サイトに使えるシンプルな「タイトルつき囲み枠」をCSSでつくってみました。

枠と文字のどちらも、色・サイズを自由にカスタマイズできます。コピペでかんたんにできますので、よかったら使ってみてください。

「タイトルつき囲み枠」の実装方法

やり方はかんたん!紹介するコードをコピーして、CSSファイルに貼りつけるだけです。
WordPressをお使いの方は「style.css」(テーマを使っている方は子テーマの「style.css」)に貼りつければOKです。
「タイトルつきの囲み枠」のコード
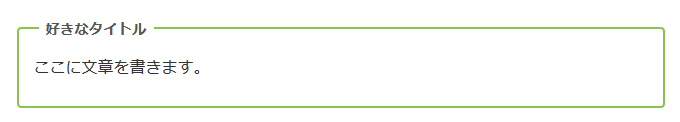
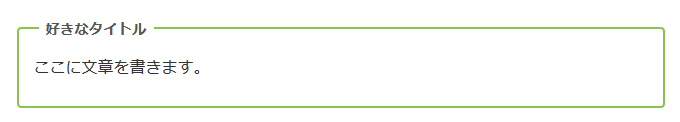
まずは基本となる「タイトルつき囲み枠」を表示させてみましょう。

タイトルの文字サイズが少し小さめなのが特長です。これをもとに、必要に応じてカスタマイズしていきます。
最初に次のコードをCSSファイルに貼りつけます。
/*---------------------------------
タイトルつき囲み枠
--------------------------------*/
.point-box {
position: relative;
border: 2px solid #8BC34A; /* 枠の太さ・種類・色 */
border-radius: 4px; /* 枠の丸み */
margin: 1.8em 1em; /* 枠外の余白 */
padding: 5px 15px;
}
.point-title {
position: absolute;
padding: 0 0.5em;
left: 20px;
top: -13px; /* タイトルの位置を調整 */
color: #555555; /* タイトルの文字色 */
font-weight: bold;
font-size:0.9em; /* タイトルの文字サイズ */
background-color: #ffffff;
}上のコードをCSSファイルに貼りつけたら、実際に記事の中に「タイトルつき囲み枠」を入れてみましょう。
記事作成画面で「タイトルつきの囲み枠」を挿入したい箇所に次のHTMLを貼りつけます。
<div class="point-box">
<div class="point-title">好きなタイトル</div>
ここに文章を書きます。</div>これで見本と同じような「タイトルつき囲み枠」が表示されます。

あとは、タイトルや本文を好きなようにアレンジすれば完成です。

たとえばこんなカスタマイズ
「タイトルつき囲み枠」をカスタマイズする時は、先ほど貼りつけたCSSのコードを修正します。
先ほどのコードをもう一度みてみましょう。
/*---------------------------------
タイトルつき囲み枠
--------------------------------*/
.point-box {
position: relative;
border: 2px solid #8BC34A; /* 枠の太さ・種類・色 */
border-radius: 4px; /* 枠の丸み */
margin: 1.8em 1em; /* 枠外の余白 */
padding: 5px 15px;
}
.point-title {
position: absolute;
padding: 0 0.5em;
left: 20px;
top: -13px; /* タイトルの位置を調整 */
color: #555555; /* タイトルの文字色 */
font-weight: bold;
font-size:0.9em; /* タイトルの文字サイズ */
background-color: #ffffff;
}カスタマイズでよく使うところに、日本語で注釈が入っています。
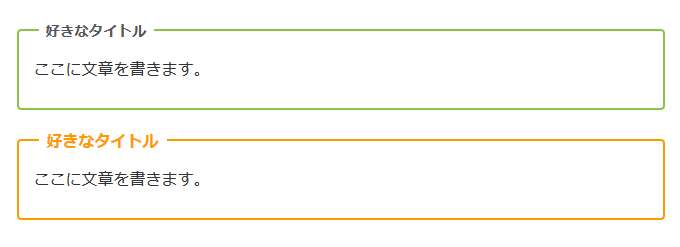
カスタマイズするときは、次のように使います。
枠の太さ・線の種類・色を変える
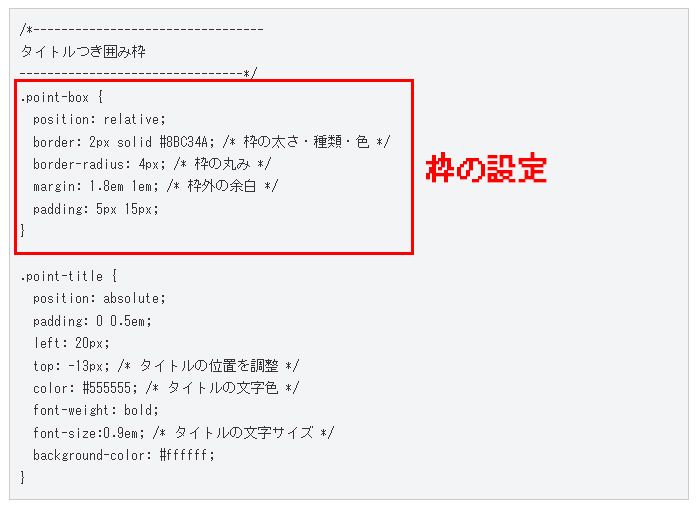
今回のコードでは『.point-box{ }』の部分で、枠のデザインを指示しています。

