今回はAffinity Designerでパスのアウトライン化をする方法をお届けします。
パスのアウトライン化は、線を使ったイラストをキャンバス上で拡大縮小するときや、データ入稿するときによく使われる方法です。
パスのアウトライン化が必要な理由
パスのアウトライン化をすると、線を使ったイラストの見た目を変えずに拡大縮小できます。その効果は、アウトライン化しない場合と比較するとわかりやすくなります。
アウトライン化しないとどうなる?
たとえば、Affinity Designerで制作中のイラストをキャンバス上で縮小してみます。

すると、サイズは小さくなりましたが、線が太くなってしまい残念な出来になってしまいます。

今度は拡大してみましょう。

すると、今度はもとのイラストより線が細くなってしまいました。
このように、パスのアウトライン化をせずに拡大縮小すると、サイズを変えるたびに線の太さを修正しないといけなくなってしまいます。
アウトライン化するとどうなる?
パスのアウトライン化をすると、イラストの見た目を変えずに拡大縮小ができます。
小さくしてもイラストの線が太くならないので、いろいろな場面で使えます。

もちろん大きくしても、イラストの見た目はそのままです。

このように線を使ったイラストを拡大縮小するときは、パスのアウトライン化すると便利です。
パスのアウトライン化の方法
アウトライン化する前の注意点
パスのアウトライン化をすると、線の性質が変わります。
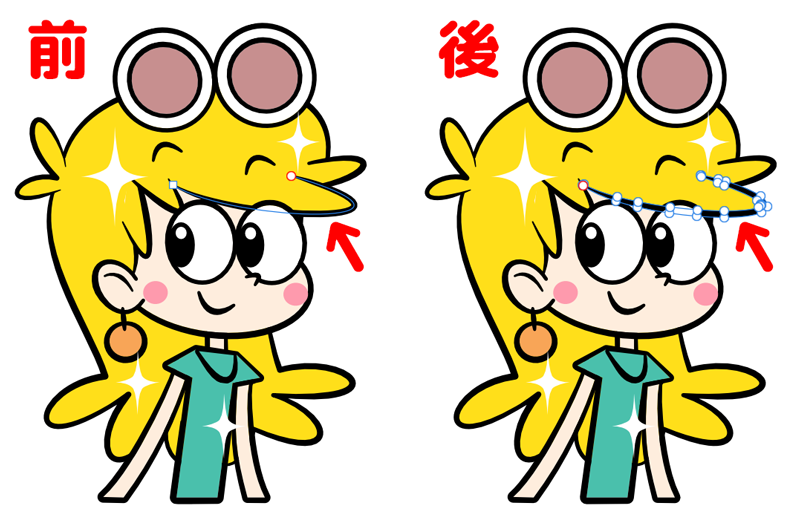
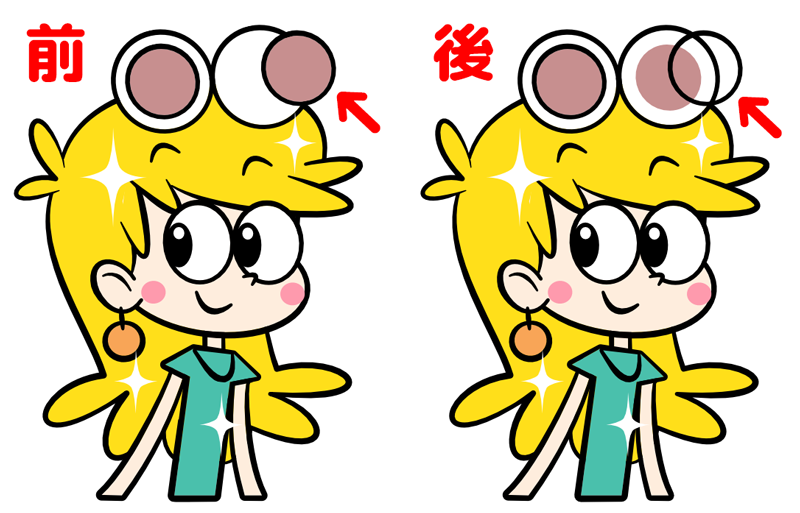
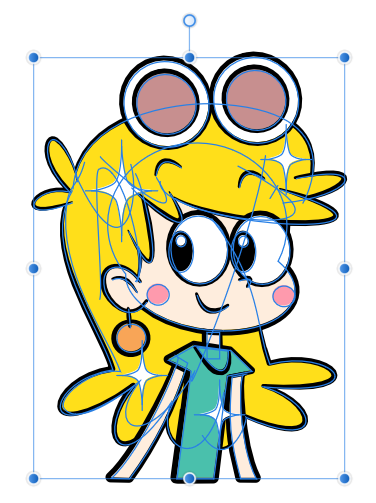
たとえばこちらは、「パスのアウトライン化をする前後」を比較した画像です。

