今回はAffinity Designerでフォントの輪郭をラフな感じにする方法をお届けします。
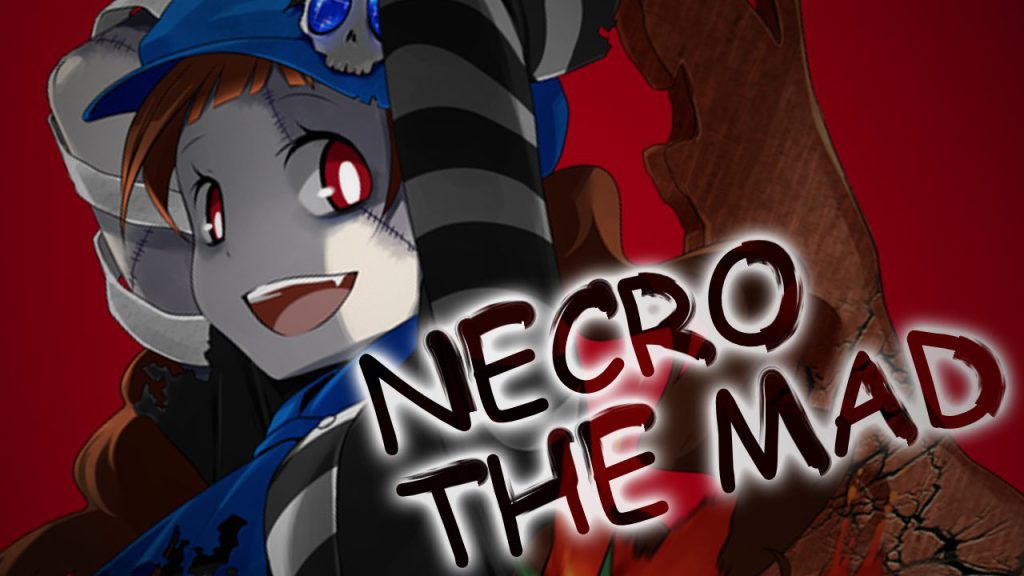
たとえば、今回のトップ画像(アイキャッチ画像)のフォント。
通常ならばこんな感じのノーマルなフォントです。

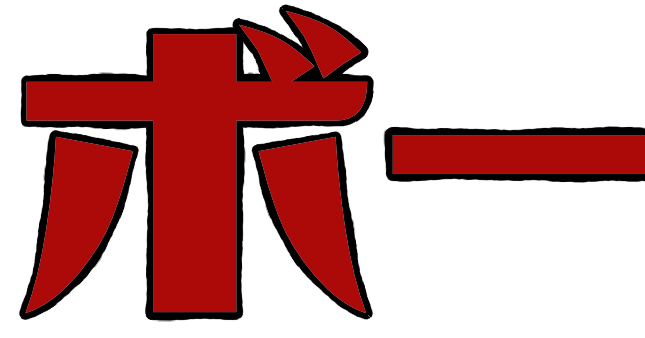
が、今回の記事で紹介する方法を使うと、フォントの輪郭がラフになり、ダイナミックなイメージになります。

輪郭は様々なテイストでアレンジできます。とてもかんたんにできてユニークな方法ですよ。
というわけで今回は、Affinity Designerでフォントの輪郭をラフな感じにする方法をお届けします。
フォントの輪郭をラフな感じにしてみよう
今回は例として次の文字にラフな感じの輪郭を入れてみます。

というわけでさっそくやってみましょう。
手順
1.Affinity Designerでキャンバスを開き、画面左のツールバーから「アーティスティックテキストツール」を選択します。

2.キャンバスに任意の文字を書きます。

フォントのサイズはあとから変更できますので、輪郭をラフにしやすくするため、この段階ではフォントサイズを大きくしておきましょう。今回の例では150pxにしています。
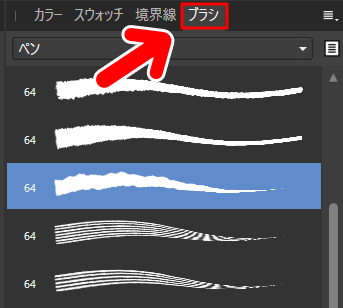
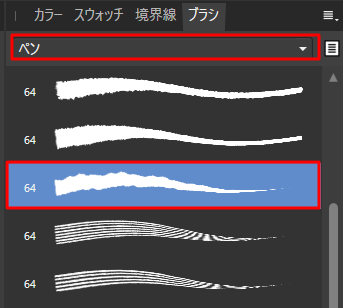
3.画面右のスタジオにある「ブラシ」タブをクリックします。

