Affinity Designerでは、版ずれ文字をかんたんにつくることができます。
版ずれ文字とは、文字と色がずれているもののことをいいます。

ユニークでかわいらしい雰囲気を出せるので、いろいろな場面で使えるかと思います。というわけでさっそくつくってみましょう。
版ずれ文字のつくりかた
今回は例として、次のような感じの版ずれ文字をつくってみます。

「文字の色」や「版のずらし方」はあとから自由に変えることができます。
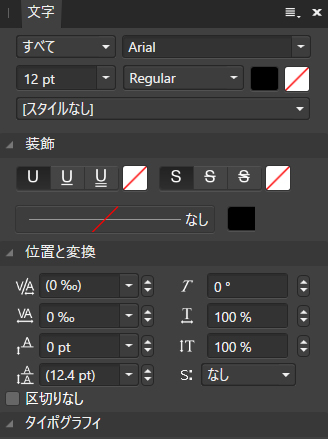
作業を行うときは、メニューバーの「テキスト」から「文字を表示」を選択し、「文字パネル」を表示しておくと便利です。

手順
1.キャンバスに好きな文字を書きます。

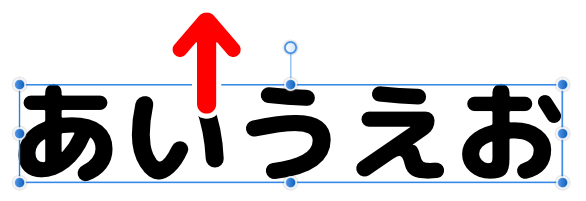
2.文字を選択した状態で、Altキーを押しながら文字を上にドラッグします。

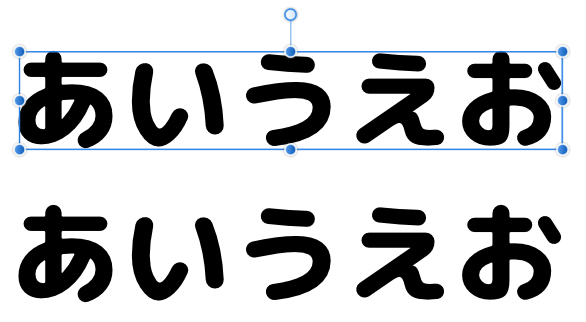
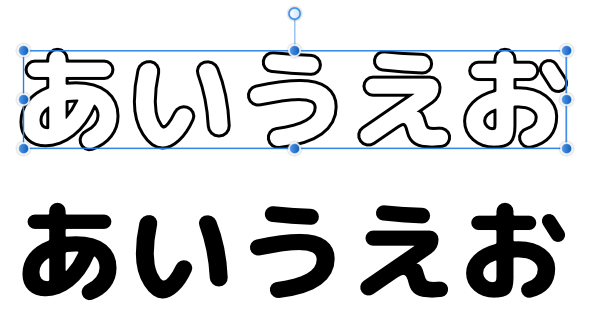
3.文字の複製ができました。まずは上の文字から作業してみましょう。

4.上の文字の「色をなし(透明)」にし、「輪郭(境界線)をあり」にします

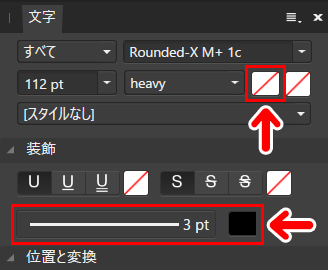
文字の色や輪郭は、「文字パネル」で調整すると便利です。

上の矢印のところで「文字の色」、下の矢印のところで「輪郭(境界線)の太さと色」の設定ができます。
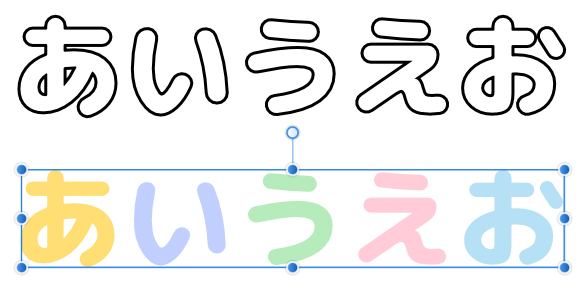
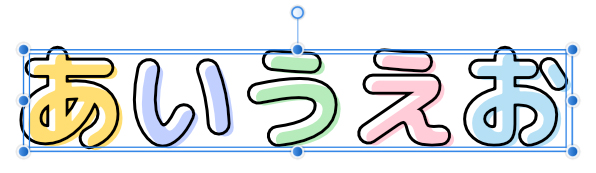
5.つづいて、下の文字を選択して好きな色をつけます。

文字の色を1つずつ変えるときは、ツールパネルの「アーティスティックテキストツール」を使います。
![]()
色を変更したい文字のところをドラッグすると、文字を選択できます。

あとは「文字パネル」で任意の色を選択すれば、その文字の色だけ変えることができます。
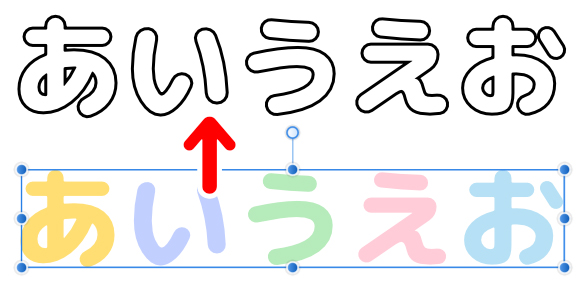
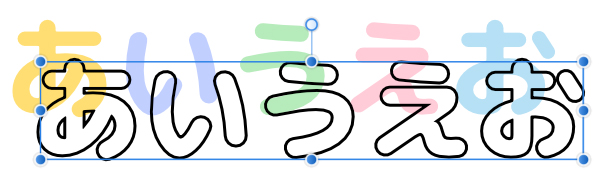
6.文字の色を設定できたら、上の文字に重ねてみましょう。

7.輪郭と色がずれるように重ねます。お好みの位置になれば完成です。

グループ化すると便利
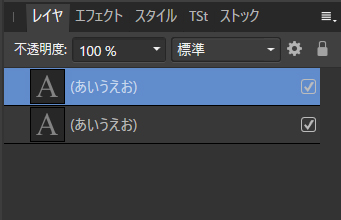
完成した版ずれ文字を移動させるときに、輪郭と色がバラバラになってしまうことがあります。

これは、「輪郭のレイヤー」と「色のレイヤー」の片方しか選択されていない場合に起こります。

これを防ぐのに便利なのがレイヤーのグループ化です。グループ化すると「輪郭のレイヤー」と「色のレイヤー」がひとつのまとまりになり、移動させやすくなります。
グループ化は、「輪郭のレイヤー」と「色のレイヤー」を選択した状態で、Ctrl+Gキーを押すとできます。

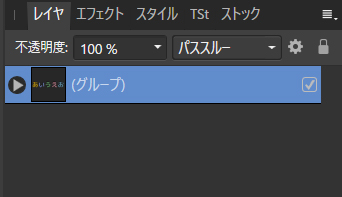
すると、2つのレイヤーが「グループ」というフォルダの中に入ります。

これで移動させるときにバラバラにならなくなります。
まとめ
今回はAffinity Designerで版ずれ文字のつくり方をお届けしました。丸めのフォントやコミカルなフォントを選ぶと、かわいらしい雰囲気になります。

また、同じ文字でも輪郭の色や太さを変えると、雰囲気がガラッと変わります。いろいろとためしてみてください。




