このブログのWordPressテーマをSimplicity2からCocoonに変更しました。

Simplicity2からCocoonへの移行は、先に関連サイトのほうでやっていたので手順的にはスムーズだったのですが、問題はレイアウト。
デザインがSimplicity2から変わる部分が多いので、調整にかなり時間がかかりました。
というわけで今回は、Simplicity2からCocoonに移行する際に苦労した点を書いてみます。移行を考えている方はよかったら参考にしてみてくださいね。
参考 移行の手順はこちらの記事でくわしく書いています▼

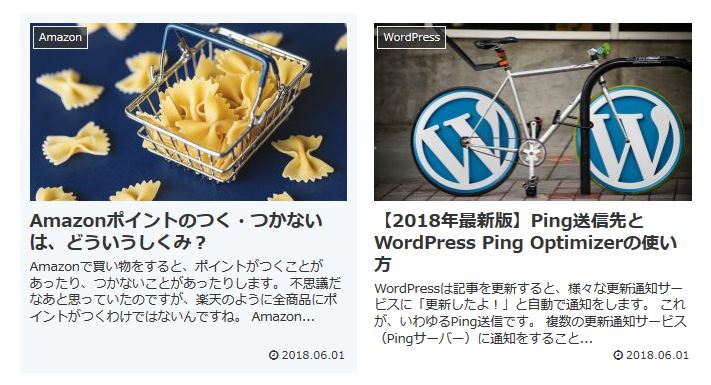
インデックスの画像の高さを修正
記事一覧を縦2列で表示した時に、サムネイルの高さがばらばらだったので修正しました。

アイキャッチ画像のサイズがまちまちだったのが原因ですが、これ、プラグイン使うと簡単に修正できるんですね。
「Regenerate Thumbnails」というプラグインをインストール・有効化したら、このボタンを押すだけでサムネイルのサイズが揃います。


投稿画面にアイキャッチを自動で表示する
Cocoonでは、記事の最初に自動でアイキャッチ画像を入れる設定があります。
「Cocoon設定」→「画像」とすすみ、「本文上にアイキャッチを表示する」にチェックを入れると、本文の上にアイキャッチ画像が入ります。

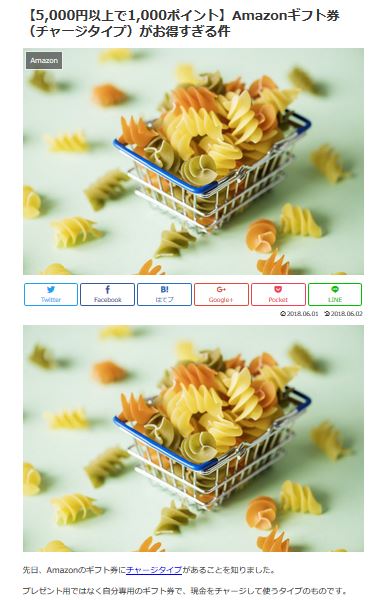
・・・というわけで私もさっそく設定してみたのですが、なんとこんな表示に。

SNSボタンをはさんで画像が2つ並んじゃってます。
原因は、今まで記事の先頭に手動で画像を入れていたため。それと重なっちゃったんですね。というわけで、記事の先頭に入れていた画像を全ページ、手動で削除しました。
全ページのチェックにはサイトマップが便利
ここで便利だったのが、以前作ったサイトマップページです。
サイトマップページは、1ページに全部記事のタイトルが表示されます。

リンクを次々と新しいタブで開いていけば、サイトマップページを開いたまま、各記事のチェックができます。

サイトマップは簡単に作ることができるので、これから移行作業をする方はサイトマップページを作っておくと便利ですよ。

Cocoonの目次とTOC+を併用する
Cocoonにはデフォルトで目次機能がついています。「Cocoon設定」で目次をONにすると自動で目次が挿入されます。
最高にうれしい機能なのですが、今まで使っていた「Table Of Contents Plus」も気に入っているんですよね。自分でカスタムしたこともあって、併用できたらなあなんて思っていたんです。

・・・が、さすがCocoonですね。ちゃんと併用できます!
目次を併用する方法
やり方は簡単です。Cocoonの目次設定をONにしておきます。
で、「Table Of Contents Plus」は自動ではなく、手動(ショートコード)で入れる設定にします。
「Table Of Contents Plus」の目次を表示する
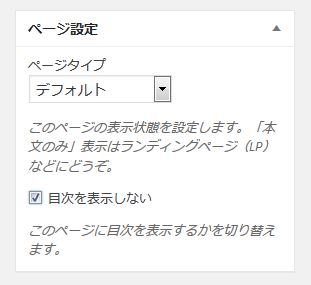
「Table Of Contents Plus」の目次を表示したい時は、記事内にショートコードをいれて、Cocoonの投稿ページの「目次を表示しない」にチェックを入れます。

これで「Table Of Contents Plus」の目次だけが表示されます。
Cocoonの目次を表示する
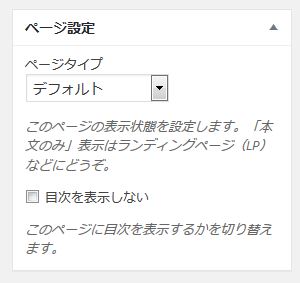
Cocoonの目次を表示したい時は、「Table Of Contents Plus」のショートコードを使わなければOK。
「目次を表示しない」はチェックなし。これでCocoonの目次だけが表示されます。

ヘッダーのバランスをどうとるか
Cocoonは、デフォルトだとヘッダーロゴがセンターになっています。いろいろ変更はできますが、レイアウト的にセンターがいちばんしっくり来る感じがします。
・・・が、これがけっこう曲者で、ヘッダーの背景が白だとすごくさびしくみえてしまうんですね。
そんなわけで、ヘッダーの背景画像はかなり悩みました。

グローバルナビ
グローバルナビもSimplicity2とはデザインが変わりました。デフォルトだとけっこう分厚い感じ。
今までSimplicity2のスキン「オレンジメニュー」をカスタマイズしたものを使っていたのですが、今回はないのでそのままのコードは使えません。
レイアウト的には白背景が合いそうなので、ナビの下にラインを入れたりするとまとまりが出そう。
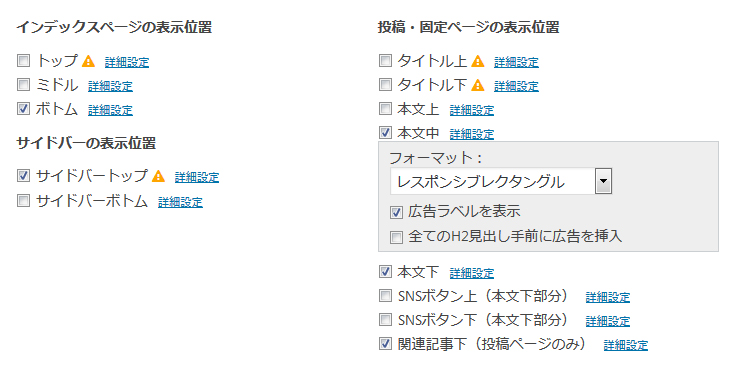
自由度の高い広告設定
Cocoonは広告位置を非常に細かく設定できます。

広告タイプも選べるようになり、設定の自由度が格段に上がりました。いろいろ試しやすくなった分、どう配置するか悩みますね。
まとめ
今回は、Simplicity2からCocoonに移行した際に苦労したことを書いてみました。
移行自体は1時間ちょっとでできたのですが、そこからレイアウトを整えるのに半日ぐらいかかりました。

移行を考えている方はよかったら参考にしてみてくださいね。



