Steamで買った「Aseprite」でドット絵を描いています。


まずは小さいキャラを描いているのですが、これ、すごくいいソフトですね。


操作が気持ちよく、使っていてすごくたのしいです。

アニメーションもできます。

買って大満足なわけですが、私はドット絵を描くのが初めてだったこともあり、「最初に何をしたらいいのか」よく分からず、けっこう困りました。
同じようなことで困っている方もいるかと思います。
というわけで今回は「Asepriteでドット絵を描くには」と題し、最初の設定やドット絵の描き方をお届けします。
関連リンク Asepriteはどこで入手する?Asepriteの導入方法
描く準備
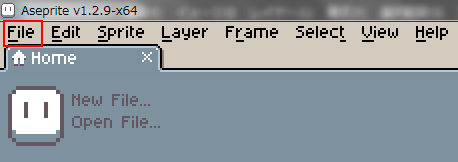
最初は「File」から
Asepriteを起動したら、まずはドット絵を描くためのキャンバスをつくります。

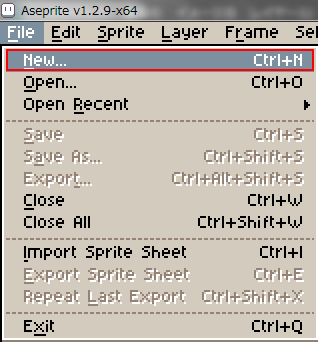
1.「File」から「New」をクリックします。

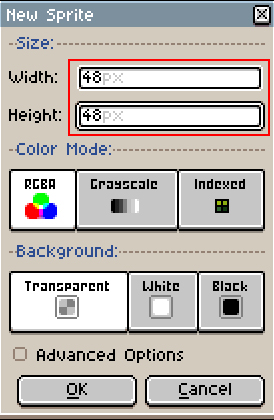
2.キャンバスのサイズを決定します。サイズは自由ですが、最初はあまり大きくないほうが作りやすいかと思います。

サイズが決まったら「OK」をクリックします。
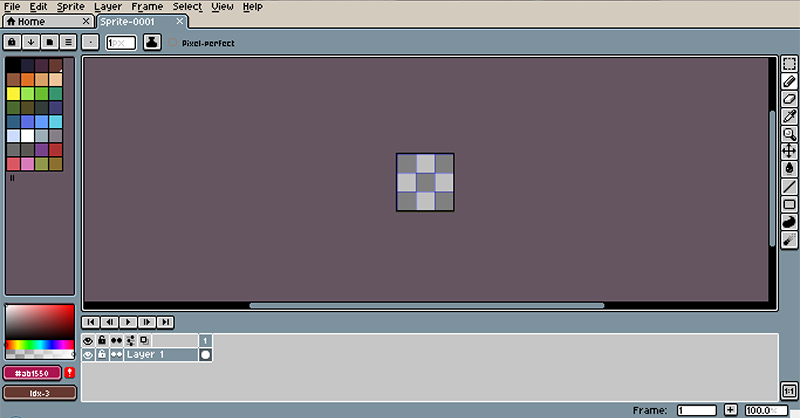
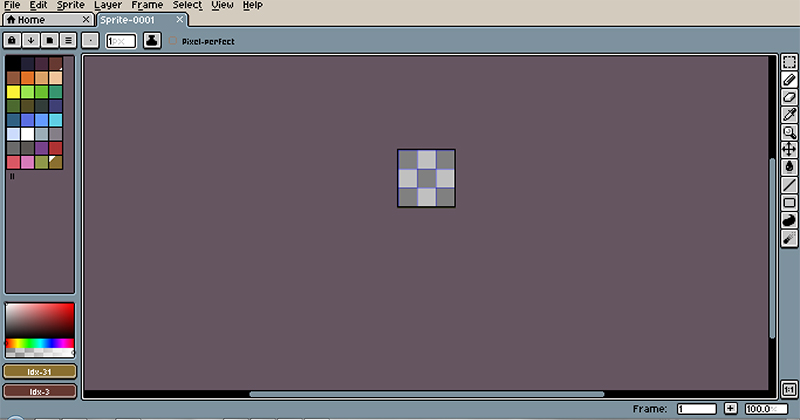
3.キャンバスができました。この中にドット絵を描いていきます。

