このところ、PhotoshopやIllustratorの代替ソフトとして「Affinity photo」や「Affinity Designer」を使っています。
どちらのソフトにも、写真や画像を好きな形で表示するクリッピングマスク機能がついています。

クリッピングマスクは「切り抜き」と似ているようにみえますが、あとから自由に加工ができるのがポイント。表示部分の変更や拡大縮小、枠線の編集なども自由にできます。
また、元の写真や画像を損なうことなくできるのもポイントです。
というわけで今回は、「Affinity photo」や「Affinity Designer」でクリッピングマスクを使う方法をお届けします。
クリッピングマスクを使ってみよう
まずはクリッピングマスクを使いたい写真や画像を開きます。

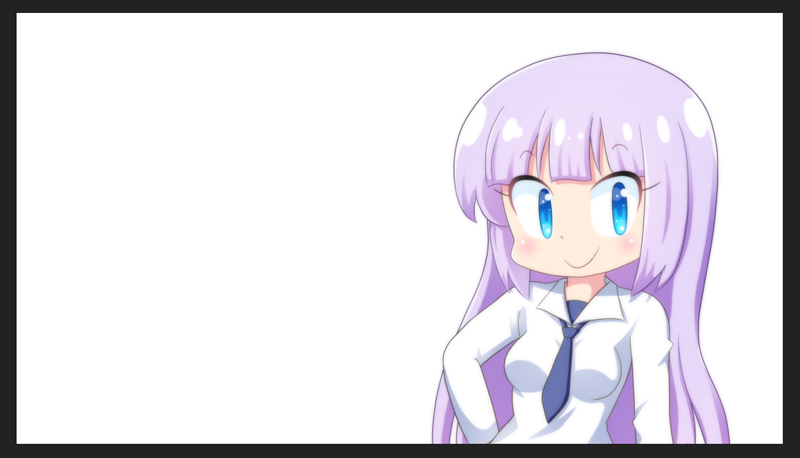
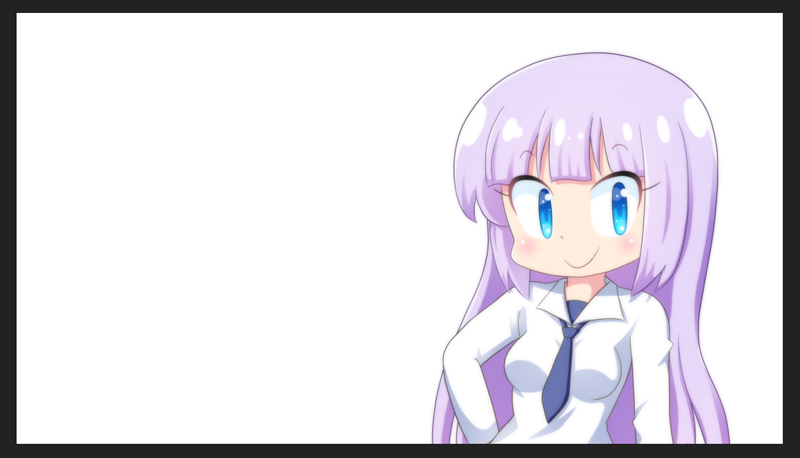
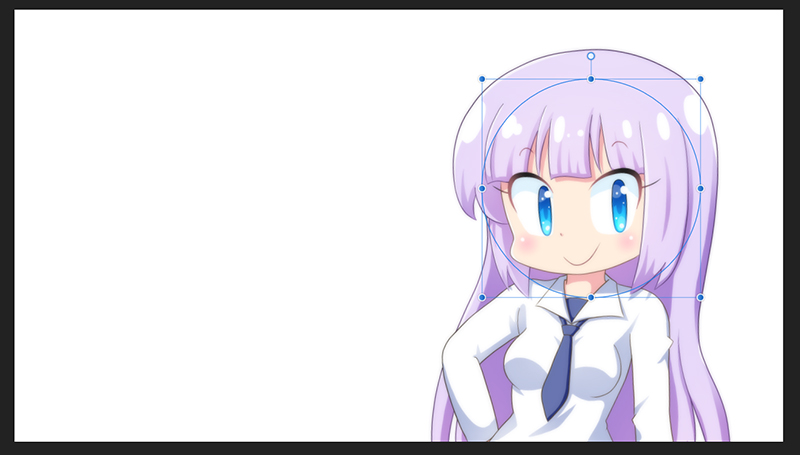
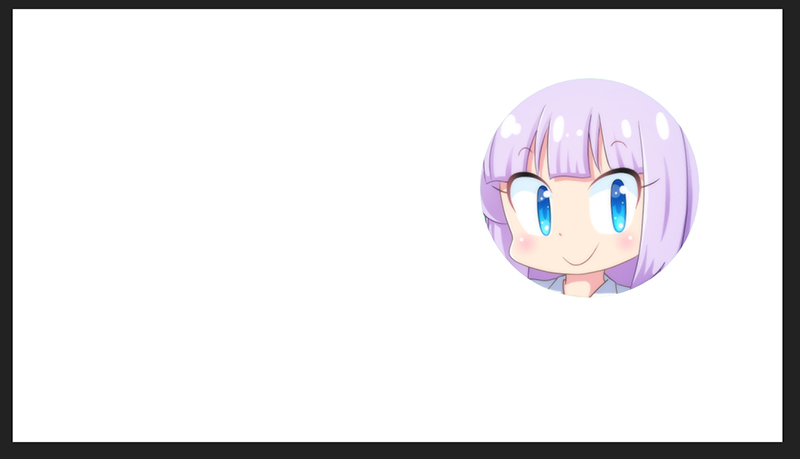
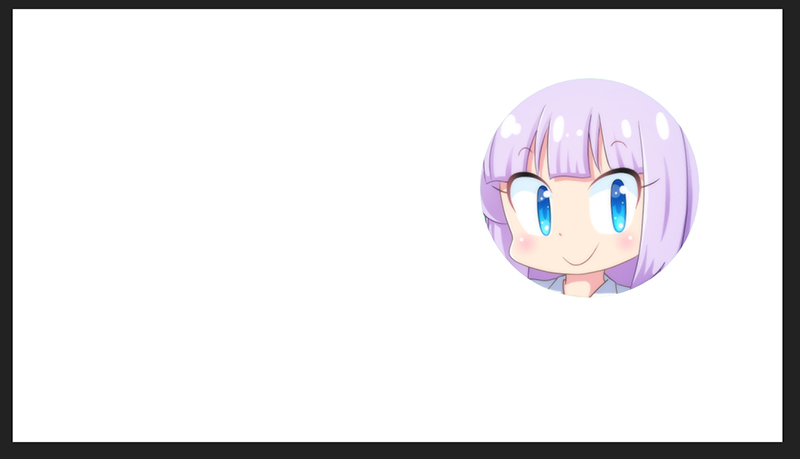
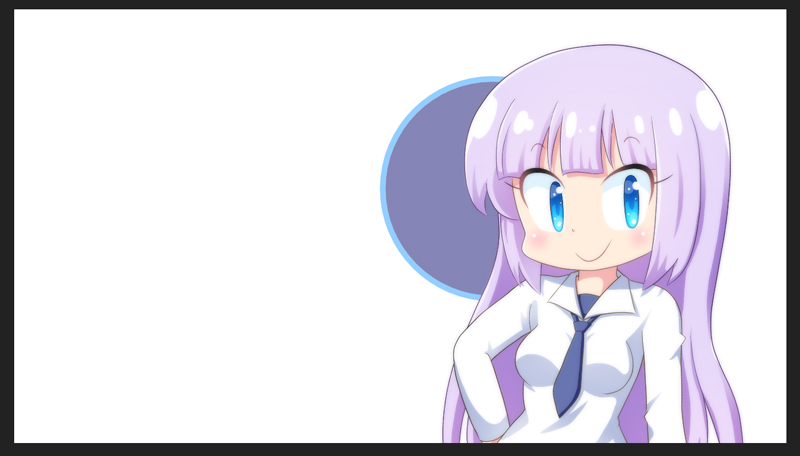
今回は例としてこのイラストを使ってみます。クリッピングマスクはどんな形でもできますが、ここでは使う機会の多そうな「円形」で表示してみます。