「枠の太さ・種類・色」のところを変えると、枠のカスタマイズができます。
- 『○px』の数字を変えると、枠の太さが変わります。
- 『solid』を『dotted』にすると点線に、『double』にすると二重線に変えられます。
- 『#○○○○○○』を変えると、好きな色に変えられます。
カラーコードは、WEB色見本を参考にすると便利です。
枠の横幅を変える
今回のコードでは、枠の幅が「画面幅よりも少しせまめ」になっています。
画面幅いっぱいにする場合は、「枠外の余白」の『1.8em 1em』となっている部分を
とすればOKです。
逆に、囲み枠の横幅を狭くしたいときは、『1.8em 1em』の『1em』の数字を大きくすると、その分だけ幅が狭くなります。
枠の丸みを調整する
「枠の丸み」の数値を大きくすると、枠の角がより丸くなります。
枠の丸みをなくしたい方は、「枠の丸み」の行(border-radius:~の行)を削除すると、枠の角の丸みがなくなり、直角になります。
タイトルの大きさを変える
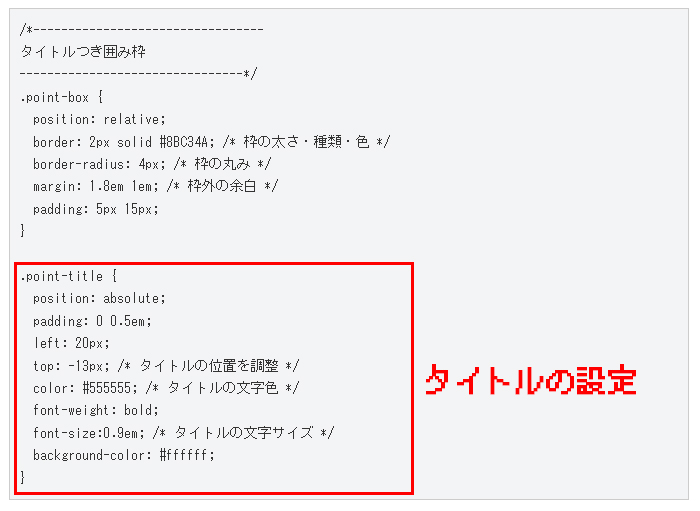
今回のコードでは、『.point-title{ }』のところでタイトルのデザインを指示しています。

「タイトルの文字色」「タイトルの文字サイズ」のところを変更すると、タイトルの色やサイズを変えられます。
タイトルの文字サイズを変えると、大きさによっては「タイトルの高さと枠がズレてしまう」ことがあります。
その場合は「タイトルの位置を調整」のところの数値を変えると、位置を調整できます。
まとめ:いろいろ使えて便利!
今回は「タイトルつきの囲み枠」のつくり方をお届けしました。シンプルですが、その分、どのような記事にでもなじみやすく、使いどころの多いボックスかと思います。