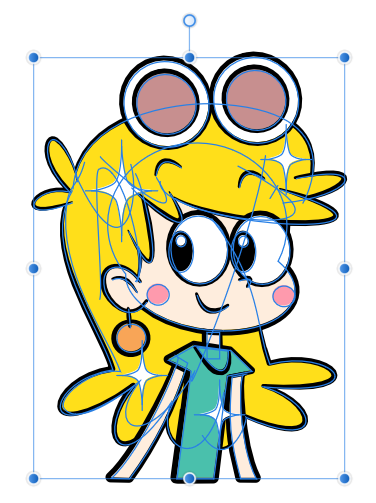
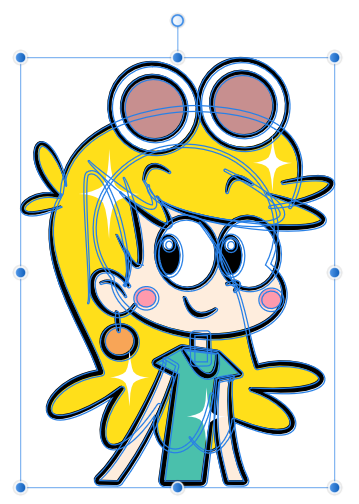
どちらも前髪の部分を選択していますが、「パスのアウトライン化した後」は制御点がずいぶんと増えています。そのため、アウトライン化する前に比べて、線の修正が大変になります。
また、アウトライン化後は、線と色が別パーツになります。

こうした性質があるので、「パスのアウトライン化」をしたあとに、あれこれと修正するのはかなりの手間がかかります。
ですので、パスのアウトライン化をする際は
- イラストが完成、または完成が近い段階で行う
- 必ず元データ(アウトライン化する前のデータ)を残しておく
ようにすると安心です。
では、さっそくパスのアウトライン化をしてみましょう。
パスをアウトライン化してみよう
1.キャンバスにパスのアウトライン化をしたいイラストを表示します。

2.パーツをすべて選択します。

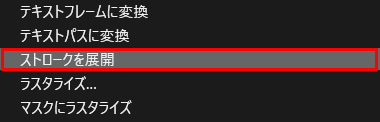
3.画面上部のメニューの「レイヤ」から「ストロークを展開」を選択します。
![]()

4.パスがアウトライン化されます。

5.選択を解除して完成です。

これで線を使ったイラストの見た目を変えることなく、拡大縮小ができます。
アウトライン化できないパーツがあるときは
パスのアウトライン化をしても、一部のパーツがアウトライン化できなかったり、一部ではなく、全体がアウトライン化できないときがあります。

これは「グループ化」されているのが原因です。グループ化されている部分は、アウトライン化されずに処理されてしまいます。その場合は次のように対応するのがおすすめです
1. Ctrl+Zキーを押して、アウトライン化する前の状態(全体を選択した状態)に戻します。

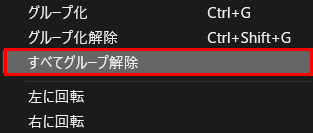
2.その状態でイラストを右クリックすると、メニューがでますので「すべてグループ解除」を選択します。

これですべてのグループが解除されて、パスのアウトライン化ができるようになります。
文字(テキスト)をアウトライン化するには
ここまでパスのアウトライン化について解説してきました。ちなみに、文字をアウトライン化するときは、方法がかわります。
1.文字を選択します。

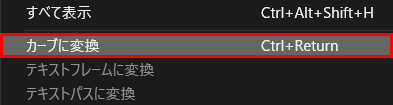
2.画面上部のメニューの「レイヤ」から「カーブに変換」を選択します。
![]()

これで文字のアウトライン化ができます。
まとめ
記事で使ったキャラクターは、海外アニメ「The Loud House」のお気に入りキャラ「Leni」をオマージュしてみました。
今回はAffinity Designerでパスのアウトライン化をする方法をお届けしました。パスのアウトライン化をした後は、全体の編集のしやすさが大きく変化します。できるだけイラストが完成段階になってから行うのがおすすめです。
よかったら参考にしてみてください。