Affinity Designerは、ブラシを好きなようにカスタマイズできます。今回は、ランダムにキラキラが広がる「キラキラブラシ」の作り方をお届けします。
このブラシを使うと、マウスでドラッグしたところに様々な大きさのキラキラが入ります。

画面内を適当にドラッグしていくだけで、星空のような演出もできますよ。

キラキラの色や大きさはもちろんのこと、キラキラ同士の距離や散らばり方も自由に設定できます。
まずはキラキラを1つ作ってみよう
キラキラブラシをつくるときは、最初にキラキラを1つだけ作ります。
今回は例として、こんな感じのキラキラを作ってみます。

色はあとから自由に変えられますので、どんな色でも大丈夫です。さっそく作ってみましょう。
キラキラの作り方
1.左サイドにあるツールパネルから「二重星形ツール」を選択します。
![]()

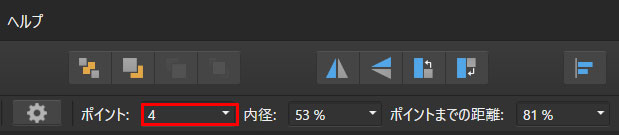
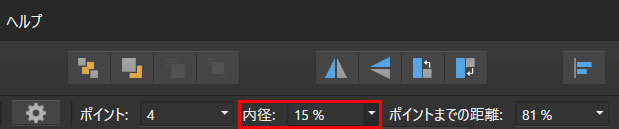
2.すると、画面上部のヘッダーメニューの下に「二重星形の設定パネル」が表示されます。

ここで、「ポイント」のところの数値を「4」にします。
3.キャンバス上でドラッグすると、二重星形が描けます。大きさはアバウトでOKです。

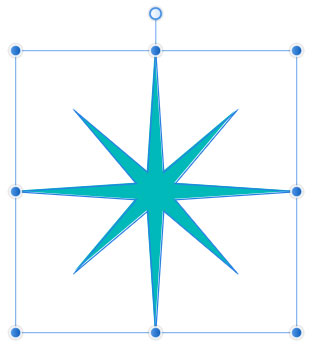
4.「二重星形の設定パネル」で、「内径」を小さくしてみましょう。

すると、数字が小さくなるほど、二重星形がほっそりとした形になっていきます。

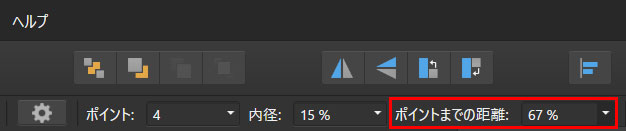
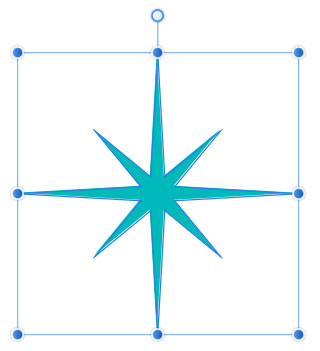
5.次は「ポイントまでの距離」を小さくしてみましょう。

数字が小さくなるほど、二重星形の斜めの部分が小さくなっていきます。

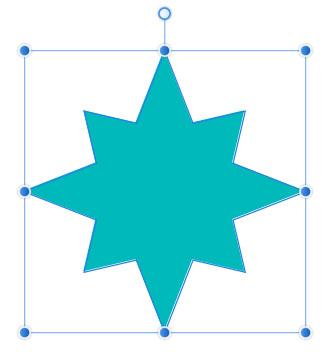
また、まわりの点をドラッグすると、拡大縮小したり、縦長や横長に変形することができます。
6.好きな形になれば、キラキラの完成です。

キラキラを保存しよう
できあがったキラキラをブラシで使うには、背景を透明にして保存する必要があります。
背景を透明にしよう
1.ヘッダーメニューの「ファイル」から「ドキュメント設定」を選択します。


