今回は、Affinity Photoでカラー画像をモノクロ画像にする方法のその2をお届けします。
前回の記事では「白黒」という機能を使ってモノクロ画像をつくりましたが、今回は「HSL」「グラデーションマップ」「しきい値」を使ってつくります。
前回の記事はこちらです。

今回の方法も元のカラー画像を直接加工せずにできますので、あとから修正やもとに戻すことがかんたんにできます。
HSLを使ってモノクロ画像に変換する
まずは「HSL」パネルを使った方法からみていきましょう。
1.Affinity Photoで任意のカラー画像を開きます。

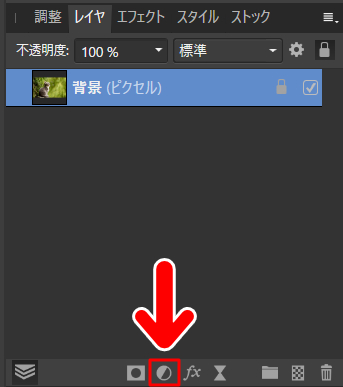
2.レイヤーパネルの下部にある「調整」アイコンをクリックします。

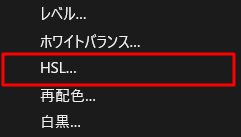
3.メニューが開きますので「HSL」を選択します。

4.すると「HSL」というパネルが開きますので、「彩度のシフト」のスライダーをいちばん左(-100%)にします。

5.カラー画像がモノクロになりました。

「明度のシフト」のスライダーを動かすと、画像全体の明るさを変えることができます。

グラデーションマップを使った方法
つづいては、グラデーションマップを使って、カラー画像をモノクロ画像にする方法です。
1.Affinity Photoで任意のカラー画像を開きます。

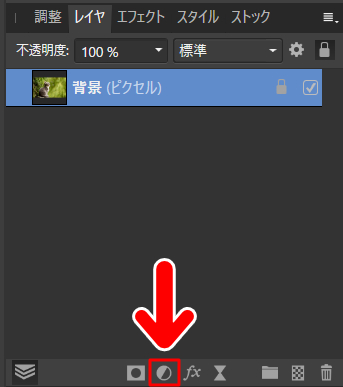
2.レイヤーパネルの下部にある「調整」アイコンをクリックします。

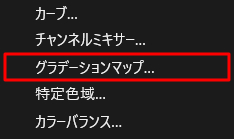
3.メニューが開きますので「グラデーションマップ」を選択します。

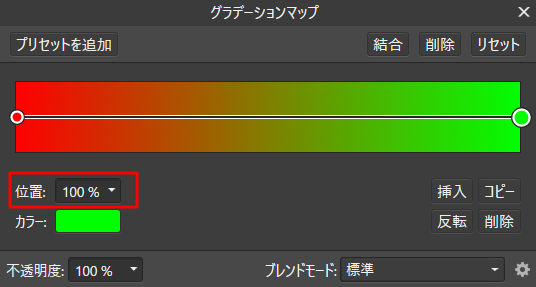
4.すると「グラデーションマップ」パネルが開きますので、位置を「100%」にします。

この段階では、画像がとても奇妙な色になっていると思いますが、気にしないでOKです。
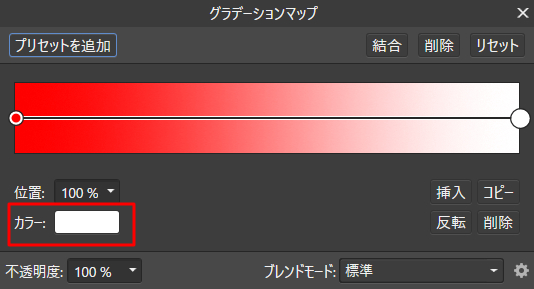
5.「カラー」をクリックして「白色(R:255 G:255 B:255)」にします。