クリッピングマスクを使う準備をしよう
1.任意の写真や画像を開きます。

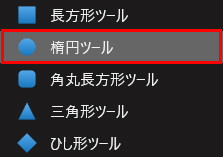
2.左サイドにあるツールパネルから「楕円ツール」を選択します。


3.大きさはアバウトでいいので、円を描きます。

円の色や輪郭線は後から変更できますので、この段階では色や輪郭は気にしなくてOKです。
3.左サイドにあるツールパネルの「移動ツール」を選択します。
![]()
4.これで先ほど描いた円を移動できるようになります。円を写真や画像の好きな場所に移動させます。

クリッピングマスクで表示する箇所はあとから自由に変更できますので、この段階では円の位置はアバウトでOKです。
つづいて、クリッピングマスクが使えるようにレイヤー操作をしてみましょう。
レイヤー操作をしてみよう
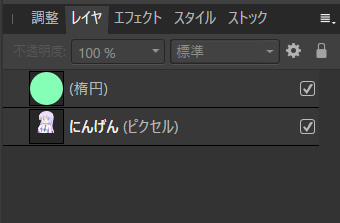
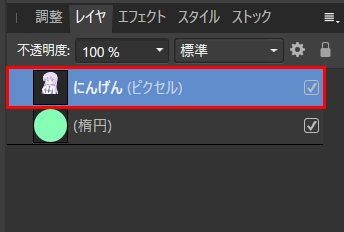
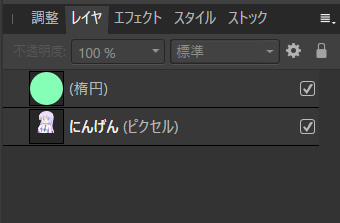
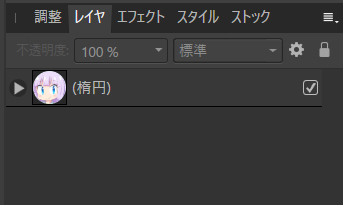
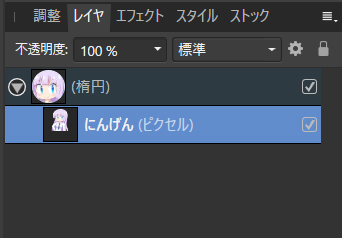
さて、ここでレイヤーパネルをみてみましょう。

写真や画像レイヤー(ここでは「にんげん」という名前にしています)の上に、楕円レイヤーが表示されています。
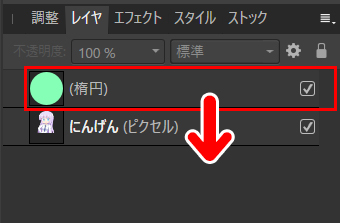
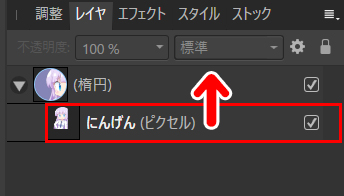
この楕円レイヤーを、写真や画像レイヤーの下にドラッグします。

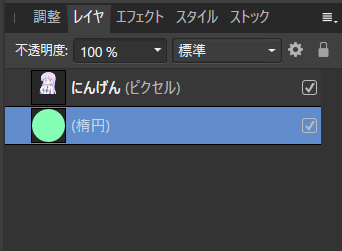
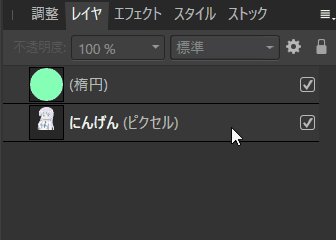
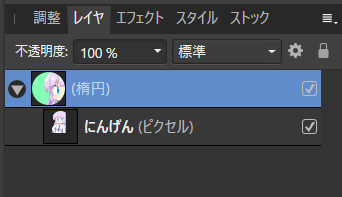
すると、写真や画像レイヤーの下に楕円レイヤーが移動しました。

楕円レイヤーが下になると、キャンバスの表示も変わります。

レイヤー操作をする前は、写真や画像の上に「円」が表示されていましたが、操作後は「円」が下になりましたね。
このようにAffinity photoやAffinity Designerでは、クリッピングマスクに使う図形を下に置きます。
これでクリッピングマスクの準備は完了です。さっそくクリッピングマスクを使ってみましょう。
クリッピングマスクをかけてみよう
1.レイヤーパネルで、写真や画像レイヤーをクリックします(写真や画像レイヤーが選択状態になります。

