少し古いプラグインですが、PS Auto Sitemapを使ってサイトマップページを作ってみました。

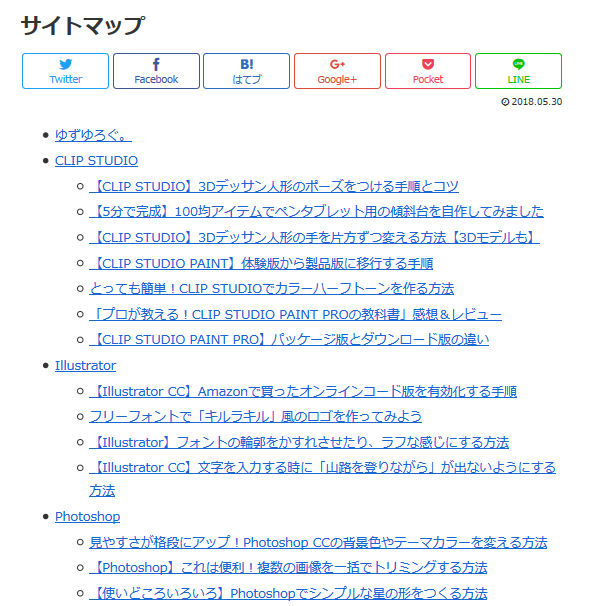
PS Auto Sitemapで作ったサイトマップページ
サイトマップというと、Googleに送信するものというイメージが強いかと思いますが、サイトマップには次の2つの形があります。
- Google向けにつくるサイトマップ
- 訪問者した方が自由にみられるサイトマップ。サイトマップページ
1はサーチコンソールに登録するもの。「Google XML Sitemaps」などを使って送るものですね。
で、今回作ったのは2のほう。サイト上に公開して、誰でもみることができるものです。
というわけで「PS Auto Sitemap」を使ったサイトマップの設置方法です。
PS Auto Sitemapでサイトマップを設置する手順
このプラグインを使う際の注意点
常時SSL化しているサイトの場合、プラグインの設定時に1か所だけ注意する点があります。
のちほどくわしく触れますが、この点に気をつけないと「混在コンテンツ」の警告が出る場合があります。
PS Auto Sitemapを導入する
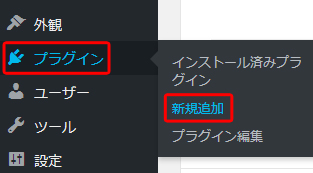
1.WordPressのダッシュボード画面から「プラグイン」→「新規追加」とすすみます。

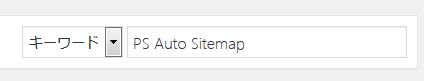
2.プラグインの検索窓に「PS Auto Sitemap」と入力します。

3.PS Auto Sitemapが出てきたら「今すぐインストール」をクリックします。

4.インストールが完了したら「有効化」をクリックして、PS Auto Sitemapを有効化します。

PS Auto Sitemapを開く
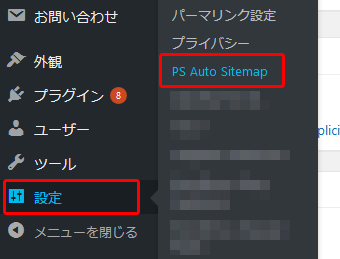
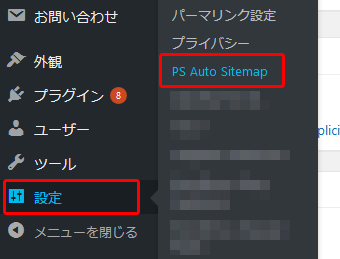
1.WordPressのダッシュボード画面から「設定」→「PS Auto Sitemap」とすすみます。

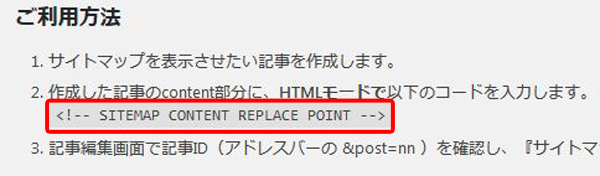
2.PS Auto Sitemapの設定画面が開いたら、下までスクロールし「ご利用方法」のところにあるコードをコピーします。


サイトマップ用の固定ページをつくる
1.WordPressのダッシュボード画面から「固定ページ」→「新規追加」とすすみます。

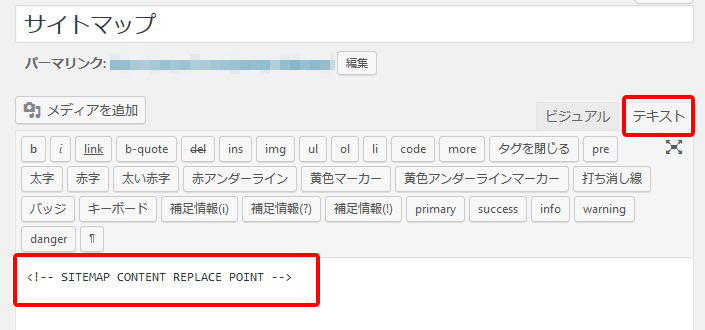
2.固定ページの作成画面になったら、テキストモードにし、本文に先ほどコピーしたコードを貼りつけます。

