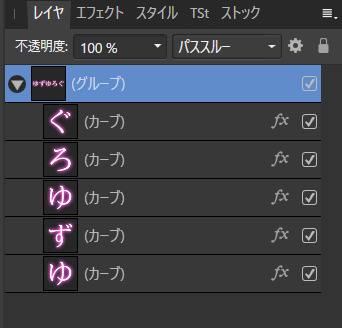
すると、一文字ずつのレイヤーができています。

これで文字ごとに編集ができるようになりました。まずはふちどりの色を文字ごとに変えてみましょう。
ふちどりの色を文字ごとに変えてみよう
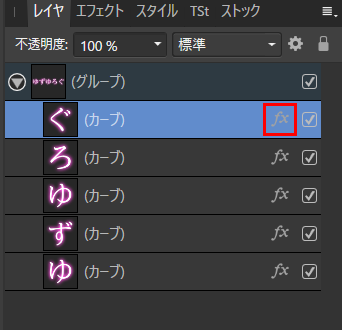
1.好きな文字のレイヤーを選び、その横にある「レイヤエフェクト」アイコンをダブルクリックします。

2.「レイヤエフェクト」のウインドウが開きますので、「外側の光彩」を選択してチェックを入れます。

ここで好きな色とぼかしの度合いを決めます。今回はライトグリーンにしてみました。
3.ふちどりの色が変わりました。

あとは同じ手順で、文字ごとに好きな色を設定していけばOKです。

文字ごとの位置や大きさを変えてみよう
今度は文字ごとの位置や大きさを変えてみましょう。
1.レイヤーパネルで編集したい文字レイヤーを選択します。

2.これで選択した文字を自由に動かすことができます。

位置や大きさ、角度を変えることができます。ほかの文字も、同じ手順で編集してみましょう。
3.好みの仕上がりになれば完成です。

まとめ
今回はAffinity Designerで文字のふちどりをぼかす方法をお届けしました。
「外側の光彩」は、もともとは光った感じを出すときに使う効果ですが、文字に使うとふちどりをぼかしたようにみえます。
作例では、文字のカラーを白にしましたが、どんな色でも同じようにできます。いろいろとためしてみてください。