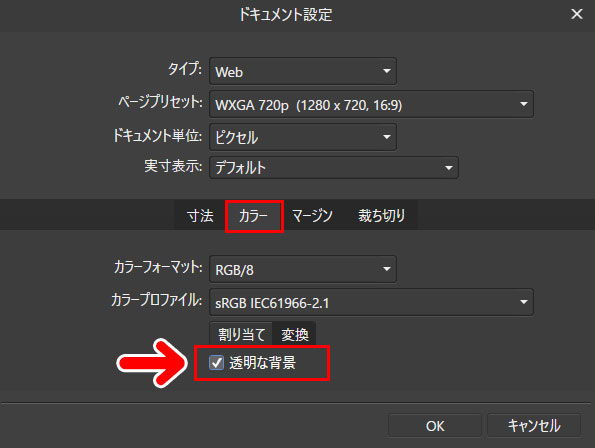
2.ドキュメント設定のウインドウが開きます。

「カラー」タブを選択し、「透明な背景」にチェックを入れて「OK」を押します。
3.背景が透明になりました。

つづいて、このキラキラを保存します。保存は「書き出しペルソナ」を使うと便利です。
「書き出しペルソナ」で保存しよう
1.ヘッダーメニューから「書き出しペルソナ」を選択します。

2.左サイドのツールパネルから「スライスツール」を選択します。

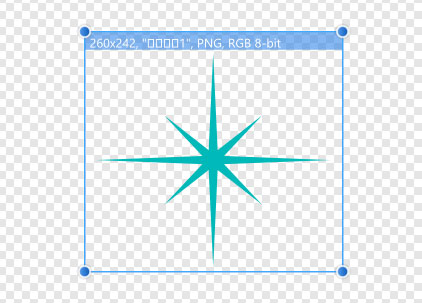
3.マウスでドラッグすると、枠が表示されます。枠の中にキラキラが入るように調整します。

なるべく余白を作らないように入れると、ブラシの調整がやりやすくなります。
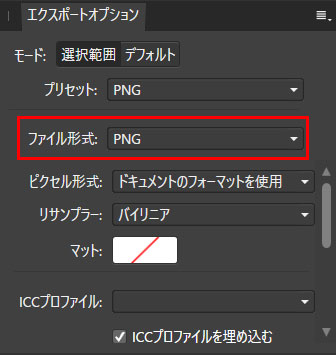
4.右サイドのパネルの「エクスポートオプション」で、ファイル形式を「PNG」にします。

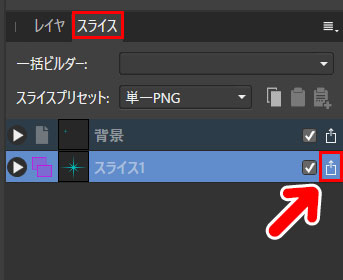
5.レイヤーパネルの位置をみてみましょう。いつもは「レイヤ」が表示されているところが、「スライス」という表示になっています。

キラキラの右端にある「エクスポート」アイコンをクリックすると、キラキラを保存(エクスポート)できます。任意の名前で保存します。
ここでは、「kirakira」という名前で保存してみました。

これでキラキラの準備は完了です。さっそくブラシに登録してみましょう。
キラキラをブラシに登録しよう
1.ヘッダメニューで「ピクセルペルソナ」に切り替えます。

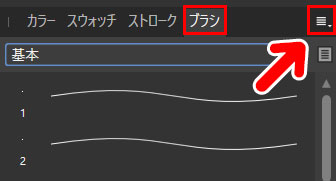
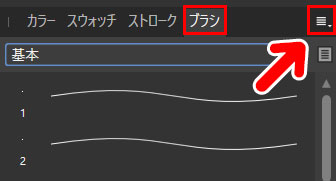
2.右サイドのパネルのタブを「ブラシ」にし、ブラシ設定のアイコンをクリックします。