タイムラインを消す
キャンバスができましたが、なんとなく画面が狭い感じがします。
下の表示を消してみましょう。

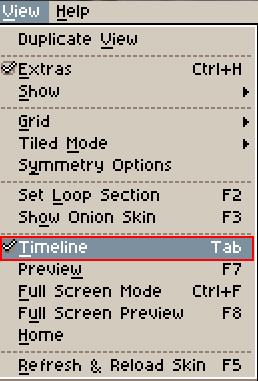
メニューバーの「View」から「Timeline」のチェックをはずします。

すると、このように下の表示が消え、画面が広くなります。

今消した「Timeline」は、レイヤーを使ったり、アニメーションを作るときに使うものです。
必要のない時は非表示にしておくと、画面を広く使うことができます。
マス目を表示する
ドット絵を描くときにマス目を表示しておくと、ドットを打つポイントがわかりやすくなります。
というわけで、マス目の表示方法です。
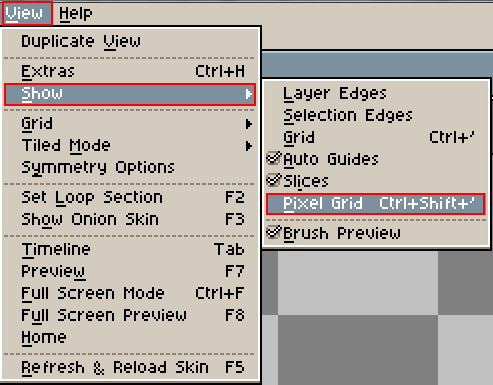
1.「View」→「Show」から「Pixel Grid」をクリックします。

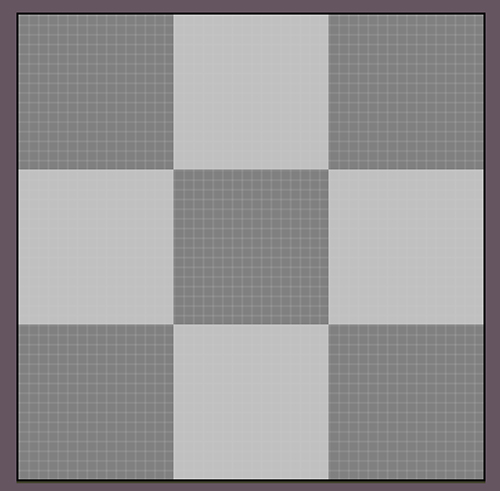
2.すると、このように1ピクセル単位のマス目が表示されます。

・・・が、ラインがやや薄目で見づらいと感じる方もいるかと思います。
その場合は「ガイド線」で代用する方法もあります。
ガイド線を表示する
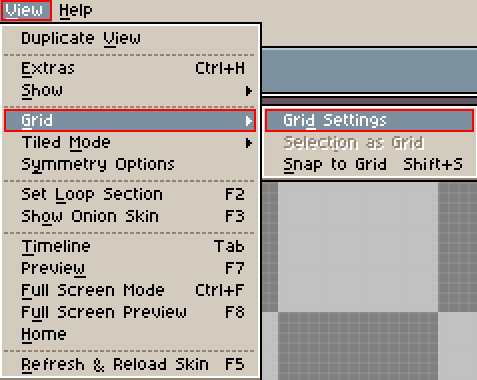
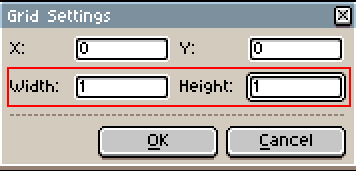
1.「View」→「Grid」から「Grid Setting」をクリックします。

