今回はAffinity Photoで映像が乱れているような画像のつくり方をお届けします。
グリッチエフェクトとも呼ばれる方法です。
この方法を使うと、たとえばこの画像が

こんな感じで、映像が乱れたような雰囲気になります。

周辺光量を落とす効果を加えると、より映像っぽい雰囲気になります。

というわけで、さっそくやり方をみていきましょう。
方法
今回は次の画像を例にやり方を紹介します。

ここでは画像がイラストの場合を例にしていますが、写真の場合も同じやり方でできます。
ちなみに、上のような横線の入った画像はかんたんにつくることができます。

手順
1.Affinity Photoで任意の画像を開きます。

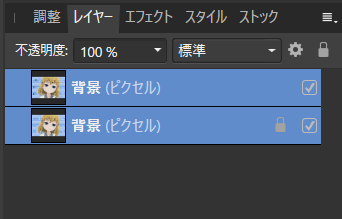
レイヤー構成は次の通りです。

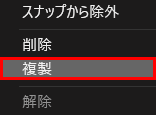
2.画像のレイヤーを右クリックします。

するとメニューが開きますので「複製」を選択します。

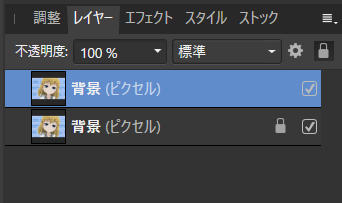
画像のレイヤーが複製できました。この複製したレイヤーを選択した状態で作業をすすめていきます。

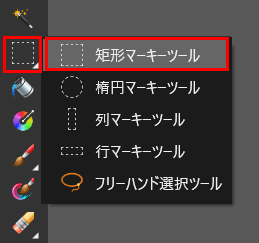
3.画面右のツールバーから「矩形マーキーツール」を選択します。

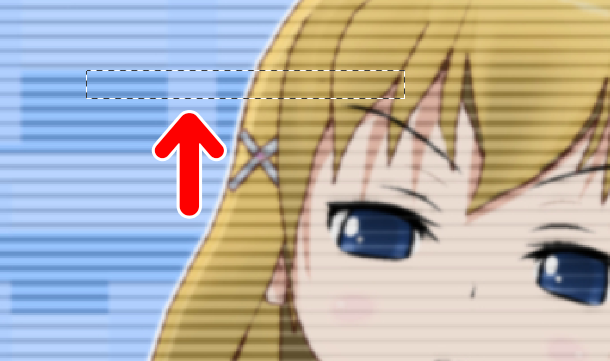
4.画像のどこでもいいので、マウスをドラッグして横に長い四角形をつくります。

この部分が、映像が乱れるところになります。1つでは物足りないので、ここから複数の横長の長方形をつくっていきます。
5.2つめ以降の四角形をつくる時は、キーボードのCtrlとAltキーを押しながら、マウスをドラッグします。

PhotoshopなどAdobeのソフトに慣れている方は、操作方法が違うので注意しましょう。
3つめ以降も同じ操作(CtrlとAltキーを押しながらドラッグ)で横長の四角形を作っていきます。

四角形の数に決まりはありません。それぞれの幅や高さが違っていても問題ありません。
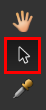
6.四角形(選択範囲)を配置できたら、画面左端のツールバーから「移動ツール」を選択します。

すると、先ほど作った四角形(選択範囲)全体を動かせるようになります。

選択範囲を横にずらしてみましょう。すると、四角で囲まれた部分の画像もその方向にずれます。

このように選択範囲を横、あるいは縦にずらして映像の乱れを表現します。
7.ずらし終えたら、キーボードのCtrl+Dキーを押して点線の表示を消します。

これで映像が乱れたような雰囲気の画像ができました。
周辺光量を落としてみよう
つづいて、映像らしい雰囲気になるようにちょっとした工夫をしてみます。

画像のまわりを暗くする(周辺光量を落とす)効果を加えてみましょう。
まわりを暗くする
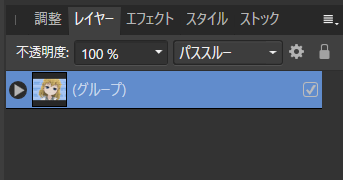
1.キーボードのShiftキーを押しながら「画像のレイヤー」と「複製したレイヤー」をクリックして、2つのレイヤーを選択状態にします。

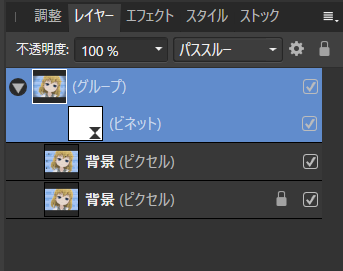
2.2つのレイヤーが選択された状態で、キーボードのCtrl+Gキーを押します。すると、2つのレイヤーがグループ化されて、ひとまとまりになります。

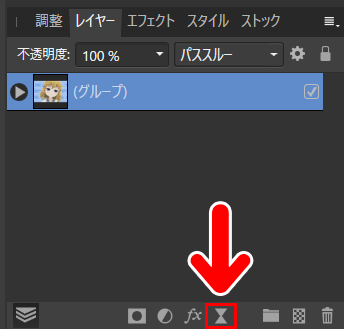
3.「グループ」が選択された状態で、レイヤパネルの下部にある「ライブフィルター」のアイコンをクリックします。

