今回はAffinity Designerのデザイナーペルソナで左右対称に描く方法をお届けします。
中心線を決めて、左右どちらかのエリアに描くと、もう一方のエリアに左右反転したものが自動で描かれます。

CLIPSTUDIOの「対称定規」のように、オブジェクトやキャラクターを正面から描く時にも便利です。

右側か左側を描くだけで、正面を向いた絵が描けちゃいます。
またどちらか一方を編集すると、もう片方も同じように編集されるのもおもしろいところ。

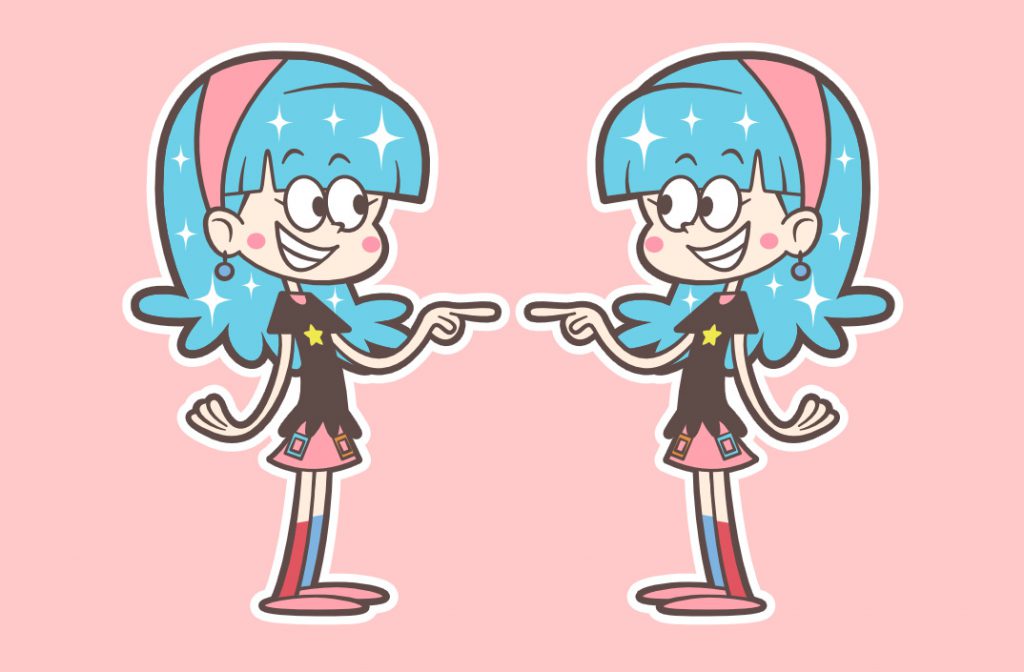
右向きと左向きの絵を同時に描くなんてこともできますよ。
ちなみに、デザイナーペルソナとはAffinity Designerのメニューのいちばん左にあるモードです。

ペンツールや鉛筆ツール、図形ツールなどが使えるモードですね。
というわけで今回は、Affinity Designerのデザイナーペルソナで左右対称に描く方法をお届けします。
左右対称に描く準備をしよう
Affinity Designerのデザイナーペルソナには、左右対称に描く機能がありません。
そのため、ちょっとした工夫をして左右対称に描けるようにします。最初はすこし手間に感じるかもしれませんが、慣れると2~3分ほどで準備ができるようになりますよ。
準備方法
1.左サイドのツールパネルの図形ツールから好きな図形を選択します。
![]()
2.キャンバスになんでもいいので図形を描きます。

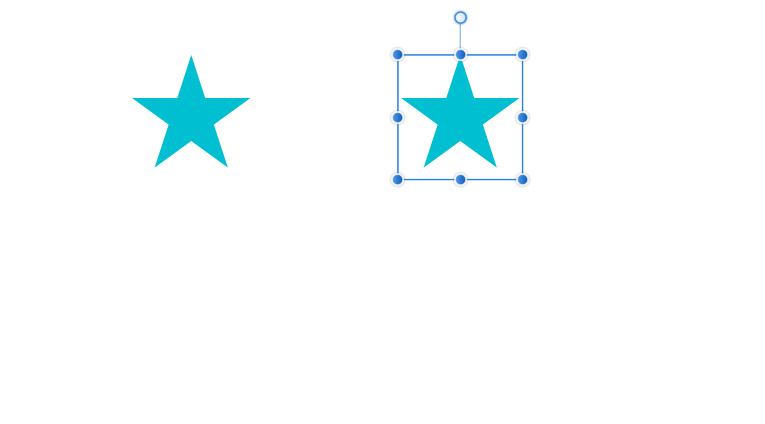
3.描いた図形をクリックして選択状態にします。

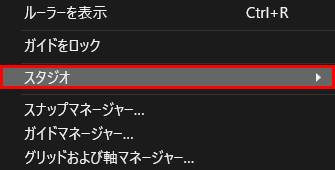
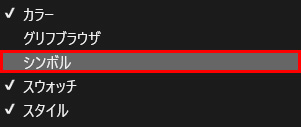
3.画面上部のメニューから「表示」→「スタジオ」→「シンボル」を選択します。
![]()


