CSSでアコーディオンボックス(トグルボックス)をつくってみました。
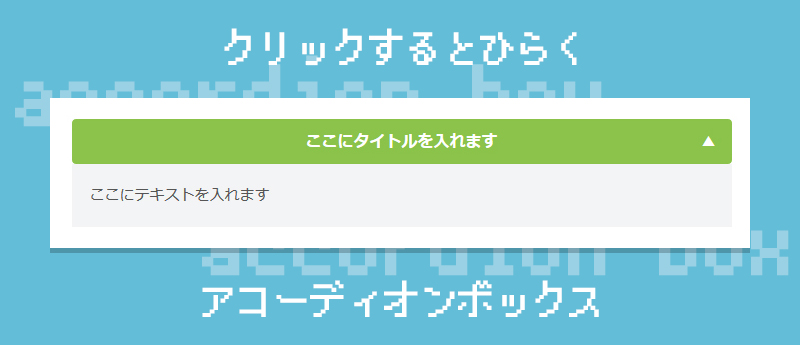
アコーディオンボックスとは次のようなものです。
ボタンを押すとウインドウがアコーディオンのように開くボックスです。
色や横幅を変えたり、ボタンとテキスト部分を分離させるなど、いろいろとカスタマイズできます。コピペでかんたんにできますので、よかったら使ってみてください。

アコーディオンボックスの実装方法

やり方はかんたん!紹介するコードをコピーして、CSSファイルに貼りつけるだけです。
WordPressをお使いの方は「style.css」(テーマを使っている方は子テーマの「style.css」)に貼りつければOKです。
アコーディオンボックスのコード
まずは基本となるアコーディオンボックスを表示させてみましょう。
こんな感じ↓のボックスです。
最初に次のコードをCSSファイルに貼りつけます
/*---------------------------------
アコーディオンボックス
--------------------------------*/
.acbox{
width: auto;
font-size:0px; /* ラベルと開く部分を分離する時は数値を入れる */
margin:0 10px; /* ボックス全体の位置調整 */
}
.acbox label{
width: auto;
font-size: 16px; /* ラベルの文字サイズ */
font-weight: bold;
text-align: center;
background: #8BC34A; /* ラベルの背景色 */
position: relative;
display: block;
padding:8px;
border-radius: 4px; /* ラベルの角の丸み */
cursor: pointer;
color: #fff;
}
.acbox label:hover{
background: #8BC34A; /* ラベルにマウスを乗せた時の背景色 */
}
.acbox input{
display: none;
}
.acbox label:after{
color: #fff;
content:"▼"; /* ラベルのアイコン */
position: absolute;
top: 50%;
right: 15px;
margin-top: -14px;
}
.acbox input:checked ~ label::after {
content:"▲"; /* ラベルをクリックした後のアイコン */
}
.acbox div{
height: 0px;
overflow: hidden;
opacity: 0;
transition: 0.15s; /* 開閉スピードの設定 */
}
.acbox input:checked ~ div{
height: auto;
padding: 18px; /* 開いた部分の枠内の余白 */
border-radius: 0px;
background: #F3F4F5; /* 開いた部分の背景色 */
opacity: 1;
}
.acbox input:checked ~ label {
background: #8BC34A; /* クリック後のラベルの背景色 */
}
.acbox-under{
font-size: 15px; /* 開いた部分の文字サイズ */
color: #555555; /* 開いた部分の文字色 */
}
上のコードをCSSファイルに貼りつけたら、実際に記事の中に「アコーディオンボックス」を入れてみましょう。
記事作成画面で「アコーディオンボックス」を挿入したい箇所に次のHTMLを貼りつけます(WordPressの場合はテキストエディタに貼りつけます)。
<div class="acbox"><input id="ac-1" type="checkbox" />
<label for="ac-1">タイトルを入れます</label>
<div class="acbox-under">ここにテキストを入れます</div>
</div>
これで見本と同じようなアコーディオンボックスが表示されます
アコーディオンボックスを2つ以上使う時の注意点
1ページにアコーディオンボックスを2つ以上入れる時は、上のHTMLコードに少し手を入れます。
<div class="acbox"><input id="ac-1" type="checkbox" />
<label for="ac-1">タイトルを入れます</label>
<div class="acbox-under">ここにテキストを入れます</div>
</div>赤色の数字を、最初に使ったアコーディオンボックスとは違う数字にします。
たとえば、2つめなら、
<div class="acbox"><input id="ac-2 type="checkbox" />
<label for="ac-2">タイトルを入れます</label>
<div class="acbox-under">ここにテキストを入れます</div>
</div>というようにします。