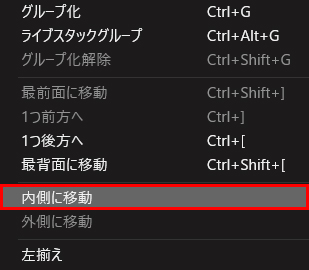
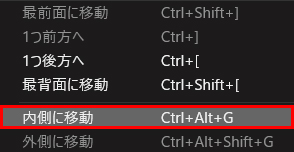
2.Affiniy Photoの場合はヘッダーメニューの「配置」から「内側に移動」を選択します。
![]()

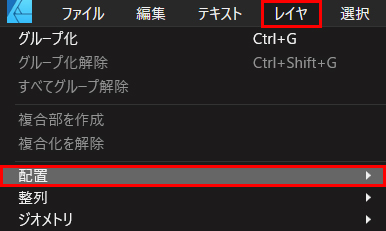
Affinity Designerの場合は、「レイヤ」→「配置」→「内側に移動」を選択します。


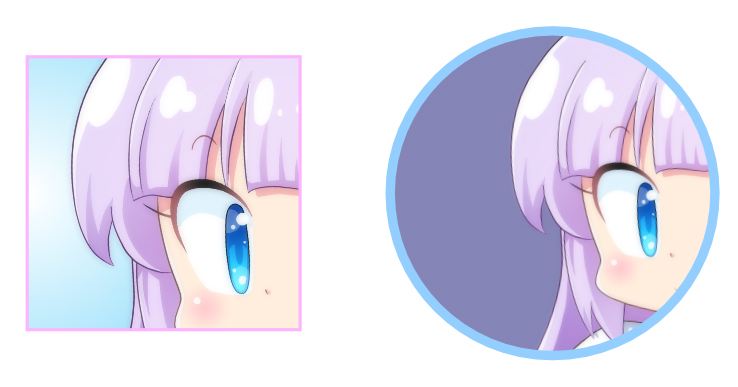
3.クリッピングマスクが適用され、画像が円の形で表示されました!

さらにかんたんなクリッピングマスクの方法
クリッピングマスクの操作に慣れてきたら、さらにかんたんな方法があります。
1.図形を重ねた状態にします。

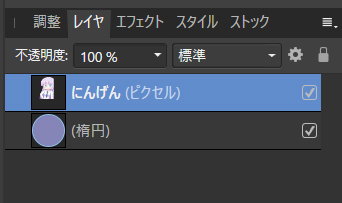
2.レイヤーパネルをみると、次のような構成になっています。

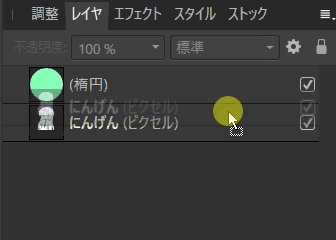
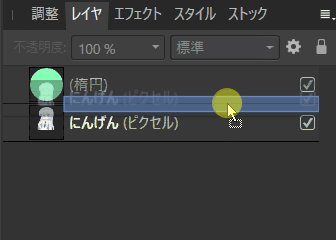
3.「写真や画像のレイヤー」を「円レイヤー」に重なるようにドラッグします。

すると、このように「円レイヤー」の中に「写真や画像のレイヤー」が入った状態になります。

キャンバスをみてみましょう。クリッピングマスクが適用されています。

レイヤーを重ねる操作にすこし癖がありますが、慣れてきたらこの方法のほうがスムーズかと思います。
つづいて、表示位置や図形を編集してみましょう。
表示位置や図形を編集してみよう
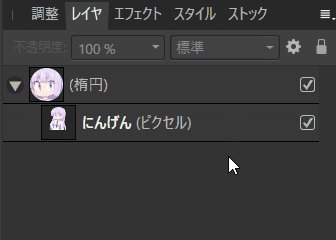
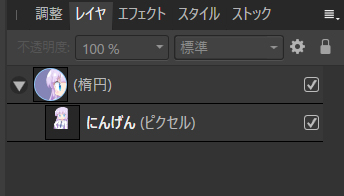
クリッピングマスクを適用することができたら、レイヤーパネルをみてみましょう。