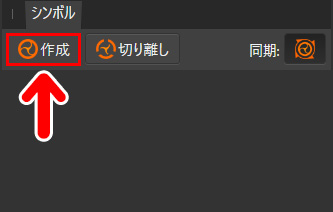
4.「シンボル」というパネルが表示されます。「作成」を押します。

すると、選択した図形が「シンボル」として登録されました。

5.ここでレイヤーパネルをみてみましょう。「シンボル」というレイヤーができています。

このレイヤーを複製してみましょう。レイヤーを選択した状態で、Ctrl+Jキーを押すとレイヤーの複製ができます。
レイヤーの複製ができました。

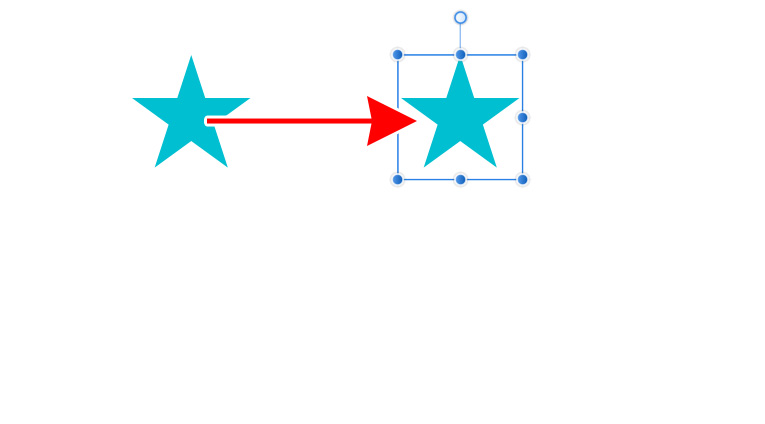
6.つづいてはキャンバスでの作業です。Shiftキーを押しながら図形を横にドラッグします。

すると複製された図形が真横に移動します。

7.画面上部の「左右反転」ボタンを押します。

見た目は同じなので少しわかりにくいですが、右側の図形が左右反転しました。

8.つづいて、ペンツールで画面のどこでもいいので縦線を引きます。

Shiftキーを押しながら描くと、垂直な線が描けます。
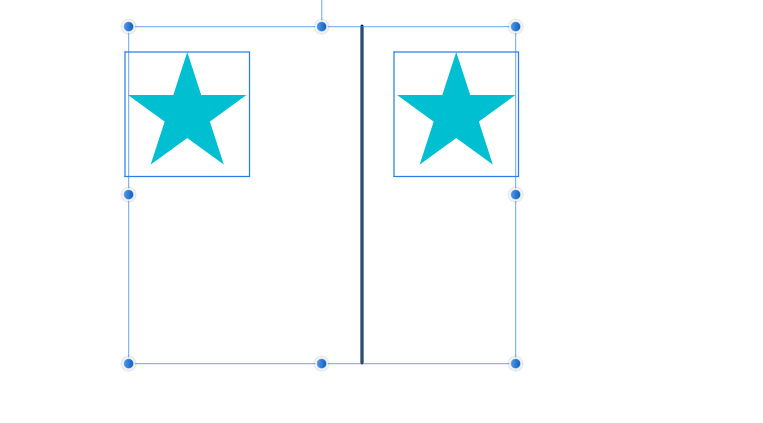
9. Shiftキーを押しながら「2つの図形」と「線」をクリックして、すべてを選択状態にします。

