WordPressテーマ「Cocoon」では、ビジュアルエディタの『スタイル』から『ボックス(白抜き)』を選択すると、囲み枠を入れることができます。

・・・が、初期設定のままだと、枠線が太く感じられたり、色が強いと感じたりすることがあります。
そこで今回は、Cocoonの「ボックス(白抜き)」の線の色や太さを変えるカスタマイズをお届けします。このカスタマイズをすると、枠を好きな色や太さにできますよ。
ちなみに私はこんな感じにカスタマイズしています。

どなたでも簡単にできますので、よかったら参考にしてみて下さい。
カスタマイズのやり方
今回紹介するカスタマイズは、どれもコピペでできます。
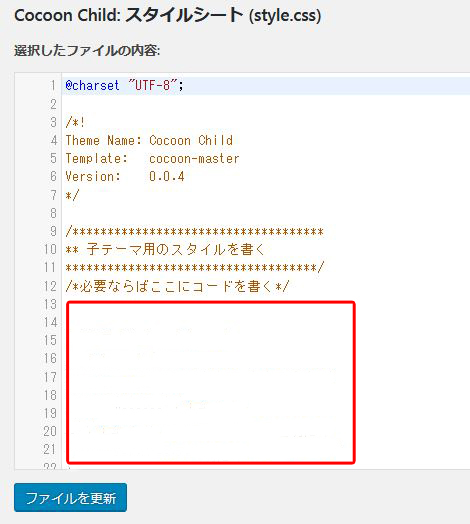
やり方はかんたん!紹介するコードをコピーして、Cocoonの子テーマの「style.css」に貼りつけるだけです。

すでに何らかのコードを書いている場合は、その後ろに今回のコードを貼ればOKです。
ボックス(白抜き)の枠線の色を変える
まずは、「ボックス(白抜き)」の枠線の色を変えるカスタマイズです。
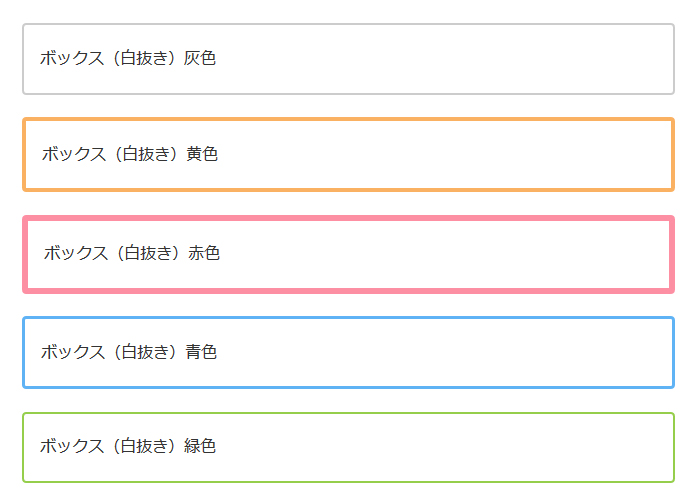
『border-color:』の後ろにある『#○○○○○○』を変えると、枠を好きな色に変更できます。色は、WEB色見本を参考にすると便利です。
/*---------------------------------
ボックス(白抜き)の枠の色を変える
--------------------------------*/
.blank-box {border-color: #CCCCCC;} /* 灰色 */
.blank-box.bb-yellow {border-color: #FAB162;} /* 黄色 */
.blank-box.bb-red {border-color: #FD8FA3;} /* 赤色 */
.blank-box.bb-blue {border-color: #5FB3F5;} /* 青色 */
.blank-box.bb-green {border-color: #95CE4B;} /* 緑色 */
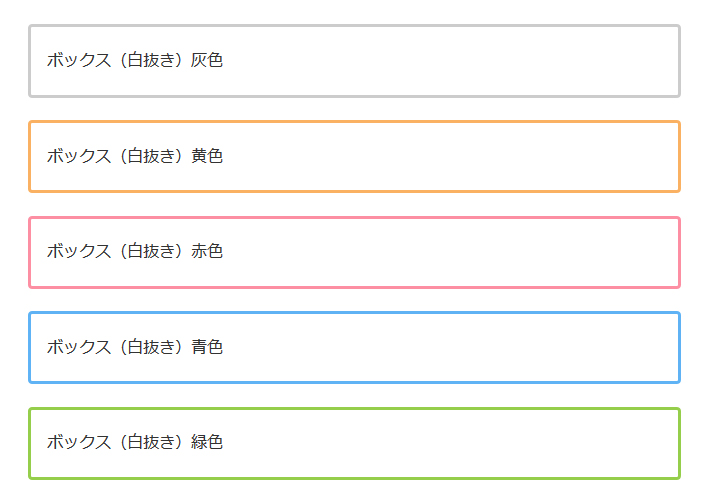
上のコードを使うと、次のような色になります。

ご自身のサイトデザインに合わせて、お好きな色に変えてみてください。
ボックス(白抜き)の枠線の太さを変える
つづいて、「ボックス(白抜き)」の枠線の太さを変えるカスタマイズです。
枠線の太さのみを変える
ボックス(白抜き)の枠線の太さは、次のコードをコピペすると変えられます。
/*---------------------------------
ボックス(白抜き)の枠の太さを変える
--------------------------------*/
.blank-box {border-width: 2px;}
これで、すべてのボックス(白抜き)の枠線が細くなります。太くしたい時は、『○px』の部分の数字を大きします。
枠線の色と太さを変える
枠線の太さを変えるコードは、色を変えるコードと組み合わせることもできます。
/*---------------------------------
ボックス(白抜き)の枠の色と太さを変える
--------------------------------*/
.blank-box {border-width: 2px; border-color: #CCCCCC;} /* 枠の太さと灰色の変更 */
.blank-box.bb-yellow {border-color: #FAB162;} /* 黄色 */
.blank-box.bb-red {border-color: #FD8FA3;} /* 赤色 */
.blank-box.bb-blue {border-color: #5FB3F5;} /* 青色 */
.blank-box.bb-green {border-color: #95CE4B;} /* 緑色 */
Cocoonは『灰色』でデフォルトの枠の太さを設定しているので、『灰色』の太さを決めると、他の枠も同じ太さになります。
上記コードを使うと、次のようになります。

枠線の太さを個別で変える
枠線の太さを個別で変えることもできます。
/*---------------------------------
ボックス(白抜き)の枠の太さを個別で変える
--------------------------------*/
.blank-box {border-width: 2px; border-color: #CCCCCC;} /* 灰色 */
.blank-box.bb-yellow {border-width: 4px; border-color: #FAB162;} /* 黄色 */
.blank-box.bb-red {border-width: 6px; border-color: #FD8FA3;} /* 赤色 */
.blank-box.bb-blue {border-width: 3px; border-color: #5FB3F5;} /* 青色 */
.blank-box.bb-green {border-width: 2.5px; border-color: #95CE4B;} /* 緑色 */
『border-width: ○px;』を使って、個別で指定するだけですね。
ちなみに、『border-width: ○px;』をつけない場合は、デフォルトの太さ(『灰色』で指定した太さ)になります。
上記コードを使うと、次のようになります。

まとめ
今回は、Cocoonのボックス(白抜き)の線の色や太さを変えるカスタマイズをお届けしました。
ボックス(白抜き)はとても便利で、私もよく使っています。私の場合はサイトのデザインにあわせて、色を明るめにして線を細めにしたものを使っています。
少しアレンジするだけでも、サイトの雰囲気が大きく変わります。よかったら参考にしてみてくださいね。