Googleで検索をしていると、検索結果のトップに「強調スニペット」という項目が表示されることがあります。

「強調スニペット」は、いうなればGoogleが「これが答えだろ?」と勝手に選んだ回答のこと。
表示される内容は、まったくの的外れな回答だったり、キュレーションサイトやコピペサイトからピックアップしたような情報が多かったりするので、検索の邪魔になると感じている方も多いのではと思います。
というわけで今回は、Google検索で「強調スニペット」を非表示にする方法をお届けします。
今回の方法の概要
Googleの設定では「強調スニペット」を非表示にする項目がありません。
そのため、今回の方法では、ブラウザの拡張機能を使って「強調スニペット」を非表示にします。
使用するのは「Stylebot」というアドオンです。
このアドオンを使うと、なんとWebページの外観をかんたんに変更できちゃいます。
今回のような操作であれば、コードをちょっと書き加えるだけでOK。それだけで任意の項目をかんたんに非表示にすることができちゃいます。
StylebotにはFirefox版、Chrome版、Edge版があります。私のブラウザはFirefoxですので、今回はFirefox版でのやり方をお届けします。
Stylebotの導入方法
「Stylebot」の導入方法はとてもかんたんです。Firefoxでしたら所要時間は1~2分。あっという間に導入が完了します。
Firefoxでの導入方法はこちらの記事で解説しています。

では、さっそく「Stylebot」を使って、Google検索で表示される「強調スニペット」を非表示にしてみましょう。
Google検索の「関連性の高い検索」を非表示にする
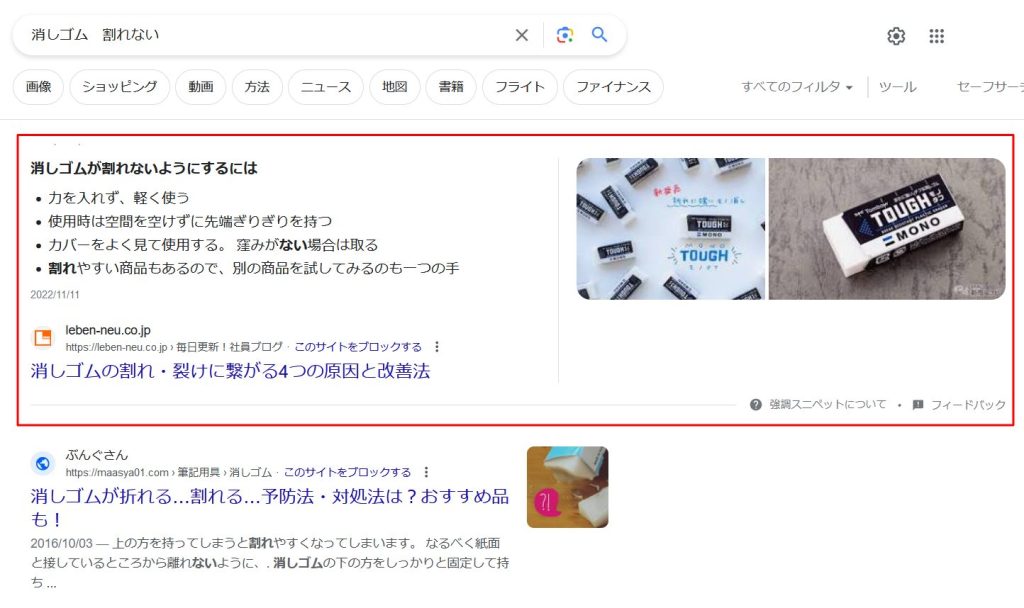
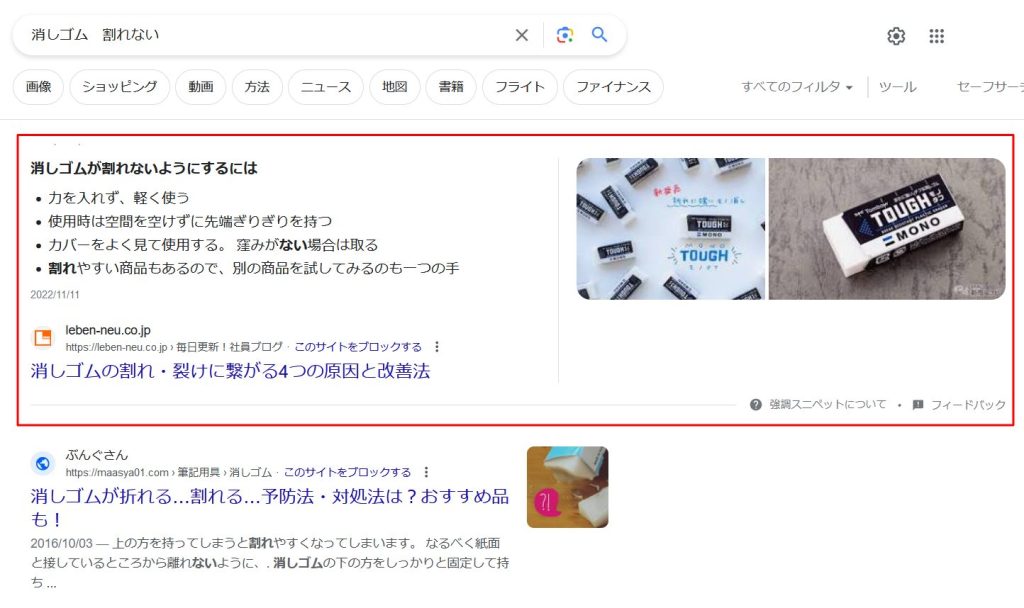
1.Googleでなんらかのキーワードで検索して「強調スニペット」を表示します。