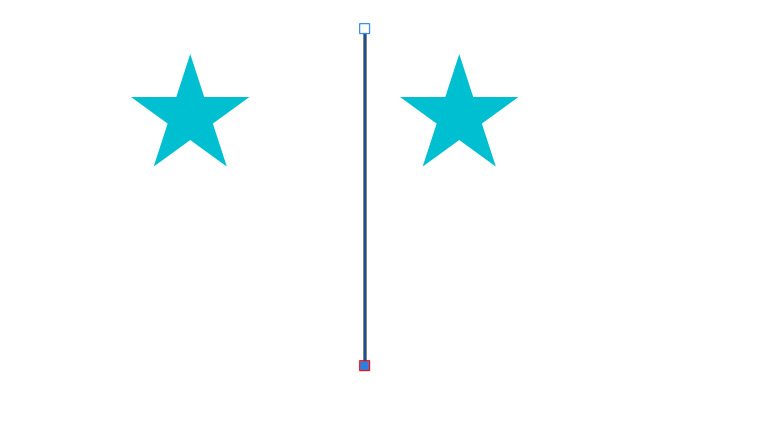
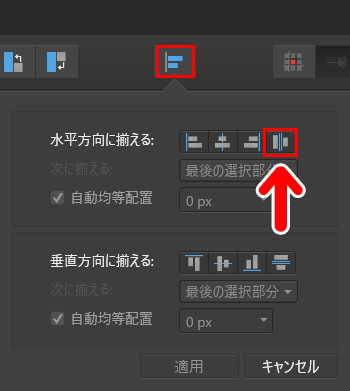
10.画面上部の「配置」から、「Space horizontally」を押します。

11.線を中心に、2つの図形が同じ距離に並びました。

これで準備は完了です。さっそく左右対称に描いてみましょう。
左右対称に描いてみよう
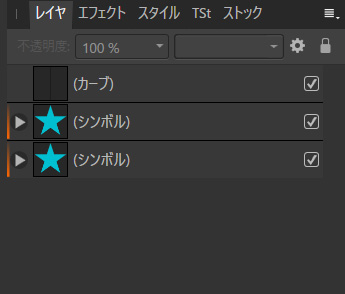
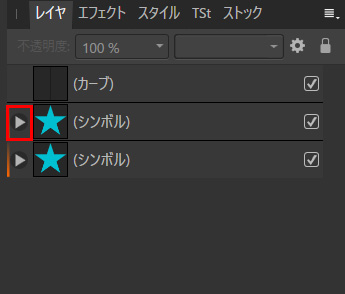
レイヤーパネルをみると、次のようなレイヤー構成になっています。

「シンボル」フォルダの左横のアイコンをクリックします。

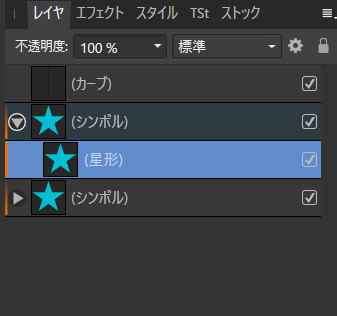
すると、中に先ほど描いた「図形」レイヤーがあります。

左右対称に描くときは、必ず「シンボル」フォルダの中にあるなんらかのレイヤーを選択した状態で描いていきます。この場合は、「星形」レイヤーがあるのでこれを選択しています。
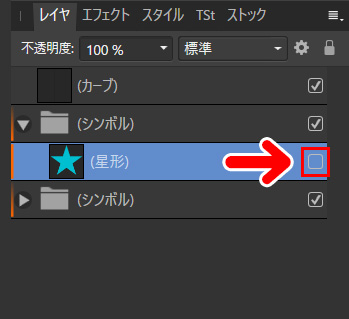
先ほど描いた図形は非表示にしてもOKです。右横のチェックをはずすと非表示になります。