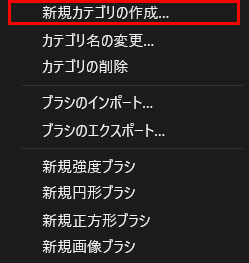
3.ブラシのメニューが表示されます。「新規カテゴリの作成」を選択します。

すると、「ブラシ」というカテゴリができます

これは「自分で作ったブラシを入れるフォルダのようなもの」です。名前を変更したいときは、「カテゴリ名の変更」で好きな名前にすることができます。

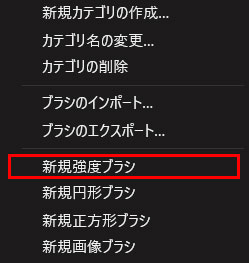
4.つづいてブラシを登録します。ブラシの設定アイコンをクリックし、「新規強度ブラシ」を選択します。


5.すると、キラキラを保存したフォルダが開きますので、キラキラを選択します。

6.キラキラがブラシに登録されました。

次は、キラキラがキレイに表示されるように設定してみましょう。
キラキラブラシの設定をしよう
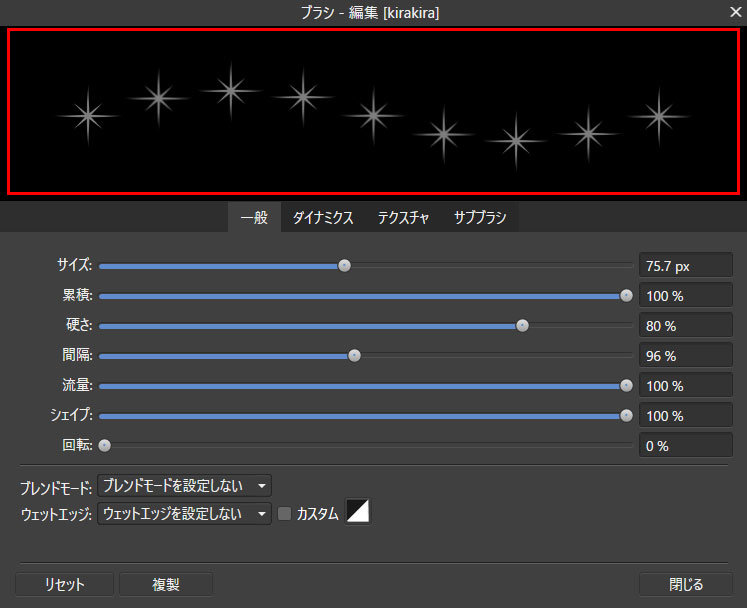
1.キラキラブラシをダブルクリックします。

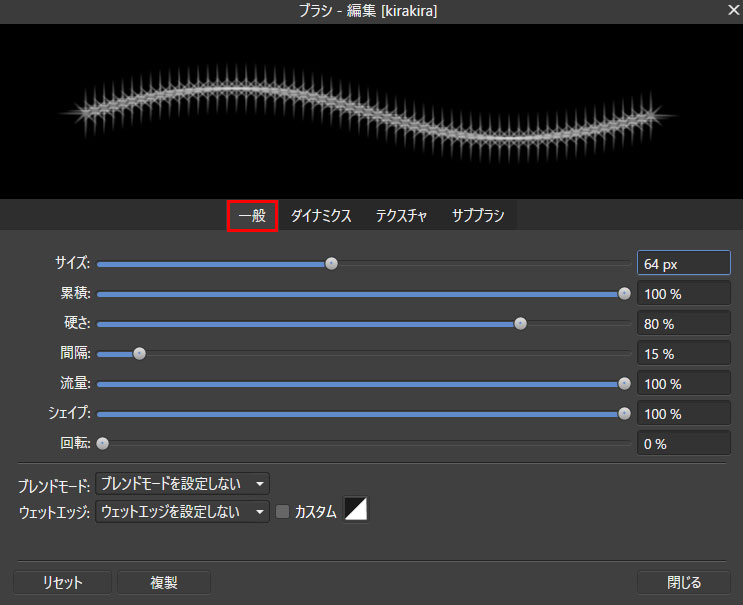
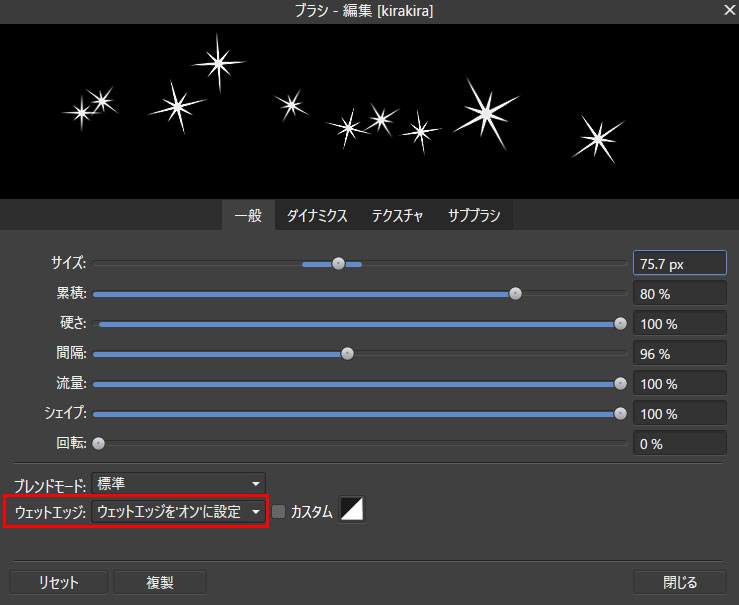
2.ブラシの編集ウインドウが開きます。まずは「一般」タブから設定していきます。