カスタマイズしてみよう
色やサイズなどをカスタマイズするときは、上で紹介したCSSのコードをアレンジします。
コード内の「日本語で注釈のついたところ」をいじれば、お好みのデザインにできるようになっています。

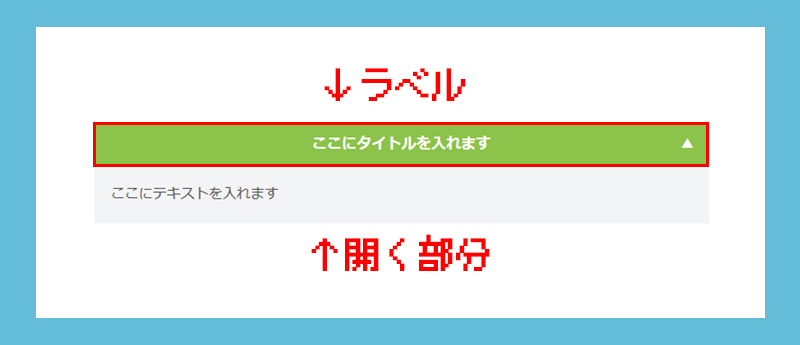
各パーツは、タイトル部分を「ラベル」、テキスト部分を「開く部分(または開いた部分)」という名前で記載しています。
好きな色にアレンジする
色を変えるときは、「#○○○○○○」というように、カラーコードを使います。カラーコードはWEB色見本を参考にすると便利です。

ボックスの横幅を変える
ボックスの幅を変える時は、次の部分をアレンジします。
.acbox{
width: auto;
font-size:0px; /* ラベルと開く部分を分離する時は数値を入れる */
margin:0 10px; /* ボックス全体の位置調整 */
}「ボックス全体の位置調整」のところで横幅を調整しています。横幅いっぱいに表示したい時は「10px」を「0」にすればOKです。
また、ラベルと開く部分を分離させたいときは、3行目の「font-size」に数字をいれます。数字が大きくなるほど、それぞれの間隔が広くなります。
ウインドウの開閉速度を変える
ウインドウの開閉速度を変える時は、次の部分をアレンジします。
.acbox div{
height: 0px;
overflow: hidden;
opacity: 0;
transition: 0.15s; /* 開閉スピードの設定 */
}「開閉スピードの設定」のところが速度を決めている部分です。数値を大きくするほど、ウインドウの開閉速度がスローになります。
ラベルのアイコンを変える
ラベルのアイコンを変える時は、次の部分をアレンジします。
.acbox label:after{
color: #fff;
content:"▼"; /* ラベルのアイコン */
position: absolute;
top: 50%;
right: 15px;
margin-top: -14px;
}
.acbox input:checked ~ label::after {
content:"▲"; /* ラベルをクリックした後のアイコン */
}「▼」や「▲」と入っている部分ですね。「+」と「-」にするなど、お好みでアレンジしてみてください。
まとめ:いろいろと活用してみよう!

今回は、CSSでアコーディオンボックス(トグルボックス)を実装する方法をお届けしました。アコーディオンボックスは短いテキストはもちろんのこと、長いテキストを入れるのにも向いています。アイデア次第で、いろいろと使えますよ。