タイトルやパーマリンクを設定したら、そのまま保存します。
3.つづいて固定ページのIDを調べます。ダッシュボード画面から「固定ページ」→「固定ページ一覧」にすすみます。

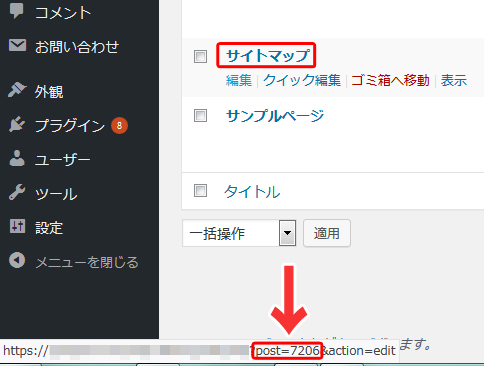
4.先ほど作った固定ページのタイトルにマウスのポインタをあてると、固定ページののIDが出ます。「post=○○」の数字がIDです。この数字をメモしておきます。

PS Auto Sitemapの設定
1.WordPressのダッシュボード画面から「設定」→「PS Auto Sitemap」にすすみます。

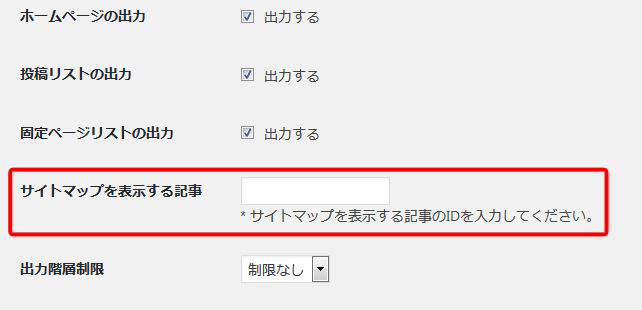
2.設定画面が開きますので「サイトマップを表示する記事」に、先ほどメモした固定ページのIDを入れます。

3.ページの下にある「変更の保存」を押すと、先ほど作った固定ページにサイトマップが表示されるようになります。


その他の設定
特定のカテゴリや記事を除外する
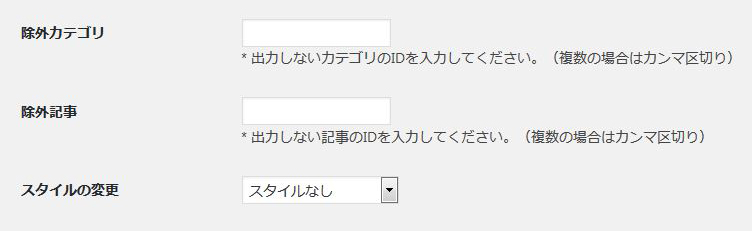
サイトマップに表示したくないカテゴリや記事がある場合は、「除外カテゴリ」や「除外記事」にIDを入れます。

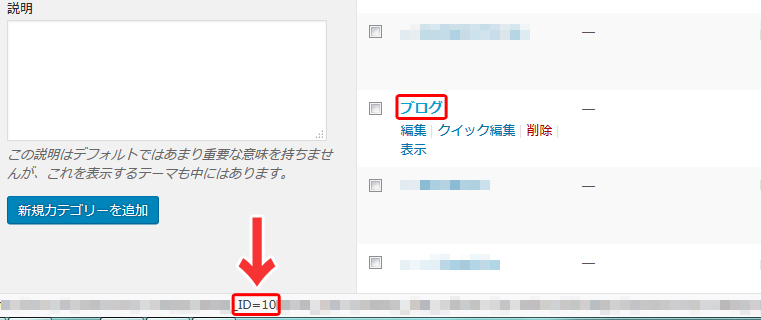
カテゴリーのIDの調べ方
1.ダッシュボード画面から「投稿」→「カテゴリー」とすすみます。

2.IDを知りたいカテゴリー名にポインタをあわせると、長いアドレスが表示されます。「ID=○○」の数字部分がそのカテゴリーのIDです。

記事のIDの調べ方
記事のIDは、固定ページのIDの調べ方と同じです。
「投稿一覧」画面で、記事名にポインタをあわせると「post=○○」と表示されます。この数字部分が記事のIDとなります。
常時SSL化したサイトの注意点
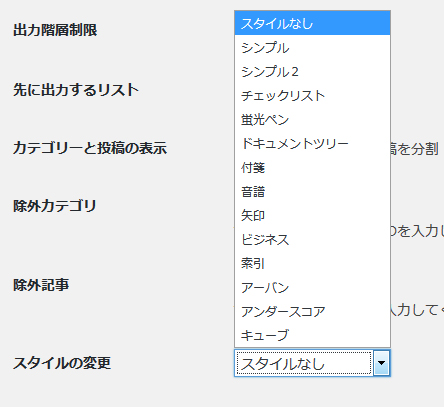
PS Auto Sitemapには、サイトマップのデザインを変える機能もついています。
「スタイルの変更」からいろいろなデザインを選ぶことができます。

・・・が。
古いプラグインです。常時SSL化(https化)したサイトの場合、スタイルによっては「混在コンテンツ」の警告が出てしまいます。

まとめ
今回は、PS Auto Sitemapを利用したサイトマップページの設置方法でした。
サイトマップページは、サイト全体の目次としてあると便利なページかと思います。404ページにリンク先として載せておくのもいいですよ。