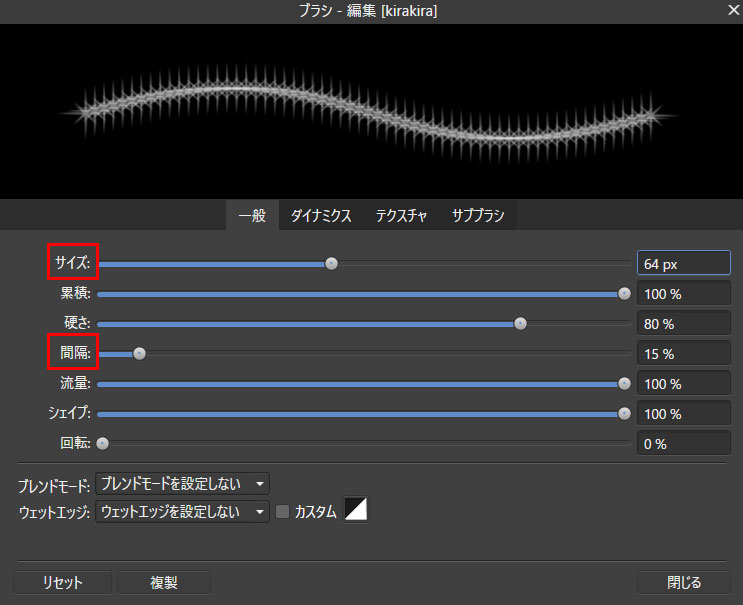
3.ここで設定する項目は2つです。「サイズ」と「間隔」です。

「サイズ」は、大きくするほどキラキラが大きくなります。「間隔」は、大きくするほどキラキラ同士の距離が開いていきます。
数値を変えていくと、画面上のプレビューも変わっていきます。

プレビューをみながら調整していきます。あとから何度でも修正できますので、この段階ではキラキラ同士がほどよい間隔で並べばOKです。
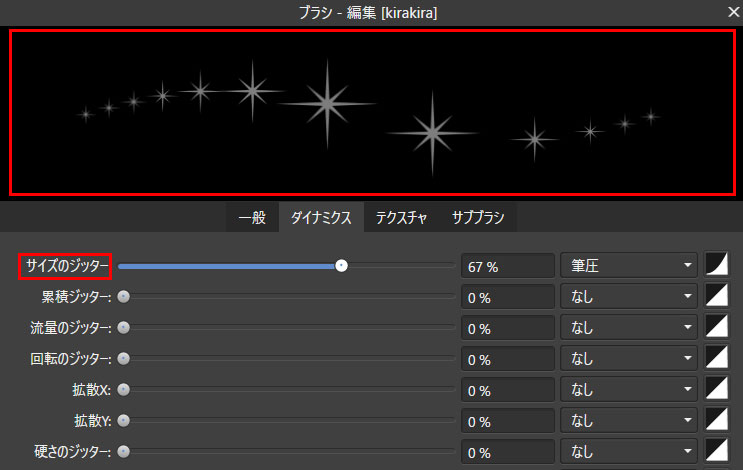
6.つづいて「ダイナミクス」のタブをみてみましょう。

