イラストを描いていると、バランスに迷うことがあります。その際によく使われるのが、イラストを左右反転してチェックする方法です。
バランスの崩れや歪みがわかりやすく、とても効果的な方法なのですが、何度も繰り返していると、面倒に感じることがあります。
そこで今回は、Affinity Designerで左右反転したものをみながら作業する方法をお届けします。

この方法を使うと、作業内容が反転したものにもリアルタイムで反映されます。イラストは描き始めのものでも完成間近なものでもOK。どの段階からでも使えます。
作業がとてもスムーズになりますよ。
まずは準備から
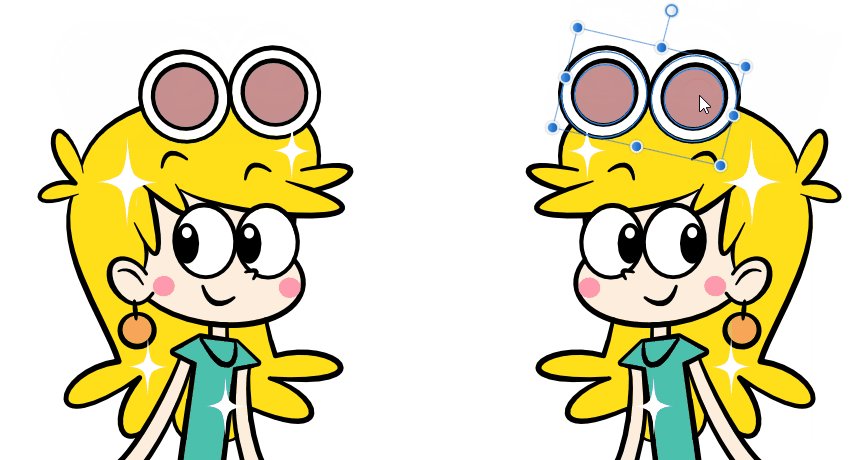
今回は例として、制作途中のこのイラストを使ってみます。

右向き・左向きの両方をみながら、同時に作業ができるようになります。というわけで、さっそくやってみましょう。
「シンボル」パネルを表示しよう
この方法は、Affinity Designerの「シンボル」という機能を使います。
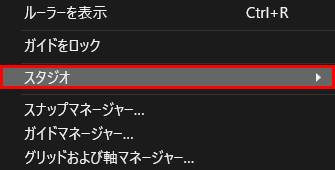
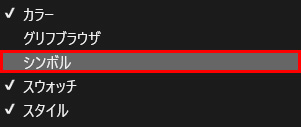
1.画面上部のメニューから「表示」→「スタジオ」→「シンボル」を選択します。
![]()


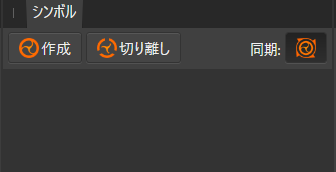
2.「シンボル」というパネルが表示されればOKです。

反転したイラストを表示してみよう
1.キャンバスに制作途中のイラストを表示します。

2.イラストに使っているパーツを全て選択し、Ctrl+Gキーを押してグループ化します。

グループ化はレイヤーパネルからも行えます。レイヤーをすべて選択して右クリック→「グループ化」でできます。
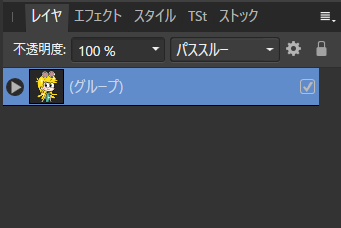
グループ化されると、このようにレイヤーがひとまとまりになります。