2.「Width」「Height」をそれぞれ「1」にします。

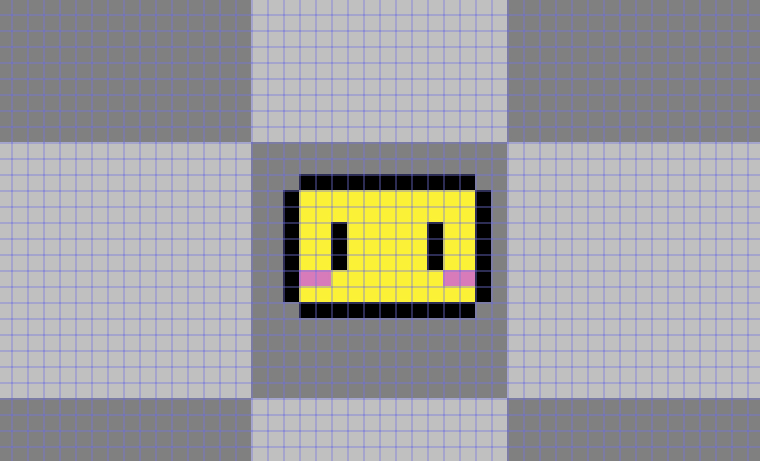
3.すると、このように1ピクセル単位でグリッド線が入ります。

色がついている分、先ほどよりもマス目が見やすくなります。
ドット絵を描いてみよう
さっそくドット絵を描いてみましょう。Asepriteには、描くための機能がいろいろありますが、最初は「ラインツール」または「ペンシルツール」が使いやすいかと思います。
ラインツール
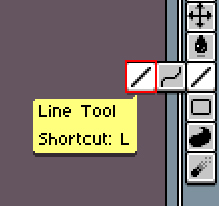
ツールバーの「Line Tool」をクリックします。

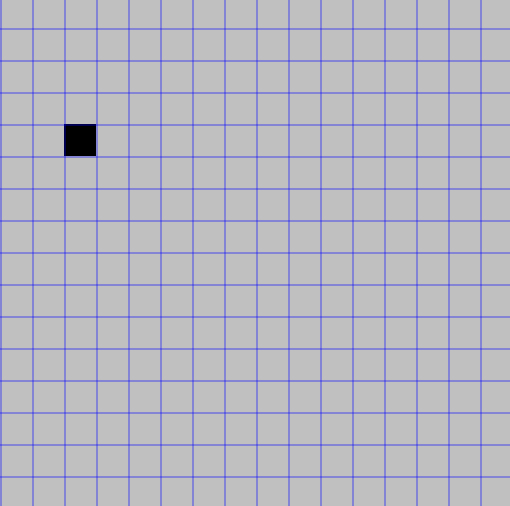
描き方は簡単です。クリックすると1ドット打てます。

マウスをドラッグすると、長い線が引けます。

もちろん、ななめの線も描けます。

長方形の中に線を2つ描くだけで、なにかの顔にみえてきます。

ペンシルツール
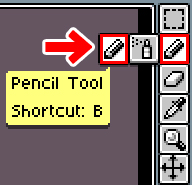
ペンタブレットをお使いの方は、「Pencil Tool」を使うと便利です。

ペンの動きに合わせて、自在に描くことができます。
色をつける
色を使う時は、右側にあるパレットをクリックします。

パレットにない色は、パレットの下のツールでつくることができます。

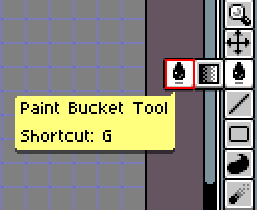
色は、上で紹介したラインツールで点を打ったり線を引いたりして色をつけることもできますが、囲まれているところは「Paint Bucket Tool」を使うと便利です。

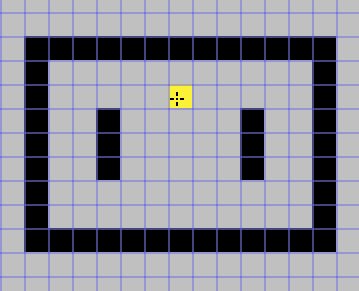
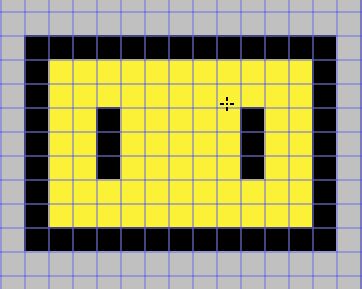
色を選んだ後に、囲まれているところをクリックすると