クリッピングマスクの適用前は「写真や画像のレイヤー」と「楕円レイヤー」がありましたが、適用後はこのようにレイヤー表示が変わっています。
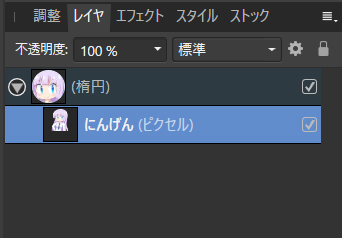
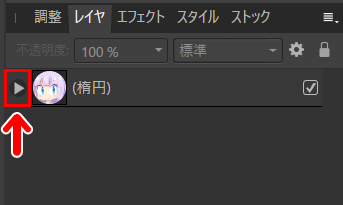
左のアイコンをクリックしてみましょう。

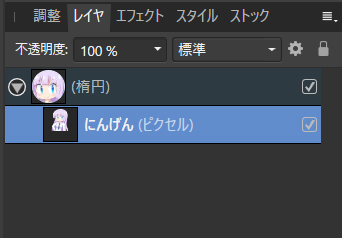
すると、「楕円レイヤー」の中に「写真や画像のレイヤー」が入っています。

ここでそれぞれのレイヤーを操作できます。
まずは表示位置を調整してみましょう。
写真や画像レイヤーの編集
1.写真や画像のレイヤーをクリックして、選択状態にします。

2.左サイドにあるツールパネルの「移動ツール」を選択します。
![]()
3.これで円の位置はそのままに、画像や写真レイヤーの移動・拡大縮小・角度の変更などができるようになります。

任意の位置になればOKです。
図形の編集をしてみよう
楕円レイヤーを選ぶと、図形のみを編集できるようになります。
1.楕円レイヤーをクリックして、選択状態にします。

2.左サイドにあるツールパネルの「移動ツール」を選択します。
![]()
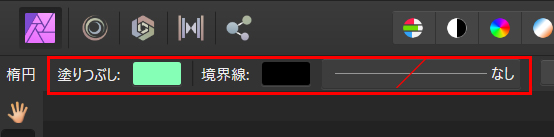
3.するとメニューバーの下に、円の色や境界線(輪郭線)を設定できるウインドウが表示されます。

4.任意の仕上がりになればOKです。

ちなみに、今回の作例では「背景が透過(透明)処理された画像」を使っています。その場合は、図形の「塗りつぶし」の色を変えると、背景の色も変わります。

背景が透過処理されたものの場合は、こうした遊び方もできます。
クリッピングマスクの解除方法
クリッピングマスクはかんたんに解除できます。

クリッピングマスクをかけた時のレイヤーパネルをみてみましょう。

「楕円レイヤー」の中に、「写真や画像のレイヤー」が入っています。
クリッピングマスクを開場するときは、「写真や画像のレイヤー」をドラッグして「楕円レイヤー」の外に出します。

「楕円レイヤー」の外に移動できればいいので、ドラッグするのは上でも下でもOKです。操作的には、上にドラッグするほうがわかりやすいかと思います。
このように、「写真や画像のレイヤー」が「楕円レイヤー」の外に出ればOKです。

クリッピングマスクが解除されました。

記事で使用したアイテム
今回の記事で使用したアイテムは次の通りです。
【Affinity photo】

Photoshopの代替ソフトとして使用しているソフトです。写真の補正・加工はもちろんのこと、イラストにも使えます。今回の記事ではクリッピングマスクの作例制作に使用しました。
【CLIP STUDIO PAINT PRO】
作例のイラストを描くのに使用したソフトです。非常に使いやすくおすすめです。
【XP-PEN Artist 12】
2万円前後で買える液晶タブレットです。液タブとしては安価な部類に入りますが、大きな不満もなく使っています。レビューもしています。

まとめ
今回は、「Affinity photo」や「Affinity Designer」でクリッピングマスクを使う方法をお届けしました。今回は円形で切り抜きましたが、どんな形でも使うことができます。
私は、Adobe Illustratorでクリッピングマスクをよく使っていたのですが、Affinityだとメニューに「クリッピングマスク」がないんですね。
最初は戸惑いましたが、この方法であればAffinity Photo、Designerともにクリッピングマスクが使えます。よかったら参考にしてみてください。