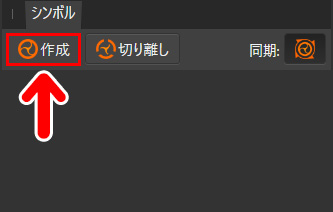
4.「シンボル」パネルの「作成」を押します。

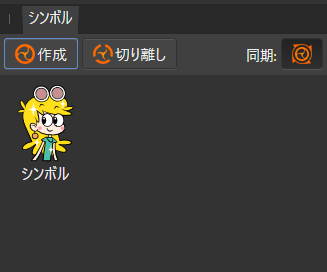
すると、先ほどグループ化したイラストが「シンボル」として登録されます。

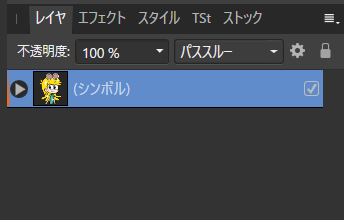
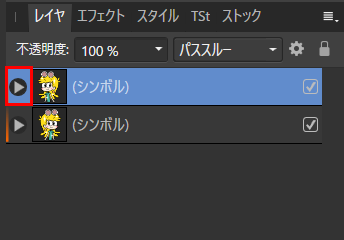
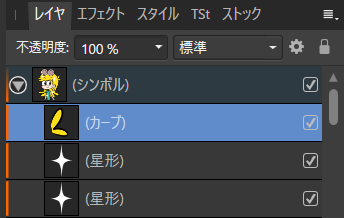
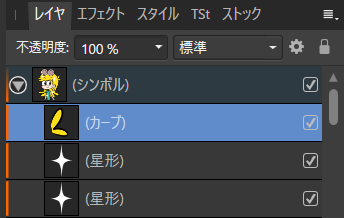
5.ここでレイヤーパネルをみてみましょう。次のような構成になっています。

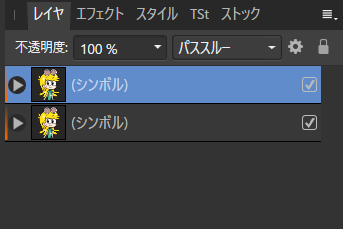
この状態で、Ctrl+Jキーを押します。
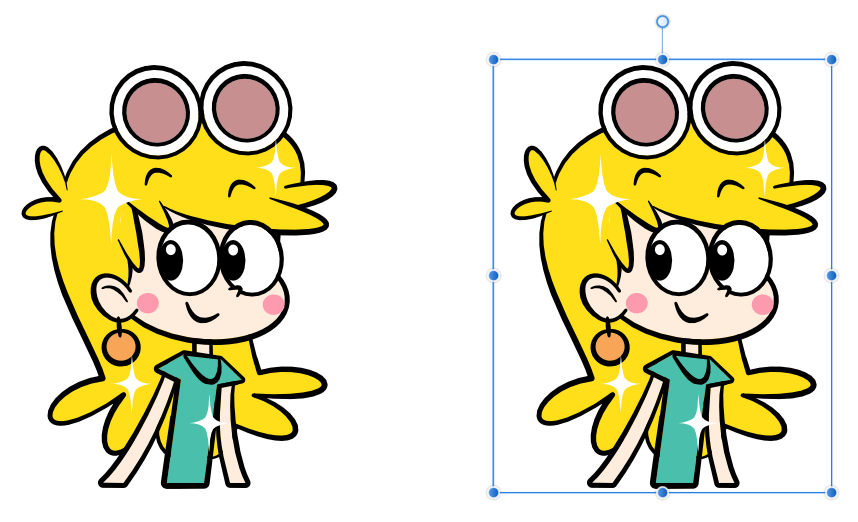
すると、レイヤーが複製されます。