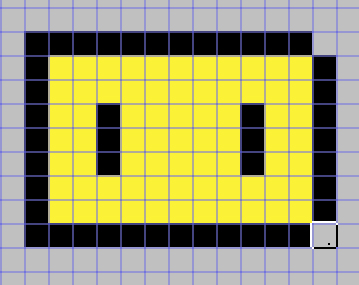
その色で一気に塗ることができます。

消しゴムツール
線や色を消す時は、「消しゴムツール」を使います。
![]()
クリックしたところを消すことができます。

ドラッグしても使えます。
位置を変える
ドット絵の位置を変えたい時は「Move Tool」を使います。

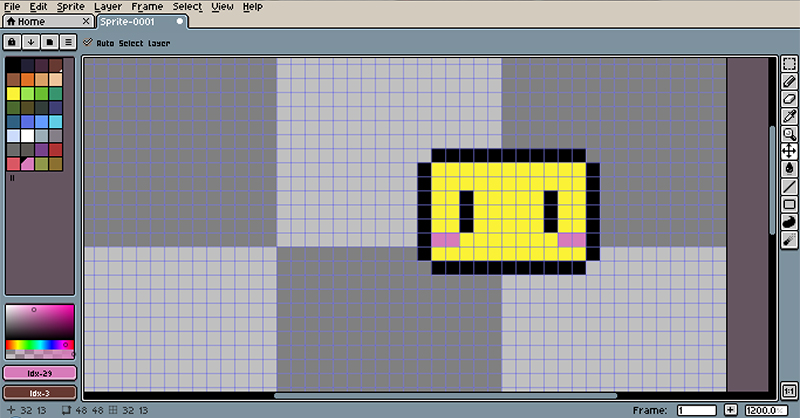
たとえば、このように中途半端な位置にドット絵がある場合も

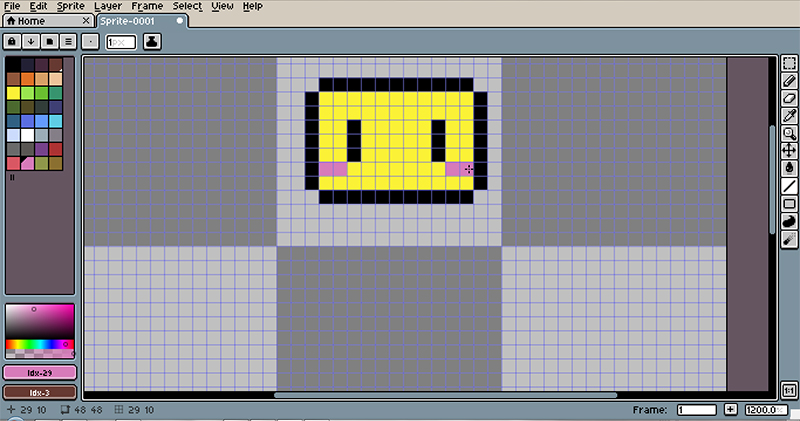
ドラッグして好きな位置に移動させることができます。

サイズを変える
ドット絵のサイズを変える
ドット絵はもとのサイズが小さいため、拡大して使うことが多くあります。その場合は「Sprite Size」を使うと便利です。
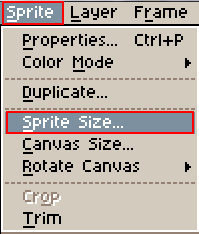
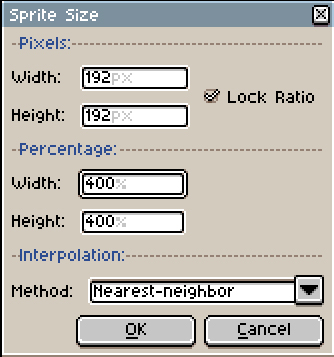
1.「Sprite」から「Sprite Size」を選択します。

2.希望のサイズを入力します。「Pixels」はピクセル単位でサイズを指定、「Percentage」はパーセントで指定できます。

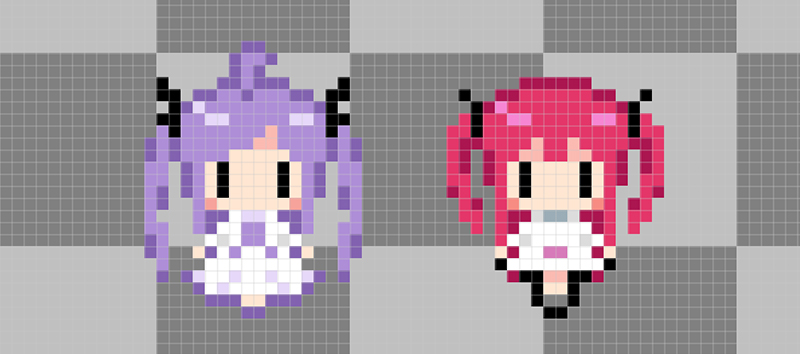
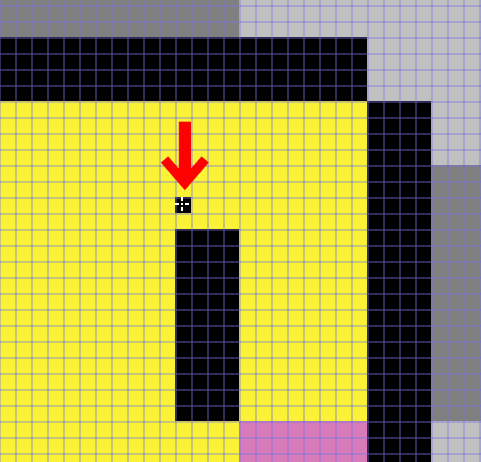
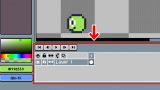
3.注意点としては、たとえば400%(4倍)にすると、ドット数も変化します。画像は、矢印のところがもとのドットサイズです。