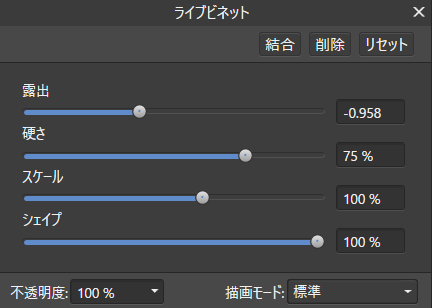
4.すると「ライブビネット」というパネルが開きます。

このパネルが、画像のまわりを暗くする操作ができるパネルです。
「露出」あるいは「スケール」の数値を変えると、暗くなる範囲が変わっていきます。「硬さ」の数値を変えると、暗いところとそうでないところの境い目のボケ具合が変わります。
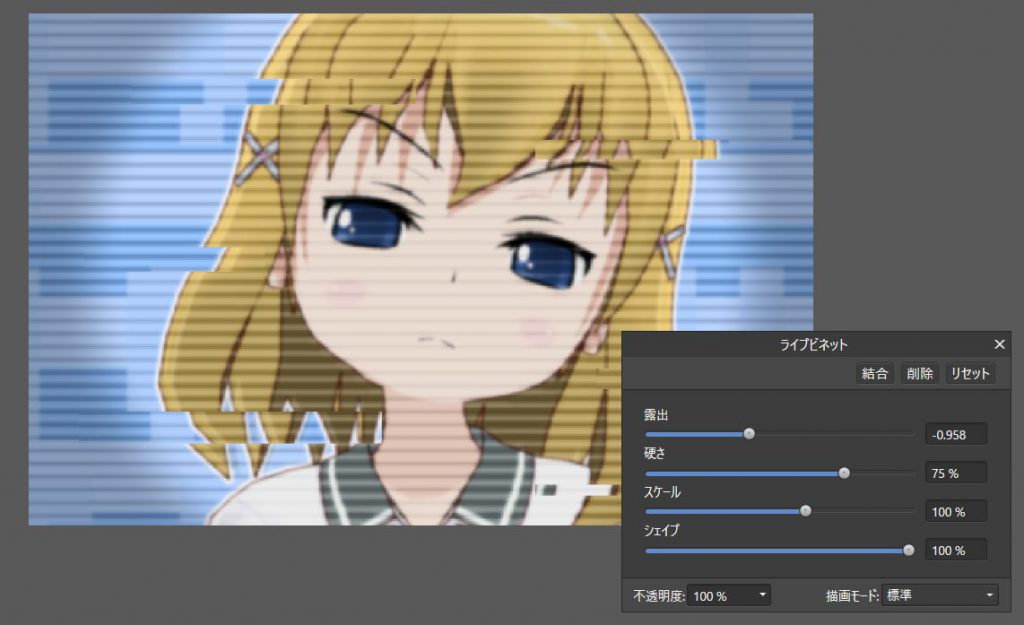
画像の様子をみながら調整していきましょう。

5.好みの仕上がりになったら完成です。

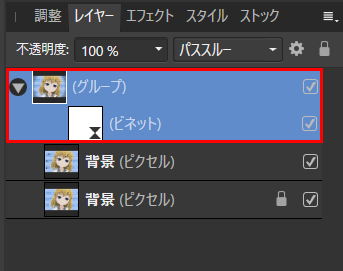
周辺光量をあとから修正したい時は、レイヤパネルの「ビネット」をダブルクリックすると、ビネットを調整できる画面になります。

また、周辺光量の効果を無効にしたい時は、「ビネット」の右側のチェックをはずせばOKです。
なぜグループ化が必要なの?
さて、先ほどは周辺光量の設定をする際に、2つのレイヤーをグループ化しました。

実はこのグループ化の処理を行わないと、画像がへんてこになってしまいます。
ちなみに、こちらがグループ化せずに周辺光量を落としたものです。

左側に、歯抜けになったような部分があってヘンですよね。これは、上のレイヤーにしか効果がかかっていないために起こる現象です。
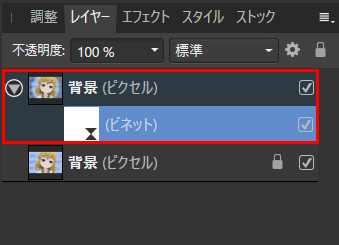
グループ化していない場合のレイヤー構成をみてみましょう。

これをみると、上のレイヤーだけにビネットの効果がかかっていることがわかります。
下のレイヤーには効果がかかっていないので、ところどころに明るい部分ができてしまうわけです。

こうした現象を防ぐために、2つのレイヤーに効果がかかるようにグループ化をしたわけです。
グループ化をすると、グループ全体に効果をかけることができます。

今回の場合でしたら、2つのレイヤーにちゃんと効果をかけられるというわけですね。

今回の記事で使用したアイテム
今回の記事で使用したアイテムは次の通りです。
【Affinity Photo】

【コミPO!】
【服装を増やすなら】
コミPO!本体で「服の数が物足りないなあ」と感じたときは、服装のデータが販売されています。
今回は、Affinity Photoで画像をサイケデリックな色合いにする方法を届けしました。よかったら参考にしてみてください。


![コミPo! [ダウンロード]](https://m.media-amazon.com/images/I/5127YDSp4ZL._SL160_.jpg)
![コミPo! データコレクションVol.1『私服』(女) [ダウンロード]](https://m.media-amazon.com/images/I/513moI5VpEL._SL160_.jpg)
![コミPo! データコレクションVol.2『夏制服』 [ダウンロード]](https://m.media-amazon.com/images/I/51XKGMs1pkL._SL160_.jpg)