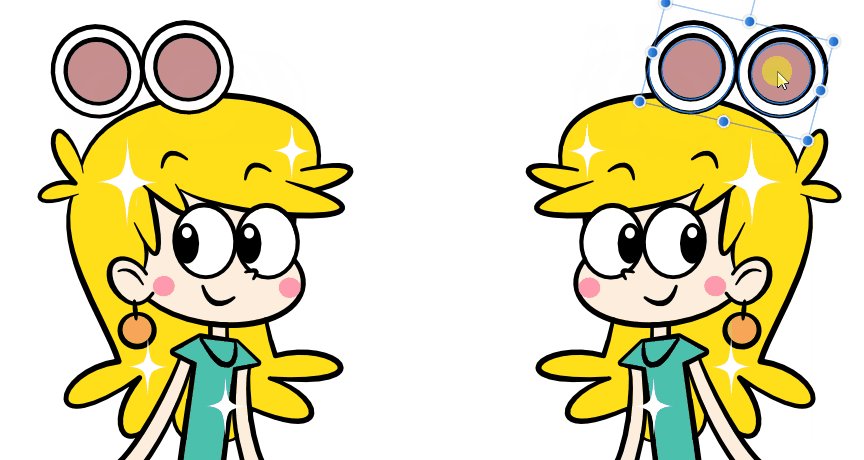
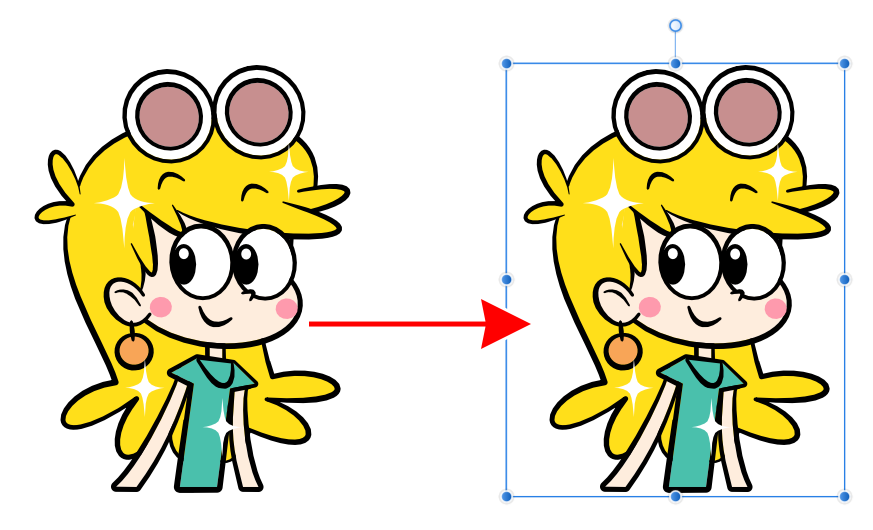
6.キャンバス上のイラストを横にドラッグしてみましょう。

Shiftキーを押しながらドラッグすると、真横に移動できます。
7.移動したイラストを選択した状態で

画面上部にある「左右反転」アイコンをクリックします。
![]()
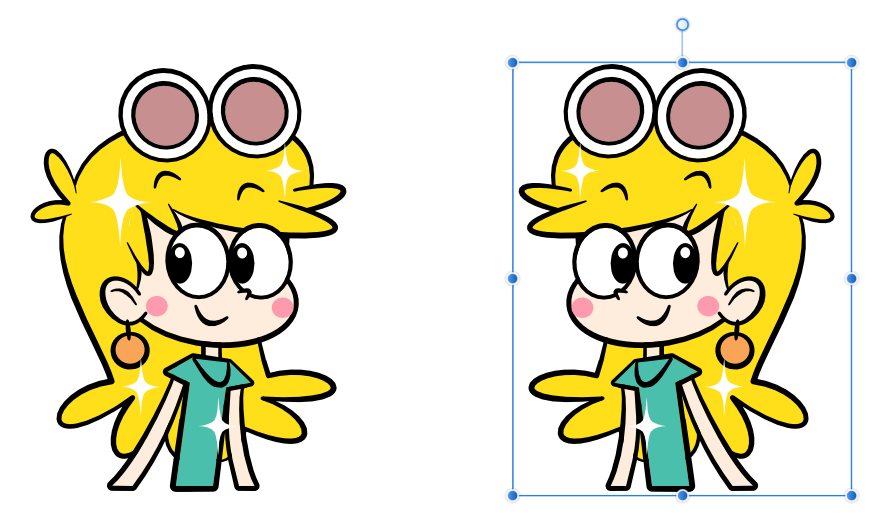
すると、移動したイラストが左右反転されます。

