先日、Googleサーチコンソールから「Mobile-first indexing enabled for~」というタイトルのメールが届きました。
内容をみると、次のように書かれています。
Mobile-first indexing enabled for https://サイトのURL
https://サイトのURL の所有者様
モバイル ファースト インデックスが有効になっているため、スマートフォン用 Googlebot のログでサイトのトラフィックが増加している可能性があります。また、モバイル版のコンテンツから Google 検索結果のスニペットが生成されるようになることもあります。
・・・と、なにやらよく分からないことが書かれています。
その先を読むと、この案内の背景(理由)が書かれています。
背景: モバイル ファースト インデックスは、インデックス登録とランキングの決定についてモバイル版のコンテンツを使用することで、ユーザー(主にモバイル ユーザー)が探している情報を見つけやすくするための仕様です。弊社のクロール、インデックス登録、ランキングのシステムは、これまでは PC 版のサイトのコンテンツを使用していたため、PC 版とモバイル版でコンテンツが異なる場合、モバイル検索に不都合が生じることがあります。弊社の分析によると、お客様のサイトのモバイル版と PC 版は類似しています。
ややこしい文面ですが、これ、「あなたのサイトは、モバイルファーストインデックスの対象になりましたよ」というお知らせなんですね。
「サイトに問題がある」といった類のメールではないので、この案内については特に対処することはなく、そのままでOKです。
モバイル ファースト インデックスとは
モバイル ファースト インデックスの意味
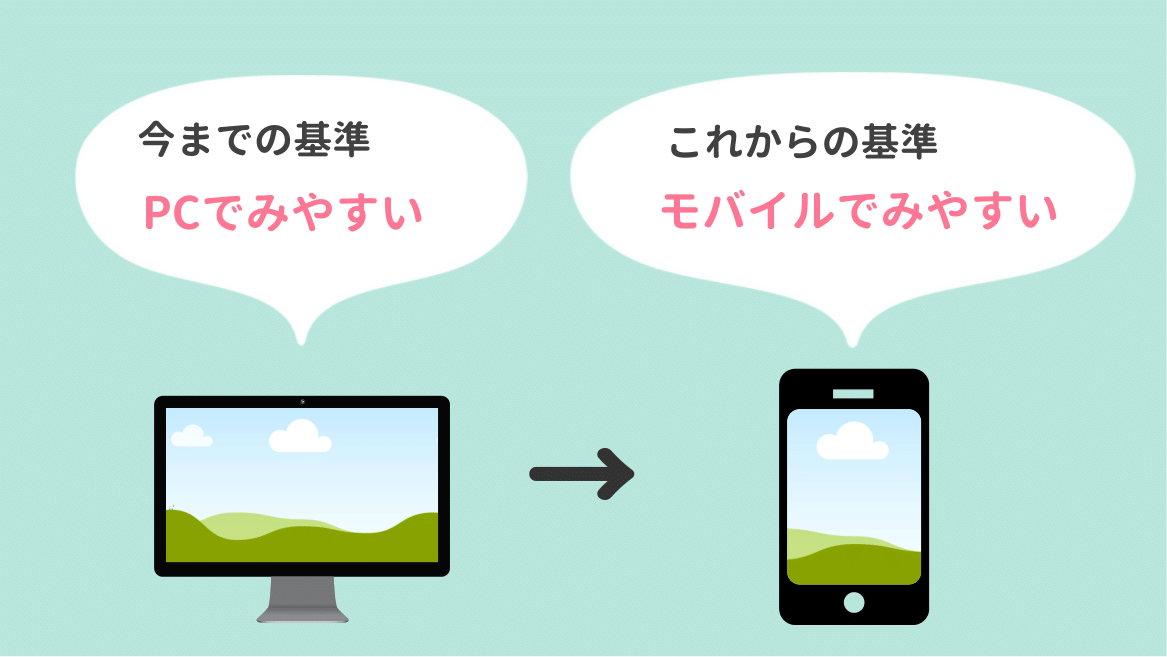
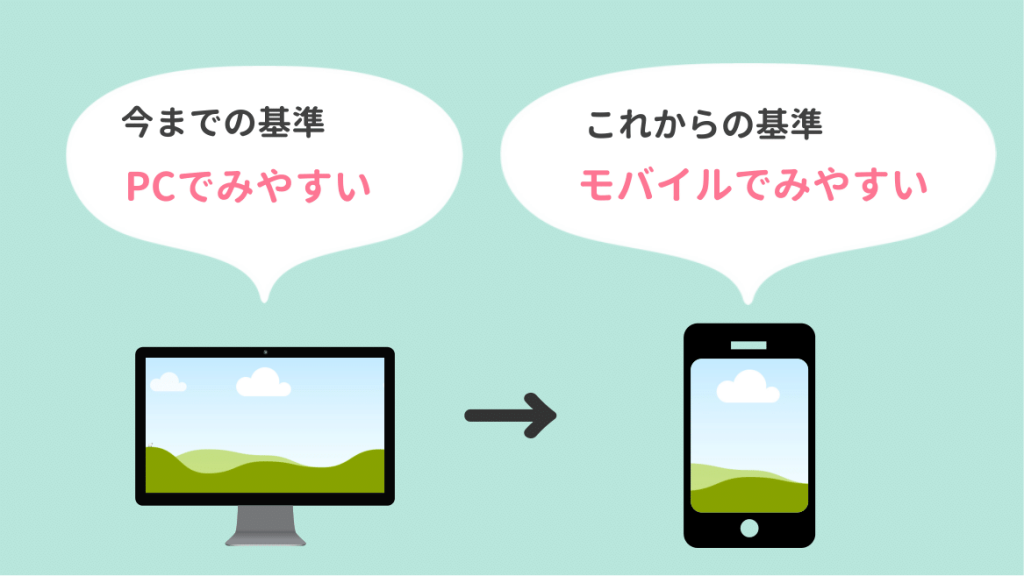
さて、今回のメールにあった「モバイル ファースト インデックス」ですが、これはGoogleの検索順位を決める新しい基準のことです。