項目がたくさんありますが、ここで設定するのは3つです。「サイズのジッター」「回転のジッター」「拡散」です。
7.「サイズのジッター」は、キラキラの大きさをバラバラにする設定です。

数値を大きくするほど、キラキラの大小の差が広がっていきます。また、数値が0のときは大きさは一定になります。
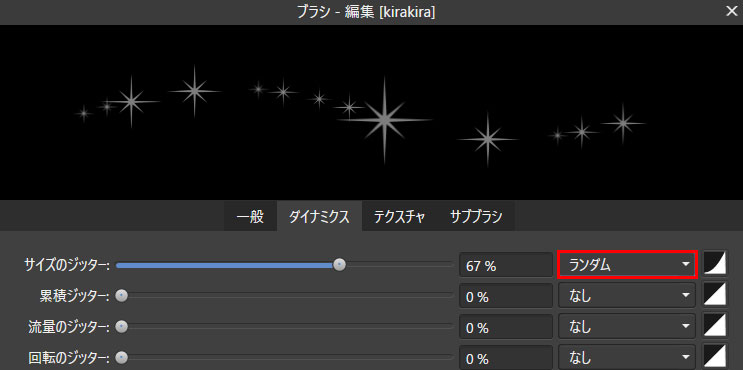
「サイズのジッター」設定ができたら、右の「筆圧」を「ランダム」にしましょう。

これでマウスでキラキラをキレイに散らせるようになります。
8.「回転のジッター」は、キラキラの角度を変える設定です。

数値を大きくするほど、1つ1つのキラキラの角度が変わります。よくわからないときは、100%にしておくとキレイにみえます。
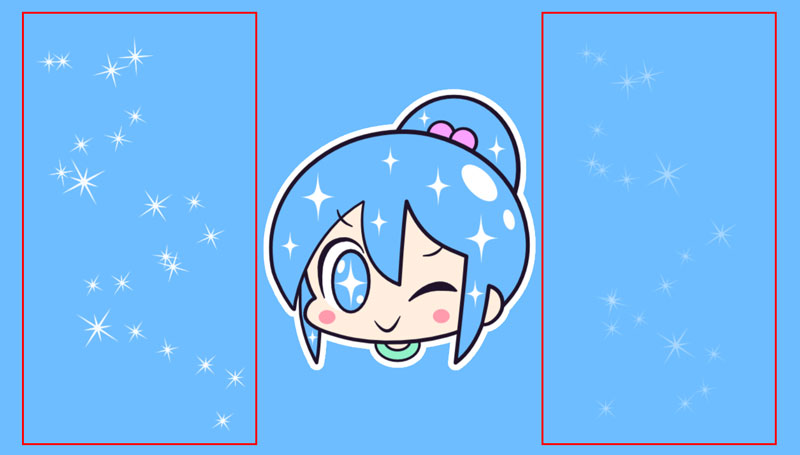
9.「拡散」は、キラキラの広がり具合を設定する項目です。

「拡散X」の数値を大きくするほどキラキラが横方向に、「拡散Y」の数値を大きくするほどキラキラが縦方向にランダムに広がっていきます。
プレビューをみながら、好みの仕上がりになるように調整してみましょう。
これでキラキラブラシの設定は完了です。さっそく使ってみましょう。
キラキラブラシを使ってみよう
基本的な使い方
1.ヘッダメニューで「ピクセルペルソナ」に切り替えます。