今回の例では「消しゴム 割れない」で検索してみました。検索のトップに「強調スニペット」が表示されています。
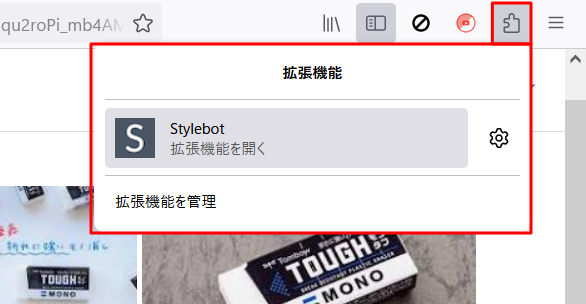
2.検索結果を表示した状態で、Firefoxの画面右上のアドオンのアイコンをクリックします。

すると、拡張機能に「Stylebot」が表示されますので、これをクリックします。
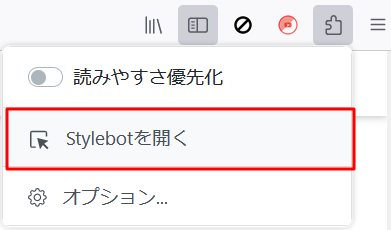
3.「Stylebotを開く」を選択します。

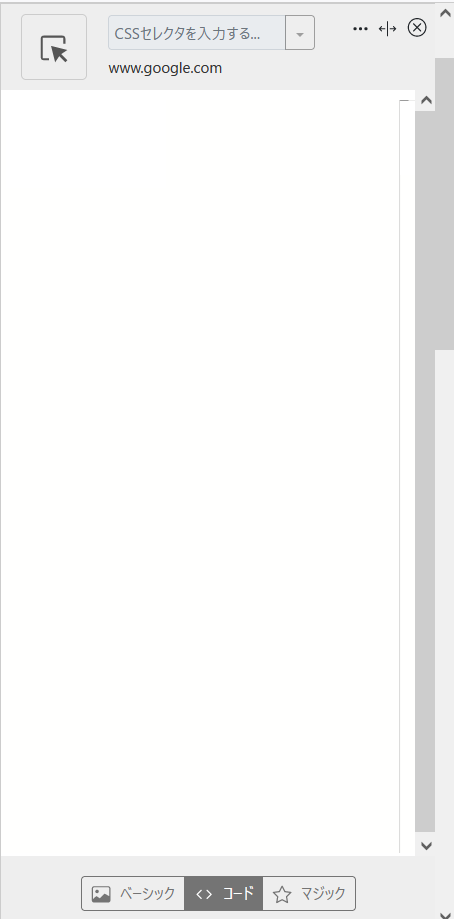
4.画面上に「Stylebot」のエディタが表示されます。

今回はCSSのコードを書き加えますので、エディタの下部で「コード」を選択します。

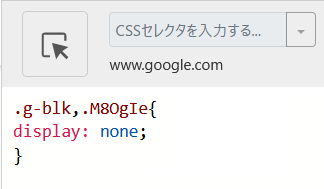
5.エディタに次のコードを記載します。
.g-blk,.M8OgIe{
display: none;
}
こちらが実際に記載したところ。

6.コードを書くとリアルタイムで反映されます。「強調スニペット」が非表示になりました。

この設定は、ほかのキーワードで検索した場合も、もちろん有効。「強調スニペット」が出ないようになっています。
「その他の質問」を非表示にする
「Stylebot」を使うと、Googleで検索をした際に表示される「その他の質問」を非表示にすることもできます。

