今回はAsepriteでアニメーションのフレームの長さを調整する方法をお届けします。
Asepriteは、ドット絵をアニメーションさせることができます。

その際に「ここはもっとテンポを上げて動かしたい」あるいは「もう少しゆっくり動かしたい」など、フレームの長さを調整したくなることがあります。
そうしたときに使われる手段の1つに「タイムラインのフレーム数を変える」というものがあります。

フレームを増やす、あるいはカットをして、リズムやテンポを調整する方法です。
が、実際にやってみると、意外と難しく、なかなか思うようにならなかったりします。
こうしたケースで便利なのが、フレーム数を変えるのではなく、フレームごとの表示時間を調整する方法です。
この方法を使うと、フレーム数を変えることなく、アニメーションのリズムやテンポを変えることができます。

たとえばこちらはフレーム数はそのままで、一部のフレームの表示時間を変えてみたもの。
フレームの表示時間に緩急がつき、最初のものよりもアグレッシブな印象になっています。
この方法は調整も非常にかんたんなのでおすすめです。
■Asepriteでのアニメーションのつくり方はこちら■

やってみよう
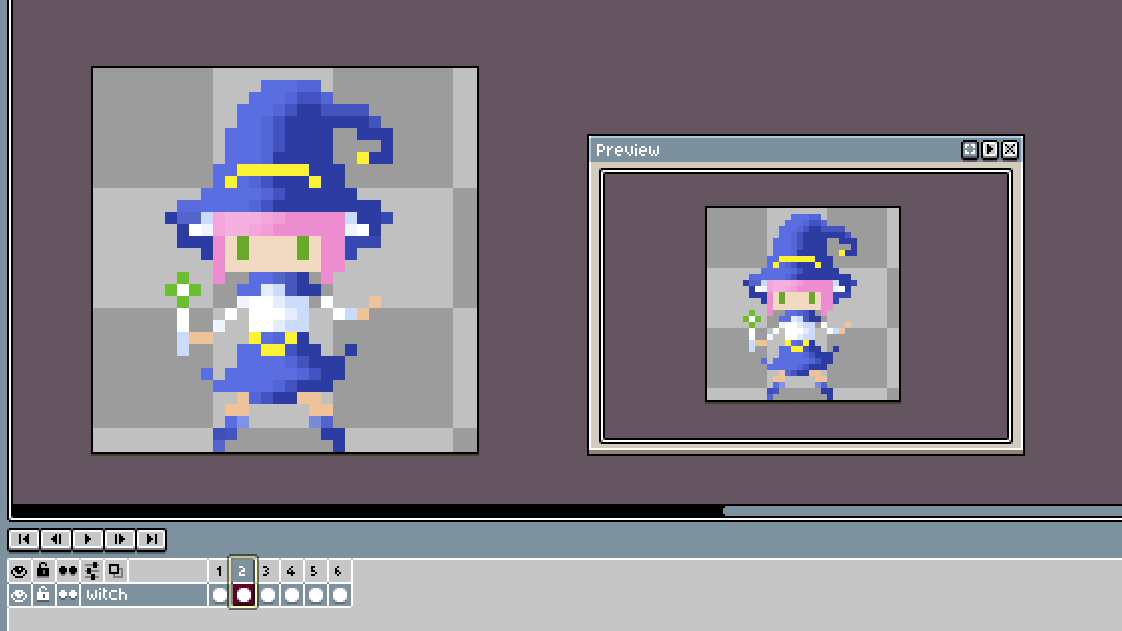
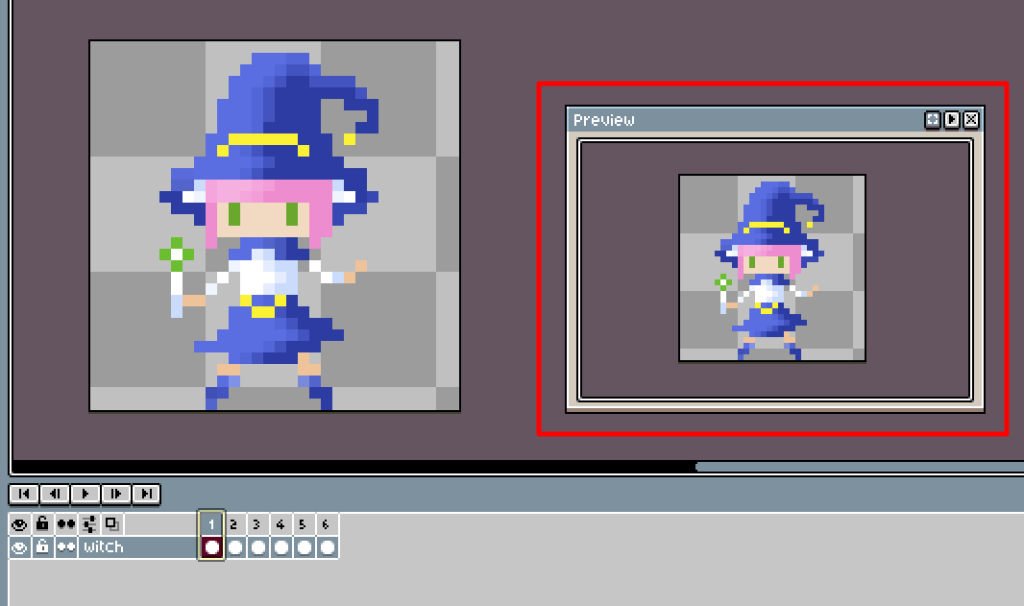
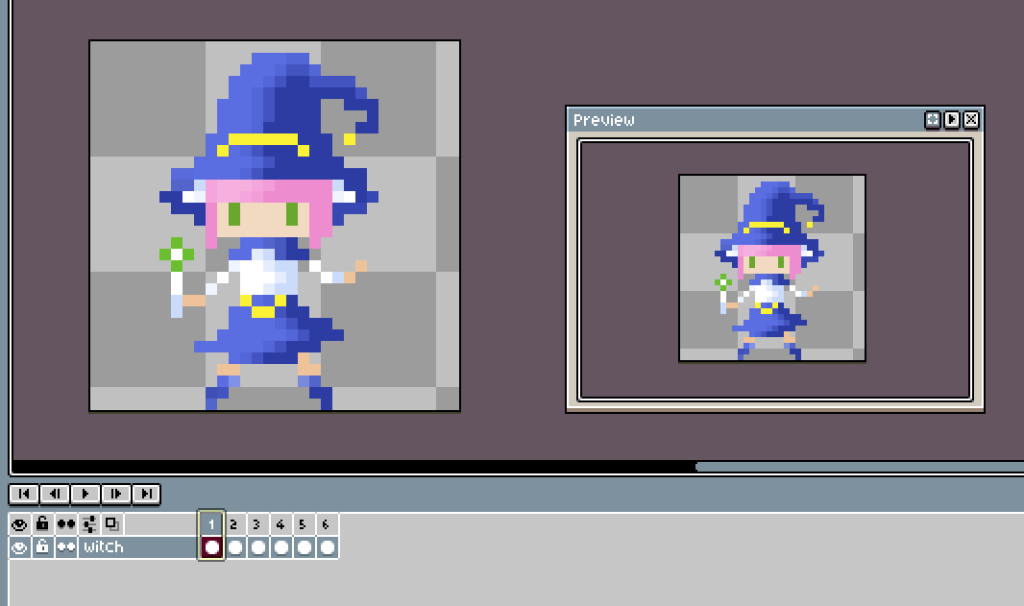
Asepriteでアニメーションを制作するときは、プレビューウインドウを表示しておくと便利です。

プレビューウインドウには再生ボタンがついており、ドット絵の動きをチェックしながら作業をすることができます。
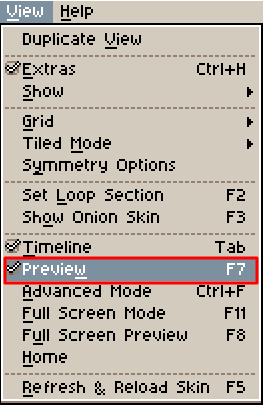
プレビューウインドウは、画面上部のメニューバーから表示させることができます。