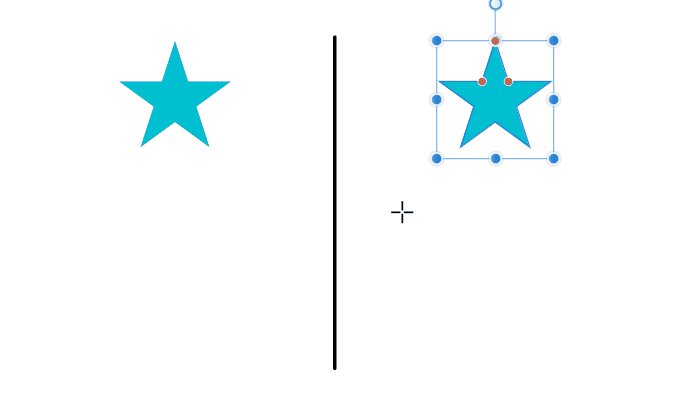
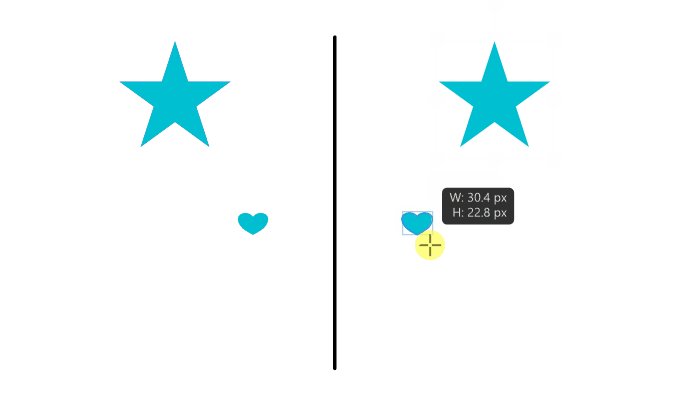
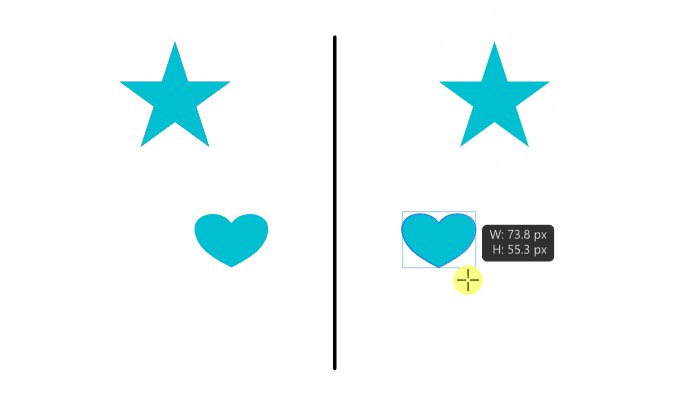
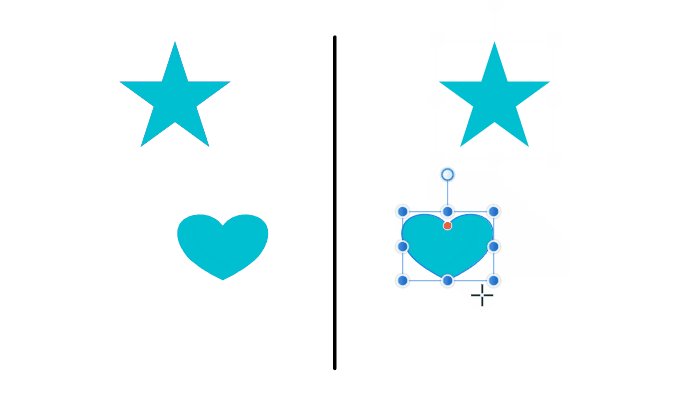
あとは、どちらかのエリアに好きなものを描くと、反対側のエリアにも自動で描かれます。

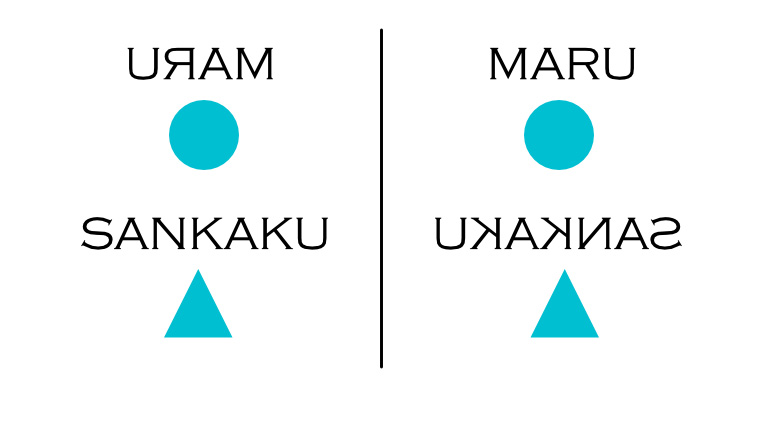
図形ではわかりにくいですが、文字をみると左右対称になっているのがわかりますね。

描くのは、左右どちらのエリアでもOKです。描いているエリアのほうが正しい向きになり、そうでないエリアのほうが反転した像になります。
今回の例では図形や文字を入れてみましたが、ペンツールや鉛筆ツール、ベクトルブラシツールなど、ピクセルペルソナにある描写ツールはどれも使えます。
この方法を使うと、オブジェクトやキャラクターを正面から描くときにも便利です。

左右のバランスを確認しながら描けるので、とても便利です。また、修正するときは片方を修正すると、反対側も同じように修正されます。
準備に少し手間がかかりますが、CLIPSTUDIOの「対称定規」と同じように使えるのはうれしいところです。
また、この方法を応用すると、反転したイラストを表示しながら作業することもできます。

作業内容がリアルタイムで反映されるのでとても便利です。
まとめ
今回は、Affinity Designerのデザイナーペルソナで左右対称に描く方法をお届けしました。
記事の例では、最初に図形を作ってシンボルに登録しましたが、「あ」や「A」などの文字でもできますよ。よかったら参考にしてみてください。