2.左サイドのツールパネルから、「ペイントブラシツール」を選択します。

3.右サイドのカラーパネルで好きな色を選びます。

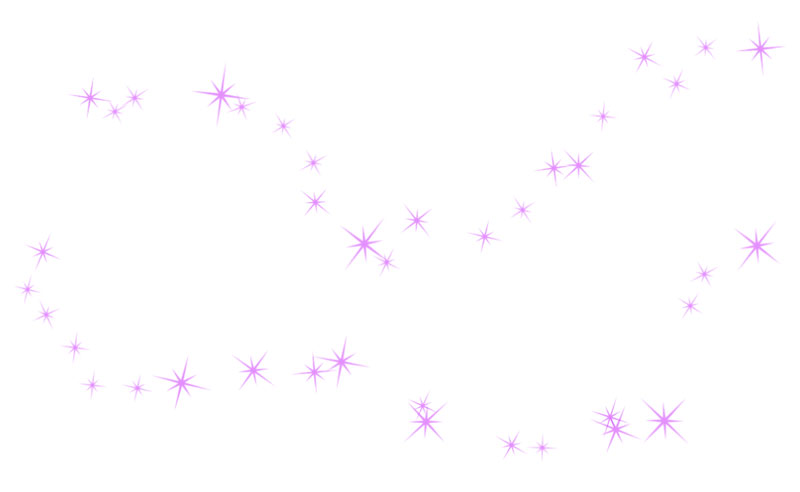
4.キャンバスの上を、マウスでドラッグしてみましょう。

ドラッグしたところにキラキラが描かれます。
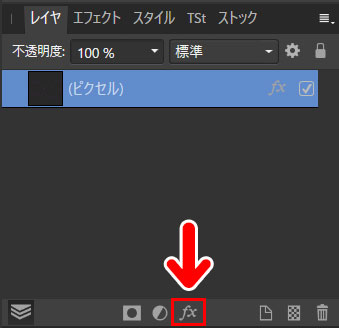
5.描いたキラキラの色を変えたいときは、レイヤーパネルにある「レイヤエフェクト」を使います。

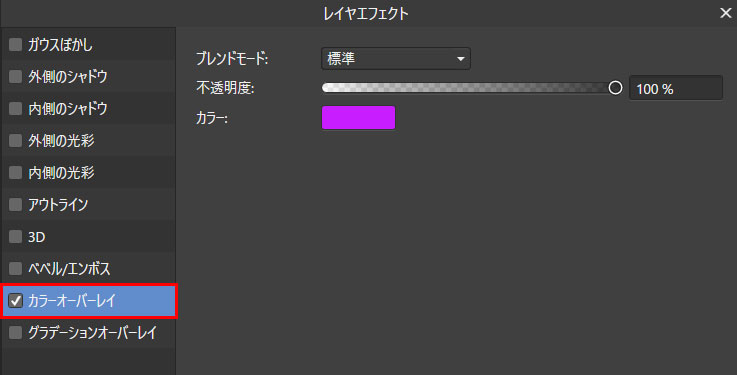
「カラーオーバーレイ」で好きな色を設定します。

すると、キラキラの色が変わります。

ちょっとしたアレンジ
設定したキラキラブラシは何度でも修正できます。

ブラシパネルで、キラキラブラシをダブルクリックするだけとブラシの編集画面が開きます。
また、ブラシの編集画面の「一般」タブの下の方に「ウェットエッジ」という項目があります。

「ウェットエッジ」のオンとオフで、キラキラの出方が変わります。

くっきり出したいとき・淡く出したいときなど、お好みに応じて「ウェットエッジ」のオンとオフを使い分けてみてください。
キラキラブラシで描いたキラキラは、「レイヤエフェクト」で好きな色をつけられます。

「グラデーションオーバーレイ」で色をつけると、面白い雰囲気になります。
今回は「キラキラ」をブラシに登録しましたが、好きな画像をブラシとして登録することもできます。

いろいろと試してみてください。
まとめ

今回は、Affinity Designerでキラキラブラシを作る方法をお届けしました。マウスをアバウトにドラッグするだけでも、ユニークな形でキラキラが広がります。
また、ブラシの設定によってキラキラの広がり具合が大きく変わります。いろいろと試してみたください。