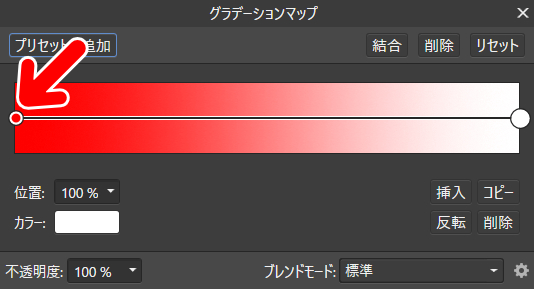
6.続いて、スライダーのいちばん左の〇をクリックします。

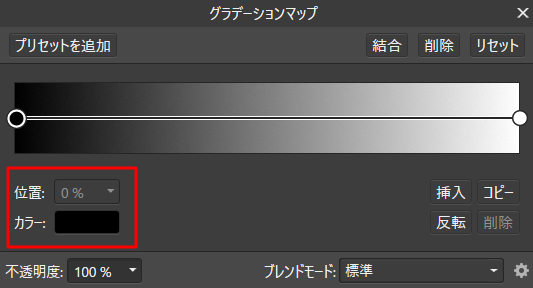
7.位置が「0%」であることを確認して、カラーを「黒(R:0 G:0 B:0)」にします。

8.カラー画像がモノクロになりました。

しきい値を使う方法(モノクロ2階調)
つづいては「しきい値」を使った方法です。この方法を使うとモノクロ2階調になります。しきい値は、コントラストがはっきりした画像のほうがキレイに仕上がります。
1.Affinity Photoで任意のカラー画像を開きます。

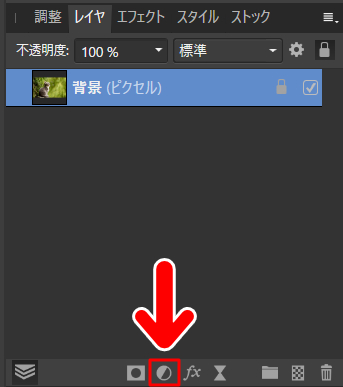
2.レイヤーパネルの下部にある「調整」アイコンをクリックします。

3.メニューが開きますので「しきい値」を選択します。

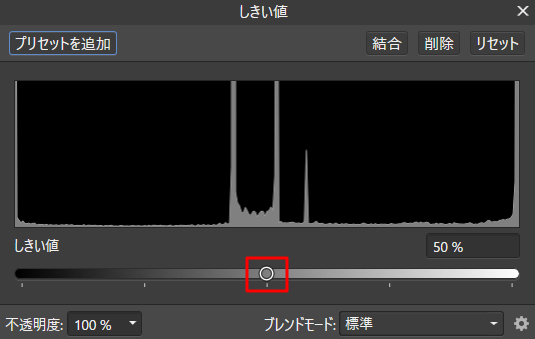
4.「しきい値」パネルが開きます。

スライダーで「しきい値」を設定します。しきい値よりも明るいところは白に、しきい値よりも暗いところは黒になります。
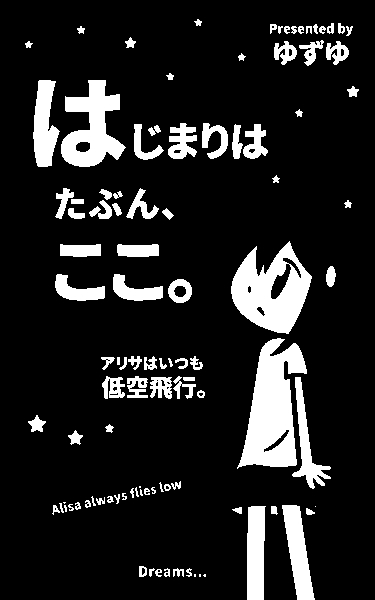
5.白と黒だけで構成された、モノクロ2階調の画像になります。

元に戻す・再編集するには
今回紹介した方法は、いずれも元のカラー画像を直接加工しない方法です。そのため、元のカラー画像にかんたんに戻すことができます。
元のカラー画像に戻すには
戻すときは、各処理をした調整レイヤーのいちばん右のチェックをはずします。

これで調整レイヤーが非表示になり、元のカラー画像のみが表示されるようになります。

再編集するには
今回紹介した方法は何度でも再編集ができます。

調整レイヤーの右側のアイコンをダブルクリックすると、再編集できるようになります。
まとめ
今回はAffinity Photoで、カラー画像からモノクロ画像をつくる方法その2をお届けしました。
前回の方法に比べると、やや調整がしづらい点がありますが、画像の種類によってはこちらのほうがキレイに処理できることもあります。よかったら参考にしてみてください。