メニューバーの「View」から「Preview」を選択すると、プレビューウインドウが表示されます。
では、さっそくフレームの表示時間の長さを調整をしてみましょう。
手順
1.Asepriteでアニメーションを作ります。

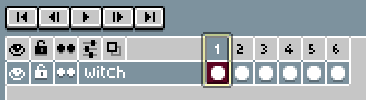
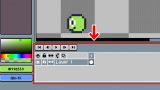
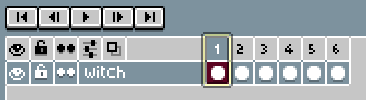
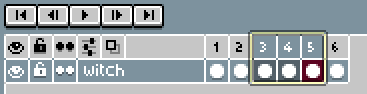
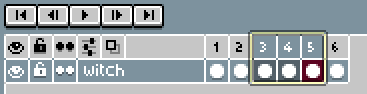
2.タイムラインで表示時間を変えたいフレームをクリックします。

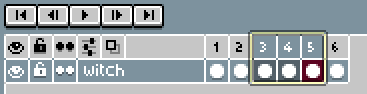
複数のフレームを選択する場合は、マウスでドラッグすると複数のフレームを選択できます。

たとえば上の画像のように3~5フレーム目までを選択するときは、3フレーム目をクリックして、5フレーム目までドラッグします。これで3~5フレーム目まで選択できます。
3.選択したフレーム上で右クリックをします(複数のフレームを選択している場合は、その中のフレームであればどのフレームでもOKです)

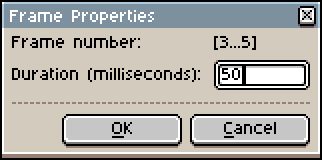
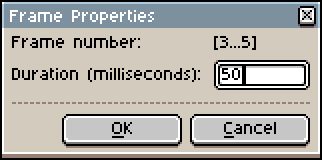
すると、「Frame Properties(フレームプロパティ)」というパネルが開きます。
このパネル内の「Duration(milliseconds)」が、フレームの表示時間を調整する部分です。初期設定では「100」になっています。
「Duration(milliseconds)」の数値を変えると、フレームの表示時間が変わります。

デフォルトの100よりも数字を小さくすると、フレームの表示時間が短くなります。数字を大きくすると、表示時間が長くなります。
つまり、テンポを上げたいときは数字を小さくし、テンポを遅くしたいときは数字を大きくするわけですね。
今回は例として数値を「50」にしてみます。
数字の入力ができたら「OK」を押して、このパネルを閉じます。
これでフレームの長さの設定は完了です。
さっそくドット絵をアニメーションさせてみて、動きを確認してみましょう。
ドット絵を動かしてチェックしてみよう
今回の例では、3~5フレーム目の「Duration(milliseconds)」を50にしてみました。

1フレーム目、2フレーム目、6フレーム目は100のままです。
というわけで、初期設定のみのものとテンポの違いを比較してみましょう。
【初期設定のみのもの(すべて100)】

【フレームの長さを調整したもの(3~5フレーム目のみ50に変更)】

このように一部のフレームの表示時間を変えただけでも、ずいぶんとリズムが違って見えるようになります。
「Frame Properties(フレームプロパティ)」の「Duration(milliseconds)」は何度でも修正できますので、あとはお好みのリズムやテンポになるように調整していけばOKです。
注意点
さて今回の記事では、3~5フレーム目の「Duration(milliseconds)」をまとめて設定しました。


このようにまとめて「Duration(milliseconds)」を設定するときは、注意点があります。
それは、3~5フレーム目までのトータルが「50」になるのではなく、それぞれが「50」になるということです。
つまり、
- 3フレーム目:50
- 4フレーム目:50
- 5フレーム目:50
になるということです。
要は「選んだフレームにまとめて同じ設定ができる」ということですね。
今回の記事で使用したツール
今回の記事で使用したツールは次の通りです。

ドット絵の制作に特化したソフトです。非常に使いやすく重宝しています。
今回はAsepriteでアニメーションのフレームの長さを調整する方法をお届けしました。
この方法を使うと、フレーム数はそのままでアニメーションのリズムやテンポを変えることができるのでとても便利です。よかったらためしてみてください。