フォントを使っていると「ここは少し形を変えたいなあ」という時があります。
たとえばこちらは、ひらがなの「ら」。

ユニークな字体ですが、ややポップな印象があります。というわけで、このフォントの一部分をカットしてオーソドックスなフォントに近づけてみます。
ポップにみえているポイントはこの部分のでっぱりです。

これをカットすると、フォントの印象がガラッと変わってみえます。

Affinity Designerでは、このように文字の一部分を自由にカットすることができます。さっそくその方法をみていきましょう。
とてもかんたんな方法
まずはとてもかんたんな方法からをみていきましょう。何度でも元に戻せる方法です。
先に種明かしをしておきましょう。最初の例と同じように、「ら」のでっぱりをカットしてみます。

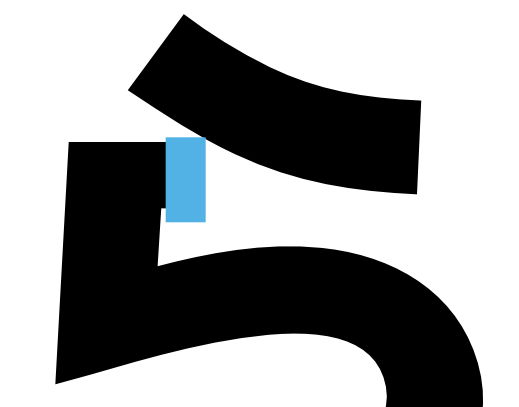
カットしたい部分に図形を重ねます。

図形の色を背景と同じ色にします。

これで文字の一部分をカットできました。
図形を透明にする、あるいは図形を削除すれば、もとのフォントに簡単に戻せます。この方法の手順は次の通りです。
図形を重ねる手順
1.カットしたいフォントを用意します。

2.ツールバーから、長方形ツールを選択します。

3.フォントのカットしたい部分に長方形を描きます。位置はあとで調整しますので、この段階では位置がずれていてもOKです。

4.ツールバーから「選択ツール」を選択します。

5.先ほど描いた長方形を右クリックします。

すると、メニューが表示されますので、「カーブに変換」を選択します。

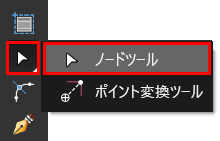
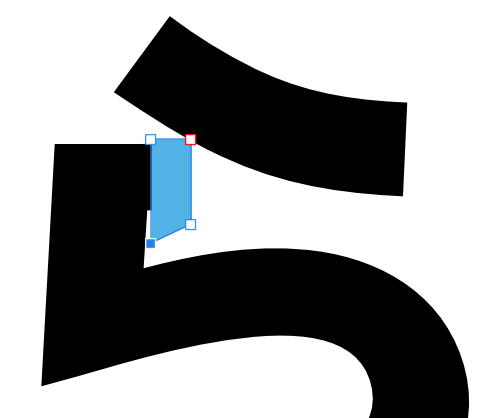
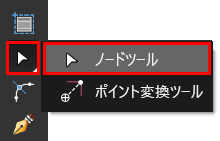
6.ツールバーから「ノードツール」を選択します。

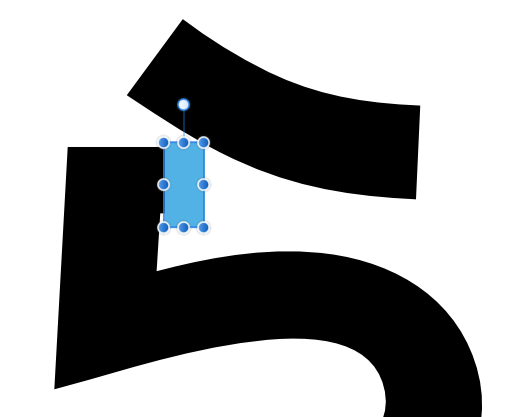
すると、長方形のコーナーに□マーク(制御点)が表示されます。

7.□マーク(制御点)をドラッグすると、図形の形を自由に変えることができます。

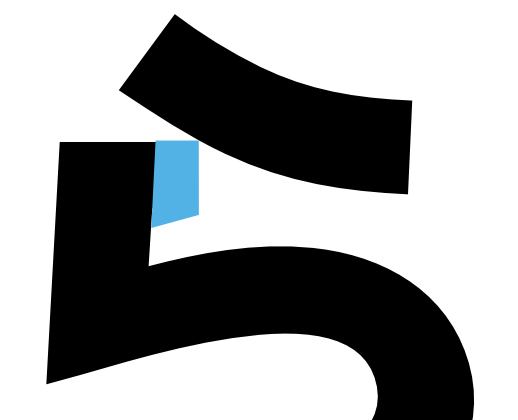
カットしたい部分が隠れるように図形を変形します。

カットしたい部分が隠れました。

ここまできたら、あとはかんたんです。
8.画面上部のメニューで、図形の色を背景と同じ色にします。境界線は「なし(0px)」にします。

これで、でっぱりがみえなくなりました。

もとのフォントデザインに戻したいときは、重ねた図形を削除あるいは、透明にすればOKです。
ちょっとしたカットであれば、この方法がかんたんです。
……が、この方法には欠点があります。
フォント自体を変形しているわけではないので、文字にふちどりをつけたり、レイヤエフェクトをかけたりすると、図形が重なっている部分が不自然にみえることがあります。
というわけで、次はフォント自体を変形する方法をみていきましょう。
フォントを変形する方法
1.カットしたいフォントを用意します。

