今回は、サイトでコンテンツの配布がかんたんにできる「ダウンロード用リンク」のつくり方をお届けします。
この方法を使うと、リンク(またはボタン)をクリックすると、ダウンロードダイアログが開き、コンテンツをダウンロードできるようになります。
画面は自サイトのままで、共有サイトなどに切り替わることなく、そのままダウンロードできるのでとても便利です。

ダウンロード用リンクのつくり方

この記事では例として、動画ファイルのダウンロードリンクをつくってみます。
データをGoogleドライブにアップしてみよう
1.配布したいデータを「Googleドライブ」にアップロードします。

2.データのどの場所でもいいので、右クリックします。

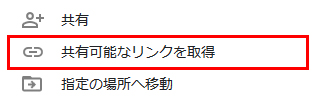
3.メニューが出ますので「共有可能なリンクを取得」を選択します。

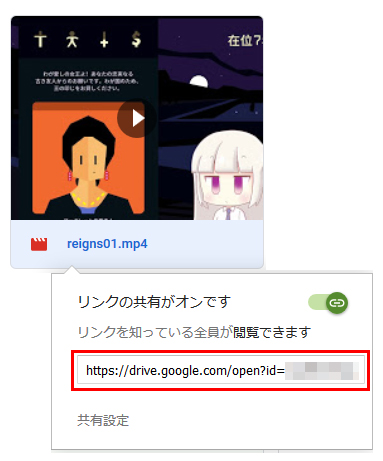
4.共有設定がオンになり、共有用のURLが表示されます。

このURLをパソコンのメモ帳などにコピーします。
これでGoogleドライブでの作業は終了です。
共有用URLを修正してみよう
先ほどコピーした共有用のURLをみてみましょう。
このURLをそのまま開くと、Googleドライブの画面になってしまいます。

つまり、このURLをそのまま使うと、ダウンロードを「Googleドライブの画面から行う」ことになってしまいます。

というわけで、共有用のURLを次のように修正します。
https://drive.google.com/open?id=○○○○○
↓
https://drive.google.com/uc?export=download&id=○○○○○
「open?id」を「uc?export=download&id」にするだけでOKです。
リンクを貼ってみよう
あとは、修正したURLをサイトにリンクとして貼るだけです。リンクはボタンなどを使ってもOKです。

セッティングができたら、さっそくリンク(ボタン)をクリックしてみましょう。

画面が切り替わることなく、そのままダウンロードダイアログが表示されればOKです。

まとめ:自サイト内で完結できるので便利!

今回は、サイトでコンテンツの配布がかんたんにできる「ダウンロード用リンク」のつくり方をお届けしました。Googleドライブを経由することで、かんたんにできるのがメリットです。