つまり、もとの絵で1ドットだったところが、4×4ドット(16ドット)になるんですね。
ですので、この処理はドット絵が仕上がってからやるのがよいかと思います。
▼拡大についてくわしく知りたい方は、こちらの記事をご覧ください。

キャンバスサイズを変更する
また、キャンバスのサイズを変更することもできます。
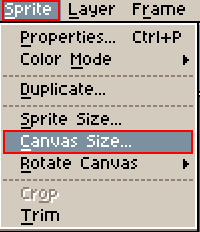
1.「Sprite」から「Canvas Size」を選択します。

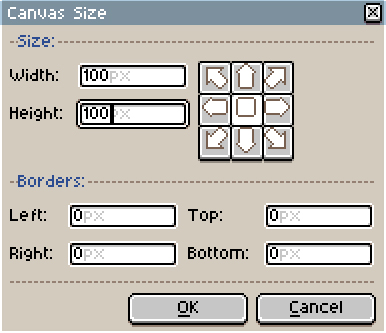
2.任意のキャンバスサイズを入力します。

3.すると、ドット絵のサイズはそのままで、キャンバスのサイズのみが変化しました。

キャンバスが狭くなってきた時などに使える機能ですね。
ドット絵を書き出す
トリム(トリミング)
「Trim」を使うと、キャンバスからドット絵の部分だけを切り出すことができます。
たとえば、ここからドット絵だけを切り出してみます。

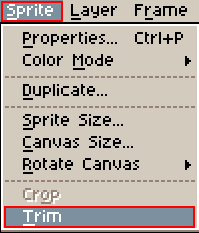
1.「Sprite」から「Trim」をクリックします。

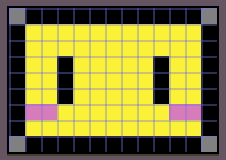
2.キャンバスからドット絵の部分だけが切り出されます。

データを書き出す
ドット絵が描けたら、データを書き出しましょう。
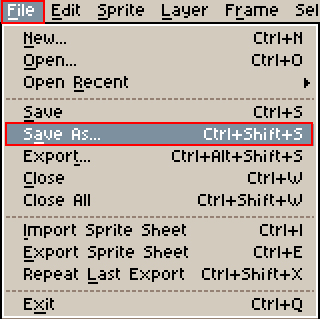
1.「File」から「Save as…」をクリックします。

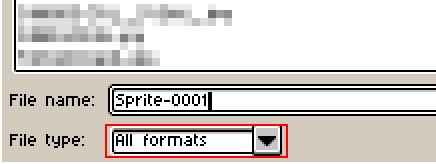
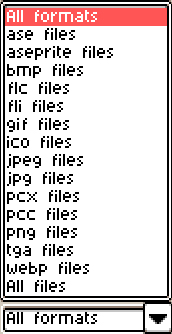
2.ファイルを保存する画面になります。「File type」をクリックすると、保存形式を選べます。

Asepriteは、様々な保存形式に対応しています。

任意の保存形式を選んで保存すればOKです。
Asepriteに下絵を読み込ませる方法
Asepriteは下絵を読み込ませることもできます。下絵があると、いきなりキャンバスにドット絵を描くよりもデザインがしやすくなります。
下絵の読み込ませ方をこちらのページでくわしく解説しています。

ドット絵を動かす アニメーションの作りかた
Asepriteは、描いたドット絵をアニメーションにして動かすこともできます。
▼アニメーションの作り方についてはこちらの記事でくわしく解説しています。

おしまいに
今回は、「Asepriteでドット絵を描くには」でした。
Asepriteは便利な機能がたくさんありますが、今回紹介した機能だけでもかなり遊べるかと思います。
Asepriteの使い方で困っている方がいましたら、よかったら参考にしてみてくださいね。
▼こちらの記事では、Asepriteで作ったFF風のドット絵と、Asepriteの便利な機能を紹介しています。

▼ドット絵を拡大したときにぼやけてしまう時は、こちらの方法で対処できます。