こちらの記事では、その方法をくわしく解説しています。

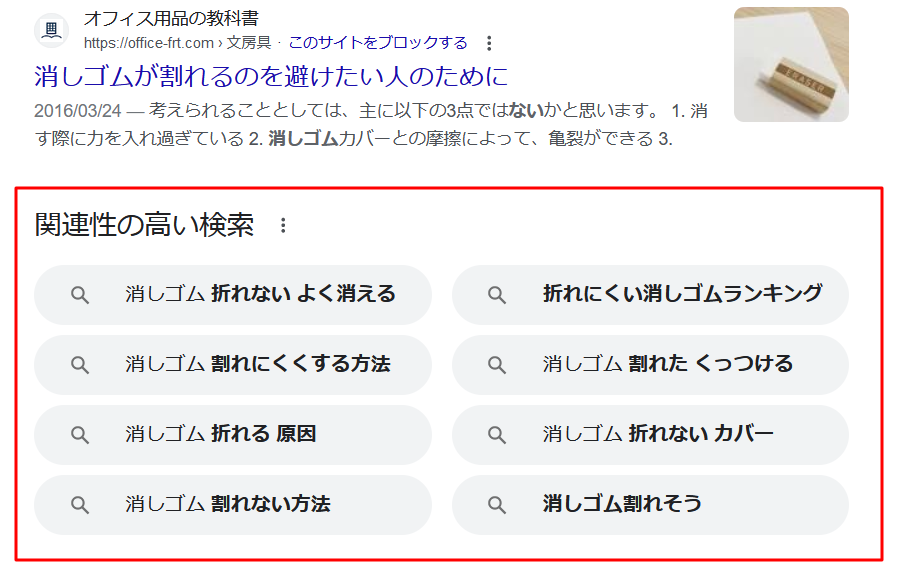
「関連性の高い検索」を非表示にする
「Stylebot」を使うと、Googleで検索した際に表示される「関連性の高い検索」を非表示にすることもできます。

その方法をこちらの記事でくわしく解説しています。

設定した内容を無効にするには
「Stylebot」で設定した内容を無効にしたいときは、次のいずれかの方法を使うと便利です。
コードを削除する
書き込んだコードを削除すればOKです。
今回の場合でしたら、
.g-blk,.M8OgIe{
display: none;
}を削除するわけですね。
これでこの設定に関しては無効になります。
任意のサイトを指定してオフにする
任意のサイトを指定して、「Stylebot」を有効にするか否かを決めることもできます。
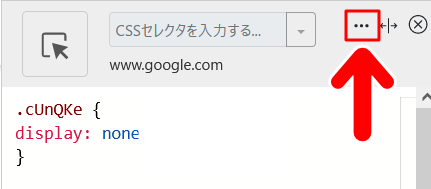
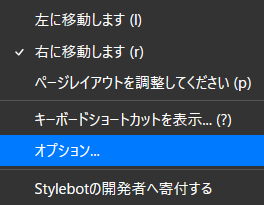
1.「Stylebot」の「…」をクリックします。

2.するとメニューが開きますので「オプション」を選択します。

3.「スタイル」を選ぶと、「Stylebot」を使用したサイトごとに、設定した内容を適用するかどうかを決められます。

Firefoxで「Stylebot」自体を無効にする
あるいは、Firefoxで「Stylebot」自体を無効にする方法もあります。その場合は、次の手順で行います。
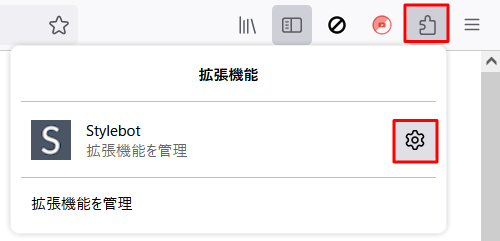
1.Firefoxの画面右上のアドオンのアイコンをクリックし、「Stylebot」の歯車マークをクリックします。

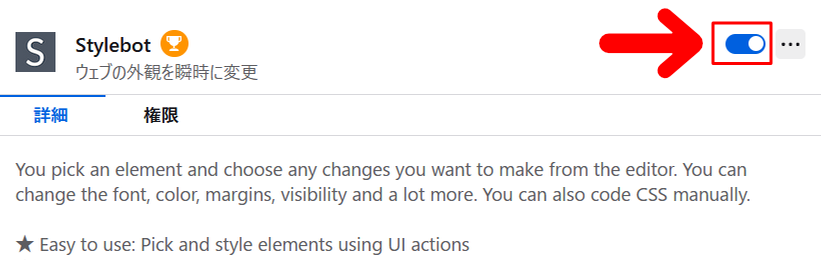
2.すると、Firefoxの「Stylebot」の設定ページに移行します。

右側にあるスイッチで、「Stylebot」のONとOFFを切り替えることができます。無効にしたいときは、このスイッチをオフにすればいいわけですね。
記事で使用したツール
今回の記事で使用したツールは次の通りです。

今回はFirefoxのアドオン「Stylebot」を使って、Google検索の「強調スニペット」を非表示にする方法をお届けしました。興味のある方はよかったら参考にしてみてください。