ブラシを「ペン」にし、「ぐらつきのあるペン」を選択します。

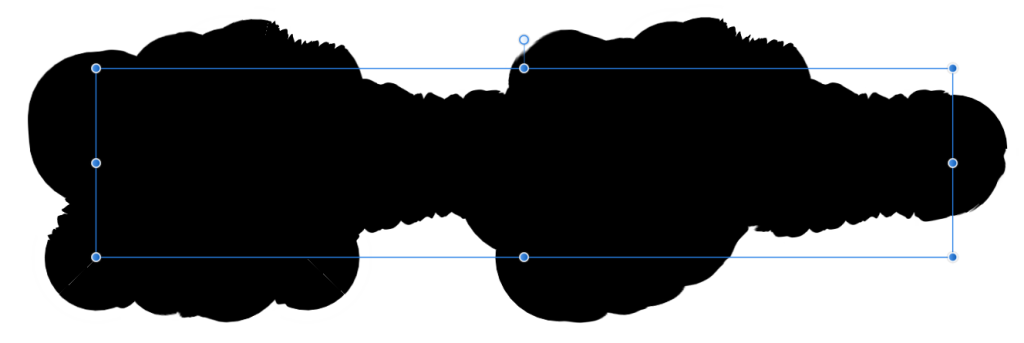
4.すると、文字がつぶれるぐらいに太い輪郭が入ります。

ここから輪郭の太さを調整していきます。
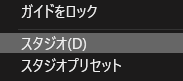
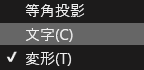
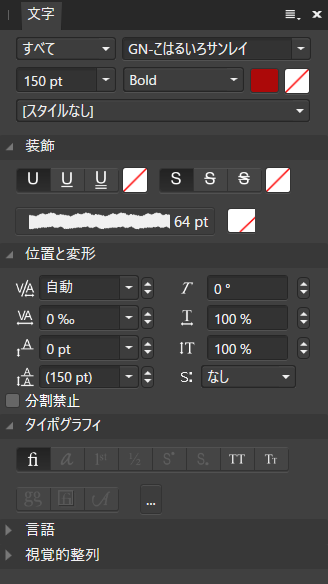
5.画面上部のメニューから「表示」→「スタジオ」とすすみ、「文字」を選択します。
![]()


すると、文字の設定ができるパネルが表示されます。

このパネルで輪郭を調整していきます。
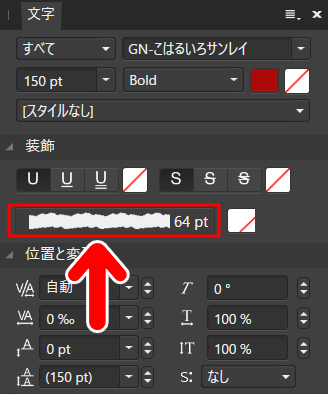
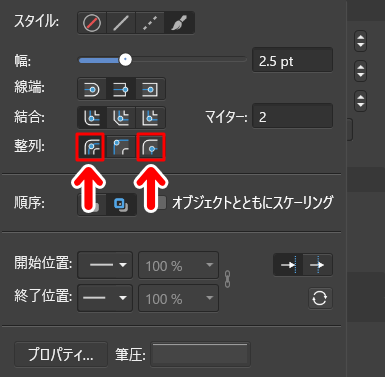
6.文字パネルの「輪郭が表示されている部分(アウトラインスタイル)」をクリックします。

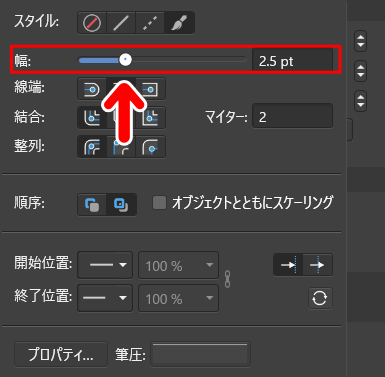
輪郭を調整できるパネルが開きますので、スライダーを動かして輪郭の数値を下げていきます。

数値を下げていくと、輪郭の幅が狭くなり、文字がみえてきます。

ほどよい太さになるように調整してみましょう。
輪郭の「整列」は「境界線を中央に揃える」「境界線を外側に揃える」のいずれかにします。

フォントのテイストにあわせて、好みにあうものを選択すればOKです。
7.お好みの雰囲気になったら完成です。

拡大縮小するときは
いったんデザインが決まった後、フォントを拡大縮小をするときは注意が必要です。
フォントを拡大縮小しても、輪郭の幅はそれにあわせて変化はしませんので、デザインがくずれてしまいます。
ですので、いったんデザインがきまったあとに拡大縮小をしたいときは、次のいずれかの方法で行うのがおすすめです。
- フォントを画像化(PNGなどで書き出し)してから拡大縮小する
- フォントをラスタライズしてから拡大縮小する
といった形で拡大縮小をすると、デザインがくずれにくいかと思います。
いろいろなブラシを試してみよう

今回の記事ではブラシを「ペン」にして「ぐらつきのあるペン」を使いましたが、ブラシを変えると輪郭の雰囲気も大きく変わります。
また、ブラシの種類は同じでも、使うフォントによって印象が変わってみえることもあります。ぜひいろいろと試してみてください。
記事で使用したツール
今回の記事で使用したツールは次の通りです。
【アイキャッチ画像のキャラクター】
ジュエルセイバーFREE:https://jewel-s.jp/

【Affinity Designer】

今回はAffinity Designerでフォントの輪郭をラフな感じにする方法をお届けしました。
よかったら参考にしてみてください。