これまでGoogleは「PCユーザーに向けたページ」を評価し、それを基準に検索順位を決定していました。
これを今後は「モバイルユーザーに向けたページ」の評価を基準にして検索順位を決めるようにするというのが、「モバイル ファースト インデックス(MFI)」です。
つまり、スマホやタブレットなどのモバイル端末でみやすいかどうか・使い勝手がいいかどうかが大きなポイントになってくるということです。
メールでの通知
現在、Googleではモバイルファーストインデックスへの本格移行がすすめられています。
今の段階では、すべてのサイトが対象ではなく、Googleが「モバイル端末での使用に適している」と判断したサイトから順々に適応していくという形をとっています。
そう、モバイルファーストインデックスが適応されたサイトに、冒頭で紹介した「Mobile-first indexing enabled for~」というタイトルのメールが届いているわけですね。
検索順位への影響
これからやるべきこと

「Mobile-first indexing enabled for~」というタイトルのメールが届いたら、これからは「モバイルユーザー向けのサイト」として評価されていくことになります。
つまり、「モバイルユーザーにとって使いやすいサイト」であることが重要になってくるということですね。
スマホやタブレットでの見やすさ・使いやすさを考えて、
- 一文あたりの文字数や、改行のタイミング
- サイトの表示速度
といった点は特に注意する必要があります。
モバイル端末での使い勝手を確認する
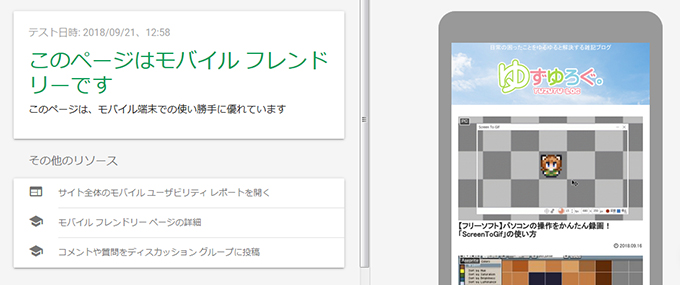
モバイル端末での使い勝手は、自前のスマホやタブレットで確認するほか、Googleの「モバイルフレンドリーテスト」でも確認できます。
URLを入力するとサイトの分析がはじまり、モバイルでの使い勝手についての評価が表示されます。

また、今後、重要とされる「サイトの表示速度」については、Googleの「Test my site」を使うと便利です。
おしまいに
今回は、Googleサーチコンソールからのメール「Mobile-first indexing enabled for~」についてでした。
PC基準からモバイル基準へと、ウェブサイトの概念も大きく変化する時代となりました。よかったら参考にしてみてくださいね。