これで準備は完了です。さっそく作業してみましょう。
反転したイラストをみながら作業してみよう
作業をするときは、レイヤーパネルに注目します。

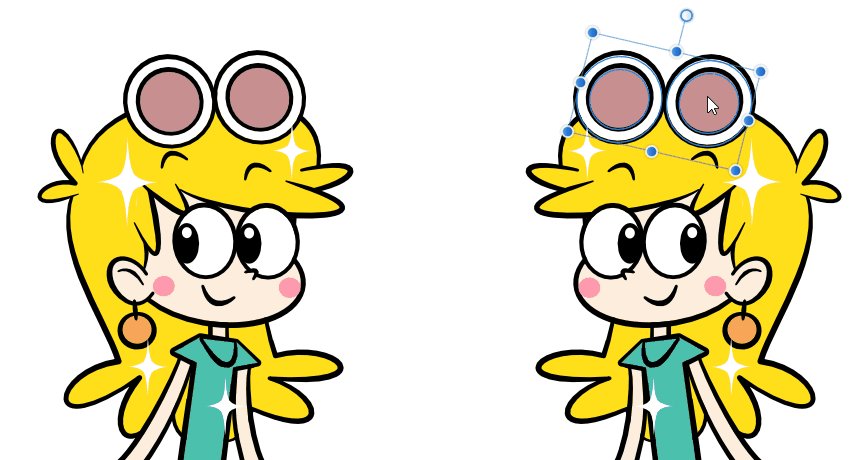
イラストは「右向き」「左向き」のどちらでも作業できます。今回は例として「左向き」のほうで作業してみます。レイヤーの左にあるアイコンをクリックします。
すると、フォルダが開きます。フォルダ内のレイヤーのどれでもいいのでクリックします。

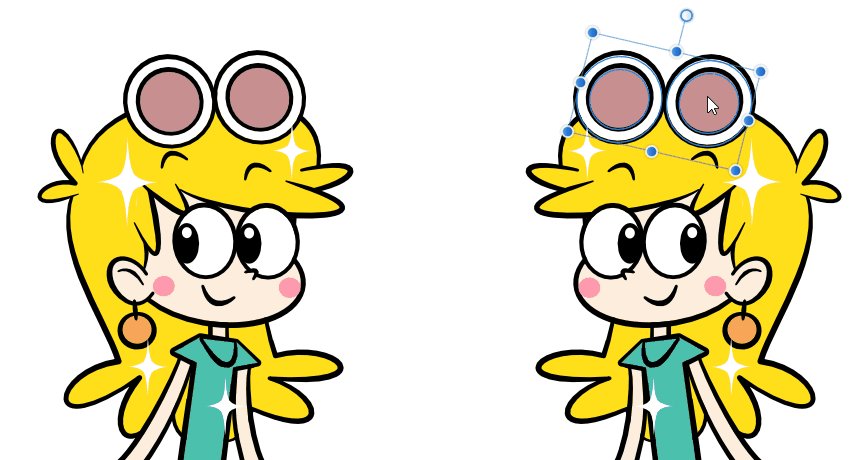
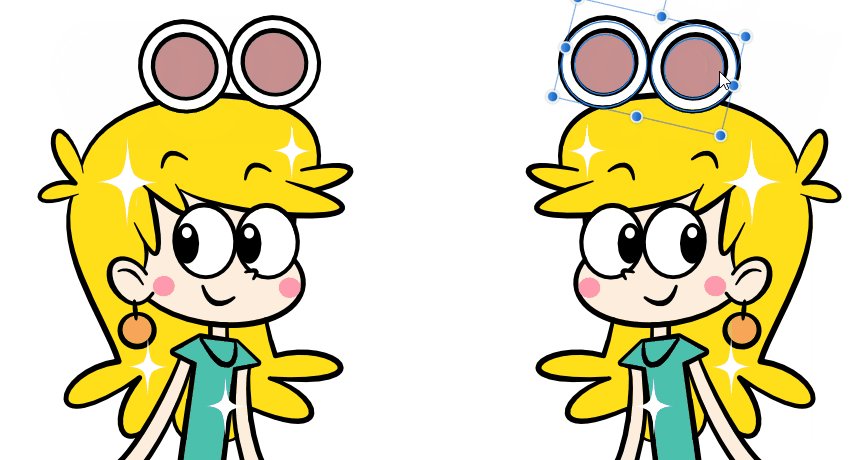
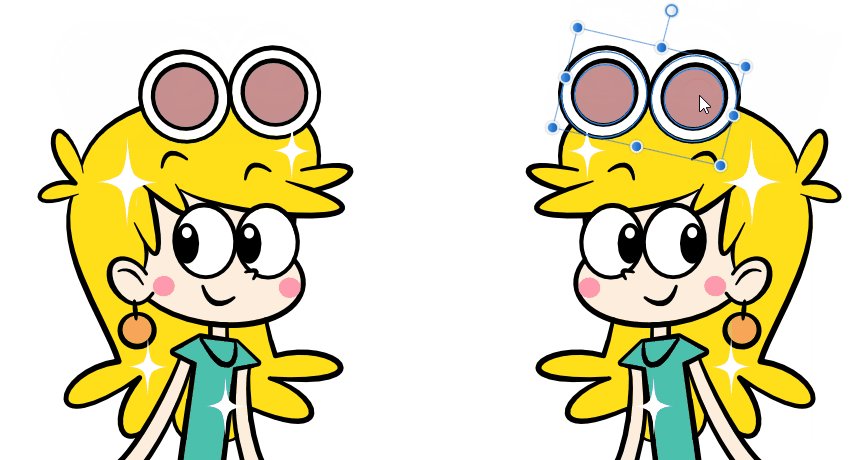
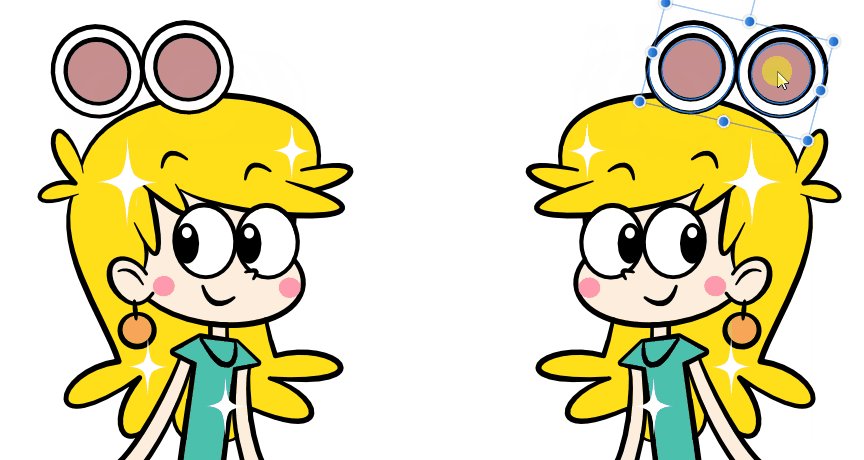
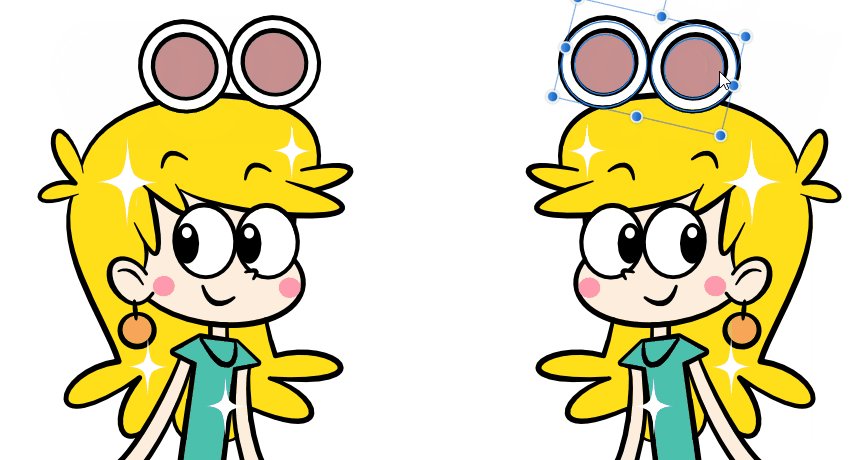
あとは、左向きのイラストの好きなところを編集するだけです。右向きのイラストにもリアルタイムで反映されます。

左右の像をみながら同時に作業できるのでとても便利です。
作業する際の注意点
作業するときには、必ず「作業したいほうのフォルダを開く」「そのフォルダ内のなんらかのレイヤーを選択する」のがポイントです。

選択するレイヤーは、今編集したいものでなくてもOKです。そのフォルダの中にあるものであればどれでもOKです。
また、今回の記事では「左向き」のほうを編集しましたが、「右向き」を編集するときは
- 右向きのフォルダを開く
- そのフォルダの中のなんらかのレイヤーを選択する
ようにすればOKです。この状態で編集すると、もう片方にも反映されます。
ちなみに今回使った「シンボル」は、左右対称のオブジェクトやイラストを描くときにも使えます。

まとめ
記事で使ったキャラクターは、海外アニメ「The Loud House」のお気に入りキャラ「Leni」をオマージュしてみました。
今回はAffinity Designerで「左右反転したものをみながら作業する方法」をお届けしました。
リアルタイムで左右の状態がみられますので、作業の効率がかなりあがりますよ。よかったら参考にしてみてください。