2.ツールバーから「選択ツール」を選択します。

3.フォントを右クリックします。

すると、メニューが表示されますので「カーブに変換」を選択します。

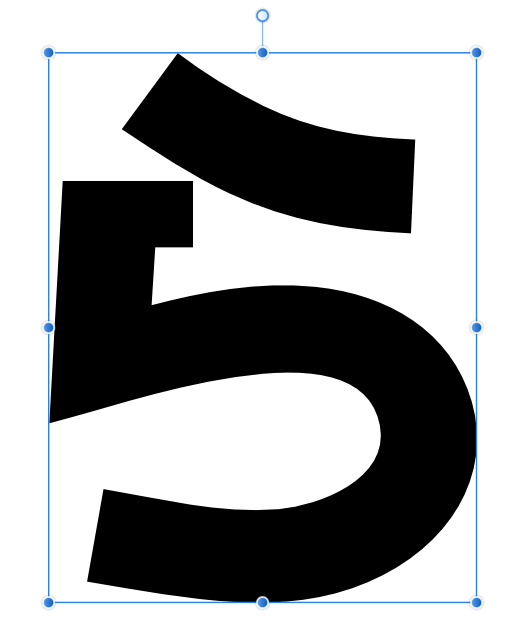
4.ツールバーから「ノードツール」を選択します。

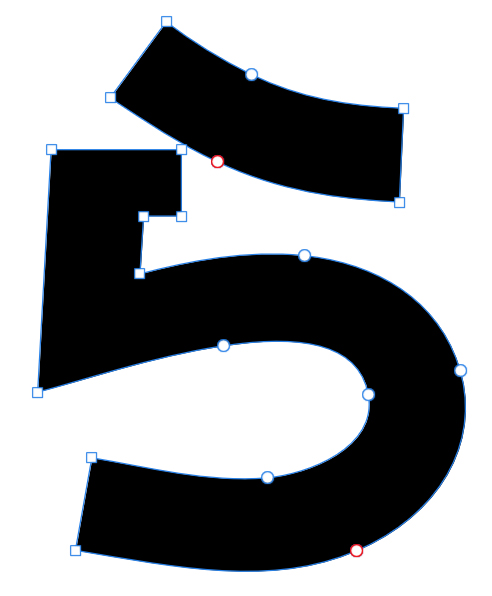
すると、長方形のコーナーに□マーク(制御点)が表示されます。

5.□マーク(制御点)をドラッグすると、フォントを変形することができます。

また、□マーク(制御点)をクリックして、キーボードのDeleteキーを押すと、その制御点を削除することができます。
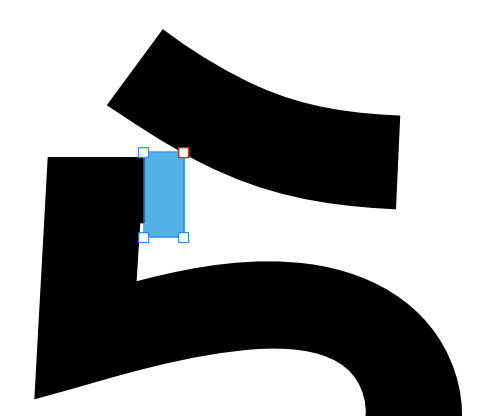
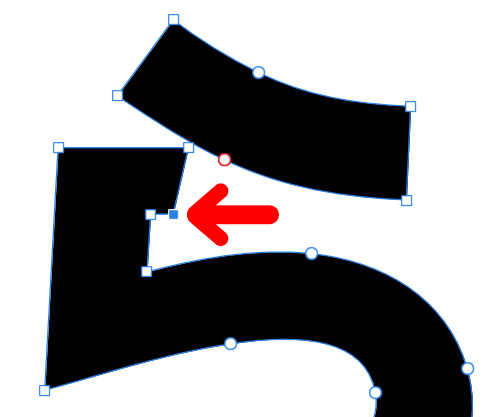
ここでは例として、矢印のところの制御点を削除してみます。
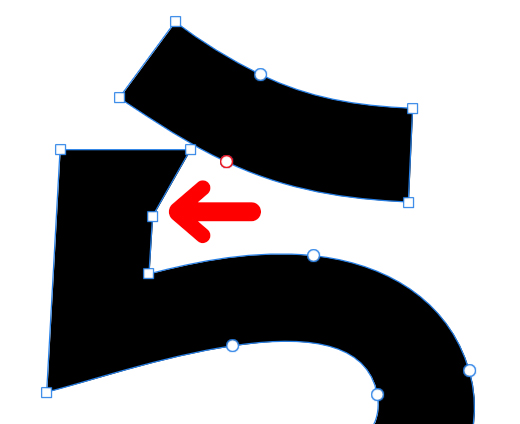
制御点が消えました。

また、制御点のないところをクリックすると、制御点の追加ができます。
このようにして、制御点を動かしたり削除したりして、フォントの形を整えます。
6.フォントが任意の形になればOKです。

フォント自体の形を変形したので、レイヤエフェクトでふちどりや効果をつける場合も、キレイな仕上がりになります。
まとめ

今回はAffinity Designerで文字の一部分をカットする方法をお届けしました。
「このフォントのデザインを少し変えたいなあ」という時には便利な方法かと思います。よかったら参考にしてみてください。


